Estás viendo la documentación de Apigee Edge.
Ve a la
Documentación de Apigee X. información
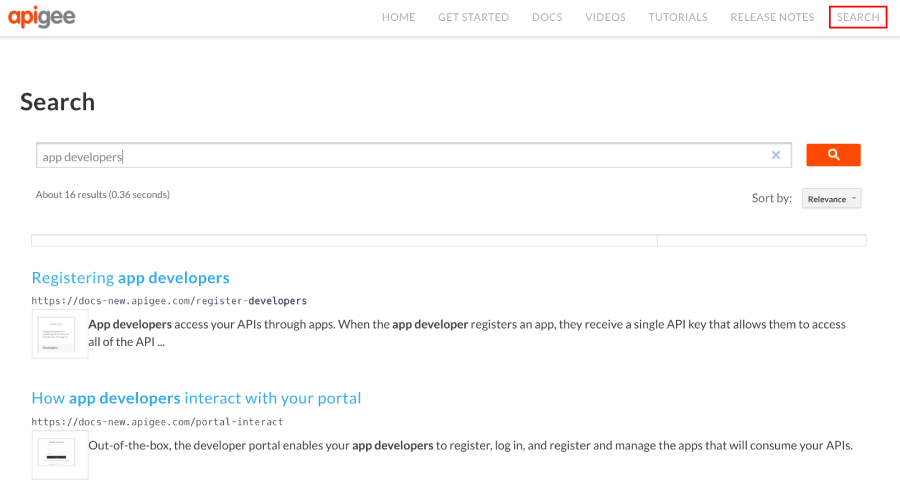
Para habilitar la búsqueda del contenido disponible públicamente en tu portal, puedes crear una página de búsqueda dedicada en la que incorpores un Motor de búsqueda personalizado de Google (CSE). Por ejemplo, el portal que se muestra en la siguiente figura, incorpora un CSE de Google que habilita la búsqueda del contenido indexado por Google.

Para crear una página de búsqueda personalizada, haz lo siguiente:
- Publica el contenido de tu portal.
Crea un motor de búsqueda personalizado de Google:
a. Navega a la página de configuración de la búsqueda personalizada de Google.
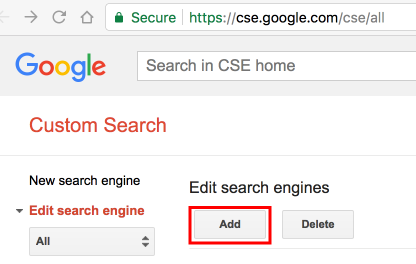
b. Haz clic en Agregar para crear un motor de búsqueda personalizado nuevo.

c. Configura el motor de búsqueda personalizado e identificar el dominio del sitio del portal. Consulta Crea un motor de búsqueda en el Centro de ayuda de la Búsqueda personalizada de Google.
d. Verifica y envía tu sitio con las herramientas de Google WebMaster para acelerar la indexación de sitios. Consulta Cómo verificar tu sitio en Herramientas para webmasters de Google en la Ayuda de búsqueda personalizada de Google.Agrega la siguiente secuencia de comandos personalizada a tu portal. Consulta Agrega secuencias de comandos personalizadas.
Establece la variable
cxen tu ID de motor de Búsqueda de Google y en el valorpathen la URL de tu página de búsqueda.<script> window.portal = { pageEventListeners: { onLoad: (path) => { // Update with your search page URL if (path === '/your-search-page-URL') { // Add your Google search engine ID var cx = 'your-search-engine-id'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = 'https://cse.google.com/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); gcse.onload = function () { var search = document.createElement('gcse:search'); // Note the element ID name var searchBox = document.getElementById('search-box'); searchBox.appendChild(search); }; } } } }; </script>Crea una nueva página de búsqueda en tu portal y personalízala como desees. Consulta Administra páginas en tu portal.
Agrega el ID de elemento de búsqueda personalizado (
search-box) definido en tu secuencia de comandos personalizada en la ubicación en la que quieres que aparezca el cuadro de Búsqueda de Google. Por ejemplo:<div id="search-box"></div>Agrega la página de búsqueda a la navegación de tu portal, según sea necesario. Consulta Configura la navegación para obtener más información.
Publica las actualizaciones de navegación y la página de búsqueda.

