आपको Apigee Edge दस्तावेज़ दिख रहा है.
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
इस पेज पर जाएं
Apigee X दस्तावेज़. जानकारी
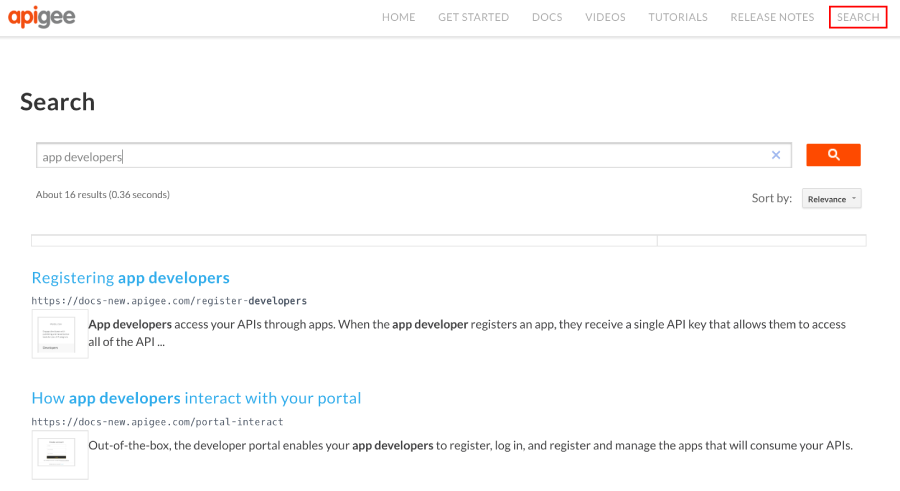
अपने पोर्टल में सार्वजनिक तौर पर उपलब्ध कॉन्टेंट को खोजने की सुविधा चालू करने के लिए, एक खास खोज पेज बनाया जा सकता है. इसमें Google Custom Search Engine (सीएसई) को एम्बेड किया जा सकता है. उदाहरण के लिए, नीचे दी गई इमेज में दिखाए गए पोर्टल में Google के सीएसई (क्लाइंट-साइड एन्क्रिप्शन) को एम्बेड किया गया है. इसकी मदद से, Google के इंडेक्स किए गए कॉन्टेंट को खोजा जा सकता है.

कस्टम खोज पेज बनाने के लिए:
- पोर्टल का कॉन्टेंट पब्लिश करें.
कोई Google कस्टम खोज इंजन बनाएँ:
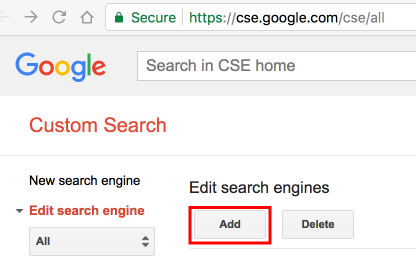
ए. Google कस्टम सर्च कॉन्फ़िगरेशन पेज पर जाएं.
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है बी. नया कस्टम सर्च इंजन बनाने के लिए, जोड़ें पर क्लिक करें.

c. अपना कस्टम सर्च इंजन कॉन्फ़िगर करें और पोर्टल साइट के डोमेन की पहचान करें. Google कस्टम खोज सहायता में खोज इंजन बनाना देखें.
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है डी. Google WebMaster टूल का इस्तेमाल करके, अपनी साइट की पुष्टि और उसे सबमिट करके, साइट को तेज़ी से इंडेक्स करें. Google कस्टम खोज सहायता में वेबमास्टर टूल में अपनी साइट सत्यापित करें देखें.अपने पोर्टल में नीचे दी गई कस्टम स्क्रिप्ट जोड़ें. कस्टम स्क्रिप्ट जोड़ना देखें.
cxवैरिएबल को अपने Google सर्च इंजन आईडी पर औरpathवैल्यू को अपने खोज पेज के यूआरएल पर सेट करें.<script> window.portal = { pageEventListeners: { onLoad: (path) => { // Update with your search page URL if (path === '/your-search-page-URL') { // Add your Google search engine ID var cx = 'your-search-engine-id'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = 'https://cse.google.com/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); gcse.onload = function () { var search = document.createElement('gcse:search'); // Note the element ID name var searchBox = document.getElementById('search-box'); searchBox.appendChild(search); }; } } } }; </script>अपने पोर्टल में एक नया खोज पेज बनाएं और उसे अपनी पसंद के मुताबिक बनाएं. अपने पोर्टल में पेज मैनेज करना लेख पढ़ें.
अपनी कस्टम स्क्रिप्ट में तय किया गया कस्टम सर्च एलिमेंट आईडी (
search-box) उस जगह पर जोड़ें जहां आपको Google का खोज बॉक्स दिखाना है. उदाहरण के लिए:<div id="search-box"></div>ज़रूरत के मुताबिक, पोर्टल नेविगेशन में खोज वाला पेज जोड़ें. ज़्यादा जानकारी के लिए, नेविगेशन सेट अप करें देखें.
अपने खोज वाले पेज और नेविगेशन से जुड़े अपडेट पब्लिश करें.

