<ph type="x-smartling-placeholder"></ph>
현재 Apigee Edge 문서를 보고 있습니다.
Apigee X 문서. 정보
<ph type="x-smartling-placeholder">
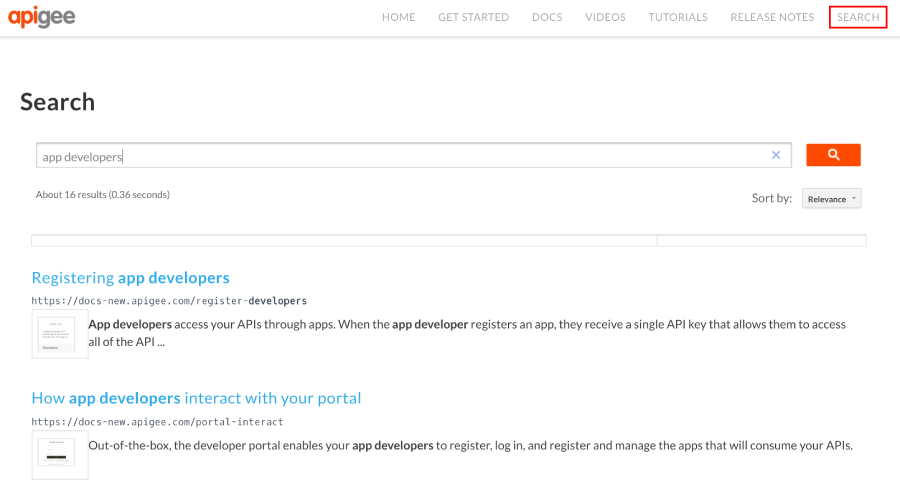
포털에서 공개적으로 제공하는 콘텐츠 검색을 사용 설정하기 위해 Google 맞춤검색 엔진(CSE)을 삽입하는 전용 검색 페이지를 만들 수 있습니다. 예를 들어 다음 그림에 표시된 포털은 Google에서 색인이 생성된 콘텐츠를 검색할 수 있는 Google CSE를 포함합니다.

맞춤검색 페이지를 만들려면 다음 절차를 따르세요.
- 포털 콘텐츠를 게시합니다.
Google 맞춤검색 엔진을 만듭니다.
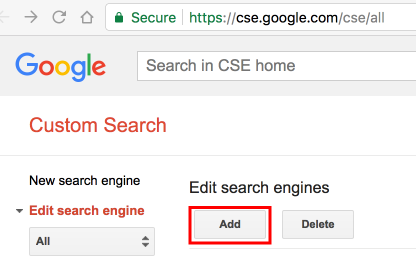
a. Google 맞춤검색 구성 페이지로 이동합니다.
b. 추가를 클릭하여 새 맞춤검색 엔진을 만듭니다.

c. 커스텀 검색 엔진을 구성하고 포털 사이트 도메인을 식별합니다. Google 맞춤검색 엔진 도움말에서 검색 엔진 만들기를 참조하세요.
d. Google WebMaster 도구로 사이트를 확인하고 제출하면 사이트 색인 생성이 빨라집니다. Google 맞춤검색 도움말의 웹마스터 도구에서 사이트 확인을 참조하세요.포털에 다음 맞춤 스크립트를 추가합니다. 맞춤 스크립트 추가를 참조하세요.
cx변수를 Google 검색엔진 ID로 설정하고path값을 검색 페이지 URL로 설정합니다.<script> window.portal = { pageEventListeners: { onLoad: (path) => { // Update with your search page URL if (path === '/your-search-page-URL') { // Add your Google search engine ID var cx = 'your-search-engine-id'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = 'https://cse.google.com/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); gcse.onload = function () { var search = document.createElement('gcse:search'); // Note the element ID name var searchBox = document.getElementById('search-box'); searchBox.appendChild(search); }; } } } }; </script>포털에서 새 검색 페이지를 만들고 원하는 대로 맞춤설정합니다. 포털에서 페이지 관리를 참조하세요.
Google 검색창을 표시하려는 위치에 커스텀 스크립트에 정의된 맞춤검색 요소 ID(
search-box)를 추가하세요. 예를 들면 다음과 같습니다.<div id="search-box"></div>필요에 따라 포털 탐색에 검색 페이지를 추가합니다. 자세한 내용은 탐색 설정을 참조하세요.
검색 페이지와 탐색 업데이트를 게시합니다.

