Вы просматриваете документацию Apigee Edge .
Перейдите к документации Apigee X. информация
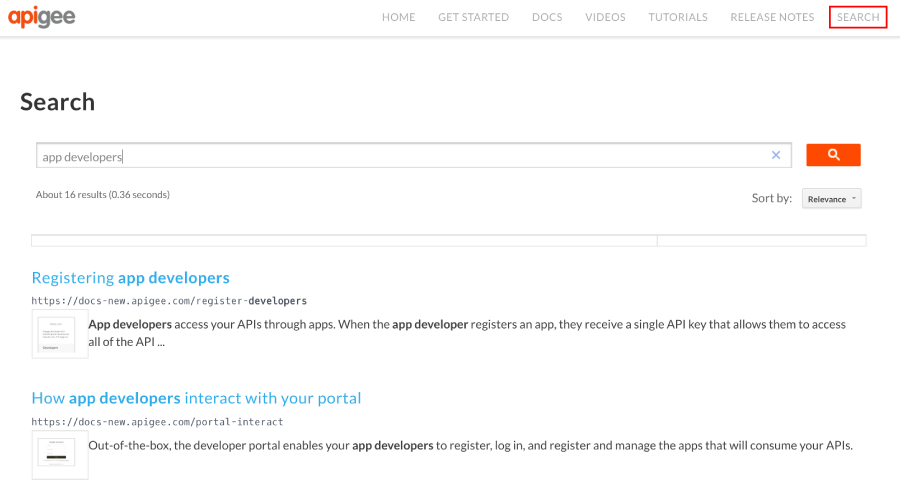
Чтобы включить поиск общедоступного контента на вашем портале, вы можете создать специальную страницу поиска, в которую вы встроите систему пользовательского поиска Google (CSE) . Например, портал, показанный на следующем рисунке, встроен в Google CSE, который позволяет выполнять поиск по контенту, проиндексированному Google. 
Чтобы создать пользовательскую страницу поиска:
- Опубликуйте контент вашего портала .
Создайте систему пользовательского поиска Google:
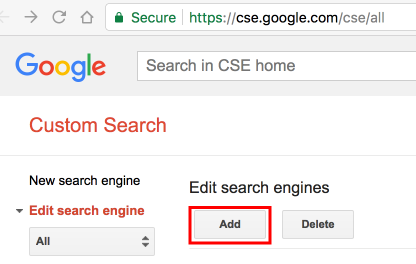
а. Перейдите на страницу конфигурации пользовательского поиска Google .
б. Нажмите «Добавить» , чтобы создать новую систему пользовательского поиска.
в. Настройте свою систему пользовательского поиска и определите домен сайта портала. См. раздел Создание поисковой системы в справке по пользовательскому поиску Google.
д. Ускорьте индексацию сайта, проверив и отправив свой сайт с помощью инструментов Google WebMaster. См. раздел «Подтвердить свой сайт в инструментах для веб-мастеров» в справке по пользовательскому поиску Google.Добавьте на свой портал следующий пользовательский скрипт. См. раздел Добавление пользовательских сценариев .
Задайте для переменной
cxидентификатор вашей поисковой системы Google и значениеpathк URL-адресу вашей страницы поиска.<script> window.portal = { pageEventListeners: { onLoad: (path) => { // Update with your search page URL if (path === '/your-search-page-URL') { // Add your Google search engine ID var cx = 'your-search-engine-id'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = 'https://cse.google.com/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); gcse.onload = function () { var search = document.createElement('gcse:search'); // Note the element ID name var searchBox = document.getElementById('search-box'); searchBox.appendChild(search); }; } } } }; </script>Создайте новую страницу поиска на своем портале и настройте ее по своему желанию. См. раздел Управление страницами на портале .
Добавьте идентификатор пользовательского элемента поиска (
search-box), определенный в вашем пользовательском скрипте, в то место, где вы хотите, чтобы отображалось окно поиска Google. Например:<div id="search-box"></div>При необходимости добавьте страницу поиска в навигацию вашего портала. Дополнительную информацию см. в разделе Настройка навигации .
Опубликуйте страницу поиска и обновления навигации.

