Esta é a documentação do Apigee Edge.
Acesse
Documentação da Apigee X. informações
Uma rota determina o caminho de uma solicitação do ProxyEndpoint para o TargetEndpoint. Incluído na rota está o URL usado para acessar a API ProxyEndpoint e o URL do serviço de back-end definido pelo TargetEndpoint.
Assista a este vídeo para ver uma introdução sobre as rotas, descrevendo a relação entre o ProxyEndpoint e o TargetEndpoint.
Como determinar o URL do endpoint do proxy da API
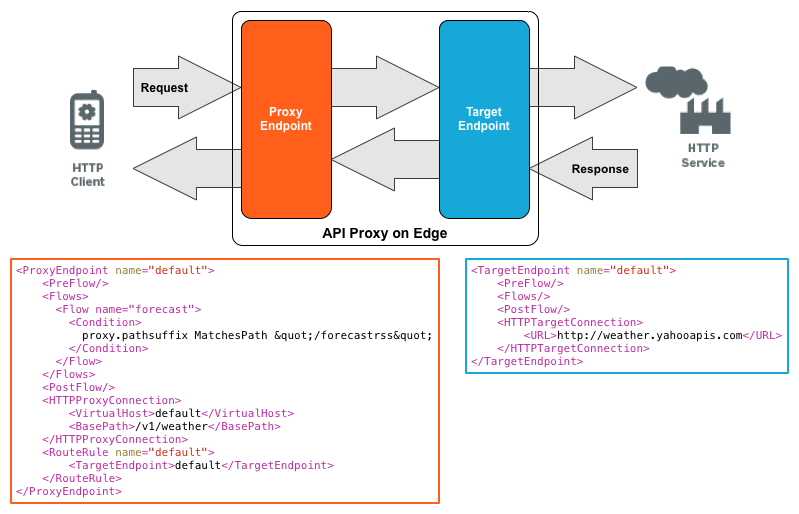
A imagem a seguir mostra uma solicitação que chega ao ProxyEndpoint de um aplicativo e que é direcionada para o serviço de back-end:

Depois de criar um proxy de API no Edge, o URL padrão que um app usa para acessar o proxy tem a forma:
http://{org-name}-{env-name}.apigee.net/{base-path}/{resource-path}
https://{org-name}-{env-name}.apigee.net/{base-path}/{resource-path}em que:
- {org-name} é o nome da organização. Esse nome é gerado quando você cria uma conta no Edge.
- {env-name} é o Nome do ambiente de borda. Por padrão, todas as organizações da Apigee criadas na nuvem são provisionadas com dois ambientes: 'test' e 'prod'. Ao implantar um proxy de API, é possível optar por implantá-lo em um ou nos dois ambientes.
- {base-path} e {resource-path} são definidos na criação do proxy da API.
Quando uma solicitação chega ao Edge, o Edge analisa o URL para direcioná-la ao ProxyEndpoint. Por exemplo, o seguinte URL é usado para acessar um proxy de API no Edge:
http://myOrg-prod.apigee.net/v1/weather/forecastrss
Se você analisar a definição de ProxyEndpoint do proxy de API na figura acima, vai notar que como este URL é analisado pelo Edge:
- A parte de domínio do URL, http://myOrg-prod.apigee.net, corresponde
para um host virtual no Edge. Na definição de ProxyEndpoint acima, o proxy da API
usa a tag <VirtualHost> para fazer
referência a um host virtual denominado padrão. É possível ter vários hosts
virtuais definidos no seu ambiente.
Um host virtual define os domínios e as portas em que um proxy de API é exposto. Um host virtual também define se o proxy da API pode ser acessado usando o protocolo HTTP ou pelo protocolo HTTPS criptografado. Para informações detalhadas sobre hosts virtuais, consulte Sobre hosts virtuais (Beta). - A segunda parte do URL, /v1/weather, é determinada pelo elemento <BasePath> no ProxyEndpoint. O caminho base precisa ser exclusivo do proxy da API do ambiente para que dois proxies de API não tenham o mesmo caminho base.
- A terceira parte do URL, /forecastrss, é um recurso definido pelo proxy da API com o fluxo condicional correspondente definido pela tag <Flows>.
Vídeo: assista um vídeo breve para saber mais sobre os endpoints de proxy da API.
Como determinar o URL do endpoint de destino
A tag <RouteRule> em uma definição de ProxyEndpoint determina o destino do proxy da API e é avaliada após todas as políticas no PreFlow, nos fluxos condicionais e no PostFlow da solicitação do ProxyEndpoint terem sido processadas.
Um ProxyEndpoint pode definir o destino como:
- Um URL direto para um serviço de back-end.
- Uma única definição TargetEndpoint.
- Vários TargetEndpoints em que o proxy da API delega a solicitação a um endpoint de destino com base em uma condição.
- Rota ou destino nulos, que significa que a solicitação não é encaminhada para um destino. Em vez disso, processamento da solicitação e geração da resposta, ocorre no Edge.
Vídeo: assista um vídeo breve para saber mais sobre os endpoints de destino.
URL direto
Um ProxyEndpoint pode invocar diretamente um serviço de back-end, ignorando qualquer configuração TargetEndpoint nomeada. Por exemplo, o <RouteRule> a seguir sempre faz uma chamada HTTP para http://api.mycompany.com/myAPI:
<RouteRule name="default"> <URL>http://api.mycompany.com/myAPI</URL> </RouteRule>
No entanto, como não há TargetEndpoint, somente será possível adicionar políticas aos fluxos definidos pelo ProxyEndpoint.
Destino único
Em uma única definição de destino, o ProxyEndpoint faz referência a uma única definição de TargetEndpoint pelo nome, conforme mostrado na figura acima:
<RouteRule name="default"> <TargetEndpoint>default</TargetEndpoint> </RouteRule>
Todas as solicitações para esse proxy da API são direcionadas para a mesma definição de TargetEndpoint. A tag <URL> no TargetEndpoint determina o local do serviço de back-end. Na figura acima, o URL de destino é http://weather.yahooapis.com.
Destinos condicionais
A tag <RouteRule> permite direcionar uma solicitação a um destino com base em uma condição. É possível usar variáveis de fluxo, parâmetros de consulta, cabeçalhos HTTP, conteúdo da mensagens ou informações contextuais, como hora do dia e local, para determinar o endpoint de destino. Por exemplo, é possível incluir uma área geográfica, como EUA e Reino Unido, em um URL de solicitação. É possível encaminhar uma solicitação para um endpoint de destino com base na região.
A regra de rota a seguir avalia um cabeçalho HTTP em uma solicitação. Se o cabeçalho HTTP routeTo tiver o valor TargetEndpoint1, a solicitação será encaminhada para o TargetEndpoint chamado TargetEndpoint1. Caso contrário, a solicitação será encaminhada para TargetEndpoint2.
<RouteRule name="MyRoute"> <Condition>request.header.routeTo = "TargetEndpoint1"</Condition> <TargetEndpoint>TargetEndpoint1</TargetEndpoint> </RouteRule> <RouteRule name="default"> <TargetEndpoint>TargetEndpoint2</TargetEndpoint> </RouteRule>
Se você tiver várias regras de rota, crie uma como "padrão", ou seja, como uma regra de rota sem condição. Certifique-se de que a regra de rota padrão esteja definida por último na lista de rotas condicionais porque as regras são avaliadas de cima para baixo no ProxyEndpoint.
Consulte também Rotas condicionais e Referência de condições.
Vídeo: assista a um vídeo breve para saber como rotear para um endpoint de destino usando destinos condicionais.
Rota nula
Uma rota nula é compatível com cenários em que a mensagem de solicitação não precisa ser encaminhada para um TargetEndpoint. Isso é útil quando o ProxyEndpoint executa todo o processamento necessário, por exemplo, usando JavaScript para chamar um serviço externo.
O exemplo a seguir define uma rota nula:
<RouteRule name="GoNowhere"/>

