<ph type="x-smartling-placeholder"></ph>
Sie sehen die Dokumentation zu Apigee Edge.
Gehen Sie zur
Apigee X-Dokumentation. Weitere Informationen
In den folgenden Tutorials wird erläutert, wie Node.js-Anwendungen mithilfe von Gehostete Ziele eine native Node.js-Laufzeitumgebung, die von Apigee gehostet wird.
Die Anleitungen gehen durch die folgenden Aufgaben:
- Bereitstellen einer Node.js-Anwendung für gehostete Ziele mithilfe der Edge-Benutzeroberfläche
- Node.js-Anwendung vom lokalen Entwicklungscomputer für gehostete Ziele bereitstellen
- Migration eines vorhandenen Proxys mit einem herkömmlichen Edge-Node.js-Zielimplementierung auf gehosteten Zielen
Stellen Sie eine Node.js-Anwendung über die Edge-Benutzeroberfläche für gehostete Ziele bereit.
In dieser Anleitung stellen Sie mithilfe von Edge eine einfache Node.js-App für gehostete Ziele bereit. UI. Nach Abschluss des Tutorials sind Sie mit der grundlegenden Struktur und den Inhalten der einen Hosted Targets-Proxy und wie Sie auf Bereitstellungs- und Erstellungsprotokolldateien zugreifen.
Anmelden
- Gehen Sie zu apigee.com/edge.
- Geben Sie Ihre Apigee-Anmeldedaten ein, um sich anzumelden.
Neuen Proxy erstellen
- Wählen Sie im seitlichen Navigationsmenü Entwickeln > API-Proxys.
- Klicken Sie auf + Proxy.
- Wählen Sie auf der Seite „Proxy erstellen“ die Option Gehostetes Ziel aus.
- Klicken Sie auf Weiter.
- Geben Sie im Feld Proxy-Name
hello-hosted-targetsein. - Achten Sie darauf, dass "Hello World" Sample (Stichprobe) ausgewählt ist.
- Klicken Sie auf Weiter.
- Wählen Sie auf der Seite „Sicherheit“ für die Autorisierung die Option Pass through (none) (Durchgehen (keine)) aus.
- Klicken Sie auf Weiter.
- Klicken Sie auf Weiter.
- Achten Sie darauf, dass auf der Seite „Build“ die Testumgebung ausgewählt ist. Hinweis Der Proxy-Typ Hosted Targets (Gehostete Ziele).
- Klicken Sie auf Build and Deploy (Erstellen und bereitstellen). Es kann einen Moment dauern, bis die Bereitstellung des Proxys abgeschlossen ist.
- Nachdem der Proxy bereitgestellt wurde, klicken Sie auf Proxy hello-hosted-targets ansehen unten auf der Seite.
- Den API-Proxy aufrufen. Am einfachsten geht dies über die Trace
einen Trace starten
und klicken Sie auf Senden. Sie sollten den Status 200 wie folgt erhalten:
Antwort:
{"date":"2018-09-26T14:23:04.550Z","msg":"Hello, World!"}
Proxy untersuchen
- Klicken Sie in der Edge-Benutzeroberfläche auf den Tab Develop.
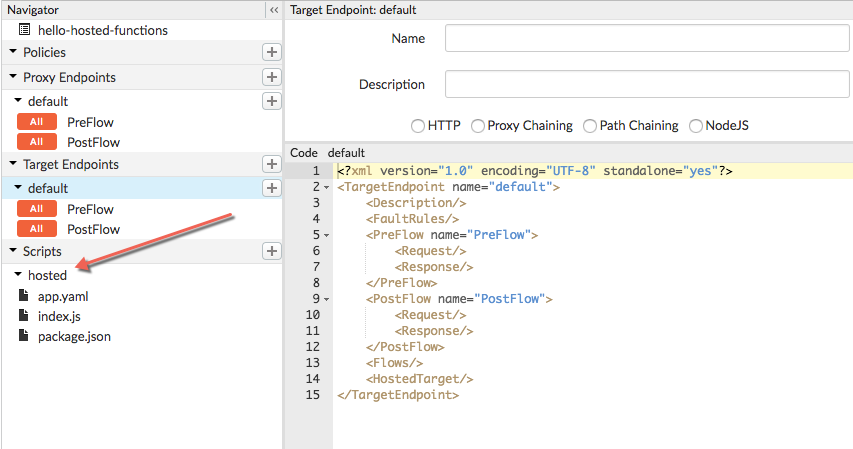
- Wählen Sie im Navigator unter Zielendpunkte default aus.
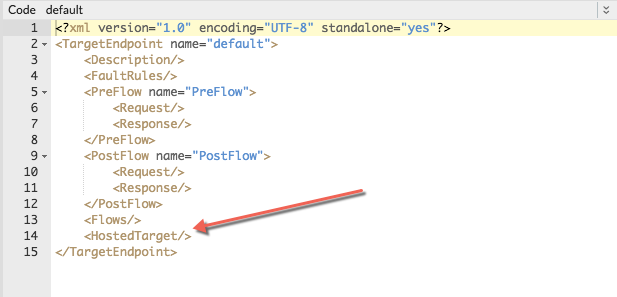
- Beachten Sie, dass im Code-Editor ein leeres untergeordnetes
<HostedTarget/>-Element vorhanden ist. unter dem<TargetEndpoint>-Element. Dieses leere Tag ist erforderlich. Sie teilt Edge mit, dass das Ziel des Proxys eine Anwendung ist, die auf dem Gehostete Zieleumgebung.
- Sehen Sie sich im Navigator den Inhalt im Bereich Scripts (Skripts) an. Die
Node.js-App-Dateien werden unter dem Label Gehostet aufgeführt.

- Überprüfen Sie in der Edge-Benutzeroberfläche die Dateien, die unter gehostet in den Skripts aufgeführt sind:
- Die Datei app.yaml enthält Konfigurationsinformationen. Beispiel: können Sie Umgebungsvariablen hinzufügen, die der Node.js-Anwendung zur Verfügung stehen: Laufzeit. Sie müssen diese Datei für dieses Beispiel nicht ändern.
- Die Datei index.js ist die Hauptdatei der Node.js-Anwendung.
- Wenn Ihre App ein Modul enthält Abhängigkeiten, müssen diese in package.json aufgelistet sein.
Protokolldateien ansehen
Anwendungslogdateien können beim Beheben von Problemen hilfreich sein, die während der Build-Phase auftreten. und auch während der Laufzeit.
- Klicken Sie in der Edge-Benutzeroberfläche auf den Tab Develop.
- Klicken Sie auf Build-Logs, um das Build-Log aufzurufen.
- Klicken Sie auf Laufzeitlogs, um das Bereitstellungsprotokoll aufzurufen.
Siehe auch Zugriff auf Protokolldateien.
Zusammenfassung
- Sie haben eine einfache Node.js-Anwendung in der Umgebung von gehosteten Zielen bereitgestellt und getestet in der Edge-Benutzeroberfläche.
- Sie haben gelernt, dass für einen gehosteten Targets-Proxy ein spezielles leeres Tag im Ziel-
Endpunkt namens
<HostedTarget/>. - Sie haben gelernt, dass Edge Modulabhängigkeiten automatisch für Sie lädt und dass Abhängigkeiten
muss in der Datei
package.jsonaufgeführt sein. - Außerdem haben Sie gelernt, wie Sie Build- und Laufzeit-Logdateien überprüfen.
Node.js von Ihrem System in Edge bereitstellen
In diesem Abschnitt wird erläutert, wie Sie eine eigenständige Node.js-Anwendung von Ihrem lokalen System auf einem
Gehostete Ziele unter Verwendung von apigeetool. Das apigeetool
bündelt die Node.js-App in einem neuen Hosted Targets-Proxy und stellt ihn in Edge bereit.
Apigeetool installieren
Entwicklern wird die Verwendung von apigeetool zur Bereitstellung eines Proxys empfohlen. an Edge senden. Führen Sie den folgenden NPM-Befehl aus, um apigeetool zu installieren:
npm install -g apigeetool
Node.js-Anwendung erstellen
Der Code für eine einfache Node.js-Anwendung wird für Sie bereitgestellt.
- Erstellen Sie ein Verzeichnis für die Node.js-Anwendung. Rufen Sie das Verzeichnis node-hosted-express auf.
- cd in das neue Verzeichnis ein.
- Erstellen Sie eine Datei mit dem Namen index.js und kopieren Sie diesen Code in diese.
- Erstellen Sie eine Datei mit dem Namen package.json und kopieren Sie diesen Code in diese Datei. Beachten Sie, dass das Express-Modul als Abhängigkeit aufgeführt.
- Erstellen Sie eine Datei mit dem Namen app.yaml und kopieren Sie diesen Code in diese:
- Stellen Sie sicher, dass Ihr Verzeichnis so aussieht:
ls app.yaml index.js package.json
var express = require('express') var app = express() app.get('/', function(req, res) { res.json({ hello: "Hello World!" }) }) app.get('/hello/:name', function(req, res) { var name = req.params.name res.json({ hello: "hello " + name }) }) var server = app.listen(process.env.PORT || 9000, function() { console.log('Listening on port %d', server.address().port) })
{
"name": "hello-world",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"start": "node index.js --use_strict"
},
"author": "",
"license": "",
"dependencies": {
"express": "^4.16.0"
}
}runtime: node runtimeVersion: 8 application: my-express-app env: - name: NODE_ENV value: production - name: LOG_LEVEL value: 3
Überprüfen der erforderlichen Verzeichnisstruktur für den Anwendungscode
Ihre Node.js-Anwendung muss die
wie bei einer
Standard-Node.js-Anwendung. Stellen Sie jedoch sicher, dass Sie
Anforderungen vor der Bereitstellung mit apigeetool in Edge:
- Die Manifestdatei app.yaml ist erforderlich und muss im Stammverzeichnis vorhanden sein. Verzeichnis Ihrer Anwendung. Weitere Informationen zu dieser Datei findest du unter Manifestdatei.
- Eine package.json-Datei ist erforderlich. Es müssen alle Abhängigkeiten aufgelistet sein, die für die App erforderlich sind.
- Ein Ordner node_modules ist nicht erforderlich. Edge führt npm install für Sie aus, wenn die Node.js-App bereitgestellt wird. Es wird die Abhängigkeiten aus package.json. Das einzige Mal, dass Sie explizit node_modules angeben, wenn benutzerdefinierte Module nicht verfügbar sind bis npm.
Proxy bereitstellen
- Rufen Sie in einem Terminal mit cd das Stammverzeichnis der Node.js-Anwendung auf.
- Führen Sie apigeetool mit dem Befehl deployhostedtarget aus:
apigeetool deployhostedtarget -o org -e env -n proxy-name -b /node-hosted-express -u username
Dabei ist -n der Name, den Sie dem neuen Proxy geben möchten. Er muss eindeutig sein
innerhalb des Unternehmens. Die Zeichen, die Sie im Namen verwenden dürfen, sind auf
Folgendes: a-z0-9._\-$%
Beispiel:
apigeetool deployhostedtarget -o myorg -e test -n node-hosted-express -b /node-hosted-express -u jdoe@apigee.com
Weitere Informationen zur Verwendung von apigeetool finden Sie unter https://github.com/apigee/apigeetool-node.
Proxy testen
Sie können den Proxy mit einem cURL-Befehl, mit einem REST-Client wie Postman oder in der Edge-Benutzeroberfläche testen im Trace-Tool. Hier ist ein Beispiel für einen cURL-Befehl.
curl http://myorg-test.apigee.net/node-hosted-express
{"date":1506992197427,"msg":"hello-world"}Build-Logs abrufen
Build-Logs zeigen die Ausgabe, die sich auf die Bereitstellung und Erstellung der Node.js-Anwendung bezieht. Siehe auch Protokolldateien.
apigeetool getlogs -u username -o org -e env --hosted-build -n proxy-name
Beispiel:
apigeetool getlogs -u jdoe@apigee.com -o myorg -e test --hosted-build -n node-hosted-express
Laufzeitlogs abrufen
Laufzeitlogs zeigen die Ausgabe in Bezug auf die ausgeführte Anwendung an. Laufzeitlogs sind auf die Umgebung beschränkt und Logs für die derzeit bereitgestellte Proxyversion zurückgeben. Siehe auch Protokolldateien.
apigeetool getlogs -u username -o org -e env --hosted-runtime -n proxy-name
Beispiel:
apigeetool getlogs -u jdoe@apigee.com -o myorg -e test --hosted-runtime -n node-hosted-express
Anzeigen des Proxys in der Edge-Benutzeroberfläche
Nach einer erfolgreichen Bereitstellung können Sie Ihren Proxy im API-Proxies-Teil der Edge-Benutzeroberfläche
Vorhandenen Node.js-Proxy zu einem Hosted Targets-Proxy migrieren
In diesem Abschnitt wird erläutert, wie Sie einen vorhandenen Edge API-Proxy, der den herkömmlich Node.js-Zielimplementierung für gehostete Ziele Außerdem wird erläutert, wie der Proxy bereitgestellt wird, nachdem Sie haben die Migrationsschritte durchgeführt.
Die Migrationsschritte behalten die API-Proxy-Struktur, die Richtlinien, Abläufe und andere Konfigurationselemente bei. Sie können die Migration wie unten beschrieben in vier Schritten durchführen und dann den migrierten Proxy mit apigeetool.
<ph type="x-smartling-placeholder">Schritt 1: Struktur der Proxy-Datei anpassen
Um die Dateistruktur anzupassen, muss sich der API-Proxy in Ihrem lokalen Dateisystem befinden. Wenn der Proxy
auf Edge bereitgestellt wird, müssen Sie es herunterladen.
bevor Sie fortfahren. In der herkömmlichen Konfiguration und Edge-Proxy-"Bundle" die Node.js-Code enthält, folgt dieser Dateistruktur.
Der Node.js-Anwendungscode wird im Verzeichnis resources/node abgelegt:
apiproxy/
policies/
proxies/
targets/
resources/
node/
Your application code
Bei gehosteten Zielen müssen Sie das Stammverzeichnis Ihrer Node.js-App unter einem
mit dem Namen resources/hosted. Erstellen Sie einfach ein neues Verzeichnis
resources/hosted und verschieben Sie den Inhalt von resources/node
drauflosspielen. Anschließend können Sie das Verzeichnis resources/node löschen.
apiproxy/
policies/
proxies/
targets/
resources/
hosted/
Your application codeSchritt 2: Manifestdatei hinzufügen
Erstellen Sie eine Manifestdatei mit dem Namen app.yaml und platzieren Sie sie im
apiproxy/resources/hosted.
Hier sehen Sie eine app.yaml-Beispieldatei. Sie gibt an, dass die Laufzeit
Node.js (erforderlich). Außerdem wird eine Umgebungsvariable in der Ausführungsumgebung erstellt.
(eine Variable, auf die die Node.js-Anwendung zugreifen kann). Die Umgebungsvariable ist optional.
und wird hier nur als Beispiel gezeigt. Weitere Informationen und Beispiele finden Sie unter Manifestdatei.
runtime: node env: - name: NODE_ENV value: production
Das folgende Beispiel zeigt eine Node.js-Projektstruktur, die sich an der richtigen Stelle im
Proxy für die Bereitstellung gehosteter Ziele:
apiproxy/
resources/
hosted/
index.js
node_modules/
app.yaml
package.jsonSchritt 3: Prüfen, ob eine package.json-Datei vorhanden ist
In herkömmlichen Edge Node.js-Proxys war die package.json
optional. Für gehostete Ziele müssen Sie jedoch eine im Verzeichnis apiproxy/resources/hosted angeben. Achten Sie darauf,
um alle erforderlichen Abhängigkeiten für Ihre Anwendung in dieser Datei anzugeben.
Schritt 4: Zielendpunkt des Proxys ändern
Ein herkömmlicher Node.js-Proxy erfordert, dass ein Tag namens <ScriptTarget>
in der Zielendpunktdatei vorhanden sein (normalerweise /apiproxy/targets/default.xml)
Für gehostete Ziele müssen Sie ein leeres Tag namens <HostedTarget/> hinzufügen.
Wenn die Datei ein ScriptTarget-Tag enthält, können Sie es einfach entfernen.
Beispiel:
<?xml version="1.0" encoding="UTF-8"?>
<TargetEndpoint name="default">
<Description />
<FaultRules />
<PreFlow name="PreFlow">
<Request />
<Response />
</PreFlow>
<PostFlow name="PostFlow">
<Request />
<Response />
</PostFlow>
<Flows />
<HostedTarget />
</TargetEndpoint>
Proxy bereitstellen
Sie können den Proxy jetzt mit dem Befehl apigeetool deployproxy bereitstellen.
- cd in das Stammverzeichnis Ihres Proxys ein: /apiproxy
- Verwenden Sie diesen Befehl, um den Proxy bereitzustellen:
apigeetool deployproxy -u username -o org -e env -n proxy-name -d .
Beispiel:
apigeetool deployproxy -u jdoe -o docs -e test -n hello-world -d .
Weitere Informationen zur Verwendung von apigeetool finden Sie unter:
https://github.com/apigee/apigeetool-node/blob/master/README.md.
Proxy testen
Sie können den Proxy mit einem cURL-Befehl, mit einem REST-Client wie Postman oder in der Edge-Benutzeroberfläche testen im Trace-Tool. Hier ist ein Beispiel für einen cURL-Befehl:
curl http://myorg-test.apigee.net/hello-world Hello,World!

