Esta é a documentação do Apigee Edge.
Acesse
Documentação da Apigee X. informações
Os tutoriais a seguir explicam como implantar aplicativos Node.js no Edge usando Destinos hospedados, um ambiente de execução nativo do Node.js hospedado pela Apigee.
Os tutoriais apresentam as seguintes tarefas:
- Como implantar um app Node.js em destinos hospedados usando a IU do Edge.
- Como implantar um app Node.js em destinos hospedados usando a máquina de desenvolvimento local.
- A migração de um proxy com uma configuração de roteamento Implementação de destino do Edge Node.js para destinos hospedados.
Implantar um app Node.js em destinos hospedados usando a IU do Edge
Neste tutorial, você vai implantar um app Node.js simples em destinos hospedados usando o Edge. de ML pela IU. Ao concluir o tutorial, você entenderá a estrutura básica e o conteúdo do proxy de destinos hospedados e como acessar arquivos de registro de implantação e criação.
Fazer login
- Acesse: apigee.com/edge
- Insira suas credenciais de login da Apigee para fazer login.
Criar um proxy
- No menu de navegação lateral, selecione Desenvolver > Proxies de API.
- Clique em + Proxy.
- Na página "Criar proxy", selecione Hosted Target.
- Clique em Próxima.
- No campo "Nome do proxy", digite
hello-hosted-targets. - Certifique-se de que a mensagem "Hello World" Sample está selecionado.
- Clique em Próxima.
- Na página "Segurança", selecione Passar por (nenhum) para a autorização.
- Clique em Próxima.
- Clique em Próxima.
- Na página "Build", verifique se o ambiente de teste está selecionado. Aviso se o tipo de proxy é Hosted Targets.
- Clique em Build and Deploy. A implantação do proxy pode levar alguns instantes para ser concluída.
- Após a implantação do proxy, clique em View hello-hosting-targets proxy. na parte inferior da página.
- Chame o proxy de API. A maneira mais fácil de fazer isso é acessar o Trace
guia "Iniciar um Trace"
sessão e clique em Enviar. Você receberá um status 200 com o seguinte
resposta:
{"date":"2018-09-26T14:23:04.550Z","msg":"Hello, World!"}
Examine o proxy
- Na IU do Edge, clique na guia Develop.
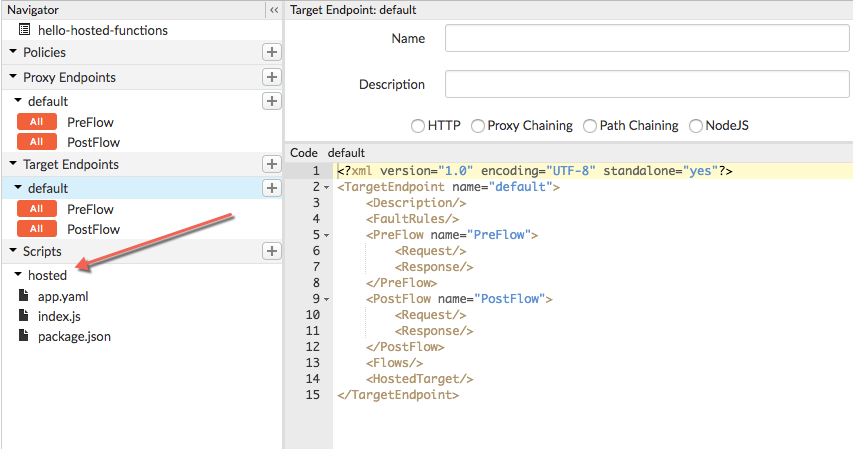
- No Navegador, selecione default em "Endpoints de destino".
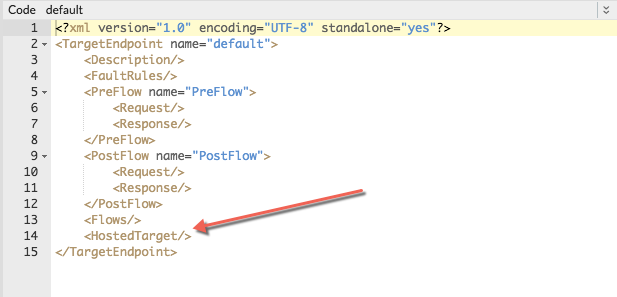
- No editor de código, observe que há um filho
<HostedTarget/>vazio. no elemento<TargetEndpoint>. Essa tag vazia é obrigatórios. Ele informa ao Edge que o destino do proxy é um aplicativo implantado no Ambiente de destinos hospedados.
- No Navegador, observe o conteúdo na seção Scripts. A
Os arquivos de app Node.js estão listados no rótulo hospedado.

- Na IU do Edge, examine os arquivos listados em hospedado em Scripts:
- O arquivo app.yaml contém as informações de configuração. Por exemplo: é possível adicionar variáveis de ambiente que estarão disponíveis para o aplicativo Node.js em no ambiente de execução. Não é necessário modificar esse arquivo para este exemplo.
- O arquivo index.js é o principal do app Node.js.
- Se o app tiver módulos dependências, elas precisam estar listadas em package.json.
Acessar arquivos de registros
Os arquivos de registros do aplicativo podem ser úteis para depurar problemas que ocorrem durante a fase de compilação e também no tempo de execução.
- Na IU do Edge, clique na guia Desenvolver.
- Para ver o registro do build, clique em Registros do build.
- Para ver o registro de implantação, clique em Registros do ambiente de execução.
Confira também Como acessar arquivos de registros.
Resumo
- Você implantou um aplicativo Node.js simples no ambiente de destinos hospedados e na interface do Edge.
- Você aprendeu que um proxy de Destinos Hospedados exige uma tag vazia
Endpoint chamado
<HostedTarget/>. - Você aprendeu que o Edge carrega as dependências do módulo automaticamente e que as dependências
precisa estar listado no arquivo
package.json. - Você também aprendeu a verificar os arquivos de registros do build e do ambiente de execução.
Implantar o Node.js do seu sistema no Edge
Esta seção explica como implantar um aplicativo Node.js autônomo do seu sistema local para
Destinos hospedados usando o apigeetool. O apigeetool
O utilitário agrupa o aplicativo Node.js em um novo proxy de destinos hospedados e o implanta no Edge.
Instalar o apigeetool
Usar o apigeetool é a maneira recomendada para que os desenvolvedores implantem proxy para o Edge. Para instalar o apigeetool, execute o seguinte comando do NPM:
npm install -g apigeetool
Criar o app Node.js
Para facilitar as coisas, fornecemos o código para um app Node.js simples.
- Crie um diretório para o app Node.js. Chame o diretório node-hosted-express.
- cd ao novo diretório.
- Crie um arquivo chamado index.js e copie o código a seguir nele.
- Crie um arquivo chamado package.json e copie o código nele. Note que o módulo Express é listado como uma dependência.
- Crie um arquivo chamado app.yaml e copie este código nele:
- Verifique se o diretório está assim:
ls app.yaml index.js package.json
var express = require('express') var app = express() app.get('/', function(req, res) { res.json({ hello: "Hello World!" }) }) app.get('/hello/:name', function(req, res) { var name = req.params.name res.json({ hello: "hello " + name }) }) var server = app.listen(process.env.PORT || 9000, function() { console.log('Listening on port %d', server.address().port) })
{
"name": "hello-world",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"start": "node index.js --use_strict"
},
"author": "",
"license": "",
"dependencies": {
"express": "^4.16.0"
}
}runtime: node runtimeVersion: 8 application: my-express-app env: - name: NODE_ENV value: production - name: LOG_LEVEL value: 3
Revisão da estrutura de diretórios necessária para o código do app
Seu app Node.js precisa ter a
tem a mesma estrutura de um app Node.js padrão. No entanto, verifique se você seguiu estas
antes de implantar com o apigeetool no Edge:
- O arquivo de manifesto app.yaml é obrigatório e precisa existir na raiz do seu app. Para saber mais sobre esse arquivo, consulte o arquivo de manifesto.
- Um arquivo package.json é necessário. Ele precisa listar todas as dependências pelo app.
- Uma pasta node_modules não é obrigatória. O Edge executa npm install quando o app Node.js é implantado. Ele fica as dependências do package.json. A única vez que você precisaria forneça node_modules se tiver módulos personalizados que não estiverem disponíveis usando npm.
Como implantar o proxy
- Em um terminal, use cd no diretório raiz do aplicativo Node.js.
- Execute o apigeetool com o comando deploy programaçãotarget:
apigeetool deployhostedtarget -o org -e env -n proxy-name -b /node-hosted-express -u username
em que -n é o nome que você quer dar ao novo proxy. Precisa ser exclusivo
dentro da organização. Os caracteres que você pode usar no nome estão restritos a
o seguinte: a-z0-9._\-$%
Exemplo:
apigeetool deployhostedtarget -o myorg -e test -n node-hosted-express -b /node-hosted-express -u jdoe@apigee.com
Para mais informações sobre o uso do apigeetool, consulte https://github.com/apigee/apigeetool-node.
Como testar o proxy
É possível testar o proxy com um comando cURL, com um cliente REST como o Postman ou na interface do Edge. na ferramenta Trace. Veja um exemplo de comando cURL.
curl http://myorg-test.apigee.net/node-hosted-express
{"date":1506992197427,"msg":"hello-world"}Como acessar os registros do build
Os registros do build mostram a saída relacionada à implantação e à criação do app Node.js. Consulte também Arquivos de registros.
apigeetool getlogs -u username -o org -e env --hosted-build -n proxy-name
Exemplo:
apigeetool getlogs -u jdoe@apigee.com -o myorg -e test --hosted-build -n node-hosted-express
Como acessar os registros do ambiente de execução
Os registros do ambiente de execução mostram a saída relacionada ao aplicativo em execução. O escopo dos registros do ambiente de execução é definido para o ambiente e retornam registros da revisão do proxy implantada atualmente. Consulte também Arquivos de registros.
apigeetool getlogs -u username -o org -e env --hosted-runtime -n proxy-name
Exemplo:
apigeetool getlogs -u jdoe@apigee.com -o myorg -e test --hosted-runtime -n node-hosted-express
Como visualizar o proxy na interface do Edge
Depois de uma implantação bem-sucedida, você pode visualizar e editar seu proxy na parte Proxies de API do interface do Edge.
Como migrar um proxy Node.js para um proxy de Destinos Hospedados
Nesta seção, explicamos como migrar manualmente um proxy da API Edge que usa a tradicional Implementação de destino Node.js para destinos hospedados. Ele também explica como implantar o proxy depois Você concluiu as etapas de migração.
As etapas de migração preservam a estrutura, as políticas, os fluxos e outros elementos de configuração do proxy de API. É possível realizar a migração em quatro etapas, conforme descrito abaixo, e depois implantar o proxy migrado com o apigeetool.
Etapa 1: ajustar a estrutura do arquivo proxy
Para ajustar a estrutura de arquivos, o proxy de API precisa estar no seu sistema de arquivos local. Se o proxy estiver
implantados no Edge, é preciso fazer o download
antes de continuar. Na configuração tradicional, e o "pacote" de proxy do Edge que inclui código Node.js segue essa estrutura de arquivos.
O código do aplicativo Node.js é colocado no diretório resources/node:
apiproxy/
policies/
proxies/
targets/
resources/
node/
Your application code
Para destinos hospedados, você precisa colocar o diretório raiz do seu app Node.js em um
diretório chamado resources/hosted. Basta criar um novo diretório chamado
resources/shared e mover o conteúdo de resources/node.
nele. Em seguida, você pode excluir o diretório resources/node.
apiproxy/
policies/
proxies/
targets/
resources/
hosted/
Your application codeEtapa 2: adicionar o arquivo de manifesto
Crie um arquivo de manifesto com o nome app.yaml e coloque-o no
apiproxy/resources/hosted.
Veja a seguir um exemplo do arquivo app.yaml. Ela especifica que o ambiente de execução é
Node.js (obrigatório). Ele também cria uma variável de ambiente no ambiente de execução
(uma variável que pode ser acessada pelo app Node.js). A variável de ambiente é opcional
e é apenas um exemplo. Para mais detalhes e exemplos, consulte O arquivo de manifesto.
runtime: node env: - name: NODE_ENV value: production
O exemplo a seguir mostra uma estrutura de projeto Node.js que está no local correto na
proxy para implantação de Destinos Hospedados:
apiproxy/
resources/
hosted/
index.js
node_modules/
app.yaml
package.jsonEtapa 3: verificar se você tem um arquivo package.json
Nos proxies Edge Node.js tradicionais, o package.json era
opcional. No entanto, para destinos hospedados, você precisa fornecer um no diretório apiproxy/resources/hosted. Confirme
para especificar as dependências necessárias para o app nesse arquivo.
Etapa 4: modificar o endpoint de destino do proxy
Um proxy Node.js tradicional exige que uma tag chamada <ScriptTarget>
estar presente no arquivo de endpoint de destino (normalmente /apiproxy/targets/default.xml).
Para destinos hospedados, você precisa adicionar uma tag vazia chamada <HostedTarget/>.
Se houver uma tag ScriptTarget no arquivo, você poderá simplesmente removê-la.
Exemplo:
<?xml version="1.0" encoding="UTF-8"?>
<TargetEndpoint name="default">
<Description />
<FaultRules />
<PreFlow name="PreFlow">
<Request />
<Response />
</PreFlow>
<PostFlow name="PostFlow">
<Request />
<Response />
</PostFlow>
<Flows />
<HostedTarget />
</TargetEndpoint>
Como implantar o proxy
Agora é possível implantar o proxy usando o comando apigeetool deployproxy.
- cd, acesse o diretório raiz do proxy: /apiproxy
- Use este comando para implantar o proxy:
apigeetool deployproxy -u username -o org -e env -n proxy-name -d .
Exemplo:
apigeetool deployproxy -u jdoe -o docs -e test -n hello-world -d .
Para mais informações sobre como usar o apigeetool, consulte:
https://github.com/apigee/apigeetool-node/blob/master/README.md.
Como testar o proxy
É possível testar o proxy com um comando cURL, com um cliente REST como o Postman ou na interface do Edge. na ferramenta Trace. Veja um exemplo de comando cURL:
curl http://myorg-test.apigee.net/hello-world Hello,World!

