查看 Apigee Edge 說明文件。
前往
Apigee X說明文件。 資訊
下列教學課程說明如何使用 將 Node.js 應用程式部署至 Edge Hosted Targets (代管目標), 由 Apigee 託管的原生 Node.js 執行階段環境
教學課程會逐步執行下列工作:
- 使用 Edge UI 將 Node.js 應用程式部署至代管目標。
- 從本機開發機器將 Node.js 應用程式部署至代管目標。
- 透過傳統式來遷移現有 Proxy 將 Edge Node.js 目標實作至代管目標。
使用 Edge UI 將 Node.js 應用程式部署至託管目標
在這個教學課程中,您會使用 Edge 將簡易的 Node.js 應用程式部署至代管目標 第一種是使用無代碼解決方案 AutoML 透過使用者介面建立機器學習模型完成教學課程後,您將會瞭解 託管目標 Proxy,以及如何存取部署和建構記錄檔。
登入
- 前往:apigee.com/edge
- 輸入您的 Apigee 登入憑證即可登入。
建立新的 Proxy
- 在側邊導覽選單中,依序選取「Develop」(開發) >「API Proxy。
- 按一下「+ Proxy」。
- 在「Create Proxy」(建立 Proxy) 頁面中,選取「Hosted Target」(代管目標)。
- 點選「下一步」。
- 在「Proxy Name」(Proxy 名稱) 欄位中輸入
hello-hosted-targets。 - 請務必確保「Hello World」已選取範例。
- 點選「下一步」。
- 在「安全性」頁面中,選取授權的「通過 (無)」。
- 點選「下一步」。
- 點選「下一步」。
- 在「Build」頁面中,確認已選取 [test] 環境。通知 Proxy 類型為「託管目標」。
- 按一下「Build and Deploy」(建構及部署)。Proxy 部署作業可能需要一些時間才能完成。
- 成功部署 Proxy 後,按一下「View hello-Hosted-targets Proxy」。 。
- 呼叫 API Proxy。最簡單的方法就是前往 Trace
分頁,啟動追蹤記錄
工作階段,然後按一下 [傳送]。您應該會收到 200 狀態,並分別使用下列內容:
回應:
{"date":"2018-09-26T14:23:04.550Z","msg":"Hello, World!"}
檢查 Proxy
- 在 Edge UI 中,按一下「Develop」(開發) 分頁標籤。
- 在「Navigator」中,選取「Target Endpoints」(目標端點) 下方的「default」(預設)。
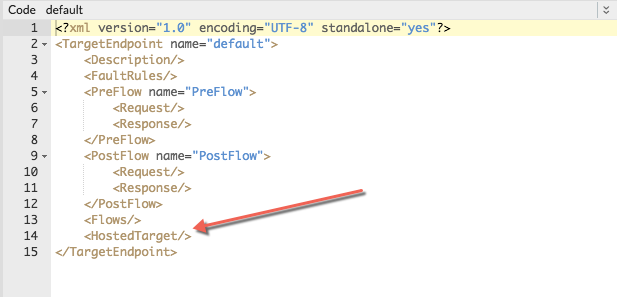
- 請注意,在程式碼編輯器中,您會看到空白的
<HostedTarget/>子項<TargetEndpoint>元素下的所有元素。這個空白標記是 這通常代表交易 不會十分要求關聯語意它會告訴 Edge 目標 Proxy 是部署在 託管目標環境。
- 在「Navigator」中,留意「Scripts」部分下方的內容。
Node.js 應用程式檔案會列在「代管」標籤下方。

- 在 Edge UI 中,檢查「Scripts」(指令碼) 底下列出的檔案:
- app.yaml 檔案包含設定資訊。例如: 您即可新增環境變數,以供 Node.js 應用程式使用 執行階段。您不需要修改此範例的檔案。
- index.js 檔案是 Node.js 應用程式的主要檔案。
- 如果應用程式有任何模組 依附元件必須列在 package.json 中,
查看記錄檔
如要對建構階段發生的問題進行偵錯,應用程式記錄檔非常實用 以及執行階段
- 在 Edge UI 中,按一下「Develop」(開發) 分頁標籤。
- 如要查看建構記錄,請按一下「Build Logs」。
- 如要查看部署記錄,請按一下 [Runtime Logs] (執行階段記錄)。
另請參閱 存取記錄檔。
摘要
- 您已將簡易的 Node.js 應用程式部署至 Hosted Targets 環境,並進行測試 複製到 Edge UI 中
- 您瞭解到代管目標 Proxy 需要目標中的特殊空白標記
端點名為「
<HostedTarget/>」。 - 您已瞭解 Edge 會自動載入模組依附元件,以及該依附元件
,且列在
package.json檔案中。 - 此外,您也學會如何檢查建構和執行階段記錄檔。
將 Node.js 從系統部署至 Edge
本節說明如何從您的本機系統部署獨立 Node.js 應用程式,
使用 apigeetool 代管目標。apigeetool
公用程式會將 Node.js 應用程式封裝至新的託管目標 Proxy 中,並將其部署至 Edge。
安裝 apigeetool
開發人員如要部署 Proxy,建議採用 apigeetool 複製到 Edge如要安裝 apigeetool,請執行下列 NPM 指令:
npm install -g apigeetool
建立 Node.js 應用程式
為簡化作業,我們提供簡易的 Node.js 應用程式程式碼。
- 建立 Node.js 應用程式的目錄。呼叫 node-hosted-express 目錄。
- 輸入 cd 到新目錄。
- 建立一個檔案並命名為 index.js,然後將這段程式碼複製到檔案中。
- 建立名為 package.json 的檔案,然後將這段程式碼複製到該檔案中。請注意 哪些快速模組會顯示為依附元件
- 建立名為 app.yaml 的檔案,然後將下列程式碼複製到該檔案中:
- 確認目錄如下所示:
ls app.yaml index.js package.json
var express = require('express') var app = express() app.get('/', function(req, res) { res.json({ hello: "Hello World!" }) }) app.get('/hello/:name', function(req, res) { var name = req.params.name res.json({ hello: "hello " + name }) }) var server = app.listen(process.env.PORT || 9000, function() { console.log('Listening on port %d', server.address().port) })
{
"name": "hello-world",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"start": "node index.js --use_strict"
},
"author": "",
"license": "",
"dependencies": {
"express": "^4.16.0"
}
}runtime: node runtimeVersion: 8 application: my-express-app env: - name: NODE_ENV value: production - name: LOG_LEVEL value: 3
審查應用程式程式碼所需的目錄結構
您的 Node.js 應用程式必須具備
採用的架構不過,請確認您已遵守這些
apigeetool 部署至 Edge:
- app.yaml 是必要資訊清單檔案,且必須存在於根目錄 應用程式目錄如要進一步瞭解這個檔案,請參閱資訊清單檔案。
- 必須提供 package.json 檔案。其中必須列出要建構的依附元件 這樣的環境
- 您不必使用 node_modules 資料夾。 在您部署 Node.js 應用程式時,Edge 會為您執行 npm install。可用 package.json 中的依附元件。您只有在需要明確指定這類情況時 如果有自訂模組無法使用,則可提供 node_modules 至 npm。
部署 Proxy
- 在終端機中,cd 至 Node.js 應用程式的根目錄。
- 使用 deploymanagedtarget 指令執行 apigeetool:
apigeetool deployhostedtarget -o org -e env -n proxy-name -b /node-hosted-express -u username
其中 -n 是您要為新 Proxy 指定的名稱。名稱不得重複
實踐負責任的 AI 技術您在名稱中可以使用的字元僅限
包含下列內容:a-z0-9._\-$%
例如:
apigeetool deployhostedtarget -o myorg -e test -n node-hosted-express -b /node-hosted-express -u jdoe@apigee.com
如要進一步瞭解如何使用 apigeetool,請參閱 https://github.com/apigee/apigeetool-node.
測試 Proxy
您可以透過 cURL 指令、Postman 等 REST 用戶端,或在 Edge UI 中測試 Proxy 追蹤工具以下是 cURL 指令範例。
curl http://myorg-test.apigee.net/node-hosted-express
{"date":1506992197427,"msg":"hello-world"}取得版本記錄
建構記錄檔會顯示與部署及建構 Node.js 應用程式相關的輸出內容。另請參閱記錄檔。
apigeetool getlogs -u username -o org -e env --hosted-build -n proxy-name
例如:
apigeetool getlogs -u jdoe@apigee.com -o myorg -e test --hosted-build -n node-hosted-express
取得執行階段記錄
執行階段記錄檔會顯示與執行中應用程式相關的輸出內容。執行階段記錄檔的範圍僅限於環境 並傳回目前部署的 Proxy 修訂版本記錄。另請參閱記錄檔。
apigeetool getlogs -u username -o org -e env --hosted-runtime -n proxy-name
例如:
apigeetool getlogs -u jdoe@apigee.com -o myorg -e test --hosted-runtime -n node-hosted-express
在 Edge UI 中查看 Proxy
成功部署後,您可以在 Edge UI。
將現有 Node.js Proxy 遷移至代管目標 Proxy
本節將說明如何手動遷移採用 傳統 將 Node.js 目標實作至代管目標。本課程也會說明如何在 執行遷移步驟
遷移步驟會保留 API Proxy 結構、政策、流程和其他設定元素。 您可以按照下列四個步驟執行遷移作業,然後進行部署 透過 apigeetool 取得遷移的 Proxy。
步驟 1:調整 Proxy 檔案結構
如要調整檔案結構,你的本機檔案系統必須啟用 API Proxy。如果 Proxy
部署於 Edge 上,您必須下載
才能繼續。在傳統設定和 Edge Proxy 中包含 Node.js 程式碼,但遵循這個檔案結構。
Node.js 應用程式程式碼位於 resources/node 目錄中:
apiproxy/
policies/
proxies/
targets/
resources/
node/
Your application code
就代管目標而言,您必須將 Node.js 應用程式的根目錄放在
名為 resources/hosted 的目錄。只要建立一個名為
resources/managed ,並移動 resources/node 的內容
加入。然後您就可以刪除 resources/node 目錄。
apiproxy/
policies/
proxies/
targets/
resources/
hosted/
Your application code步驟 2:新增資訊清單檔案
建立名為 app.yaml 的資訊清單檔案,並放在
apiproxy/resources/hosted 目錄中找出自己的網域。
以下是 app.yaml 檔案範例。它會指定執行階段
Node.js (必要)。也會在執行環境中建立環境變數
(可由 Node.js 應用程式存取的變數)。環境變數為選用項目
並且僅以此做為參考範例如需詳細資訊和範例,請參閱資訊清單檔案。
runtime: node env: - name: NODE_ENV value: production
下列範例顯示 Node.js 專案結構,其位置的正確位置為
託管目標部署的 Proxy:
apiproxy/
resources/
hosted/
index.js
node_modules/
app.yaml
package.json步驟 3:確認有 package.json 檔案
在傳統 Edge Node.js Proxy 中,package.json 是
選用。但是,對於代管目標,您必須在 apiproxy/resources/hosted 目錄中提供一個。請務必
,在這個檔案中指定應用程式的所有必要依附元件。
步驟 4:修改 Proxy 的目標端點
傳統 Node.js Proxy 需要名為 <ScriptTarget> 的標記
都出現在目標端點檔案中 (通常是 /apiproxy/targets/default.xml)。
針對代管目標,您必須加入名為 <HostedTarget/> 的空白代碼。
如果檔案中有 ScriptTarget 標記,您可以直接將其移除。
例如:
<?xml version="1.0" encoding="UTF-8"?>
<TargetEndpoint name="default">
<Description />
<FaultRules />
<PreFlow name="PreFlow">
<Request />
<Response />
</PreFlow>
<PostFlow name="PostFlow">
<Request />
<Response />
</PostFlow>
<Flows />
<HostedTarget />
</TargetEndpoint>
部署 Proxy
您現在可以使用 apigeetool deployproxy 指令部署 Proxy。
- 將 cd 設為 Proxy 的根目錄:/apiproxy
- 使用下列指令來部署 Proxy:
apigeetool deployproxy -u username -o org -e env -n proxy-name -d .
例如:
apigeetool deployproxy -u jdoe -o docs -e test -n hello-world -d .
如需進一步瞭解如何使用 apigeetool,請參閱:
https://github.com/apigee/apigeetool-node/blob/master/README.md.
測試 Proxy
您可以透過 cURL 指令、Postman 等 REST 用戶端,或在 Edge UI 中測試 Proxy 追蹤工具以下是 cURL 指令範例:
curl http://myorg-test.apigee.net/hello-world Hello,World!
