<ph type="x-smartling-placeholder"></ph>
Sie sehen die Dokumentation zu Apigee Edge.
Gehen Sie zur
Apigee X-Dokumentation. Weitere Informationen
Einführung
In diesem Thema wird erläutert, wie Sie einem vorhandenen Proxy in Ihrer lokalen Datei eine Node.js-Anwendung hinzufügen und wie Sie den Proxy in Apigee Edge bereitstellen.
Entwicklungsumgebung vorbereiten
In diesem Thema gehen wir davon aus, dass Sie auf Ihrem lokalen Computer bereits eine Proxy-Entwicklungsumgebung eingerichtet haben. und eine Node.js-Anwendung integrieren möchten.
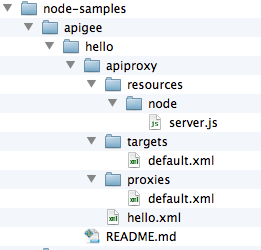
Die Grundstruktur einer Proxyanwendung, die eine Node.js-Anwendung enthält, folgt dem Muster
(siehe Abbildung unten), mit dem Basis-/apiproxy
Ordner und Unterordner für Ressourcen, Ziele und Proxys Im Ordner apiproxy/resources/node müssen sich Node.js-Dateien befinden
platziert. Die anderen Ordner enthalten XML-Dateien, die Proxy- und Zielendpunkte, den Proxy-Ablauf,
bedingte Datenflüsse usw. Eine ausführlichere Beschreibung der API-Proxy-Struktur
Siehe API-Proxy-Konfigurationsreferenz.

Beachten Sie jedoch, dass jeder Node.js-Code, der Teil des Proxys ist, unter /apiproxy/resources/node. Das erwartet Edge, um sie bei der Bereitstellung wiederzufinden.
Node.js-Ziel mit ScriptTarget angeben
Der Schlüssel zur Integration von Node.js in einen Proxy besteht darin, das <ScriptTarget>-Element anzugeben. Element in die XML-Datei des Zielendpunkts. In der Proxy-Dateistruktur befindet sich diese XML-Datei unter apiproxy/targets Standardmäßig lautet der Dateiname default.xml:
Beachten Sie für den Kontext, dass ein Zielendpunkt normalerweise auf einen Back-End-Dienst verweist. In diesem Fall haben wir den Apigee-Mock-Zieldienst erreicht. Eine Zielendpunktdefinition dies:
<TargetEndpoint name="default"> <Description/> <Flows/> <PreFlow name="PreFlow"> <Request/> <Response/> </PreFlow> <HTTPTargetConnection> <URL>http://mocktarget.apigee.net/</URL> </HTTPTargetConnection> <PostFlow name="PostFlow"> <Request/> <Response/> </PostFlow> </TargetEndpoint>
Das Element <HTTPTargetConnection> -Element gibt die URL des Back-End-Dienstes an, der Apigee simulierten Zieldienst.
Im Fall von Node.js ist jedoch das Die Node.js-Anwendung selbst ist das Ziel. Dies legen Sie mit <ScriptTarget> in der Datei apiproxy/targets/default.xml.
Anstelle des Ziels mit der Methode <HTTPTargetConnection> -Element zum Angeben der URL eines Back-End-Dienst wird die Node.js-Anwendung direkt über ein <ScriptTarget>-Element referenziert. -Elements an:
<TargetEndpoint name="default"> <ScriptTarget> <ResourceURL>node://server.js</ResourceURL> </ScriptTarget> <PreFlow name="PreFlow"> <Request/> <Response/> </PreFlow> </TargetEndpoint>
Die <ResourceURL> Parameter muss immer das Präfix node:// haben,
gefolgt vom Namen des Node.js-Hauptskripts. Wie bereits erwähnt, müssen Node.js-Ressourcen
befinden sich in /apiproxy/resources/node im API-Proxy-Bereich.
Sie können in ScriptTarget zusätzliche Parameter festlegen. Einzelheiten finden Sie unter . Erweiterte ScriptTarget-Konfiguration.
Für dieses Beispiel sehen Sie hier den Quellcode für die Node.js-Hauptdatei namens server.js Dabei handelt es sich um die Server, der „Hello World!“ zurückgibt wenn eine Anfrage eingeht:
var http = require('http'); console.log('node.js application starting...'); var svr = http.createServer(function(req, resp) { resp.end('Hello, Node!'); }); svr.listen(process.env.PORT || 9000, function() { console.log('Node HTTP server is listening'); });
Fassen wir noch einmal zusammen, unter der Annahme, dass die Node.js-Anwendung main in einer Datei implementiert ist.
server.js heißt und die Endpunktkonfigurationen sind
die beide default.xml heißen, dann der API-Proxy mit dem
Das Node.js-Skript hat die folgende Struktur:
/apiproxy/proxyName.xml /apiproxy/proxies/default.xml /apiproxy/targets/default.xml /apiproxy/resources/node/server.js
Bereitstellung der Anwendung vorbereiten
Die meisten Node.js-Anwendungen haben Abhängigkeitsdateien und enthalten eine package.json-Datei im Basisverzeichnis. In diesem Fall sollten Sie npm-Dienstprogramm ausführen, um sicherzustellen, Das oberste Verzeichnis node_modules wird mit Daten gefüllt mit den Abhängigkeiten. Wenn es Remote-Abhängigkeiten gibt, die nicht in node_modules, Ihrer Node.js-Anwendung nicht auf Edge ausgeführt werden.
Mit dem npm-Dienstprogramm können Sie alle Abhängigkeiten ganz einfach von Ihrem Dateisystem abrufen:
- Führen Sie im Basisverzeichnis Ihrer Node.js-Anwendung folgenden Befehl aus:
$ npm install
oder
$ npm update
Wenn die Abhängigkeiten installiert sind, können Sie Ihren Proxy in Edge bereitstellen.
Node.js-App in Apigee Edge bereitstellen
Für die Bereitstellung benötigen Sie den Namen, den Nutzernamen und das Passwort Ihrer Organisation für Ihr Apigee Edge-Konto. Sie benötigen diese Informationen um den Befehl des Bereitstellungstools richtig zu bilden.
Hier ist der Befehl. Dabei wird (mit dem Flag „-d“) vorausgesetzt, dass Sie sich im Stammverzeichnis Ihres Proxy. Wenn Ihr Proxy foo heißt, geben Sie folgenden Befehl aus dem foo-Verzeichnis:
$ apigeetool deployproxy -u username -p password -o org -e test -n hellonode -d .
$ apigeetool deployproxy -h
Hier eine kurze Zusammenfassung:
- -n: Mit diesem Flag können Sie Geben Sie den Namen des Proxys an, der bei der Bereitstellung der Anwendung erstellt wird. Hier sehen Sie in der Verwaltungsoberfläche angezeigt.
- -d gibt den Parameter Stammverzeichnis des API-Proxys.
- -o, -e, -u und -p geben den Namen der Organisation an. Bereitstellungsumgebung, Nutzername und Passwort.
Neuen API-Proxy testen
Sie haben gerade einem vorhandenen API-Proxy eine Node.js-Anwendung hinzugefügt und den Proxy in Apigee bereitgestellt. Edge! Führen Sie diesen cURL-Befehl aus, um ihn zu testen. Es wird davon ausgegangen, dass der Standardbasispfad (/) verwendet wird (Basispfad). in der Konfigurationsdatei des Proxy-Endpunkts angegeben ist). Vergessen Sie nicht, Ihre Organisation zu ersetzen. Name für org_name. Falls nicht, cURL installiert haben, können Sie die URL in einen Browser eingeben.
$ curl http://org_name-test.apigee.net/
Hello, Node!
Neuen Proxy in der Verwaltungsoberfläche ansehen
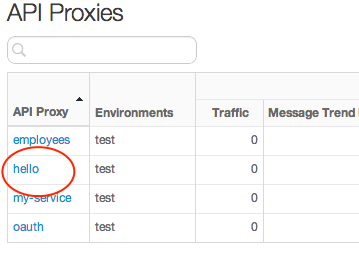
Melden Sie sich in Ihrem Apigee Edge-Konto an und gehen Sie zu auf der Seite „API-Proxies“. Sie sehen den Proxy namens „hellonode“ die dort aufgeführt sind.

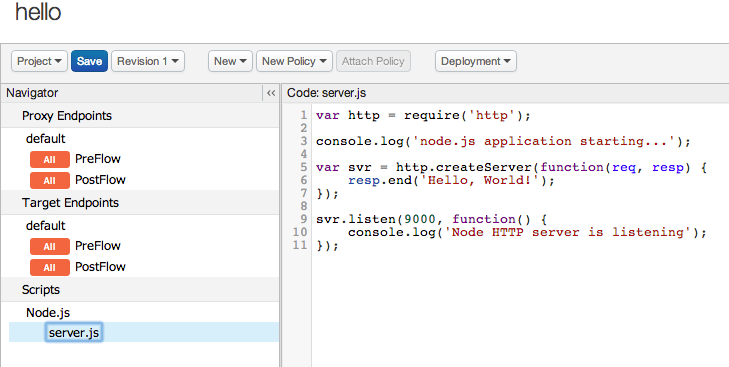
Klicken Sie auf „hellonode“. um Details zum Proxy anzuzeigen. In der Ansicht „Develop“ werden die den Sie hochgeladen haben, Richtlinien hinzufügen, Abläufe bearbeiten usw.

Nächste Schritte
Informationen zum Debuggen von Node.js-Anwendungen, die auf Apigee Edge ausgeführt werden, finden Sie unter Fehlerbehebung und Fehlerbehebung in Node.js. Proxys.
