Esta é a documentação do Apigee Edge.
Acesse
Documentação da Apigee X. informações
Introdução
Este tópico explica como adicionar um aplicativo Node.js a um proxy existente no seu arquivo local e como implantar o proxy na Apigee Edge.
Como preparar seu ambiente para desenvolvedores
Neste tópico, presumimos que você já tenha um ambiente de desenvolvimento de proxy configurado na sua e que você quer integrar um aplicativo Node.js a ele.
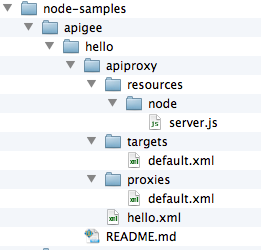
A estrutura básica de um aplicativo proxy que inclui um aplicativo Node.js segue o padrão
mostrado na figura abaixo, com um /apiproxy básico
pasta e subpastas para recursos, destinos e proxies. A pasta apiproxy/resources/node é onde os arquivos Node.js precisam estar
colocados. As outras pastas contêm arquivos XML que definem endpoints de proxy e de destino, fluxo de proxy,
fluxos condicionais e assim por diante. Para uma descrição mais completa da estrutura de proxy de API,
consulte Referência de configuração do proxy de API.

Lembre-se de que qualquer código Node.js que faça parte do proxy deve ser colocado em /apiproxy/resources/node. É aí que o Edge espera para encontrá-lo quando implantado.
Especificar o destino do Node.js com ScriptTarget
O segredo para integrar o Node.js em um proxy é especificar a classe <ScriptTarget> elemento em arquivo XML do endpoint de destino. Na estrutura de arquivos proxy, esse arquivo XML está localizado em apiproxy/targets. Por padrão, o nome do arquivo é default.xml.
Para contextualizar, considere que um endpoint de destino geralmente aponta para algum tipo de serviço de back-end. Neste caso, encontramos o serviço de destino simulado da Apigee. A definição de um endpoint de destino é semelhante a isso:
<TargetEndpoint name="default"> <Description/> <Flows/> <PreFlow name="PreFlow"> <Request/> <Response/> </PreFlow> <HTTPTargetConnection> <URL>http://mocktarget.apigee.net/</URL> </HTTPTargetConnection> <PostFlow name="PostFlow"> <Request/> <Response/> </PostFlow> </TargetEndpoint>
O objeto <HTTPTargetConnection> especifica o URL do serviço de back-end, o Apigee serviço de destino simulado.
No entanto, no caso de Node.js, a O aplicativo Node.js em si é o destino. Você especifica isso com <ScriptTarget> no arquivo apiproxy/targets/default.xml.
Em vez de o destino usar <HTTPTargetConnection> para especificar o URL de um serviço de back-end, o aplicativo Node.js é referenciado diretamente usando um elemento <ScriptTarget> , da seguinte forma:
<TargetEndpoint name="default"> <ScriptTarget> <ResourceURL>node://server.js</ResourceURL> </ScriptTarget> <PreFlow name="PreFlow"> <Request/> <Response/> </PreFlow> </TargetEndpoint>
O elemento <ResourceURL> parâmetro precisa sempre ter o prefixo node://,
seguido pelo nome do script principal em Node.js. E, como já comentado, os recursos Node.js precisam
ficam em /apiproxy/resources/node no escopo do proxy de API;
É possível definir parâmetros adicionais no ScriptTarget. Para obter detalhes, consulte Configuração avançada do ScriptTarget.
Para os fins deste exemplo, aqui está o código-fonte do arquivo Node.js principal, chamado server.js (ambos em inglês). Ele é o código HTTP servidor que retorna "Hello World!" ao receber uma solicitação:
var http = require('http'); console.log('node.js application starting...'); var svr = http.createServer(function(req, resp) { resp.end('Hello, Node!'); }); svr.listen(process.env.PORT || 9000, function() { console.log('Node HTTP server is listening'); });
Para resumir, supondo que o aplicativo Node.js main seja implementado em um arquivo
chamada server.js e que as configurações do endpoint sejam
ambos chamados default.xml, e o proxy de API que contém
O script em Node.js tem a seguinte estrutura:
/apiproxy/proxyName.xml /apiproxy/proxies/default.xml /apiproxy/targets/default.xml /apiproxy/resources/node/server.js
Preparar para implantar o aplicativo
A maioria dos apps Node.js tem arquivos de dependência e inclui um arquivo package.json no diretório base. Nesse caso, o melhor prática é executar o utilitário npm para garantir que o diretório node_modules de nível superior será preenchido com as dependências antes da implantação. Se houver alguma dependência remota que não esteja incluído em node_modules, o aplicativo Node.js não serão executados no Edge.
É possível recuperar facilmente todas as dependências no seu sistema de arquivos usando o utilitário npm:
- No diretório base do seu aplicativo Node.js, execute:
$ npm install
ou
$ npm update
Quando as dependências estiverem instaladas, você vai poder implantar o proxy no Edge.
Implante o app Node.js no Apigee Edge
Antes de implantar, você precisa saber o nome da organização, o nome de usuário e a senha da sua conta do Apigee Edge. Você precisa dessa informação para formar corretamente o comando da ferramenta de implantação.
Este é o comando. Ele presume (com a flag -d) que você está no diretório raiz do proxy. Se o proxy for chamado de foo, digite este comando no Diretório foo:
$ apigeetool deployproxy -u username -p password -o org -e test -n hellonode -d .
$ apigeetool deployproxy -h
Para um resumo rápido:
- -n Essa sinalização permite especifique o nome do proxy que será criado quando o app for implantado. Você verá isto: na interface de gerenciamento.
- -d especifica os diretório raiz do proxy de API.
- -o, -e, -u e -p especificam o nome da organização; ambiente de implantação, nome de usuário e senha.
Teste o novo proxy de API
Você acabou de adicionar um app Node.js a um proxy de API e implantá-lo na Apigee Borda! Para testar, execute este comando cURL. Presumimos que o caminho base padrão (/) seja usado (caminho base é especificado no arquivo de configuração do endpoint do proxy). Substituir o da sua organização para org_name. Se você não tiver o cURL instalado, digite o URL em um navegador.
$ curl http://org_name-test.apigee.net/
Hello, Node!
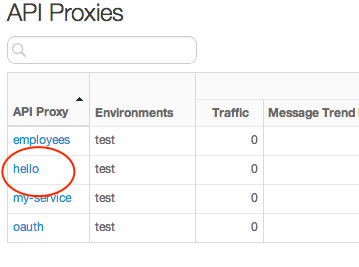
Ver o novo proxy na interface de gerenciamento
Faça login na sua conta do Apigee Edge e acesse na página "Proxies da API". O proxy chamado "hellonode" listados.

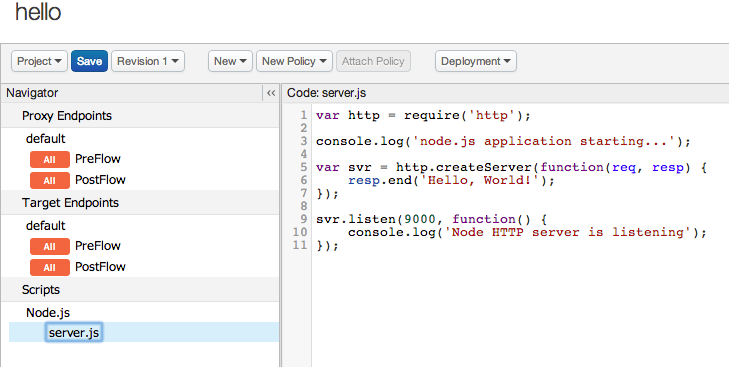
Clique em "hellonode". para exibir detalhes sobre o proxy. Na visualização de desenvolvimento, é possível ver que você enviou, adicionar políticas, editar fluxos e assim por diante.

Próximas etapas
Para informações sobre a depuração de aplicativos Node.js em execução no Apigee Edge, consulte Depuração e solução de problemas do Node.js. proxies.

