Estás viendo la documentación de Apigee Edge.
Ve a la
Documentación de Apigee X. información
Introducción
En este tema, se explica cómo agregar una aplicación de Node.js a un proxy existente en tu archivo local y cómo implementar el proxy en Apigee Edge.
Cómo preparar tu entorno de desarrollo
En este tema, suponemos que ya tienes un entorno de desarrollo de proxy configurado en tu en un sistema de archivos y quieres integrar en él una aplicación de Node.js.
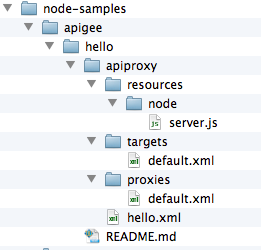
La estructura básica de una aplicación proxy que incluye una app de Node.js sigue el patrón
se muestra en la figura a continuación, con un /apiproxy base
carpetas y subcarpetas de recursos, destinos y proxies. Los archivos Node.js deben estar en la carpeta apiproxy/resources/node
y dónde se colocará. Las otras carpetas contienen archivos en formato XML que definen los extremos proxy y de destino, el flujo de proxy,
flujos condicionales, etcétera. Para obtener una descripción más completa de la estructura del proxy de API,
consulta la referencia de configuración del proxy de API.

Recuerda que cualquier código de Node.js que sea parte del proxy debe colocarse /apiproxy/resources/node. Ahí es donde Edge espera para encontrarlo cuando se implemente.
Especifica el destino de Node.js con ScriptTarget
La clave para integrar Node.js en un proxy es especificar el parámetro <ScriptTarget> elemento en al archivo XML del extremo de destino. En la estructura del archivo proxy, este archivo en formato XML se encuentra en apiproxy/targets. De forma predeterminada, el nombre del archivo es default.xml.
Para contextualizar, considera que un extremo de destino suele apuntar a un servicio de backend de algún tipo. En este caso, accedemos al servicio de destino simulado de Apigee. Una definición de extremo de destino se ve así esto:
<TargetEndpoint name="default"> <Description/> <Flows/> <PreFlow name="PreFlow"> <Request/> <Response/> </PreFlow> <HTTPTargetConnection> <URL>http://mocktarget.apigee.net/</URL> </HTTPTargetConnection> <PostFlow name="PostFlow"> <Request/> <Response/> </PostFlow> </TargetEndpoint>
La clase <HTTPTargetConnection> especifica la URL del servicio de backend, el servidor de servicio de destino ficticio.
Sin embargo, en el caso de Node.js, la La aplicación de Node.js en sí misma es el destino. Debes especificar esto con <ScriptTarget> en el archivo apiproxy/targets/default.xml.
En lugar del objetivo con la clase <HTTPTargetConnection> para especificar la URL de una servicio de backend, se hace referencia directamente a la aplicación de Node.js con un objeto <ScriptTarget> de la siguiente manera:
<TargetEndpoint name="default"> <ScriptTarget> <ResourceURL>node://server.js</ResourceURL> </ScriptTarget> <PreFlow name="PreFlow"> <Request/> <Response/> </PreFlow> </TargetEndpoint>
La clase <ResourceURL> siempre debe tener el prefijo node://,
seguido del nombre de la secuencia de comandos principal de Node.js. Además, como se mencionó antes, los recursos de Node.js deben
residen en /apiproxy/resources/node en el permiso del proxy de API.
Puedes establecer parámetros adicionales en ScriptTarget. Para obtener detalles, consulta Configuración avanzada de ScriptTarget.
A los fines de este ejemplo, aquí está el código fuente del archivo principal Node.js, llamado server.js Es el HTTP básico servidor que muestre “Hello World!” cuando recibe una solicitud:
var http = require('http'); console.log('node.js application starting...'); var svr = http.createServer(function(req, resp) { resp.end('Hello, Node!'); }); svr.listen(process.env.PORT || 9000, function() { console.log('Node HTTP server is listening'); });
En resumen, suponiendo que la aplicación principal de Node.js se implementa en un archivo
llamada server.js y que los parámetros de configuración del extremo están
con el nombre default.xml, el proxy de API que contiene el
La secuencia de comandos de Node.js tiene la siguiente estructura:
/apiproxy/proxyName.xml /apiproxy/proxies/default.xml /apiproxy/targets/default.xml /apiproxy/resources/node/server.js
Prepárate para implementar la aplicación
La mayoría de las apps de Node.js tienen archivos de dependencia y, además, incluyen un archivo package.json en el directorio base. En este caso, la mejor es ejecutar la utilidad npm para garantizar que el directorio node_modules de nivel superior se propaga con las dependencias antes de la implementación. Si hay dependencias remotas que no están incluido en node_modules, tu aplicación de Node.js no se ejecutará en Edge.
Puedes recuperar fácilmente todas las dependencias en tu sistema de archivos mediante la utilidad npm:
- Desde el directorio base de tu aplicación de Node.js, ejecuta lo siguiente:
$ npm install
o
$ npm update
Cuando se instalen las dependencias, estarás listo para implementar tu proxy en Edge.
Implementa la app de Node.js en Apigee Edge
Antes de la implementación, deberás saber el nombre de tu organización, el nombre de usuario y la contraseña de tu cuenta de Apigee Edge. Necesitas esta información para formar correctamente el comando de la herramienta de implementación.
Este es el comando. Se supone (con la marca -d) que estás en el directorio raíz de tu proxy. Si tu proxy se llama foo, ingresa este comando desde el foo:
$ apigeetool deployproxy -u username -p password -o org -e test -n hellonode -d .
$ apigeetool deployproxy -h
Para ver un resumen rápido, haz lo siguiente:
- -n Este marcador te permite y especificar el nombre del proxy que se creará cuando se implemente la app. Verás lo siguiente: en la IU de administración.
- -d especifica la directorio raíz del proxy de API.
- -o, -e, -u y -p especifican el nombre de la organización. el entorno de implementación, el nombre de usuario y la contraseña.
Prueba el nuevo proxy de API
Acabas de agregar una app de Node.js a un proxy de API existente y, luego, lo implementaste en Apigee. Edge. Para probarlo, ejecuta este comando cURL. Suponemos que se usa la ruta base predeterminada (/) (ruta base se especifica en el archivo de configuración del extremo del proxy). Asegúrate de reemplazar tu organización nombre de org_name. Si no si tienes cURL instalado, puedes ingresar la URL en un navegador.
$ curl http://org_name-test.apigee.net/
Hello, Node!
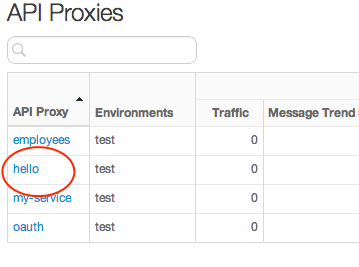
Visualiza el nuevo proxy en la IU de administración
Accede a tu cuenta de Apigee Edge y ve a la página Proxies de API. Verás el proxy llamado “hellonode”. que aparece allí.

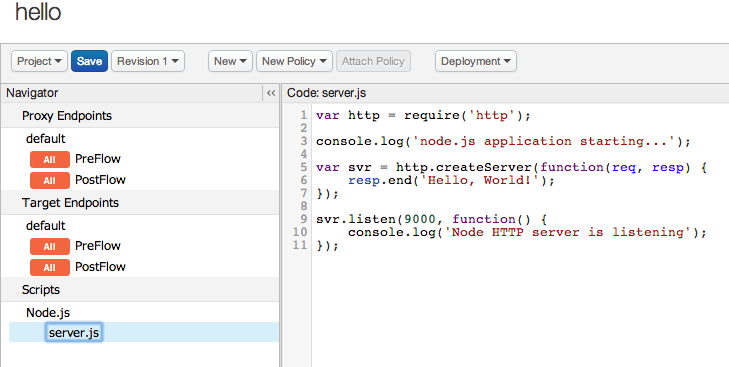
Haz clic en “hellonode”. para ver los detalles del proxy. En la vista Desarrollo, podrás ver los el código fuente que subiste, agregar políticas, editar flujos, etc.

Próximos pasos
Para obtener información sobre cómo depurar aplicaciones de Node.js que se ejecutan en Apigee Edge, consulta Depuración y solución de problemas en Node.js proxies.
