<ph type="x-smartling-placeholder"></ph>
Vous consultez la documentation Apigee Edge.
Accédez à la page
Documentation sur Apigee X. En savoir plus
Introduction
Cet article explique comment ajouter une application Node.js à un proxy existant sur votre fichier local. et comment déployer le proxy sur Apigee Edge.
Préparer votre environnement de développement
Dans cette rubrique, nous partons du principe que vous disposez déjà d'un environnement de développement proxy configuré sur votre et que vous voulez y intégrer une application Node.js.
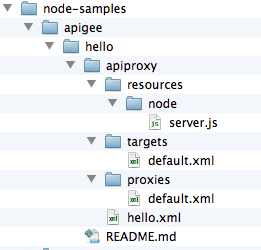
La structure de base d'une application proxy incluant une application Node.js suit le modèle
comme illustré dans la figure ci-dessous, avec un proxy /apiproxy de base
dossier et sous-dossiers des ressources, des cibles et des proxys. C'est dans le dossier apiproxy/resources/node que doivent se trouver les fichiers Node.js.
n'est pas placé. Les autres dossiers contiennent des fichiers XML qui définissent les points de terminaison de proxy et cibles, le flux de proxy,
les flux conditionnels, etc. Pour une description plus complète
de la structure du proxy API,
voir la documentation de référence sur la configuration du proxy d'API.

N'oubliez pas que tout code Node.js qui fait partie du proxy doit être placé sous /apiproxy/resources/node. C'est là que Edge s'attend à pour le trouver lorsqu'il sera déployé.
Spécifier la cible Node.js avec ScriptTarget
La clé pour intégrer Node.js à un proxy consiste à spécifier le <ScriptTarget> élément dans le fichier XML du point de terminaison cible. Dans la structure de fichiers proxy, ce fichier XML se trouve dans apiproxy/targets. Par défaut, le nom du fichier est default.xml.
Pour plus de contexte, considérez qu'un point de terminaison cible pointe généralement vers un service de backend quelconque. Dans ce cas, nous avons appelé le service de cible fictive Apigee. Une définition de point de terminaison cible ressemble à ceci : ceci:
<TargetEndpoint name="default"> <Description/> <Flows/> <PreFlow name="PreFlow"> <Request/> <Response/> </PreFlow> <HTTPTargetConnection> <URL>http://mocktarget.apigee.net/</URL> </HTTPTargetConnection> <PostFlow name="PostFlow"> <Request/> <Response/> </PostFlow> </TargetEndpoint>
<HTTPTargetConnection> spécifie l'URL du service de backend, l'API Apigee simulant un service de cible fictif.
Toutefois, dans le cas de Node.js, le L'application Node.js elle-même est la cible. Vous spécifiez cela avec <ScriptTarget> dans le fichier apiproxy/targets/default.xml.
Au lieu de la cible en utilisant <HTTPTargetConnection> pour spécifier l'URL d'un l'application Node.js est référencée directement à l'aide d'un script <ScriptTarget> , comme ceci:
<TargetEndpoint name="default"> <ScriptTarget> <ResourceURL>node://server.js</ResourceURL> </ScriptTarget> <PreFlow name="PreFlow"> <Request/> <Response/> </PreFlow> </TargetEndpoint>
<ResourceURL> doit toujours être précédé de node://,
suivi du nom du script Node.js principal. Comme indiqué précédemment, les ressources Node.js doivent
se trouvent dans /apiproxy/resources/node au niveau du champ d'application du proxy d'API.
Vous pouvez définir des paramètres supplémentaires dans ScriptTarget. Pour plus d'informations, voir Configuration avancée de ScriptTarget.
Pour les besoins de cet exemple, voici le code source du fichier Node.js principal, appelé server.js Il s'agit de l'interface HTTP qui renvoie "Hello World!" lorsqu'il reçoit une requête:
var http = require('http'); console.log('node.js application starting...'); var svr = http.createServer(function(req, resp) { resp.end('Hello, Node!'); }); svr.listen(process.env.PORT || 9000, function() { console.log('Node HTTP server is listening'); });
En résumé, en supposant que l'application Node.js main est implémentée dans un fichier
appelé server.js, et que les configurations du point de terminaison sont
tous deux nommés default.xml, le proxy d'API contenant
Le script Node.js présente la structure suivante:
/apiproxy/proxyName.xml /apiproxy/proxies/default.xml /apiproxy/targets/default.xml /apiproxy/resources/node/server.js
Préparer le déploiement de l'application
La plupart des applications Node.js possèdent des fichiers de dépendances et incluent un fichier package.json dans le répertoire de base. Dans ce cas, la meilleure consiste à exécuter l'utilitaire npm pour vous assurer que le répertoire de premier niveau node_modules est renseigné avec les dépendances avant de procéder au déploiement. S'il existe des dépendances distantes qui ne sont pas inclus dans node_modules, votre application Node.js ne s'exécutera pas sur Edge.
Vous pouvez facilement récupérer toutes les dépendances sur votre système de fichiers à l'aide de l'utilitaire npm:
- Dans le répertoire de base de votre application Node.js, exécutez la commande suivante:
$ npm install
ou
$ npm update
Une fois les dépendances installées, vous êtes prêt à déployer votre proxy sur Edge.
Déployer l'application Node.js sur Apigee Edge
Avant de procéder au déploiement, vous devez connaître le nom, le nom d'utilisateur et le mot de passe de votre organisation votre compte Apigee Edge. Vous avez besoin de ces informations pour créer correctement la commande de l'outil de déploiement.
Voici la commande. Il suppose (avec l'indicateur -d) que vous vous trouvez dans le répertoire racine de votre proxy. Si votre proxy s'appelle foo, saisissez cette commande à partir de foo:
$ apigeetool deployproxy -u username -p password -o org -e test -n hellonode -d .
$ apigeetool deployproxy -h
Voici un bref récapitulatif:
- -n. Cet indicateur vous permet Spécifiez le nom du proxy qui sera créé lors du déploiement de l'application. Vous verrez ceci : dans l'UI de gestion.
- -d spécifie la répertoire racine du proxy d'API.
- -o, -e, -u et -p spécifient le nom de l'organisation. l'environnement de déploiement, le nom d'utilisateur et le mot de passe.
Tester le nouveau proxy d'API
Vous venez d'ajouter une application Node.js à un proxy d'API existant et de le déployer dans Apigee. Edge! Pour le tester, exécutez cette commande cURL. Nous supposons que le chemin de base par défaut (/) est utilisé (chemin de base est spécifié dans le fichier de configuration du point de terminaison du proxy). Veillez à remplacer le nom de votre organisation nom de l'organisation org_name. Si vous ne si cURL est installé, vous pouvez saisir l'URL dans un navigateur.
$ curl http://org_name-test.apigee.net/
Hello, Node!
Afficher le nouveau proxy dans l'interface utilisateur de gestion
Connectez-vous à votre compte Apigee Edge et accédez à la page Proxies d'API. Le proxy nommé "hellonode" s'affiche. qui y figurent.

Cliquez sur "hellonode". pour afficher les détails du proxy. Dans la vue Développement, vous pouvez voir du code source que vous avez importé, ajouter des règles, modifier des flux, etc.

Étapes suivantes
Pour plus d'informations sur le débogage des applications Node.js exécutées sur Apigee Edge, consultez la section Débogage et dépannage Node.js. proxys.

