<ph type="x-smartling-placeholder"></ph>
您正在查看 Apigee Edge 文档。
转到
Apigee X 文档。 信息
简介
本主题介绍了如何将 Node.js 应用添加到本地文件上的现有代理中 系统以及如何将代理部署到 Apigee Edge。
准备开发环境
在本主题中,我们假设您在本地计算机上设置了代理开发环境, 并且想要将 Node.js 应用集成到该系统中。
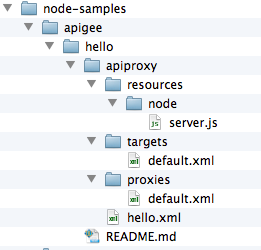
包含 Node.js 应用的代理应用的基本结构遵循以下模式
上图中有一个基本 /apiproxy
资源、目标和代理的文件夹和子文件夹。必须在 apiproxy/resources/node 文件夹中放置 Node.js 文件
。其他文件夹包含用于定义代理和目标端点、代理流
条件流等等有关 API 代理结构的更完整说明,
请参阅 API 代理配置参考。

请注意,任何属于代理的 Node.js 代码都必须放在 /apiproxy/resources/node.这正是 Edge 所期望的 以便在部署时找到它
使用 ScriptTarget 指定 Node.js 目标
将 Node.js 集成到代理中的关键是指定 <ScriptTarget>元素 目标端点的 XML 文件在代理文件结构中,此 XML 文件位于 apiproxy/targets。默认情况下,文件名为 default.xml。
为便于理解,请考虑目标端点通常指向某种类型的后端服务。 在本例中,我们将点击 Apigee 模拟目标服务。目标端点定义如下所示: :
<TargetEndpoint name="default"> <Description/> <Flows/> <PreFlow name="PreFlow"> <Request/> <Response/> </PreFlow> <HTTPTargetConnection> <URL>http://mocktarget.apigee.net/</URL> </HTTPTargetConnection> <PostFlow name="PostFlow"> <Request/> <Response/> </PostFlow> </TargetEndpoint>
<HTTPTargetConnection>元素指定后端服务的网址,即 Apigee 模拟目标服务。
不过,在使用 Node.js 时, Node.js 应用 本身 是 目标。您可以使用 <ScriptTarget>在 apiproxy/targets/default.xml 文件中。
不使用 <HTTPTargetConnection>元素来指定 后端服务,则使用 <ScriptTarget> 直接引用 Node.js 应用 元素中对其进行指定,如下所示:
<TargetEndpoint name="default"> <ScriptTarget> <ResourceURL>node://server.js</ResourceURL> </ScriptTarget> <PreFlow name="PreFlow"> <Request/> <Response/> </PreFlow> </TargetEndpoint>
<Resource网址>参数必须始终带有 node:// 前缀,
后跟主要 Node.js 脚本的名称。而且,如前所述,Node.js 资源
位于 /apiproxy/resources/node 的 API 代理范围内。
您可以在 ScriptTarget 中设置其他参数。有关详情,请参阅 高级 ScriptTarget 配置。
在本示例中,我们提供主要 Node.js 文件的源代码,该文件称为 server.js。它是基本的 HTTP 返回“Hello World!”的服务器调用:
var http = require('http'); console.log('node.js application starting...'); var svr = http.createServer(function(req, resp) { resp.end('Hello, Node!'); }); svr.listen(process.env.PORT || 9000, function() { console.log('Node HTTP server is listening'); });
总而言之,假设主 Node.js 应用是在一个文件中实现的
名为 server.js,并且端点配置为
均命名为 default.xml,则包含
Node.js 脚本的结构如下:
/apiproxy/proxyName.xml /apiproxy/proxies/default.xml /apiproxy/targets/default.xml /apiproxy/resources/node/server.js
准备部署应用
大多数 Node.js 应用都有依赖项文件,并在基本目录中包含 package.json 文件。在这种情况下, 可以运行 npm 实用程序来确保 顶级 node_modules 目录已填充 与依赖项相关联如果有任何 包含在 node_modules 中(您的 Node.js 应用)中 无法在 Edge 上运行。
您可以使用 npm 实用程序轻松地检索所有对文件系统的依赖项:
- 从 Node.js 应用的基本目录中,运行以下命令:
$ npm install
或
$ npm update
安装依赖项后,您就可以将代理部署到 Edge。
将 Node.js 应用部署到 Apigee Edge
在部署之前,您需要知道贵组织的名称、用户名和密码 您的 Apigee Edge 账号。您需要此信息 正确构建部署工具命令
命令如下:它会假设您(通过 -d 标记)位于 代理。如果您的代理名为 foo,请从 foo 目录中:
$ apigeetool deployproxy -u username -p password -o org -e test -n hellonode -d .
$ apigeetool deployproxy -h
简要总结:
- -n:借助此标志, 指定在部署应用时创建的代理的名称。您会看到 在管理界面中输入新名称
- -d:指定 API 代理的根目录。
- -o、-e、-u 和 -p 用于指定组织名称。 部署环境、用户名和密码。
测试新的 API 代理
您刚刚将 Node.js 应用添加到现有 API 代理,并将该代理部署到 Apigee 边缘!如需对其进行测试,请运行此 c网址 命令。我们假定使用的是默认基本路径 (/)(基本路径) 在代理端点配置文件中指定)。请务必将贵组织中的 org_name 的简称。如果没有 安装了 c网址,可以在浏览器中输入网址。
$ curl http://org_name-test.apigee.net/
Hello, Node!
在管理界面中查看新代理
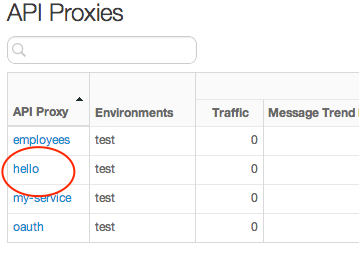
登录您的 Apigee Edge 账号,然后前往 请访问 API 代理页面您会看到名为“hellonode”的代理此处列出。

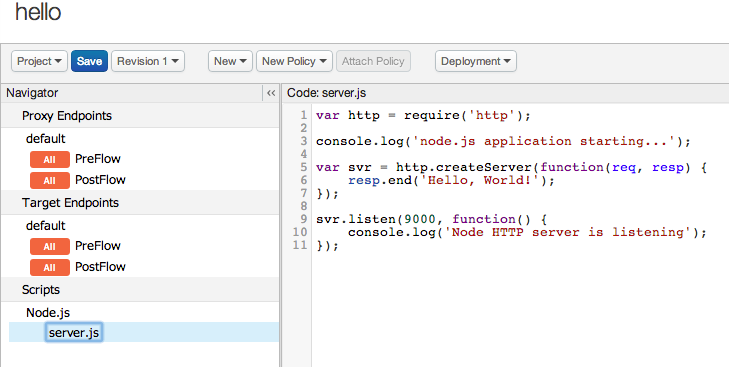
点击“hellonode”以查看有关该代理的详细信息。在“开发”视图中,您可以看到 上传源代码、添加政策、修改流等。

后续步骤
如需了解如何调试 Apigee Edge 上运行的 Node.js 应用,请参阅调试 Node.js 并排查问题 代理。

