<ph type="x-smartling-placeholder"></ph>
현재 Apigee Edge 문서를 보고 있습니다.
Apigee X 문서. 정보
이 주제에서는 로컬 시스템에서 Apigee Edge로 Node.js 애플리케이션을 배포하는 방법을 설명합니다.
이 주제에서는 apigeetool이라는 명령줄 도구를 사용하여
Apigee Edge에 Node.js 애플리케이션을 배포합니다.
Apigee Edge에 Node.js 코드 배포 정보
종속 Node.js 모듈을 포함하여 기존 Node.js API 애플리케이션을 배포할 수 있습니다.
명령줄 유틸리티를 사용하여 로컬 시스템에서 Apigee Edge로
apigeetool 유틸리티가 애플리케이션과 종속 항목을 자동으로 번들로 묶음
API 프록시로 변환하고 Edge에 배포합니다
예를 들어 Express를 사용하여 Node.js로 웹 애플리케이션을 만들었다고 가정해 보겠습니다. 이
애플리케이션은 HTTP 요청을 수신 대기하고 해당 요청을 처리하며
데이터를 반환하는 식입니다. apigeetool를 사용하여 Node.js를 배포하는 경우
전송되면 프록시로 래핑되고 에지 컨텍스트 내에서 실행됩니다
있습니다. 그런 다음 새 프록시 URL을 통해 애플리케이션을 호출하고
옷을 입히는 방식으로 OAuth 보안, 할당량 정책, 위협 분석과 같은 표준 Edge 기능 포함
보호 정책, 조건부 흐름, 캐싱 및 기타 많은 것들이 포함됩니다.
Apigeetool의 기능은 무엇인가요?
deploynodeapp 옵션을 사용하여 apigeetool 유틸리티를 실행하면
다음과 같습니다.
- Node.js 애플리케이션을 저장할 API 프록시 구성 번들을 생성합니다.
- NPM (Node.js)과 함께 설치된 Node.js 패키지로 Node.js 애플리케이션을 패키징합니다. 패키징된 모듈).
- API 프록시 구성 번들을 Apigee Edge의 지정된 조직으로 가져옵니다. 에지 관리 API를 사용합니다
- API 프록시를 환경에 배포합니다.
- Node.js 애플리케이션을 Apigee Edge에서 실행하고 네트워크에 속합니다.
Apigeetool 사용 준비
시작하기 전에 apigeetool 유틸리티를 설치해야 합니다.
npm을 통해 또는 다음 위치에서 코드를 클론하고 연결하여 apigeetool을 설치할 수 있습니다. GitHub를 참고하세요.
npm에서 설치
apigeetool 모듈과 종속 항목은 Node.js용으로 설계되었으며
다음 명령어를 사용하여 npm을 통해 사용할 수 있습니다.
$ sudo npm install -g apigeetool
일반적으로 -g 옵션은 다음 위치에 모듈을 배치합니다.
*nix 기반 머신의 /usr/local/lib/node_modules/apigeetool
GitHub에서 설치
GitHub에서 API 플랫폼 도구를 다운로드하거나 클론합니다. 자세한 내용은 설치 안내를 참고하세요.
$ git clone https://github.com/apigee/apigeetool-node.git
설치가 완료되면 apigeetool 실행 파일이
중요합니다. 다음을 입력하여 테스트할 수 있습니다.
$ apigeetool -h
Edge에 Node.js 애플리케이션 배포 Apigeetool 사용
참고: 배포하기 전에 Apigee Edge 조직을 알아야 합니다.
Apigee의 이름, 사용자 이름, 비밀번호
Edge 계정. 이 정보는
apigeetool 명령어
apigeetool를 사용하여 Node.js 애플리케이션을 배포하려면 다음 안내를 따르세요.
- 터미널 창에서 Node.js 애플리케이션의 루트 디렉터리를
cd합니다. deploynodeapp로apigeetool유틸리티 실행 명령어:
<ph type="x-smartling-placeholder">
</ph>$ apigeetool deploynodeapp -n {A name for your new proxy} -d {The root directory of your Node.js app} -m {The name of the main Node.js file} -o {Your org name on Edge} -e {The environment to deploy to} -b {The base URL for your proxy} -u {Your Edge email address} -p {Your Edge password}
$ apigeetool deploynodeapp -n myNodeApp -d . -m server.js -o myorg -e test -b /myNodeApp -u ntesla -p myPassword
- 터미널 창에서 출력을 확인합니다. 다음과 같이 표시됩니다.
Importing new application myNodeApp Imported new app revision 1 Deploying revision 1 Deployed. Proxy: "myNodeApp" Revision 1 Environment: test BasePath: /myNodeApp Status: deployed
'상태: 배포됨'이 표시되면 완료된 것입니다. 모든 것이 순조롭게 진행되었습니다. Node.js 앱은 API 프록시에 래핑되고 Edge에 배포되며 실행되고 있으며 요청을 처리하기 위해 대기 중입니다. 테스트할 준비가 되었습니다.
- 프록시를 테스트합니다. 예를 들면 다음과 같습니다.
$ curl http://myorg-test.apigee.net/myNodeApp Hello, My Node App!
- 원하는 경우 Apigee Edge 계정에 로그인하고 관리 UI를 제공합니다. 여기에 새 프록시가 표시됩니다.
Apigeetool이 종속 파일을 처리하고 모듈
Node.js 애플리케이션이 설치된 모듈에 의존하는 경우 Apigeetool이 모듈을 압축하여 처리합니다.
node_modules 폴더를 삭제하고 프록시 번들에 추가합니다. 추가 작업 없음
있습니다. 추가 소스 코드가 있는 디렉토리의 경우도 마찬가지입니다. 이
Apigeetool 유틸리티가 이를 압축하여 번들과 함께 배포합니다.
Edge 관리 UI 편집기에서는 이러한 압축된 디렉터리에 있는 파일을 수정할 수 없습니다. 만약 변경해야 한다면 프로젝트를 내보내고 로컬에서 파일을 수정한 다음 Apigee 도구를 사용하거나 관리 UI를 사용하여 내보낸 프로젝트를 가져오면 됩니다. 'Node.js 코드로 프록시 내보내기 및 가져오기'도 참조하세요.
Apigeetool의 기본 사용량 정보
apigeetool 유틸리티의 입력 매개변수에 관한 기본 사용법 정보는
입력:
$ apigeetool deploynodeapp -h Usage: deploynodeapp -n [name] -o [organization] -e [environment] -d [directory name] -m [main script file] -u [username] -p [password] -b [base path] -l [apigee API url] -z [zip file] -i -h -o Apigee organization name -e Apigee environment name -n Apigee proxy name -d Apigee proxy directory -m Main script name: Should be at the top level of the directory -u Apigee user name -p Apigee password -b Base path (optional, defaults to /) -L Apigee API URL (optional, defaults to https://api.enterprise.apigee.com) -z ZIP file to save (optional for debugging) -i import only, do not deploy -R Resolve Node.js modules on Apigee Edge. Equivalent to running npm install on your project. -U Uploads Node.js modules to Apigee Edge. -h Print this message
기존 Node.js로 새 프록시 만들기 파일
기존 Node.js 애플리케이션을 API 프록시에 통합하는 또 다른 방법은 해당 애플리케이션을 사용하게 됩니다. 이 작업은 관리 UI와 새 API 프록시 대화상자
- API 프록시 요약 페이지에서 +API 프록시를 클릭합니다.
- 새 API 프록시 대화상자에서 기존 Node.js를 선택합니다.
- 파일 선택 버튼을 사용하여 파일을 업로드할 하나 이상의 Node.js 파일을 선택합니다. 가져올 수 있습니다
- 프록시에 이름을 지정합니다. 이 예에서는
hellonode - 프로젝트 기본 경로에 버전
/v1를 추가합니다. API 버전 관리는 연습할 수 있습니다 - 빌드를 클릭합니다.
- Develop을 클릭하여 개발 보기로 이동합니다.
- 코드 편집기에서
TargetEndpoint파일을 엽니다. <ScriptTarget>요소가 기본 Node.js 파일을 지정하도록 합니다. 다음과 같습니다.
<ScriptTarget> <ResourceURL>node://server.js</ResourceURL> <Properties/> </ScriptTarget>
- 저장을 클릭합니다.
새 Node.js 리소스 추가 및 호출 파일
Node.js 코드를 프록시에 추가하는 또 다른 방법은 UI를 통해 또는 로컬 파일 시스템에서 업로드합니다. 기본 파일로 지정할 Node.js 파일도 지정할 수 있습니다. 이 파일은 프록시가 배포될 때 Edge가 호출하는 파일입니다.
새로 추가 중 Node.js 파일(UI를 통해)
관리 UI를 통해 Edge에 있는 프록시에 Node.js 소스 파일을 추가할 수 있습니다. 있습니다. UI에서 직접 만들거나 파일 시스템에서 가져올 수 있습니다. 먼저, UI에서 이 작업을 수행하는 방법을 살펴보겠습니다.
새 Node.js 리소스 파일을 만들려면 다음 안내를 따르세요.
- 개발 보기에서 새로 만들기를 선택합니다. 스크립트를 선택합니다.
- 스크립트 추가 대화상자에서 파일 유형 노드를 선택하고 스크립트 이름을 지정합니다.
- 추가를 클릭합니다.

새로운 빈 Node.js 파일이 편집기에서 열립니다. 코드를 잘라내어
파일에서 참조됩니다. 이 파일은 탐색기의 스크립트 섹션에도 표시됩니다.
[[{"type":"media","view_mode":"media_large","fid":"2431","attributes":{"alt":"","class":"media-image","height":"312","typeof":"foaf:Image","width":"417"}}]]
가져오는 중 파일 시스템의 Node.js 파일
프로젝트에서 Node.js 파일을 가져오려면 다음 단계를 따르세요. 파일 시스템을 프록시로 연결합니다.
- 개발 보기에서 새로 만들기를 선택합니다. 스크립트를 선택합니다.
- 스크립트 추가 대화상자에서 가져오기 스크립트를 참고하세요.
- 파일 도구를 사용하여 Node.js 파일을 선택합니다.
- 파일 이름은 대화상자에 추가되지만 원하는 경우 변경할 수 있습니다.
- 추가를 클릭합니다. 파일이 스크립트에 나타납니다. 섹션이 열리고 편집기에서 열립니다.
- 저장을 클릭합니다.
가져온 파일을 호출하려면 섹션으로 이동합니다.
가져온 Node.js 파일 호출
새로 가져오거나 만든 Node.js 파일을 단순히 호출할 수 없습니다. Edge는 한 개의 Node.js 파일이 main 파일이어야 합니다. 기본 파일은 <ScriptTarget> 요소입니다. 기본 Node.js 파일에서 다음을 수행합니다.
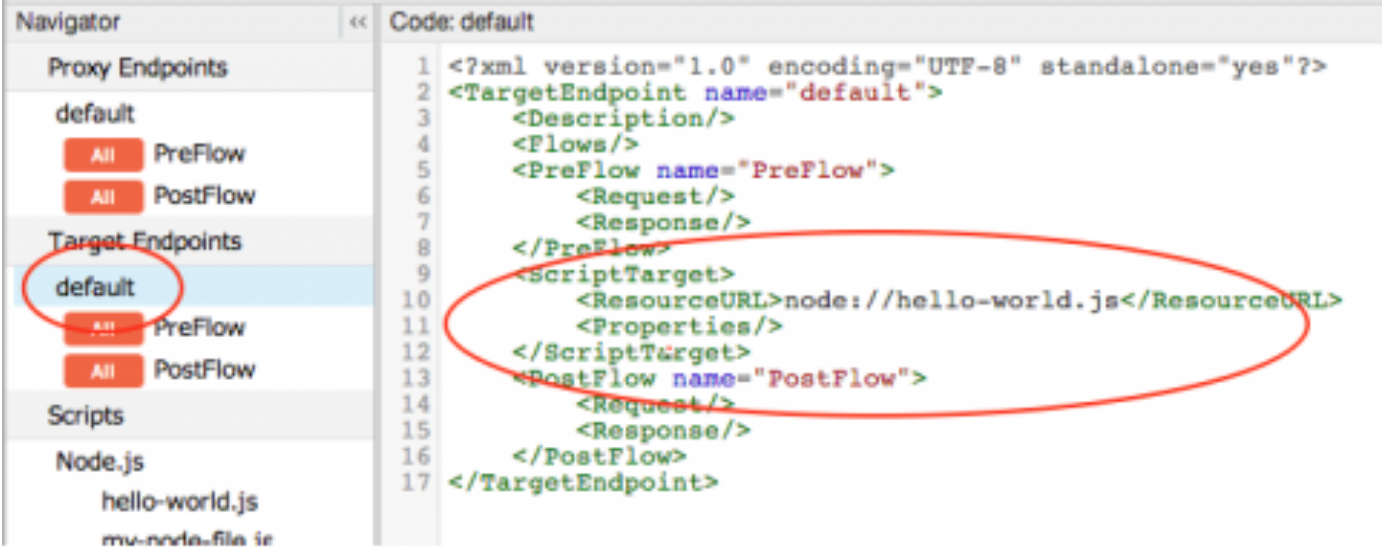
- 탐색기의 대상 엔드포인트 아래에서 대상 엔드포인트의 이름 (일반적으로 기본)을 추가합니다.
- 코드 편집기에서 <ScriptTarget> 요소의
<ResourceURL> 기본 Node.js 파일로 사용할 파일의 이름을 반영합니다. 대상
예를 들어
hello-world.js라는 파일을 기본 파일로 만들려면 ResourceURL 요소에node://hello-world.js을 입력합니다. - 저장을 클릭합니다.

이 시점에서 이전에 사용한 프록시 경로를 사용하여 파일을 호출할 수 있습니다. 예를 들어
Hello World를 살펴보았습니다 예를 들어 기본 경로 v1/hello는
지정합니다. 하지만 프록시 엔드포인트를 수정하여 기본 경로를 변경할 수 있습니다.
- 탐색기의 프록시 엔드포인트 아래에서 프록시 엔드포인트의 이름 (일반적으로 기본)을 추가합니다.
- 코드 편집기에서 <HttpProxyConnection> 요소의
<BasePath> 원하는 이름으로 지정할 수 있습니다. 예를 들어 현재 <BasePath>
원래 설정된 값은
v1/hello이고v1/my-node-file입니다. <BasePath>를 변경하고 요소에 있습니다. 예를 들면 다음과 같습니다.
<ph type="x-smartling-placeholder">
</ph> <BasePath>/v1/my-node-file</BasePath>
- 저장을 클릭합니다.
- 다음과 같은 새 기본 경로를 사용하여 프록시를 호출합니다.
$ curl http://myorg-test.apigee.net/v1/my-node-file Hello, World!
Node.js 코드로 프록시 내보내기 및 가져오기
Node.js 코드가 포함된 프록시를 Edge에 배포한 후 언제든지 프록시를 다시 내보낼 수 있습니다. 시스템에 연결하고 여기에서 작업한 다음 관리 UI를 사용하여 Edge로 다시 가져올 수 있습니다. 이 일종의 왕복 개발 기술이 일반적으로 사용됩니다.
- API 프록시 요약 페이지에서 개발을 클릭합니다.
- 개발 페이지에서 현재 버전 다운로드를 선택합니다.
- 다운로드한 파일의 압축을 시스템에서 풉니다.
'새로 가져오기'를 선택하여 프록시 번들을 Edge로 다시 가져올 수 있습니다. 버전을 선택합니다.
프록시 배포에 API를 사용할 수도 있습니다. 명령어에서 프록시 배포 행을 참조하세요.
다음 단계
다음 주제에서는 Node.js를 기존 API 프록시에 연결하는 방법에 대해서는 기존 API 프록시에 Node.js 앱을 추가하는 방법을 프록시하고 Edge에 배포합니다.

