আপনি Apigee Edge ডকুমেন্টেশন দেখছেন।
Apigee X ডকুমেন্টেশনে যান । তথ্য
একটি থিম একটি গ্লোবাল স্টাইল শীট নিয়ে গঠিত যা আপনার পোর্টালের সমস্ত পৃষ্ঠাগুলির জন্য একটি অভিন্ন চেহারা এবং অনুভূতি প্রদান করে৷ একটি থিমের লক্ষ্য হল এক সময়ে আপনার সমস্ত পোর্টাল পৃষ্ঠাগুলির চেহারা এবং অনুভূতি পরিবর্তন করতে দেওয়া৷
আপনি আপনার থিম কাস্টমাইজ করতে, পূর্বরূপ দেখতে এবং প্রকাশ করতে পারেন, যেমনটি নিম্নলিখিত বিভাগে বর্ণিত হয়েছে।
থিম সম্পাদক অন্বেষণ
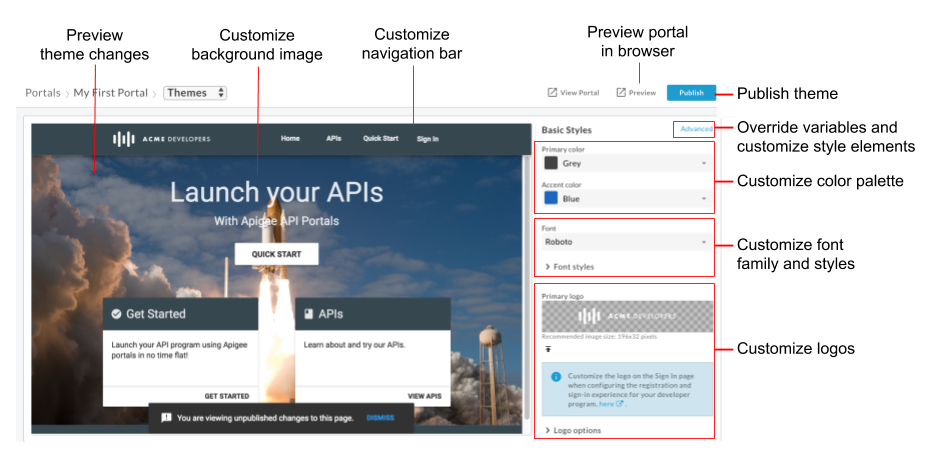
থিম সম্পাদকে আপনার পোর্টালের জন্য থিমটি কাস্টমাইজ করুন, পূর্বরূপ দেখুন এবং প্রকাশ করুন৷
থিম সম্পাদক অ্যাক্সেস করতে:
- পাশের নেভিগেশন টুলবারে প্রকাশ > পোর্টাল নির্বাচন করুন, আপনার পোর্টাল নির্বাচন করুন এবং ল্যান্ডিং পৃষ্ঠায় থিম ক্লিক করুন।
- একটি পোর্টাল সম্পাদনা করার সময়, শীর্ষ নেভিগেশন টুলবারে ড্রপ-ডাউন মেনুতে থিমগুলিতে ক্লিক করুন৷

আগের চিত্রে যেমন হাইলাইট করা হয়েছে, থিম সম্পাদক আপনাকে এতে সক্ষম করে:
- বেসিক স্টাইল থিম এডিটর ব্যবহার করে দ্রুত বেসিক শৈলী কাস্টমাইজ করুন, নিম্নলিখিত উপাদানগুলি সহ:
- থিম ভেরিয়েবলগুলি ওভাররাইড করুন বা উন্নত থিম সম্পাদকে থিম শৈলী উপাদানগুলি কাস্টমাইজ করুন, নিম্নলিখিত উপাদানগুলি সহ (কিন্তু এতে সীমাবদ্ধ নয়):
- আপনার থিম পরিবর্তন পূর্বরূপ
- একটি ব্রাউজারে আপনার পোর্টালের পূর্বরূপ দেখুন
- আপনার লাইভ পোর্টালে থিম প্রকাশ করুন
বেস থিম সম্পর্কে
সাইটের চেহারা সংজ্ঞায়িত বেস থিম শৈলী নিয়ম অধিকাংশ কৌণিক উপাদান নকশা উপর ভিত্তি করে. কৌণিক উপাদান নকশা একটি ইউনিফাইড ইন্টারেক্টিভ অভিজ্ঞতা প্রদান করতে গ্রিড-ভিত্তিক লেআউট এবং সামঞ্জস্যপূর্ণ উপাদান এবং স্টাইলিং ব্যবহার করে।
শৈলীর নিয়মগুলি স্যাসি ক্যাসকেডিং স্টাইল শীট (SCSS) ব্যবহার করে সংজ্ঞায়িত করা হয়। SCSS হল ক্যাসকেডিং স্টাইল শীট (CSS) এর একটি সুপারসেট, যা নিম্নলিখিত সুবিধাগুলি অফার করে:
- গ্লোবাল ভেরিয়েবল যা স্টাইল শীট জুড়ে পুনরায় ব্যবহার করা যেতে পারে।
- স্টাইল শীট বিকাশের সময় বাঁচাতে নেস্টেড নিয়ম।
- মিশ্রণ এবং ফাংশন তৈরি করার ক্ষমতা
যেমন:
// Variable declaration
$my-variable: 12px;
// Nested selectors
.container-selector {
.element-selector {
padding: $my-variable;
}
}
// The SCSS compiler will compile the above code to:
.container-selector .element-selector {
padding: 12px;
}
// Function declaration
@function double($x) { return $x * 2; }
// Call function
.my-selector { height: double(12px); }
// The SCSS compiler will compile the above code to:
.my-selector { height: 24px; }
ওয়েব পৃষ্ঠায় বিষয়বস্তু রেন্ডার করার আগে SCSS সংকলিত হয় এবং সাধারণ পুরানো CSS-এ রূপান্তরিত হয়।
একটি কৌণিক উপাদান স্টাইলশীট, উপাদান থিমিং SCSS ফাইল ( material-theming.scss ), বেস থিম দ্বারা ব্যবহৃত হয়। এই স্টাইলশীট ভেরিয়েবল, ফাংশন এবং মিক্সিনগুলি ঘোষণা করে যা কাস্টম ভেরিয়েবল এবং SCSS বিভাগগুলি ব্যবহার করে ওভাররাইড করা যেতে পারে, যেমন উন্নত থিম সম্পাদক ব্যবহার করে থিম কাস্টমাইজ করুন- এ বর্ণিত হয়েছে।
আপনার UI থিম নির্বাচনের উপর ভিত্তি করে, বেশ কয়েকটি SCSS ভেরিয়েবল ঘোষণা করা হয় যা টাইপোগ্রাফি, রঙ এবং লেআউট শৈলীকে সংজ্ঞায়িত করে এবং বেস স্টাইলশীট দ্বারা গ্রাস করা হয়। আপনি থিম ভেরিয়েবল রেফারেন্সে তালিকাভুক্ত ভেরিয়েবলগুলিকে ওভাররাইড করতে পারেন।
কালার প্যালেট কাস্টমাইজ করুন
বেসিক স্টাইল এডিটর ব্যবহার করে বা থিম ভেরিয়েবল ওভাররাইড করে কালার প্যালেট কাস্টমাইজ করুন।
রঙ প্যালেট বিভাগ সম্পর্কে
সমন্বিত পোর্টালের জন্য রঙ প্যালেটের সংজ্ঞাগুলিকে নিম্নলিখিত বিভাগে শ্রেণীবদ্ধ করা হয়েছে, যেগুলি বেস থিমে উপাদান নকশা রঙের স্টাইলিং ব্যবহার করে সংজ্ঞায়িত করা হয়েছে।
| শ্রেণী | শৈলী |
| প্রাথমিক | নেভিগেশন টুলবার, শিরোনাম, কার্ড হেডার এবং বোতাম |
| মাধ্যমিক | <pre> এবং <code> পাঠ্য |
| উচ্চারণ | নেভিগেশন, লিঙ্ক, এবং উচ্চারিত বোতাম |
| সতর্ক করুন | সতর্কতা এবং ত্রুটি |
মৌলিক শৈলী সম্পাদক ব্যবহার করে রঙ প্যালেট কাস্টমাইজ করুন
মৌলিক শৈলী সম্পাদক ব্যবহার করে প্রাথমিক এবং উচ্চারণ রঙ প্যালেট দ্রুত কাস্টমাইজ করুন।

মৌলিক শৈলী সম্পাদক ব্যবহার করে রঙ প্যালেট কাস্টমাইজ করতে:
- থিম সম্পাদক অ্যাক্সেস করুন .
- প্রাথমিক রঙ কাস্টমাইজ করতে, প্রাথমিক রঙের ড্রপ-ডাউনে একটি রঙ নির্বাচন করুন বা কাস্টম ক্লিক করুন এবং পাঠ্য বাক্সে একটি কাস্টম হেক্সাডেসিমেল রঙের মান লিখুন।
- অ্যাকসেন্ট রঙ কাস্টমাইজ করতে, অ্যাকসেন্ট রঙের ড্রপ-ডাউনে একটি রঙ নির্বাচন করুন বা কাস্টম ক্লিক করুন এবং পাঠ্য বাক্সে একটি কাস্টম হেক্সাডেসিমেল রঙের মান লিখুন।
- আপনার পরিবর্তনগুলি সংরক্ষণ করতে সংরক্ষণ করুন ক্লিক করুন৷
- পূর্বরূপ ফলকে আপনার পরিবর্তনগুলি দেখুন বা একটি ব্রাউজারে পোর্টাল পরিবর্তনগুলির পূর্বরূপ দেখতে পূর্বরূপ ক্লিক করুন৷
দ্রষ্টব্য : আপনি সমস্ত পৃষ্ঠার পরিবর্তনগুলি দেখতে পূর্বরূপ ফলকে আপনার পোর্টাল নেভিগেশনের মাধ্যমে ক্লিক করতে পারেন। - আপনার থিম প্রকাশ করতে পাবলিশ এ ক্লিক করুন। আপনাকে আপডেট নিশ্চিত করতে বলা হবে।
থিম ভেরিয়েবল ওভাররাইড করে রঙ প্যালেট কাস্টমাইজ করুন
থিম ভেরিয়েবল ওভাররাইড করে কালার প্যালেট কাস্টমাইজ করতে, অ্যাডভান্সড থিম এডিটর অ্যাক্সেস করুন এবং যথাক্রমে প্রাথমিক, মাধ্যমিক, অ্যাকসেন্ট বা সতর্কীকরণ বার্তার রঙ পরিবর্তন করতে ভেরিয়েবল বিভাগে সামঞ্জস্যপূর্ণ মান সহ নিম্নলিখিত এক বা একাধিক ভেরিয়েবল অন্তর্ভুক্ত করুন। রঙ প্যালেট বিভাগ সম্পর্কে দেখুন।
$primary: mat-palette($mat-grey, 800, 100, 900);
$secondary: mat-palette($mat-green, 700, 100, 900);
$accent: mat-palette($mat-blue, 600, 700, 900);
$warn: mat-palette($mat-red);
পূর্বনির্ধারিত রঙের ভেরিয়েবলগুলি (যেমন $mat-grey ) সনাক্ত করতে আমদানি করা উপাদান থিমিং SCSS ফাইল ( material-theming.scss ) এর বিষয়বস্তু দেখুন। সাংখ্যিক মানগুলি যথাক্রমে ডিফল্ট, হালকা এবং গাঢ় উপাদানগুলির জন্য ছায়ার মান নির্দেশ করে।
বিকল্পভাবে, আপনি আপনার নিজস্ব রঙ পরিবর্তনশীল তৈরি করতে পারেন। যেমন:
$my-color-variable: (
50 : #f9f0e7,
100 : #f0d8c2,
200 : #e6bf9a,
300 : #dba572,
400 : #d49153,
500 : #cc7e35,
600 : #c77630,
700 : #c06b28,
800 : #b96122,
900 : #ad4e16,
A100 : #ffebe0,
A200 : #ffc9ad,
A400 : #ffa77a,
A700 : #ff9661,
// Color to render text presented on a background of the same level
contrast: (
50 : #000000,
100 : #000000,
200 : #000000,
300 : #000000,
400 : #000000,
500 : #000000,
600 : #000000,
700 : #ffffff,
800 : #ffffff,
900 : #ffffff,
A100 : #000000,
A200 : #000000,
A400 : #000000,
A700 : #000000,
)
);
তারপরে, নিম্নলিখিত উদাহরণে দেখানো হিসাবে রঙ প্যালেট পরিবর্তন করতে এটি ব্যবহার করুন:
$primary: mat-palette($my-color-variable, 900, 200, 400);
ফন্ট পরিবার এবং শৈলী কাস্টমাইজ করুন
মৌলিক শৈলী সম্পাদক ব্যবহার করে বা থিম ভেরিয়েবল ওভাররাইড করে ফন্ট পরিবার এবং শৈলী কাস্টমাইজ করুন। আপনি একটি কাস্টম ফন্ট আমদানি করতে পারেন।
মৌলিক শৈলী সম্পাদক ব্যবহার করে ফন্ট পরিবার এবং শৈলী কাস্টমাইজ করুন
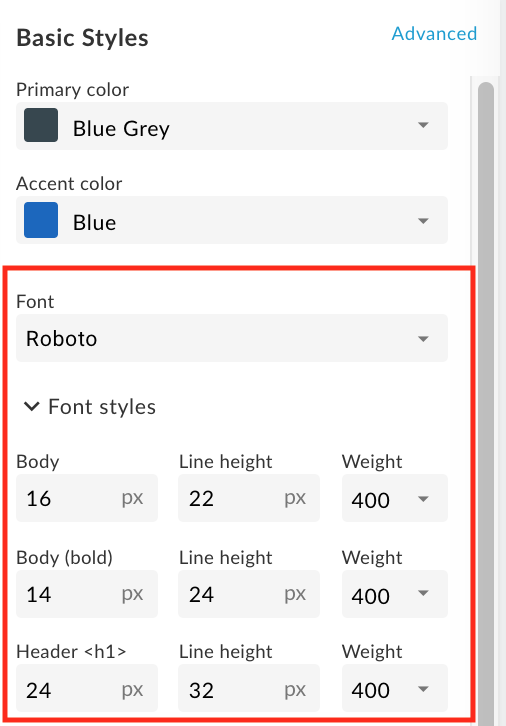
বেসিক স্টাইল এডিটর ব্যবহার করে ফন্ট ফ্যামিলি এবং শৈলী দ্রুত কাস্টমাইজ করুন, যেমনটি নিচের চিত্রে দেখানো হয়েছে।

মৌলিক শৈলী সম্পাদক ব্যবহার করে ফন্ট পরিবার এবং শৈলী কাস্টমাইজ করতে:
- থিম সম্পাদক অ্যাক্সেস করুন .
- ফন্ট পরিবার পরিবর্তন করতে, ফন্ট ড্রপ-ডাউনে একটি মান নির্বাচন করুন।
- ফন্ট শৈলী পরিবর্তন করতে, ফন্ট শৈলী বিভাগটি প্রসারিত করুন এবং পছন্দসই এইচটিএমএল উপাদানগুলির জন্য ফন্টের আকার, লাইনের উচ্চতা এবং ফন্টের ওজন সহ প্রয়োজনীয় স্টাইলগুলি সম্পাদনা করুন৷
- আপনার পরিবর্তনগুলি সংরক্ষণ করতে সংরক্ষণ করুন ক্লিক করুন৷
- পূর্বরূপ ফলকে আপনার পরিবর্তনগুলি দেখুন বা একটি ব্রাউজারে পোর্টাল পরিবর্তনগুলির পূর্বরূপ দেখতে পূর্বরূপ ক্লিক করুন৷
দ্রষ্টব্য : আপনি সমস্ত পৃষ্ঠার পরিবর্তনগুলি দেখতে পূর্বরূপ ফলকে আপনার পোর্টাল নেভিগেশনের মাধ্যমে ক্লিক করতে পারেন। - আপনার থিম প্রকাশ করতে পাবলিশ এ ক্লিক করুন। আপনাকে আপডেট নিশ্চিত করতে বলা হবে।
থিম ভেরিয়েবল ওভাররাইড করে ফন্ট পরিবার এবং শৈলী কাস্টমাইজ করুন
থিম ভেরিয়েবল ওভাররাইড করে ফন্ট ফ্যামিলি এবং স্টাইল কাস্টমাইজ করতে, অ্যাডভান্সড থিম এডিটর অ্যাক্সেস করুন এবং ভেরিয়েবল বিভাগে সমন্বয় করা মান সহ এক বা একাধিক ফন্ট ফ্যামিলি এবং স্টাইল ভেরিয়েবল অন্তর্ভুক্ত করুন।
উদাহরণস্বরূপ, ডিফল্ট ফন্টটিকে Arial-এ পরিবর্তন করতে, নিম্নলিখিত ভেরিয়েবলটি সংজ্ঞায়িত করুন:
$typography-main-font-family: 'Arial';
একটি কাস্টম ফন্ট আমদানি করুন
একটি Google ফন্ট (ডিফল্ট ফন্টের সেটে অন্তর্ভুক্ত নয়) বা আপনার নিজস্ব কাস্টম ফন্ট আমদানি করুন, তারপরে নীচে বর্ণিত হিসাবে আপনার স্টাইল শীটে কাস্টম ফন্টটি উল্লেখ করুন।
একটি Google ফন্ট আমদানি করুন
একটি Google ফন্ট আমদানি করতে, উন্নত থিম সম্পাদক অ্যাক্সেস করুন এবং কাস্টম শৈলী বিভাগে ফন্টটি আমদানি করুন, যেমনটি নীচে দেখানো হয়েছে:
@import url(https://fonts.googleapis.com/css?family=Indie+Flower);
একটি কাস্টম ফন্ট আমদানি করুন
@font-face CSS নিয়ম ব্যবহার করে আপনার নিজস্ব কাস্টম ফন্ট আমদানি করুন। @font-face নিয়মটি ট্রু টাইপ (টিটিএফ), ওয়েব ওপেন ফন্ট ফরম্যাট (ডব্লিউওএফএফ) এবং আরও অনেক কিছু সহ বিভিন্ন ধরণের ফাইল ফর্ম্যাটকে সমর্থন করে।
আপনার নিজস্ব কাস্টম ফন্ট আমদানি করতে:
- ঐচ্ছিকভাবে, সম্পদ ব্যবস্থাপকের কাছে ফন্ট ফাইল আপলোড করুন, যেমন একটি ফাইল আপলোড করুন ।
উন্নত থিম সম্পাদক অ্যাক্সেস করুন এবং কাস্টম শৈলী বিভাগে
@font-faceনিয়ম যোগ করুন, যেখানেfont-familyফন্টের নাম নির্দিষ্ট করে,urlফন্ট ফাইলের অবস্থান নির্দিষ্ট করে (এই ক্ষেত্রে, সম্পদ ব্যবস্থাপক),MyCustomFont.tffহল আপনার কাস্টম ফন্ট ফাইলের নাম, এবংformatফন্ট বিন্যাস নির্দিষ্ট করে।@font-face { font-family: 'MyCustomFont'; src: url('files/MyCustomFont.tff') format('truetype') }
আপনার স্টাইল শীটে কাস্টম ফন্ট উল্লেখ করুন
ভেরিয়েবল বিভাগে ফন্ট পরিবার এবং শৈলী ভেরিয়েবলগুলির একটিতে কাস্টম ফন্ট উল্লেখ করুন। যেমন:
$typography-main: mat-typography-config(
$font-family: '"Indie Flower", "Oxygen", sans-serif',
$display-4: mat-typography-level(112px, 112px, 300), // One-off huge headers
$display-3: mat-typography-level(56px, 56px, 400), // One-off large headers
$display-2: mat-typography-level(45px, 48px, 400), // One-off medium headers
$display-1: mat-typography-level(34px, 40px, 400), // One-off small headers
$headline: mat-typography-level(24px, 32px, 400), // <h1> tags
$title: mat-typography-level(20px, 32px, 500), // <h2> tags
$subheading-2: mat-typography-level(16px, 28px, 400), // <h3> tags
$subheading-1: mat-typography-level(15px, 24px, 400), // <h4> tags
$body-2: mat-typography-level(14px, 24px, 500), // Bolder body text
$body-1: mat-typography-level(16px, 22px, 400), // Base body text
$caption: mat-typography-level(12px, 20px, 400), // Smaller body and hint text
$button: mat-typography-level(14px, 14px, 500), // Buttons
$input: mat-typography-level(16px, 1.125, 400) // Input form fields
);
লোগো কাস্টমাইজ করুন
আপনি নিম্নলিখিত অবস্থানগুলিতে পোর্টালে ব্যবহৃত লোগোগুলি কাস্টমাইজ করতে পারেন:
| লোগো অবস্থান | ডিফল্ট ফাইলের আকার |
|---|---|
| ডেস্কটপ নেভিগেশন টুলবার | 196 x 32 পিক্সেল |
| মোবাইল নেভিগেশন টুলবার | 156 x 32 পিক্সেল |
| ব্রাউজার অ্যাড্রেস বারে ফেভিকন (এবং অন্যান্য অবস্থান) | 32 x 32 পিক্সেল |
| সাইন ইন পৃষ্ঠা | 392 x 64 পিক্সেল |
ডেস্কটপ এবং মোবাইল প্রদর্শনের জন্য নেভিগেশন টুলবারে লোগোটি কাস্টমাইজ করুন
ডেস্কটপ এবং মোবাইল প্রদর্শনের জন্য নেভিগেশন টুলবারে লোগোটি কাটমাইজ করুন। আপনার ব্রাউজারের প্রস্থের উপর নির্ভর করে, আপনি লোগোটির ডেস্কটপ বা মোবাইল সংস্করণ দেখতে পারেন।
আপনি প্রাথমিক লোগো মুছতে পারবেন না, আপনি শুধুমাত্র এটি প্রতিস্থাপন করতে পারেন। আপনি যদি মোবাইল প্রদর্শনের জন্য একটি লোগো নির্দিষ্ট না করেন তবে প্রাথমিক লোগোটি ডিফল্টরূপে ব্যবহৃত হয়।
ডেস্কটপ এবং মোবাইল প্রদর্শনের জন্য নেভিগেশন টুলবারে ব্যবহৃত লোগোটি কাস্টমাইজ করতে:
- আপনার কোম্পানির লোগোর এক বা একাধিক কপি পান যা ব্যবহারের জন্য উপযুক্ত।
প্রস্তাবিত আকারের জন্য পূর্ববর্তী টেবিল পড়ুন. - থিম সম্পাদক অ্যাক্সেস করুন .
- ডেস্কটপ ডিসপ্লেতে শীর্ষ নেভিগেশন টুলবারে লোগো প্রতিস্থাপন করতে:
ক বেসিক শৈলীর অধীনে ডান প্যানে ক্লিক করুন প্রাথমিক লোগো ক্ষেত্রের অধীনে।
প্রাথমিক লোগো ক্ষেত্রের অধীনে।
খ. আপনার স্থানীয় ডিরেক্টরিতে আপনার লোগোর ডেস্কটপ সংস্করণের জন্য ব্রাউজ করুন।
গ. ফাইল আপলোড করতে খুলুন ক্লিক করুন. - মোবাইল ডিসপ্লেতে শীর্ষ নেভিগেশন টুলবারে লোগো প্রতিস্থাপন করতে:
ক বেসিক শৈলীর অধীনে ডান ফলকে লোগো বিকল্পগুলি প্রসারিত করুন এবং ক্লিক করুন মোবাইল লোগো ক্ষেত্রের অধীনে।
মোবাইল লোগো ক্ষেত্রের অধীনে।
খ. আপনার স্থানীয় ডিরেক্টরিতে আপনার লোগোর মোবাইল সংস্করণের জন্য ব্রাউজ করুন।
গ. ফাইল আপলোড করতে খুলুন ক্লিক করুন. - বাম ফলকে আপনার পরিবর্তনগুলির পূর্বরূপ দেখতে সংরক্ষণ করুন ক্লিক করুন ৷
- আপনার পোর্টালে পরিবর্তনগুলি প্রকাশ করতে পাবলিশ এ ক্লিক করুন। অনুরোধ করা হলে অপারেশন নিশ্চিত করুন.
ফেভিকন কাস্টমাইজ করুন
ওয়েব ব্রাউজার অ্যাড্রেস বারে ব্যবহৃত ফেভিকন কাস্টমাইজ করতে (এবং অন্যান্য অবস্থানগুলি:
- আপনার কোম্পানির লোগোর একটি অনুলিপি পান যা ফেভিকন হিসাবে ব্যবহারের জন্য উপযুক্ত।
প্রস্তাবিত আকারের জন্য পূর্ববর্তী টেবিল পড়ুন. - থিম সম্পাদক অ্যাক্সেস করুন .
- বেসিক শৈলীর অধীনে ডান ফলকে লোগো বিকল্পগুলি প্রসারিত করুন এবং ক্লিক করুন
 ফেভিকন ক্ষেত্রের অধীনে।
ফেভিকন ক্ষেত্রের অধীনে। - আপনার স্থানীয় ডিরেক্টরিতে আপনার লোগোর ফ্যাভিকন সংস্করণের জন্য ব্রাউজ করুন।
- ফাইল আপলোড করতে খুলুন ক্লিক করুন.
- বাম ফলকে আপনার পরিবর্তনগুলির পূর্বরূপ দেখতে সংরক্ষণ করুন ক্লিক করুন ৷
- আপনার পোর্টালে পরিবর্তনগুলি প্রকাশ করতে পাবলিশ এ ক্লিক করুন। অনুরোধ করা হলে অপারেশন নিশ্চিত করুন.
সাইন ইন পৃষ্ঠায় লোগোটি কাস্টমাইজ করুন
আপনার ডেভেলপার প্রোগ্রামের জন্য নিবন্ধন এবং সাইন-ইন অভিজ্ঞতা কনফিগার করার সময় সাইন ইন পৃষ্ঠায় লোগোটি কাস্টমাইজ করুন, যেমন কোম্পানির তথ্য পরিচালনা করুন -এ বর্ণিত আছে।
নেভিগেশন টুলবার কাস্টমাইজ করুন
নিম্নলিখিত নেভিগেশন টুলবার কাস্টমাইজ করার জন্য কিছু দ্রুত টিপস প্রদান করে:
- প্রাথমিক রঙ পরিবর্তন করে হেডার এবং ফুটারে নেভিগেশন টুলবারের রঙ কাস্টমাইজ করুন, যেমন কালার প্যালেট কাস্টমাইজ করুন -এ বর্ণিত।
- হেডার এবং ফুটারে নেভিগেশন টুলবারে মেনু আইটেমগুলির ফন্টের আকার এবং শৈলী কাস্টমাইজ করুন ফন্ট এবং বোতাম শৈলী পরিবর্তন করে, যেমন ফন্ট পরিবার এবং শৈলী কাস্টমাইজ করুন- এ বর্ণিত হয়েছে।
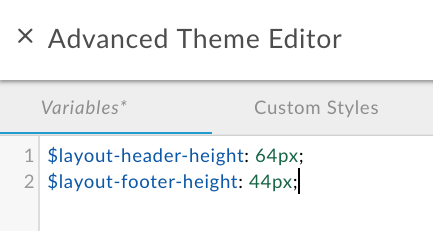
- উন্নত থিম এডিটর অ্যাক্সেস করে হেডার নেভিগেশন টুলবারের উচ্চতা কাস্টমাইজ করুন এবং ভেরিয়েবল বিভাগে আপনার সামঞ্জস্যপূর্ণ মান সহ নিম্নলিখিত ভেরিয়েবলটি অন্তর্ভুক্ত করুন:
$layout-header-height: 64px; - উন্নত থিম এডিটর অ্যাক্সেস করে ফুটার নেভিগেশন টুলবারের উচ্চতা কাস্টমাইজ করুন এবং ভেরিয়েবল বিভাগে আপনার সামঞ্জস্যপূর্ণ মান সহ নিম্নলিখিত ভেরিয়েবলটি অন্তর্ভুক্ত করুন:
$layout-footer-height: 44px; - ডেস্কটপ এবং মোবাইল প্রদর্শনের জন্য নেভিগেশন টুলবারে লোগোটি কাস্টমাইজ করুন ।
ব্যাকগ্রাউন্ড ইমেজ কাস্টমাইজ করুন
নিম্নলিখিত কাজগুলির যেকোনটি সম্পাদন করে হোম পেজে পটভূমি চিত্রটি কাস্টমাইজ করুন:
একই নাম এবং আপেক্ষিক ফাইলের আকার (3000 পিক্সেল x 1996 পিক্সেল) ব্যবহার করে সম্পত্তি পরিচালকে home-background.jpg ছবির আপনার নিজস্ব সংস্করণ আপলোড করুন। আরও তথ্যের জন্য, আপনার সম্পদ পরিচালনা দেখুন।
উন্নত থিম এডিটর অ্যাক্সেস করে এবং কাস্টম শৈলী বিভাগে সামঞ্জস্যপূর্ণ মান সহ নিম্নলিখিত SCSS সহ পটভূমি চিত্র ফাইলের নাম এবং এর প্যাডিং পরিবর্তন করুন:
#index { &.main { .main-content { padding: 0; background-image: url('/files/home-background.jpg'); background-size: cover; } } }উন্নত থিম সম্পাদক অ্যাক্সেস করে এবং কাস্টম শৈলী বিভাগে সামঞ্জস্যপূর্ণ মান সহ নিম্নলিখিত SCSS সহ পোর্টালের সমস্ত পৃষ্ঠাগুলিতে একটি পটভূমি চিত্র যুক্ত করুন:
body { background-image: url('/files/background-image.jpg'); }
টাইপোগ্রাফি কাস্টমাইজ করুন
অ্যাডভান্সড থিম এডিটর অ্যাক্সেস করে টাইপোগ্রাফি কাস্টমাইজ করুন এবং ভেরিয়েবল বিভাগে নিম্নলিখিত এক বা একাধিক টাইপোগ্রাফি ভেরিয়েবলের মানগুলি সামঞ্জস্য করুন:
-
$typography-main -
$typography-header -
$typography-footer -
$typography-context-bar
যেমন:
// Main content typography (includes dialog and notification popups)
$typography-main: mat-typography-config(
$font-family: 'Roboto, "Oxygen", sans-serif',
$display-4: mat-typography-level(112px, 112px, 300), // One-off huge headers
$display-3: mat-typography-level(56px, 56px, 400), // One-off large headers
$display-2: mat-typography-level(45px, 48px, 400), // One-off medium headers
$display-1: mat-typography-level(34px, 40px, 400), // One-off small headers
$headline: mat-typography-level(24px, 32px, 400), // <h1> tags
$title: mat-typography-level(20px, 32px, 500), // <h2> tags
$subheading-2: mat-typography-level(16px, 28px, 400), // <h3> tags
$subheading-1: mat-typography-level(15px, 24px, 400), // <h4> tags
$body-2: mat-typography-level(14px, 24px, 500), // Bolder body text
$body-1: mat-typography-level(16px, 22px, 400), // Base body text
$caption: mat-typography-level(12px, 20px, 400), // Smaller body and hint text
$button: mat-typography-level(14px, 14px, 500), // Buttons
$input: mat-typography-level(16px, 1.125, 400) // Input form fields
);
তারপর, আপনি একটি নির্দিষ্ট CSS নির্বাচকের জন্য টাইপোগ্রাফি প্রয়োগ করতে পারেন, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
@include mat-base-typography($custom-typography-config, '.css-selector');
বিকল্পভাবে, আপনি একটি CSS নির্বাচকের জন্য কাস্টম টাইপোগ্রাফিতে সংজ্ঞায়িত একটি নির্দিষ্ট টাইপোগ্রাফি স্তর প্রয়োগ করতে পারেন, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
.css-selector {
@include mat-typography-level-to-styles($custom-typography-config, display-3);
}
উন্নত থিম সম্পাদক ব্যবহার করে থিম কাস্টমাইজ করুন
থিম ভেরিয়েবল ওভাররাইড করে বা উন্নত থিম এডিটরে সরাসরি থিম শৈলী উপাদান কাস্টমাইজ করে থিম কাস্টমাইজ করুন।
থিম ভেরিয়েবল ওভাররাইড করুন
উন্নত থিম সম্পাদকের ভেরিয়েবল বিভাগে থিম ভেরিয়েবল ওভাররাইড করুন। থিম ভেরিয়েবলের তালিকার জন্য, থিম ভেরিয়েবল রেফারেন্স দেখুন।
উদাহরণস্বরূপ, হেডার এবং ফুটার নেভিগেশন টুলবারগুলির উচ্চতা কাস্টমাইজ করতে, উন্নত থিম সম্পাদকের ভেরিয়েবল বিভাগে সামঞ্জস্যপূর্ণ মানগুলির সাথে যথাক্রমে নিম্নলিখিত ভেরিয়েবলগুলি অন্তর্ভুক্ত করুন:

অতিরিক্ত উদাহরণের জন্য, দেখুন:
- থিম ভেরিয়েবল ওভাররাইড করে রঙ প্যালেট কাস্টমাইজ করুন
- থিম ভেরিয়েবল ওভাররাইড করে ফন্ট পরিবার এবং শৈলী কাস্টমাইজ করুন
থিম ভেরিয়েবল ওভাররাইড করতে:
- থিম সম্পাদক অ্যাক্সেস করুন .
- ডান প্যানে, Advanced- এ ক্লিক করুন।
- ভেরিয়েবলে ক্লিক করুন।
- আপনার পরিবর্তনশীল ওভাররাইড যোগ করুন.
ওভাররাইড করা যেতে পারে এমন ভেরিয়েবলের তালিকার জন্য, থিম ভেরিয়েবল রেফারেন্স দেখুন। - আপনার পরিবর্তনগুলি সংরক্ষণ করতে সংরক্ষণ করুন ক্লিক করুন৷
- উন্নত থিম সম্পাদক বন্ধ করতে x ক্লিক করুন।
- পূর্বরূপ ফলকে আপনার পরিবর্তনগুলি দেখুন বা একটি ব্রাউজারে পোর্টাল পরিবর্তনগুলির পূর্বরূপ দেখতে পূর্বরূপ ক্লিক করুন৷ দ্রষ্টব্য : আপনি সমস্ত পৃষ্ঠার পরিবর্তনগুলি দেখতে পূর্বরূপ ফলকে আপনার পোর্টাল নেভিগেশনের মাধ্যমে ক্লিক করতে পারেন।
- আপনার থিম প্রকাশ করতে পাবলিশ এ ক্লিক করুন। আপনাকে আপডেট নিশ্চিত করতে বলা হবে।
থিম শৈলী উপাদান কাস্টমাইজ করুন
উন্নত থিম সম্পাদকের কাস্টম শৈলী বিভাগে সরাসরি থিম শৈলী উপাদানগুলি কাস্টমাইজ করুন৷
উদাহরণস্বরূপ, পোর্টালে অ্যাপ নিবন্ধন করার সময় প্রদর্শিত নতুন অ্যাপ পৃষ্ঠায় তৈরি বোতামের রঙ পরিবর্তন করতে, একটি সামঞ্জস্যপূর্ণ মান সহ নিম্নলিখিত থিম শৈলী উপাদান অন্তর্ভুক্ত করুন:
.main .main-content button.app-save {
color: blue;
}
এছাড়াও পটভূমি চিত্র কাস্টমাইজ দেখুন.
থিম শৈলী উপাদান কাস্টমাইজ করতে:
- থিম সম্পাদক অ্যাক্সেস করুন .
- ডান প্যানে, Advanced- এ ক্লিক করুন।
- কাস্টম শৈলীতে ক্লিক করুন।
- আপনার থিম শৈলী উপাদান যোগ করুন.
- আপনার পরিবর্তনগুলি সংরক্ষণ করতে সংরক্ষণ করুন ক্লিক করুন৷
- উন্নত থিম সম্পাদক বন্ধ করতে x বন্ধ করুন।
- পূর্বরূপ ফলকে আপনার পরিবর্তনগুলি দেখুন বা একটি ব্রাউজারে পোর্টাল পরিবর্তনগুলির পূর্বরূপ দেখতে পূর্বরূপ ক্লিক করুন৷
দ্রষ্টব্য : আপনি সমস্ত পৃষ্ঠার পরিবর্তনগুলি দেখতে পূর্বরূপ ফলকে আপনার পোর্টাল নেভিগেশনের মাধ্যমে ক্লিক করতে পারেন। - আপনার থিম প্রকাশ করতে পাবলিশ এ ক্লিক করুন। আপনাকে আপডেট নিশ্চিত করতে বলা হবে।
একটি পোর্টাল পৃষ্ঠায় একটি পূর্ণ-প্রস্থ প্যানেল তৈরি করুন
একটি পোর্টাল পৃষ্ঠায় একটি পূর্ণ-প্রস্থ প্যানেল তৈরি করতে:
- উন্নত থিম এডিটরে নিম্নলিখিত থিম শৈলী উপাদানগুলি যুক্ত করুন, যেমন থিম শৈলী উপাদানগুলি কাস্টমাইজ করুন- এ বর্ণিত হয়েছে:
.full-width__container { position: relative; left: 50%; right: 50%; max-width: 100vw; margin-left: -50vw; margin-right: -50vw; background-image: url("/files/your-image.jpg"); background-size: cover; background-position: 50% 50%; padding: 0; } .full-width__centered { @include centered-content(); } .full-width__content { // Add any 'additional' padding here and NOT in .full-width__centered. Adding padding to // .full-width__centered will result in a horizontal scroll bar. You can exclude this class // and corresponding <div> container if no additional padding control other than the // min page padding is needed. } - পেজ এডিটর ব্যবহার করে ডেভেলপ পোর্টাল কন্টেন্টে বর্ণিত
<div>উপাদান অন্তর্ভুক্ত করতে পোর্টাল পৃষ্ঠার বিষয়বস্তু সম্পাদনা করুন:<div class="full-width__container"> <div class="full-width__centered"> <div class="full-width__content"> <!-- Include this div if you need additional padding --> <h2>Full Width Container</h2> <p> This content will align with the page header and other content outside of this full width container </p> </div> </div> </div>
থিম প্রকাশ করুন
লাইভ পোর্টালে প্রকাশ করতে আপনি যে থিম এবং শৈলী কাস্টমাইজেশন যোগ করেছেন:
- থিম সম্পাদক অ্যাক্সেস করুন .
- প্রকাশ করুন ক্লিক করুন.
লাইভ পোর্টালে আপনার প্রকাশিত সামগ্রী দেখতে, শীর্ষ নেভিগেশন টুলবারে পোর্টাল দেখুন ক্লিক করুন।
সিএসএস নির্দিষ্টতার নিয়ম বুঝুন
CSS নির্দিষ্টতা একটি ব্রাউজার দ্বারা ব্যবহৃত পদ্ধতি বর্ণনা করে যখন বিরোধ দেখা দেয় CSS শৈলী উপাদান ঘোষণার অগ্রাধিকার নির্ধারণ করতে। সিএসএস নির্দিষ্টতা নির্বাচক প্রকারের উপর ভিত্তি করে একটি নির্দিষ্ট সিএসএস শৈলী উপাদান ঘোষণায় ওজন প্রয়োগ করে গণনা করা হয়। সিএসএস নির্বাচক যত বেশি নির্দিষ্ট, ওজন তত বেশি। একটি আইডি বৈশিষ্ট্য, উদাহরণস্বরূপ, একটি টাইপ নির্বাচকের তুলনায় গণনায় উচ্চতর ওজন দেওয়া হবে।
উদাহরণস্বরূপ, আপনি যদি আপনার CSS কোডে নিম্নলিখিত শৈলী উপাদানগুলিকে সংজ্ঞায়িত করেন তবে অনুচ্ছেদ উপাদানটি লাল রঙের হবে কারণ একটি div উপাদানের মধ্যে p শৈলী উপাদান ঘোষণাটি p শৈলী উপাদান ঘোষণার চেয়ে বেশি নির্দিষ্ট।
div p { color: red } ← More specific
p { color: blue }
একইভাবে, আপনি যদি আপনার CSS কোডে নিম্নলিখিত শৈলী উপাদানের ঘোষণাগুলি সংজ্ঞায়িত করেন, তাহলে <div class="test"></div> ট্যাগে সংযুক্ত যেকোন পাঠ্য নীল রঙের হবে কারণ একটি div উপাদানের মধ্যে আইডি অ্যাট্রিবিউট শৈলী ঘোষণা আরও নির্দিষ্ট। div শৈলী উপাদান ঘোষণা চেয়ে.
div#test { background-color: blue; } ← More specific
div { background-color: red; }
একই নির্দিষ্টতার সাথে শৈলী উপাদান ঘোষণার জন্য, সংজ্ঞায়িত শেষ শৈলী উপাদান ঘোষণা অগ্রাধিকার নেবে। উদাহরণস্বরূপ, নিম্নলিখিত শৈলী উপাদান ঘোষণার ক্রম অনুসারে, অনুচ্ছেদ উপাদানটি নীল রঙের হবে।
p { color: red }
p { color: blue } ← Last specified
থিম পরিবর্তনশীল রেফারেন্স
নিম্নলিখিত বিভাগগুলি উন্নত থিম সম্পাদকের ভেরিয়েবল বিভাগে ওভাররাইড করা যেতে পারে এমন ভেরিয়েবলগুলিকে সংক্ষিপ্ত করে, যেমনটি ওভাররাইড থিম ভেরিয়েবলে বর্ণনা করা হয়েছে।
বেস থিম পরিবর্তনশীল
পুরো সাইট জুড়ে ব্যবহৃত বেস থিমের অগ্রভাগের রং কাস্টমাইজ করুন। বৈধ মানগুলি হল light এবং dark ৷
$base-theme: light;
কালার প্যালেট ভেরিয়েবল
যথাক্রমে প্রাথমিক, মাধ্যমিক, উচ্চারণ এবং সতর্কতা বার্তার রঙ পরিবর্তন করতে নিম্নলিখিত ভেরিয়েবলগুলি সংশোধন করে রঙ প্যালেটটি কাস্টমাইজ করুন। রঙ প্যালেট বিভাগ সম্পর্কে দেখুন।
$primary: mat-palette($mat-grey, 800, 100, 900);
$secondary: mat-palette($mat-green);
$accent: mat-palette($mat-blue);
$warn: mat-palette($mat-red);
সাংখ্যিক মানগুলি যথাক্রমে ডিফল্ট, হালকা এবং গাঢ় উপাদানগুলির জন্য ছায়ার মান নির্দেশ করে। পূর্বনির্ধারিত রঙের ভেরিয়েবল সনাক্ত করতে উপাদান থিমিং SCSS ফাইলের বিষয়বস্তু দেখুন ( material-theming.scss )।
উদাহরণস্বরূপ, আপনি প্রাথমিক রঙের প্যালেটটিকে সবুজে পরিবর্তন করতে পারেন, নিম্নরূপ:
$primary: mat-palette($mat-green, 800, 100, 900);
বেস থিমে সংজ্ঞায়িত ডিফল্ট রঙ সেটের জন্য শুধুমাত্র শেডিং মানগুলি কাস্টমাইজ করতে, অ্যাডজাস্টেড শেডিং মানগুলির সাথে নিম্নলিখিত কোডটি অন্তর্ভুক্ত করুন:
$primary: mat-palette($custom-hex-primary, 800, 100, 900);
$secondary: mat-palette($custom-hex-secondary, 800, 100, 900);
$accent: mat-palette($custom-hex-accent, 800, 100, 900);
$warn: mat-palette($custom-hex-warn, 800, 100, 900);
ফন্ট পরিবার এবং শৈলী ভেরিয়েবল
ফন্ট পরিবার এবং শৈলী কাস্টমাইজ করুন.
// If using a custom font, import it by URL.
$typography-main-font-family: 'Roboto, sans-serif';
// Must resolve to a pixel value
$layout-responsive-breakpoint: 900px;
$layout-header-height: 64px;
$layout-header-menu-item-height: 36px;
$layout-header-menu-item-horiz-padding: 16px;
$layout-header-nested-menu-item-vert-padding: 5px;
$layout-header-menu-resp-item-height: 64px;
$layout-footer-height: 44px;
$layout-footer-menu-item-height: 36px;
$layout-footer-menu-item-horiz-padding: 16px;
$layout-footer-nested-menu-item-vert-padding: 5px;
$layout-context-bar-height: 60px;
$layout-context-bar-button-height: 36px;
$layout-context-bar-button-horiz-padding: 16px;
$layout-main-content-max-width: 1400px;
$layout-main-content-vert-padding: 38px;
$layout-horizontal-min-padding: 24px;
// Uses variables declared above
$typography-header: $typography-main;
$typography-footer: $typography-main;
$typography-context-bar: $typography-main;
আরও সূক্ষ্ম নিয়ন্ত্রণের জন্য আপনার নিজস্ব কাস্টম টাইপোগ্রাফি নির্দিষ্ট করুন, যেমনটি নিম্নলিখিত উদাহরণে দেখানো হয়েছে:
$typography-context-bar: mat-typography-config(
$font-family: 'Ubuntu, sans-serif',
$headline: mat-typography-level(30px, 30px, 500), // Title
$button: mat-typography-level(19px, 19px, 200) // Action buttons
);
টাইপোগ্রাফি ভেরিয়েবল
কৌণিক উপাদান টাইপোগ্রাফি কাস্টমাইজ করুন. প্রতিটি টাইপোগ্রাফি স্তর একটি ফন্টের আকার, লাইনের উচ্চতা এবং ফন্টের ওজন নির্ধারণ করে।
$typography-main-display-4: mat-typography-level(112px, 112px, 300);
$typography-main-display-3: mat-typography-level(56px, 56px, 400);
$typography-main-display-2: mat-typography-level(45px, 48px, 400);
$typography-main-display-1: mat-typography-level(34px, 40px, 400);
$typography-main-headline: mat-typography-level(24px, 32px, 400);
$typography-main-title: mat-typography-level(20px, 32px, 400);
$typography-main-subheading-2: mat-typography-level(16px, 28px, 400);
$typography-main-subheading-1: mat-typography-level(15px, 24px, 400);
$typography-main-body-2: mat-typography-level(14px, 24px, 400);
$typography-main-body-1: mat-typography-level(16px, 22px, 400);
$typography-main-caption: mat-typography-level(12px, 20px, 400);
$typography-main-button: mat-typography-level(14px, 14px, 700);
$typography-main-input: mat-typography-level(16px, 1.125, 400);
// Copies properties declared above into a cohesive object
$typography-main: mat-typography-config(
$font-family: $typography-main-font-family,
$display-4: $typography-main-display-4,
$display-3: $typography-main-display-3,
$display-2: $typography-main-display-2,
$display-1: $typography-main-display-1,
$headline: $typography-main-headline,
$title: $typography-main-title,
$subheading-2: $typography-main-subheading-2,
$subheading-1: $typography-main-subheading-1,
$body-2: $typography-main-body-2,
$body-1: $typography-main-body-1,
$caption: $typography-main-caption,
$button: $typography-main-button,
$input: $typography-main-input);

