คุณกำลังดูเอกสารประกอบ Apigee Edge
ไปที่
เอกสารประกอบเกี่ยวกับ Apigee X. ข้อมูล
ธีมประกอบด้วยสไตล์ชีตส่วนกลางที่มีรูปลักษณ์และความรู้สึกเดียวกันสำหรับหน้าเว็บทั้งหมดในพอร์ทัลของคุณ เป้าหมายของธีมคือให้คุณสามารถเปลี่ยนรูปลักษณ์ของหน้าเว็บพอร์ทัลทั้งหมดของคุณพร้อมกันได้
คุณสามารถปรับแต่ง ดูตัวอย่าง และเผยแพร่ธีมได้ตามที่อธิบายไว้ในส่วนต่อไปนี้
สำรวจตัวแก้ไขธีม
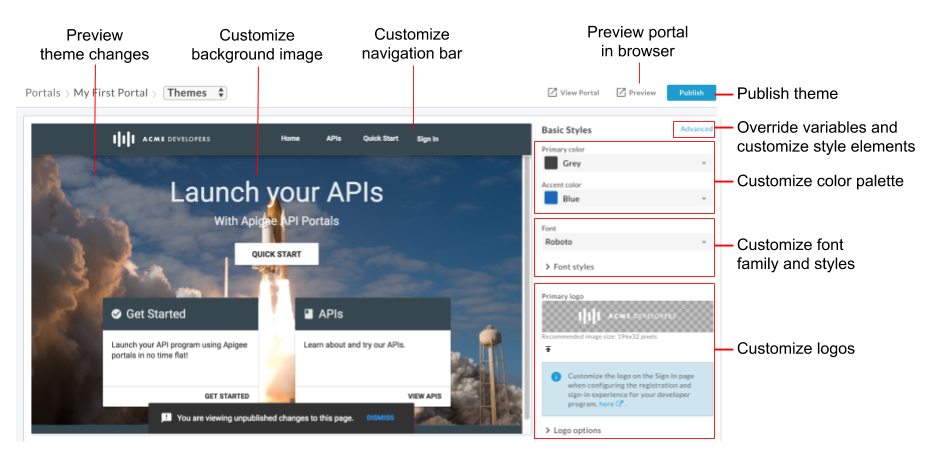
ปรับแต่ง แสดงตัวอย่าง และเผยแพร่ธีมสำหรับพอร์ทัลในเครื่องมือแก้ไขธีม
วิธีเข้าถึงตัวแก้ไขธีม
- เลือกเผยแพร่ > พอร์ทัลในแถบเครื่องมือการนําทางด้านข้าง ให้เลือกพอร์ทัลของคุณ แล้วคลิกธีมในหน้า Landing Page
- เมื่อแก้ไขพอร์ทัล ให้คลิกธีมในเมนูแบบเลื่อนลงในแถบเครื่องมือการนำทางด้านบน

อย่างที่ไฮไลต์ไว้ในรูปก่อนหน้านี้ เครื่องมือแก้ไขธีมช่วยให้คุณทำสิ่งต่อไปนี้ได้
- ปรับแต่งสไตล์พื้นฐานอย่างรวดเร็วโดยใช้เครื่องมือแก้ไขธีมของรูปแบบพื้นฐาน รวมถึงองค์ประกอบต่อไปนี้
- ลบล้างตัวแปรธีมหรือปรับแต่งองค์ประกอบรูปแบบธีมในเครื่องมือแก้ไขธีมขั้นสูง ซึ่งรวมถึง (แต่ไม่จำกัดเพียง) องค์ประกอบต่อไปนี้
- ดูตัวอย่างการเปลี่ยนแปลงธีม
- แสดงตัวอย่างพอร์ทัลในเบราว์เซอร์
- เผยแพร่ธีมไปยังพอร์ทัลแบบสด
เกี่ยวกับธีมพื้นฐาน
กฎรูปแบบธีมพื้นฐานส่วนใหญ่ที่กำหนดรูปลักษณ์ของเว็บไซต์จะขึ้นอยู่กับดีไซน์ Material แบบมุมแหลม ดีไซน์ Material แบบ Angular ใช้เลย์เอาต์แบบตารางกริด รวมถึงคอมโพเนนต์และการจัดรูปแบบที่สอดคล้องกันเพื่อมอบประสบการณ์การใช้งานแบบอินเทอร์แอกทีฟที่เป็นหนึ่งเดียว
กฎรูปแบบจะกำหนดโดยใช้ Sassy Cascading Style Sheet (SCSS) SCSS เป็นชุดหลักของ Cascading Style Sheets (CSS) ซึ่งมีข้อดีดังนี้
- ตัวแปรร่วมที่สามารถใช้ซ้ำได้ตลอดสไตล์ชีต
- กฎที่ซ้อนกันเพื่อประหยัดเวลาในการพัฒนาสไตล์ชีต
- ความสามารถในการสร้างมิกซ์และฟังก์ชัน
เช่น
// Variable declaration
$my-variable: 12px;
// Nested selectors
.container-selector {
.element-selector {
padding: $my-variable;
}
}
// The SCSS compiler will compile the above code to:
.container-selector .element-selector {
padding: 12px;
}
// Function declaration
@function double($x) { return $x * 2; }
// Call function
.my-selector { height: double(12px); }
// The SCSS compiler will compile the above code to:
.my-selector { height: 24px; }
SCSS จะได้รับการรวบรวมและแปลงเป็น CSS แบบเดิมธรรมดาก่อนที่เนื้อหาจะแสดงผลในหน้าเว็บ
สไตล์ชีตวัสดุเชิงมุม
ธีมพื้นฐานจะใช้ไฟล์ SCSS ที่ใช้ธีมวัสดุ (material-theming.scss) สไตล์ชีตนี้จะประกาศตัวแปร ฟังก์ชัน และมิกซ์อินที่ลบล้างได้โดยใช้ตัวแปรที่กำหนดเองและส่วน SCSS ตามที่อธิบายไว้ในปรับแต่งธีมโดยใช้เครื่องมือแก้ไขธีมขั้นสูง
จากการเลือกธีม UI ของคุณ ระบบจะประกาศตัวแปร SCSS จำนวนหนึ่งที่กำหนดการออกแบบตัวอักษร สี และรูปแบบการจัดวาง และใช้โดยสไตล์ชีตพื้นฐาน คุณสามารถลบล้างตัวแปรที่แสดงในการอ้างอิงตัวแปรของธีมได้
ปรับแต่งชุดสี
ปรับแต่งชุดสีโดยใช้ตัวแก้ไขรูปแบบพื้นฐานหรือการลบล้างตัวแปรธีม
เกี่ยวกับหมวดหมู่ชุดสี
คำจำกัดความของชุดสีสำหรับพอร์ทัลที่ผสานรวมจะจัดเป็นหมวดหมู่ต่อไปนี้ ซึ่งระบุโดยใช้การจัดรูปแบบสีของดีไซน์ Material ในธีมพื้นฐาน
| หมวดหมู่ | รูปแบบ |
| หลัก | แถบเครื่องมือการนำทาง ส่วนหัว ส่วนหัวของการ์ด และปุ่มต่างๆ |
| เสียงรอง | ข้อความ <pre> และ <code>
|
| สำเนียง | การไปยังส่วนต่างๆ ลิงก์ และปุ่มเน้นเสียง |
| แจ้งเตือน | คำเตือนและข้อผิดพลาด |
ปรับแต่งชุดสีโดยใช้เครื่องมือแก้ไขรูปแบบพื้นฐาน
ปรับแต่งชุดสีหลักและเฉพาะจุดได้อย่างรวดเร็วโดยใช้เครื่องมือแก้ไขรูปแบบพื้นฐาน

หากต้องการปรับแต่งชุดสีโดยใช้เครื่องมือแก้ไขรูปแบบพื้นฐาน ให้ทำดังนี้
- เข้าถึงตัวแก้ไขธีม
- หากต้องการปรับแต่งสีหลัก ให้เลือกสีในเมนูแบบเลื่อนลงสีหลักหรือคลิกกำหนดเองและป้อนค่าสีเลขฐาน 16 ที่กำหนดเองในกล่องข้อความ
- หากต้องการปรับแต่งสีเฉพาะจุด ให้เลือกสีในเมนูแบบเลื่อนลงสีเฉพาะจุดหรือคลิกกำหนดเองและป้อนค่าสีเลขฐาน 16 ที่กำหนดเองในกล่องข้อความ
- คลิกบันทึกเพื่อบันทึกการเปลี่ยนแปลง
- ดูการเปลี่ยนแปลงในแผงแสดงตัวอย่างหรือคลิกแสดงตัวอย่างเพื่อดูตัวอย่างการเปลี่ยนแปลงพอร์ทัลในเบราว์เซอร์
หมายเหตุ: คุณคลิกผ่านการนำทางพอร์ทัลในแผงแสดงตัวอย่างเพื่อดูการเปลี่ยนแปลงในทุกหน้าได้ - คลิกเผยแพร่เพื่อเผยแพร่ธีม คุณจะได้รับแจ้งให้ยืนยันการอัปเดต
ปรับแต่งชุดสีโดยการลบล้างตัวแปรธีม
หากต้องการปรับแต่งชุดสีโดยการลบล้างตัวแปรธีม ให้เข้าถึงเครื่องมือแก้ไขธีมขั้นสูง แล้วรวมตัวแปรต่อไปนี้อย่างน้อย 1 รายการซึ่งมีค่าที่ปรับแล้วในส่วนตัวแปรเพื่อเปลี่ยนสีหลัก รอง เครื่องหมายเน้นเสียง หรือคำเตือนตามลำดับ ดูเกี่ยวกับหมวดหมู่ชุดสี
$primary: mat-palette($mat-grey, 800, 100, 900);
$secondary: mat-palette($mat-green, 700, 100, 900);
$accent: mat-palette($mat-blue, 600, 700, 900);
$warn: mat-palette($mat-red);
ดูเนื้อหาของไฟล์ธีมวัสดุ SCSS (material-theming.scss) ที่นำเข้าเพื่อระบุตัวแปรสีที่กำหนดไว้ล่วงหน้า (เช่น $mat-grey) ค่าตัวเลขจะระบุค่าเฉดสีสำหรับองค์ประกอบเริ่มต้น สีอ่อน และสีเข้มตามลำดับ
หรือคุณจะสร้างตัวแปรสีของตัวเองก็ได้ เช่น
$my-color-variable: (
50 : #f9f0e7,
100 : #f0d8c2,
200 : #e6bf9a,
300 : #dba572,
400 : #d49153,
500 : #cc7e35,
600 : #c77630,
700 : #c06b28,
800 : #b96122,
900 : #ad4e16,
A100 : #ffebe0,
A200 : #ffc9ad,
A400 : #ffa77a,
A700 : #ff9661,
// Color to render text presented on a background of the same level
contrast: (
50 : #000000,
100 : #000000,
200 : #000000,
300 : #000000,
400 : #000000,
500 : #000000,
600 : #000000,
700 : #ffffff,
800 : #ffffff,
900 : #ffffff,
A100 : #000000,
A200 : #000000,
A400 : #000000,
A700 : #000000,
)
);
จากนั้นใช้คีย์ดังกล่าวเพื่อเปลี่ยนชุดสี ดังที่แสดงในตัวอย่างต่อไปนี้
$primary: mat-palette($my-color-variable, 900, 200, 400);
ปรับแต่งชุดแบบอักษรและสไตล์
ปรับแต่งชุดแบบอักษรและสไตล์โดยใช้ตัวแก้ไขรูปแบบพื้นฐานหรือการลบล้างตัวแปรธีม คุณยังนำเข้าแบบอักษรที่กำหนดเองได้ด้วย
ปรับแต่งชุดแบบอักษรและสไตล์โดยใช้เครื่องมือแก้ไขรูปแบบพื้นฐาน
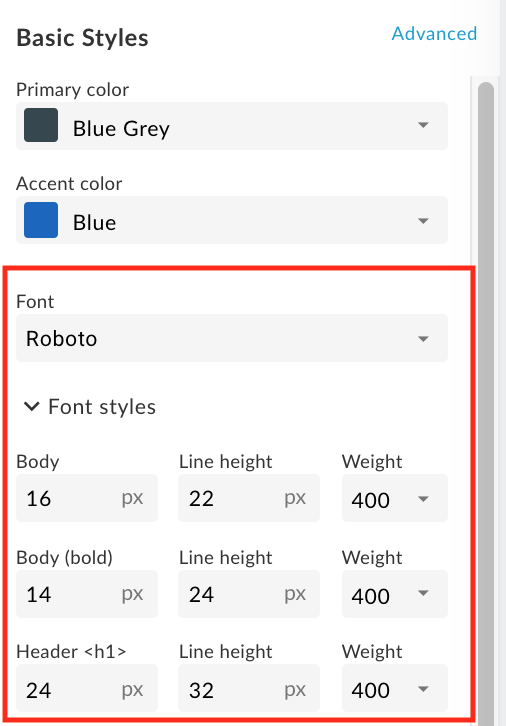
กำหนดค่าชุดและลักษณะแบบอักษรได้อย่างรวดเร็วโดยใช้เครื่องมือแก้ไขรูปแบบพื้นฐาน ดังที่ปรากฏในภาพต่อไปนี้

หากต้องการปรับแต่งชุดแบบอักษรและสไตล์โดยใช้เครื่องมือแก้ไขรูปแบบพื้นฐาน ให้ทำดังนี้
- เข้าถึงตัวแก้ไขธีม
- หากต้องการเปลี่ยนชุดแบบอักษร ให้เลือกค่าในเมนูแบบเลื่อนลงแบบอักษร
- หากต้องการเปลี่ยนรูปแบบตัวอักษร ให้ขยายส่วนรูปแบบตัวอักษร และแก้ไขรูปแบบตามที่จําเป็น รวมถึงขนาดแบบอักษร ความสูงของบรรทัด และน้ำหนักแบบอักษรสําหรับองค์ประกอบ HTML ที่ต้องการ
- คลิกบันทึกเพื่อบันทึกการเปลี่ยนแปลง
- ดูการเปลี่ยนแปลงในแผงแสดงตัวอย่างหรือคลิกแสดงตัวอย่างเพื่อดูตัวอย่างการเปลี่ยนแปลงพอร์ทัลในเบราว์เซอร์
หมายเหตุ: คุณคลิกผ่านการนำทางพอร์ทัลในแผงแสดงตัวอย่างเพื่อดูการเปลี่ยนแปลงในทุกหน้าได้ - คลิกเผยแพร่เพื่อเผยแพร่ธีม คุณจะได้รับแจ้งให้ยืนยันการอัปเดต
ปรับแต่งชุดและรูปแบบของแบบอักษรโดยการลบล้างตัวแปรธีม
หากต้องการปรับแต่งชุดแบบอักษรและสไตล์ด้วยการลบล้างตัวแปรธีม ให้เข้าถึงเครื่องมือแก้ไขธีมขั้นสูง แล้วรวมตัวแปรชุดแบบอักษรและสไตล์อย่างน้อย 1 ตัวพร้อมค่าที่ปรับแล้วในส่วนตัวแปร
ตัวอย่างเช่น หากต้องการเปลี่ยนแบบอักษรเริ่มต้นเป็น Arial ให้กำหนดตัวแปรต่อไปนี้
$typography-main-font-family: 'Arial';
นำเข้าแบบอักษรที่กำหนดเอง
นำเข้าแบบอักษรของ Google (ไม่รวมอยู่ในชุดแบบอักษรเริ่มต้น) หรือแบบอักษรที่กำหนดเองของคุณ แล้วอ้างอิงแบบอักษรที่กำหนดเองในสไตล์ชีทของคุณตามที่อธิบายด้านล่าง
นำเข้าแบบอักษร Google
หากต้องการนำเข้าแบบอักษรของ Google ให้เข้าถึงตัวแก้ไขธีมขั้นสูงและนำเข้าแบบอักษรในส่วนรูปแบบที่กำหนดเองตามที่แสดงด้านล่าง
@import url(https://fonts.googleapis.com/css?family=Indie+Flower);
นำเข้าแบบอักษรที่กำหนดเอง
นำเข้าแบบอักษรที่กำหนดเองโดยใช้กฎ CSS @font-face กฎ @font-face รองรับรูปแบบไฟล์หลายประเภท เช่น TrueType (TTF), Web Open Font Format (WOFF) และอีกมากมาย
วิธีนำเข้าแบบอักษรที่กำหนดเอง
- (ไม่บังคับ) อัปโหลดไฟล์แบบอักษรไปยังระบบจัดการเนื้อหา ตามที่อธิบายไว้ในอัปโหลดไฟล์
เข้าถึงเครื่องมือแก้ไขธีมขั้นสูง และเพิ่มกฎ
@font-faceในส่วนรูปแบบที่กำหนดเอง โดยที่font-familyระบุชื่อแบบอักษรurlระบุตำแหน่งของไฟล์แบบอักษร (ในกรณีนี้คือเครื่องมือจัดการเนื้อหา)MyCustomFont.tffคือชื่อไฟล์แบบอักษรที่กำหนดเอง และformatจะระบุรูปแบบของแบบอักษร@font-face { font-family: 'MyCustomFont'; src: url('files/MyCustomFont.tff') format('truetype') }
อ้างอิงแบบอักษรที่กำหนดเองในสไตล์ชีทของคุณ
อ้างอิงแบบอักษรที่กำหนดเองในตัวแปรชุดแบบอักษรและสไตล์รายการใดรายการหนึ่งในส่วนตัวแปร เช่น
$typography-main: mat-typography-config(
$font-family: '"Indie Flower", "Oxygen", sans-serif',
$display-4: mat-typography-level(112px, 112px, 300), // One-off huge headers
$display-3: mat-typography-level(56px, 56px, 400), // One-off large headers
$display-2: mat-typography-level(45px, 48px, 400), // One-off medium headers
$display-1: mat-typography-level(34px, 40px, 400), // One-off small headers
$headline: mat-typography-level(24px, 32px, 400), // <h1> tags
$title: mat-typography-level(20px, 32px, 500), // <h2> tags
$subheading-2: mat-typography-level(16px, 28px, 400), // <h3> tags
$subheading-1: mat-typography-level(15px, 24px, 400), // <h4> tags
$body-2: mat-typography-level(14px, 24px, 500), // Bolder body text
$body-1: mat-typography-level(16px, 22px, 400), // Base body text
$caption: mat-typography-level(12px, 20px, 400), // Smaller body and hint text
$button: mat-typography-level(14px, 14px, 500), // Buttons
$input: mat-typography-level(16px, 1.125, 400) // Input form fields
);
ปรับแต่งโลโก้
คุณปรับแต่งโลโก้ที่ใช้ในพอร์ทัลได้ที่ตำแหน่งต่อไปนี้
| ตำแหน่งโลโก้ | ขนาดไฟล์เริ่มต้น |
|---|---|
| แถบเครื่องมือการนำทางบนเดสก์ท็อป | 196 x 32 พิกเซล |
| แถบเครื่องมือการนำทางบนอุปกรณ์เคลื่อนที่ | 156 x 32 พิกเซล |
| Favicon ในแถบที่อยู่ของเบราว์เซอร์ (และตำแหน่งอื่นๆ) | 32 x 32 พิกเซล |
| หน้าลงชื่อเข้าใช้ | 392 x 64 พิกเซล |
ปรับแต่งโลโก้ในแถบเครื่องมือการนำทางสำหรับการแสดงผลบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่
ตัดโลโก้ในแถบเครื่องมือการนำทางสำหรับการแสดงผลบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ คุณอาจเห็นโลโก้ในเวอร์ชันเดสก์ท็อปหรืออุปกรณ์เคลื่อนที่ ทั้งนี้ขึ้นอยู่กับความกว้างของเบราว์เซอร์
คุณไม่สามารถลบโลโก้หลักได้ ทำได้เพียงแทนที่โลโก้ดังกล่าวเท่านั้น หากคุณไม่ได้ระบุโลโก้สำหรับจอแสดงผลของอุปกรณ์เคลื่อนที่ ระบบจะใช้โลโก้หลักโดยค่าเริ่มต้น
หากต้องการปรับแต่งโลโก้ที่ใช้ในแถบเครื่องมือการนำทางสำหรับการแสดงผลบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่ ให้ทำดังนี้
- รับสำเนาโลโก้บริษัทอย่างน้อย 1 สำเนาที่เหมาะสำหรับการใช้งาน
โปรดดูขนาดที่แนะนำในตารางก่อนหน้านี้ - เข้าถึงตัวแก้ไขธีม
- หากต้องการแทนที่โลโก้ในแถบเครื่องมือการนำทางด้านบนบนจอแสดงผลเดสก์ท็อป ให้ทำดังนี้
ก. ภายใต้รูปแบบพื้นฐานในแผงด้านขวา ให้คลิก ใต้ช่องโลโก้หลัก
ใต้ช่องโลโก้หลัก
ข. เรียกดูโลโก้เวอร์ชันเดสก์ท็อปในไดเรกทอรีในเครื่อง
ค. คลิกเปิดเพื่ออัปโหลดไฟล์ - หากต้องการแทนที่โลโก้ในแถบเครื่องมือการนำทางด้านบนบนจอแสดงผลอุปกรณ์เคลื่อนที่ ให้ทำดังนี้
ก. ในหัวข้อรูปแบบพื้นฐานในแผงด้านขวา ให้ขยายตัวเลือกโลโก้ แล้วคลิก ในช่องโลโก้อุปกรณ์เคลื่อนที่
ในช่องโลโก้อุปกรณ์เคลื่อนที่
ข. เรียกดูโลโก้ในเวอร์ชันสำหรับอุปกรณ์เคลื่อนที่ในไดเรกทอรีในเครื่องของคุณ
ค. คลิกเปิดเพื่ออัปโหลดไฟล์ - คลิกบันทึกเพื่อดูตัวอย่างการเปลี่ยนแปลงในแผงด้านซ้าย
- คลิกเผยแพร่เพื่อเผยแพร่การเปลี่ยนแปลงไปยังพอร์ทัล ยืนยันการดำเนินการเมื่อได้รับแจ้ง
ปรับแต่งไอคอน Fav
วิธีปรับแต่งไอคอน Fav ที่ใช้ในแถบที่อยู่ของเว็บเบราว์เซอร์ (และตำแหน่งอื่นๆ)
- รับสำเนาโลโก้บริษัทของคุณที่เหมาะสำหรับใช้เป็นไอคอน Fav
โปรดดูขนาดที่แนะนำในตารางก่อนหน้านี้ - เข้าถึงตัวแก้ไขธีม
- ภายใต้รูปแบบพื้นฐานในแผงด้านขวา ให้ขยายตัวเลือกโลโก้ และคลิก
 ใต้ช่อง Favicon
ใต้ช่อง Favicon - เรียกดูโลโก้เวอร์ชันไอคอน Fav ในไดเรกทอรีในเครื่อง
- คลิกเปิดเพื่ออัปโหลดไฟล์
- คลิกบันทึกเพื่อดูตัวอย่างการเปลี่ยนแปลงในแผงด้านซ้าย
- คลิกเผยแพร่เพื่อเผยแพร่การเปลี่ยนแปลงไปยังพอร์ทัล ยืนยันการดำเนินการเมื่อได้รับแจ้ง
ปรับแต่งโลโก้ในหน้าลงชื่อเข้าใช้
ปรับแต่งโลโก้บนหน้าลงชื่อเข้าใช้เมื่อกำหนดค่าประสบการณ์การลงทะเบียนและการลงชื่อเข้าใช้สำหรับโปรแกรมนักพัฒนาซอฟต์แวร์ของคุณตามที่อธิบายไว้ใน จัดการข้อมูลบริษัท
ปรับแต่งแถบเครื่องมือการนำทาง
ต่อไปนี้เป็นเคล็ดลับง่ายๆ ในการปรับแต่งแถบเครื่องมือการนำทาง
- ปรับแต่งสีของแถบเครื่องมือการนําทางในส่วนหัวและส่วนท้ายโดยการเปลี่ยนสีหลักดังที่อธิบายไว้ในหัวข้อปรับแต่งชุดสี
- ปรับแต่งขนาดแบบอักษรและรูปแบบของรายการเมนูในแถบเครื่องมือการนำทางในส่วนหัวและส่วนท้ายด้วยการเปลี่ยนรูปแบบแบบอักษรและปุ่ม ดังที่อธิบายไว้ในหัวข้อปรับแต่งชุดแบบอักษรและสไตล์
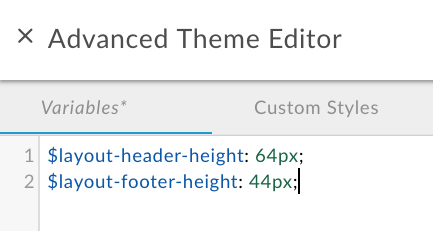
- ปรับแต่งความสูงของแถบเครื่องมือการนำทางส่วนหัวโดยการเข้าถึงเครื่องมือแก้ไขธีมขั้นสูง และใส่ตัวแปรต่อไปนี้กับค่าที่ปรับแล้วในส่วนตัวแปร
$layout-header-height: 64px; - ปรับแต่งความสูงของแถบเครื่องมือการนำทางส่วนท้ายโดยการเข้าถึงเครื่องมือแก้ไขธีมขั้นสูง และใส่ตัวแปรต่อไปนี้กับค่าที่ปรับแล้วในส่วนตัวแปร
$layout-footer-height: 44px; - ปรับแต่งโลโก้ในแถบเครื่องมือการนำทางสำหรับการแสดงผลบนเดสก์ท็อปและอุปกรณ์เคลื่อนที่
ปรับแต่งภาพพื้นหลัง
ปรับแต่งภาพพื้นหลังในหน้าแรกโดยดำเนินการอย่างใดอย่างหนึ่งต่อไปนี้
อัปโหลดรูปภาพ home-background.jpg เวอร์ชันของคุณเองไปยังเครื่องมือจัดการชิ้นงานโดยใช้ชื่อเดียวกันและขนาดไฟล์ที่สัมพันธ์กัน (3000 พิกเซล x 1996 พิกเซล) ดูข้อมูลเพิ่มเติมได้ที่จัดการเนื้อหา
แก้ไขชื่อไฟล์ของภาพพื้นหลังและระยะห่างจากขอบโดยการเข้าถึงตัวแก้ไขธีมขั้นสูง และรวม SCSS ต่อไปนี้ที่มีค่าที่ปรับแล้วในส่วนรูปแบบที่กำหนดเอง
#index { &.main { .main-content { padding: 0; background-image: url('/files/home-background.jpg'); background-size: cover; } } }เพิ่มภาพพื้นหลังให้กับทุกหน้าในพอร์ทัลโดยเข้าถึงตัวแก้ไขธีมขั้นสูงและรวม SCSS ต่อไปนี้ที่มีค่าที่ปรับแล้วในส่วนรูปแบบที่กำหนดเอง
body { background-image: url('/files/background-image.jpg'); }
ปรับแต่งการพิมพ์
ปรับแต่งการพิมพ์โดยเข้าถึงการเข้าถึงเครื่องมือแก้ไขธีมขั้นสูง และปรับค่าสำหรับตัวแปรการออกแบบตัวอักษรต่อไปนี้อย่างน้อย 1 รายการในส่วนตัวแปร
$typography-main$typography-header$typography-footer$typography-context-bar
เช่น
// Main content typography (includes dialog and notification popups)
$typography-main: mat-typography-config(
$font-family: 'Roboto, "Oxygen", sans-serif',
$display-4: mat-typography-level(112px, 112px, 300), // One-off huge headers
$display-3: mat-typography-level(56px, 56px, 400), // One-off large headers
$display-2: mat-typography-level(45px, 48px, 400), // One-off medium headers
$display-1: mat-typography-level(34px, 40px, 400), // One-off small headers
$headline: mat-typography-level(24px, 32px, 400), // <h1> tags
$title: mat-typography-level(20px, 32px, 500), // <h2> tags
$subheading-2: mat-typography-level(16px, 28px, 400), // <h3> tags
$subheading-1: mat-typography-level(15px, 24px, 400), // <h4> tags
$body-2: mat-typography-level(14px, 24px, 500), // Bolder body text
$body-1: mat-typography-level(16px, 22px, 400), // Base body text
$caption: mat-typography-level(12px, 20px, 400), // Smaller body and hint text
$button: mat-typography-level(14px, 14px, 500), // Buttons
$input: mat-typography-level(16px, 1.125, 400) // Input form fields
);
จากนั้นคุณจะใช้การพิมพ์ตัวอักษรกับตัวเลือก CSS ที่เจาะจงได้ ดังที่แสดงในตัวอย่างต่อไปนี้
@include mat-base-typography($custom-typography-config, '.css-selector');
หรือคุณจะใช้ระดับการพิมพ์ที่เฉพาะเจาะจงซึ่งกำหนดไว้ในการพิมพ์ที่กำหนดเองกับตัวเลือก CSS ก็ได้ ดังที่แสดงในตัวอย่างต่อไปนี้
.css-selector {
@include mat-typography-level-to-styles($custom-typography-config, display-3);
}
ปรับแต่งธีมโดยใช้เครื่องมือแก้ไขธีมขั้นสูง
ปรับแต่งธีมโดยการลบล้างตัวแปรธีมหรือปรับแต่งองค์ประกอบของรูปแบบธีมโดยตรงในเครื่องมือแก้ไขธีมขั้นสูง
ลบล้างตัวแปรธีม
ลบล้างตัวแปรธีมในส่วนตัวแปรของเครื่องมือแก้ไขธีมขั้นสูง ดูรายการตัวแปรธีมได้ที่ข้อมูลอ้างอิงตัวแปรธีม
เช่น หากต้องการปรับแต่งความสูงของแถบเครื่องมือการนำทางส่วนหัวและส่วนท้าย ให้ใส่ตัวแปรต่อไปนี้ตามลำดับ พร้อมค่าที่ปรับแล้วในส่วนตัวแปรของเครื่องมือแก้ไขธีมขั้นสูง

ดูตัวอย่างเพิ่มเติมได้ที่
วิธีลบล้างตัวแปรธีม
- เข้าถึงตัวแก้ไขธีม
- ในแผงด้านขวา ให้คลิกขั้นสูง
- คลิกตัวแปร
- เพิ่มการลบล้างตัวแปร
ดูรายการตัวแปรที่ลบล้างได้ที่หัวข้อข้อมูลอ้างอิงตัวแปรของธีม - คลิกบันทึกเพื่อบันทึกการเปลี่ยนแปลง
- คลิก x เพื่อปิดเครื่องมือแก้ไขธีมขั้นสูง
- ดูการเปลี่ยนแปลงในแผงแสดงตัวอย่างหรือคลิกแสดงตัวอย่างเพื่อดูตัวอย่างการเปลี่ยนแปลงพอร์ทัลในเบราว์เซอร์ หมายเหตุ: คุณคลิกผ่านการนำทางพอร์ทัลในแผงแสดงตัวอย่างเพื่อดูการเปลี่ยนแปลงในทุกหน้าได้
- คลิกเผยแพร่เพื่อเผยแพร่ธีม คุณจะได้รับแจ้งให้ยืนยันการอัปเดต
ปรับแต่งองค์ประกอบของรูปแบบ
ปรับแต่งองค์ประกอบของรูปแบบได้โดยตรงในส่วนรูปแบบที่กำหนดเองของเครื่องมือแก้ไขธีมขั้นสูง
เช่น หากต้องการเปลี่ยนสีของปุ่มสร้างในหน้าแอปใหม่ที่ปรากฏเมื่อลงทะเบียนแอปในพอร์ทัล ให้ใส่องค์ประกอบรูปแบบธีมต่อไปนี้ที่มีค่าที่ปรับแล้ว
.main .main-content button.app-save {
color: blue;
}
ดูเพิ่มเติมที่ปรับแต่งภาพพื้นหลัง
วิธีปรับแต่งองค์ประกอบของรูปแบบ
- เข้าถึงตัวแก้ไขธีม
- ในแผงด้านขวา ให้คลิกขั้นสูง
- คลิกรูปแบบที่กำหนดเอง
- เพิ่มองค์ประกอบรูปแบบธีม
- คลิกบันทึกเพื่อบันทึกการเปลี่ยนแปลง
- ปิด x เพื่อปิดเครื่องมือแก้ไขธีมขั้นสูง
- ดูการเปลี่ยนแปลงในแผงแสดงตัวอย่างหรือคลิกแสดงตัวอย่างเพื่อดูตัวอย่างการเปลี่ยนแปลงพอร์ทัลในเบราว์เซอร์
หมายเหตุ: คุณคลิกผ่านการนำทางพอร์ทัลในแผงแสดงตัวอย่างเพื่อดูการเปลี่ยนแปลงในทุกหน้าได้ - คลิกเผยแพร่เพื่อเผยแพร่ธีม คุณจะได้รับแจ้งให้ยืนยันการอัปเดต
สร้างแผงความกว้างเต็มในหน้าพอร์ทัล
วิธีสร้างแผงความกว้างเต็มในหน้าพอร์ทัล
- เพิ่มองค์ประกอบของรูปแบบต่อไปนี้ในเครื่องมือแก้ไขธีมขั้นสูง ตามที่อธิบายไว้ในปรับแต่งองค์ประกอบของรูปแบบ
.full-width__container { position: relative; left: 50%; right: 50%; max-width: 100vw; margin-left: -50vw; margin-right: -50vw; background-image: url("/files/your-image.jpg"); background-size: cover; background-position: 50% 50%; padding: 0; } .full-width__centered { @include centered-content(); } .full-width__content { // Add any 'additional' padding here and NOT in .full-width__centered. Adding padding to // .full-width__centered will result in a horizontal scroll bar. You can exclude this class // and corresponding <div> container if no additional padding control other than the // min page padding is needed. } - แก้ไขเนื้อหาของหน้าพอร์ทัลให้รวมเอลิเมนต์
<div>ต่อไปนี้ ตามที่อธิบายไว้ในพัฒนาเนื้อหาพอร์ทัลโดยใช้เครื่องมือแก้ไขหน้า<div class="full-width__container"> <div class="full-width__centered"> <div class="full-width__content"> <!-- Include this div if you need additional padding --> <h2>Full Width Container</h2> <p> This content will align with the page header and other content outside of this full width container </p> </div> </div> </div>
เผยแพร่ธีม
หากต้องการเผยแพร่ไปยังพอร์ทัลแบบสด ให้ปรับแต่งธีมและสไตล์ที่คุณได้เพิ่มไว้
- เข้าถึงตัวแก้ไขธีม
- คลิกเผยแพร่
หากต้องการดูเนื้อหาที่เผยแพร่แล้วในพอร์ทัลแบบสด ให้คลิกดูพอร์ทัลในแถบเครื่องมือการนำทางด้านบน
ทำความเข้าใจกฎเฉพาะ CSS
ความจำเพาะของ CSS อธิบายวิธีที่เบราว์เซอร์ใช้เพื่อกำหนดลำดับความสำคัญสำหรับการประกาศองค์ประกอบรูปแบบ CSS เมื่อเกิดความขัดแย้งขึ้น ความจำเพาะของ CSS คำนวณโดยใช้น้ำหนักกับการประกาศองค์ประกอบรูปแบบ CSS ที่เฉพาะเจาะจงตามประเภทตัวเลือก ยิ่งตัวเลือก CSS เฉพาะเจาะจงมากเท่าใด น้ำหนักก็ยิ่งสูงขึ้นเท่านั้น เช่น แอตทริบิวต์ ID จะได้รับน้ำหนักในการคำนวณมากกว่าตัวเลือกประเภท
ตัวอย่างเช่น หากคุณกำหนดองค์ประกอบของรูปแบบต่อไปนี้ในโค้ด CSS องค์ประกอบย่อหน้าจะเป็นสีแดงเพราะการประกาศองค์ประกอบรูปแบบ p ภายในองค์ประกอบ div มีความเฉพาะเจาะจงมากกว่าการประกาศองค์ประกอบรูปแบบ p
div p { color: red } ← More specific
p { color: blue }
ในทำนองเดียวกัน หากคุณกำหนดการประกาศองค์ประกอบรูปแบบต่อไปนี้ในโค้ด CSS ข้อความที่อยู่ในแท็ก <div class="test"></div> จะเป็นสีน้ำเงินเนื่องจากการประกาศรูปแบบแอตทริบิวต์รหัสภายในองค์ประกอบ div มีความเฉพาะเจาะจงมากกว่าการประกาศองค์ประกอบรูปแบบ div
div#test { background-color: blue; } ← More specific
div { background-color: red; }
สำหรับการประกาศองค์ประกอบของรูปแบบที่มีความจำเพาะเท่ากัน การประกาศองค์ประกอบรูปแบบสุดท้ายที่กำหนดไว้จะมีความสำคัญเหนือกว่า เช่น ตามลําดับการประกาศองค์ประกอบของรูปแบบต่อไปนี้ องค์ประกอบของย่อหน้าจะเป็นสีน้ำเงิน
p { color: red }
p { color: blue } ← Last specified
การอ้างอิงตัวแปรของธีม
ส่วนต่อไปนี้จะสรุปตัวแปรที่ลบล้างได้ในส่วนตัวแปรของเครื่องมือแก้ไขธีมขั้นสูง ตามที่อธิบายไว้ในลบล้างตัวแปรธีม
ตัวแปรธีมพื้นฐาน
ปรับแต่งสีพื้นหน้าของธีมพื้นฐานที่ใช้ทั่วทั้งเว็บไซต์ ค่าที่ถูกต้องคือ light และ dark
$base-theme: light;
ตัวแปรของชุดสี
ปรับแต่งชุดสีโดยแก้ไขตัวแปรต่อไปนี้เพื่อเปลี่ยนสีหลัก สีรอง สีเฉพาะจุด และคำเตือนตามลำดับ ดูเกี่ยวกับหมวดหมู่ชุดสี
$primary: mat-palette($mat-grey, 800, 100, 900);
$secondary: mat-palette($mat-green);
$accent: mat-palette($mat-blue);
$warn: mat-palette($mat-red);
ค่าตัวเลขจะระบุค่าเฉดสีสำหรับองค์ประกอบเริ่มต้น สีอ่อน และสีเข้มตามลำดับ ดูเนื้อหาของไฟล์ SCSS ธีมวัสดุ (material-theming.scss) เพื่อระบุตัวแปรสีที่กำหนดไว้ล่วงหน้า
ตัวอย่างเช่น คุณเปลี่ยนชุดสีหลักเป็นสีเขียวได้โดยทำดังนี้
$primary: mat-palette($mat-green, 800, 100, 900);
หากต้องการปรับแต่งเฉพาะค่าการแรเงาสำหรับชุดสีเริ่มต้นที่กำหนดไว้ในธีมพื้นฐาน ให้ใส่โค้ดต่อไปนี้พร้อมด้วยค่าการแรเงาที่ปรับแล้ว
$primary: mat-palette($custom-hex-primary, 800, 100, 900);
$secondary: mat-palette($custom-hex-secondary, 800, 100, 900);
$accent: mat-palette($custom-hex-accent, 800, 100, 900);
$warn: mat-palette($custom-hex-warn, 800, 100, 900);
ชุดแบบอักษรและตัวแปรของรูปแบบ
ปรับแต่งชุดแบบอักษรและสไตล์
// If using a custom font, import it by URL.
$typography-main-font-family: 'Roboto, sans-serif';
// Must resolve to a pixel value
$layout-responsive-breakpoint: 900px;
$layout-header-height: 64px;
$layout-header-menu-item-height: 36px;
$layout-header-menu-item-horiz-padding: 16px;
$layout-header-nested-menu-item-vert-padding: 5px;
$layout-header-menu-resp-item-height: 64px;
$layout-footer-height: 44px;
$layout-footer-menu-item-height: 36px;
$layout-footer-menu-item-horiz-padding: 16px;
$layout-footer-nested-menu-item-vert-padding: 5px;
$layout-context-bar-height: 60px;
$layout-context-bar-button-height: 36px;
$layout-context-bar-button-horiz-padding: 16px;
$layout-main-content-max-width: 1400px;
$layout-main-content-vert-padding: 38px;
$layout-horizontal-min-padding: 24px;
// Uses variables declared above
$typography-header: $typography-main;
$typography-footer: $typography-main;
$typography-context-bar: $typography-main;
ระบุตัวอักษรที่คุณกำหนดเองเพื่อการควบคุมที่ละเอียดยิ่งขึ้น ดังตัวอย่างต่อไปนี้
$typography-context-bar: mat-typography-config(
$font-family: 'Ubuntu, sans-serif',
$headline: mat-typography-level(30px, 30px, 500), // Title
$button: mat-typography-level(19px, 19px, 200) // Action buttons
);
ตัวแปรของการออกแบบตัวอักษร
ปรับแต่งการออกแบบตัวอักษรของวัสดุเชิงมุม ระดับการออกแบบตัวอักษรแต่ละระดับจะกำหนดขนาดแบบอักษร ความสูงของบรรทัด และน้ำหนักของแบบอักษร
$typography-main-display-4: mat-typography-level(112px, 112px, 300);
$typography-main-display-3: mat-typography-level(56px, 56px, 400);
$typography-main-display-2: mat-typography-level(45px, 48px, 400);
$typography-main-display-1: mat-typography-level(34px, 40px, 400);
$typography-main-headline: mat-typography-level(24px, 32px, 400);
$typography-main-title: mat-typography-level(20px, 32px, 400);
$typography-main-subheading-2: mat-typography-level(16px, 28px, 400);
$typography-main-subheading-1: mat-typography-level(15px, 24px, 400);
$typography-main-body-2: mat-typography-level(14px, 24px, 400);
$typography-main-body-1: mat-typography-level(16px, 22px, 400);
$typography-main-caption: mat-typography-level(12px, 20px, 400);
$typography-main-button: mat-typography-level(14px, 14px, 700);
$typography-main-input: mat-typography-level(16px, 1.125, 400);
// Copies properties declared above into a cohesive object
$typography-main: mat-typography-config(
$font-family: $typography-main-font-family,
$display-4: $typography-main-display-4,
$display-3: $typography-main-display-3,
$display-2: $typography-main-display-2,
$display-1: $typography-main-display-1,
$headline: $typography-main-headline,
$title: $typography-main-title,
$subheading-2: $typography-main-subheading-2,
$subheading-1: $typography-main-subheading-1,
$body-2: $typography-main-body-2,
$body-1: $typography-main-body-1,
$caption: $typography-main-caption,
$button: $typography-main-button,
$input: $typography-main-input);
