คุณกำลังดูเอกสารประกอบ Apigee Edge
ไปที่
เอกสารประกอบเกี่ยวกับ Apigee X. ข้อมูล
เมื่อใช้ตัวแก้ไขหน้า คุณจะกำหนดเนื้อหาของพอร์ทัลได้โดยใช้ Markdown หรือ HTML
สำรวจตัวแก้ไขหน้า
เข้าถึงเครื่องมือแก้ไขหน้าได้โดยคลิกชื่อหน้าเมื่อดูรายการหน้า ตามที่อธิบายไว้ในจัดการหน้าในพอร์ทัล

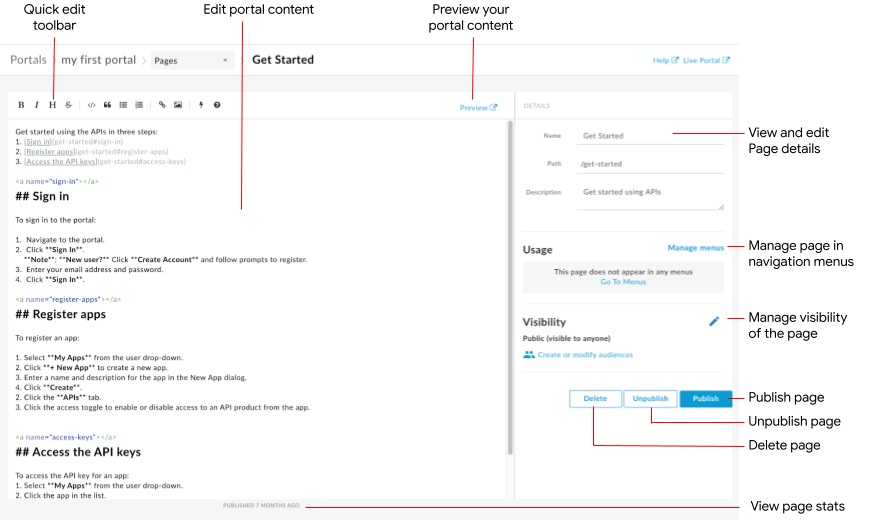
ตามที่ได้ไฮไลต์ไว้ในรูปก่อนหน้า เครื่องมือแก้ไขหน้าจะให้คุณทำสิ่งต่อไปนี้ได้
- แก้ไขเนื้อหาของพอร์ทัลและเพิ่มคอมโพเนนต์ Angular Material ในแผงด้านซ้าย
- ใช้แถบเครื่องมือแก้ไขด่วนเพื่อใช้รูปแบบหรือแทรกแท็กมาร์กดาวน์อย่างรวดเร็ว
- แก้ไขรายละเอียดของหน้าเว็บ เช่น ชื่อ เส้นทาง และคำอธิบายในแผงด้านขวา
- จัดการระดับการเข้าถึงสำหรับหน้าในแผงด้านขวา
- ดูตัวอย่างเนื้อหาของพอร์ทัล
- เผยแพร่หรือยกเลิกการเผยแพร่หน้าเว็บ (ดูเผยแพร่เนื้อหาพอร์ทัล)
- จัดการหน้าเว็บในเมนูการนำทาง (ดูตั้งค่าการนำทาง)
- ดูระยะเวลานับตั้งแต่ที่มีการเผยแพร่หน้าเว็บครั้งล่าสุด
- ลบหน้า
การแก้ไขเนื้อหาในเครื่องมือแก้ไขหน้า
Markdown เป็นภาษาการจัดรูปแบบอย่างง่ายที่ใช้มาร์กอัปข้อความธรรมดาที่ทั้งอ่านและเขียนได้ง่าย ไวยากรณ์จะมีการระบุโดยใช้อักขระเครื่องหมายวรรคตอน ระบบจะแปลงมาร์กดาวน์เป็น HTML ก่อนแสดงผลในเบราว์เซอร์
แถบเครื่องมือแก้ไขด่วนที่ด้านบนของเครื่องมือแก้ไขหน้ามีทางลัดในการใช้รูปแบบต่างๆ (เช่น ตัวหนา ตัวเอียง เป็นต้น) หรือแทรกแท็กมาร์กดาวน์ (เช่น รายการ รูปภาพ ลิงก์ เป็นต้น) หากต้องการข้อมูลสรุปคร่าวๆ ของไวยากรณ์มาร์กดาวน์ ให้คลิก  ในแถบเครื่องมือแก้ไขด่วนเพื่อดูข้อมูลอ้างอิงด่วนเกี่ยวกับไวยากรณ์มาร์กดาวน์
ในแถบเครื่องมือแก้ไขด่วนเพื่อดูข้อมูลอ้างอิงด่วนเกี่ยวกับไวยากรณ์มาร์กดาวน์
หากต้องการเลิกทำหรือทำซ้ำการแก้ไขล่าสุด ให้คลิก Command-z หรือ Command-Shift-z ตามลำดับ
ขอแนะนำให้ใช้มาร์กดาวน์หากต้องการให้เวิร์กโฟลว์การจัดรูปแบบเรียบง่าย อย่างไรก็ตาม ไม่ได้ใช้แทน HTML มีการจัดรูปแบบมากมายที่คุณสามารถทำได้ใน HTML แต่ทำในมาร์กดาวน์ไม่ได้ เช่น คุณสามารถระบุคลาส CSS ขององค์ประกอบใน HTML ได้ คุณดําเนินการนี้ในมาร์กดาวน์ไม่ได้
<p class="class1">
คุณสามารถแทรก HTML ไว้ที่ใดก็ได้ภายในเนื้อหาเนื้อหาโดยป้อนแท็ก HTML
สำหรับข้อมูลเกี่ยวกับแท็ก HTML โปรดดูข้อกำหนด HTML5
เพิ่มคอมโพเนนต์ Angular Material
Angular Material มีไลบรารีคอมโพเนนต์ UI ที่ทันสมัย คอมโพเนนต์ของ Angular Material ช่วยให้คุณสร้างอินเทอร์เฟซผู้ใช้ที่สอดคล้องกัน ตอบสนอง และเข้าถึงง่ายได้อย่างรวดเร็ว โดยใช้หลักการออกแบบที่ทันสมัย
คอมโพเนนต์ที่ใช้ได้
ประสบการณ์การใช้งานพอร์ทัลสร้างขึ้นโดยใช้ Angular Material และอาจใช้ชุดคอมโพเนนต์ของ Angular Material ในหน้าต่างๆ ดังที่สรุปไว้ในตารางต่อไปนี้
| ส่วนประกอบ | ตัวอย่าง |
|---|---|
| ปุ่ม | โค้ดต่อไปนี้จะสร้างปุ่มสี่เหลี่ยมผืนผ้าที่มีระดับความสูงโค้ดต่อไปนี้จะสร้างปุ่มวงกลมที่มีพื้นหลังโปร่งใสพร้อมไอคอนคำเตือน สีของปุ่มจะกำหนดโดยใช้ชุดสีเตือน |
| บัตร | โค้ดต่อไปนี้จะสร้างการ์ด การ์ดนี้ประกอบด้วยองค์ประกอบปุ่มและไอคอน ตลอดจนข้อความส่วนหัวและเนื้อความ สีของปุ่มจะกำหนดโดยใช้ชุดสีหลัก |
| ไอคอน | โค้ดต่อไปนี้จะสร้างไอคอนเครื่องหมายถูก โปรดดูรายการไอคอนที่รองรับทั้งหมดที่หัวข้อดีไซน์ Material - ไอคอน |
| แถบเครื่องมือ | โค้ดต่อไปนี้จะสร้างแถบเครื่องมือง่ายๆ ที่มีข้อความและไอคอนรถเข็นช็อปปิ้ง
|
จัดการระดับการเข้าถึงสำหรับหน้าในพอร์ทัล
จัดการระดับการเข้าถึงของหน้าในพอร์ทัลโดยอนุญาตให้เข้าถึงสิ่งต่อไปนี้
- สาธารณะ (ปรากฏแก่ทุกคน)
- ผู้ใช้ที่ตรวจสอบสิทธิ์แล้ว
- กลุ่มเป้าหมายที่เลือก (หากคุณได้ลงทะเบียนใช้ฟีเจอร์กลุ่มเป้าหมายในรุ่นเบต้า)
วิธีจัดการระดับการเข้าถึงของหน้าในพอร์ทัล
- คลิกจัดการที่อยู่ติดกับกลุ่มเป้าหมายในแผงด้านขวาของเครื่องมือแก้ไขหน้า
- เลือกการตั้งค่าระดับการเข้าถึง
หากคุณลงทะเบียนใช้ฟีเจอร์กลุ่มเป้าหมายในรุ่นเบต้าแล้ว ให้เลือกตัวเลือกใดตัวเลือกหนึ่งต่อไปนี้
- สาธารณะ (ปรากฏแก่ทุกคน) เพื่อให้ผู้ใช้ทั้งหมดสามารถดูหน้าเว็บได้
- ผู้ใช้ที่ผ่านการตรวจสอบสิทธิ์แล้วเพื่ออนุญาตให้เฉพาะผู้ใช้ที่ลงทะเบียนเท่านั้นที่สามารถดูหน้าเว็บได้
- กลุ่มเป้าหมายที่เลือก เพื่อเลือกกลุ่มเป้าหมายเฉพาะที่คุณต้องการให้ดูหน้าได้ โปรดดูหัวข้อจัดการกลุ่มเป้าหมายสำหรับพอร์ทัล
หากต้องการจัดการกลุ่มเป้าหมาย ให้คลิกสร้างหรือแก้ไขกลุ่มเป้าหมาย
หรือไม่เช่นนั้น ให้เลือกตัวเลือกใดตัวเลือกหนึ่งต่อไปนี้- ผู้ใช้ที่ไม่ระบุชื่อ เพื่อให้ผู้ใช้ทั้งหมดสามารถดูหน้าเว็บได้
- ผู้ใช้ที่ลงทะเบียนเพื่อให้เฉพาะผู้ใช้ที่ลงทะเบียนเท่านั้นที่สามารถดูหน้าเว็บได้
- คลิกใช้
ดูตัวอย่างเนื้อหาในพอร์ทัล
หากต้องการดูตัวอย่างเนื้อหาของพอร์ทัล ให้คลิกแสดงตัวอย่างในแถบเครื่องมือของเครื่องมือแก้ไขหน้าเว็บ ไปยังหน้าอื่นๆ ในพอร์ทัลเพื่อดูตัวอย่างเนื้อหาตามต้องการ
การเผยแพร่เนื้อหาของพอร์ทัล
หากต้องการเผยแพร่เนื้อหาพอร์ทัล ให้คลิกเผยแพร่ในแผงด้านขวา หากต้องการยกเลิกการเผยแพร่เนื้อหาของพอร์ทัล ให้คลิกยกเลิกการเผยแพร่ในแผงด้านขวา โปรดดูเพิ่มเติมที่หัวข้อการเผยแพร่เนื้อหาของพอร์ทัล
ลบหน้า
หากต้องการลบหน้าออกจากเครื่องมือแก้ไขพอร์ทัล ให้คลิกลบในแผงด้านขวาของตัวแก้ไขหน้า คุณจะได้รับข้อความแจ้งให้ยืนยันการดำเนินการ

