Vous consultez la documentation d'Apigee Edge.
Accédez à la documentation sur Apigee X. info
Cette section met en avant les étapes spécifiques à la création d'un portail basé sur la version d'origine (version 1.0).
Vous pouvez migrer un portail existant basé sur la version d'origine pour profiter des fonctionnalités proposées par la nouvelle version, comme décrit dans la section Migrer vers la nouvelle version du portail.
Lorsque vous créez un portail, il est basé sur le nouveau thème, la nouvelle documentation des API et le nouveau service d'identité pour les développeurs.
À propos de l'exemple de portail
Un exemple de portail vous est fourni comme point de départ. Les pages de démarrage incluent des vidéos de démonstration basées sur une entreprise fictive de vente de chariots de nourriture appelée StreetCarts. Elles vous aideront à développer votre propre portail à mesure que vous remplacerez le texte et les images par votre propre contenu. Vous trouverez ci-dessous la page d'accueil de l'exemple de portail fourni.

L'ensemble des pages de démarrage fournies dans l'exemple de portail est résumé ci-dessous:
| Page | Description |
|---|---|
| Accueil | Page d'accueil du portail qui décrit les API présentées. Elle sert de page d'accueil par défaut pour votre portail (index.html). |
| Premiers pas | Première page d'un exemple d'ensemble de pages de documentation qui utilisent un menu déroulant. |
| Configurer | Deuxième page d'un ensemble d'exemples de pages de documentation illustrant l'utilisation d'un menu déroulant. |
| Déployer et exécuter | Troisième page d'un exemple d'ensemble de pages de documentation illustrant l'utilisation d'un menu déroulant. |
| Résoudre les problèmes | Quatrième page d'un exemple d'ensemble de pages de documentation illustrant l'utilisation d'un menu déroulant. |
| Assistance | Questions fréquentes et coordonnées du service client |
| Conditions d'utilisation | Exemple de page des conditions d'utilisation |
| API | Liste des API disponibles. Lorsque vous générez une documentation de référence interactive sur l'API, des liens vers le contenu sont ajoutés automatiquement à cette page. Consultez la section Comment les développeurs d'applications interagissent avec votre portail. Remarque:Le contenu de cette page est généré automatiquement en fonction des API que vous publiez sur votre portail. Vous ne pouvez pas modifier directement le contenu de cette page ; il ne figure pas dans la liste des pages. Vous pouvez modifier le style de la page à l'aide de l'éditeur de thème. |
| Mes applications | Liste des applications enregistrées pour un utilisateur autorisé. Consultez la section Comment les développeurs d'applications interagissent avec votre portail. Remarque:Le contenu de cette page est généré automatiquement en fonction des applications utilisateur enregistrées. Vous ne pouvez pas modifier directement le contenu de la page ; il ne figure pas dans la liste des pages. Vous pouvez modifier le style de la page à l'aide de l'éditeur de thème. |
| Connexion | Page de connexion des utilisateurs enregistrés Les nouveaux utilisateurs peuvent s'inscrire sur cette page en cliquant sur S'inscrire. Consultez la section Comment les développeurs d'applications interagissent avec votre portail. Remarque:La page de connexion est automatiquement incluse dans votre portail. Vous ne pouvez pas modifier directement le contenu de la page ; il ne figure pas dans la liste des pages. |
Conseils rapides pour personnaliser l'exemple de portail
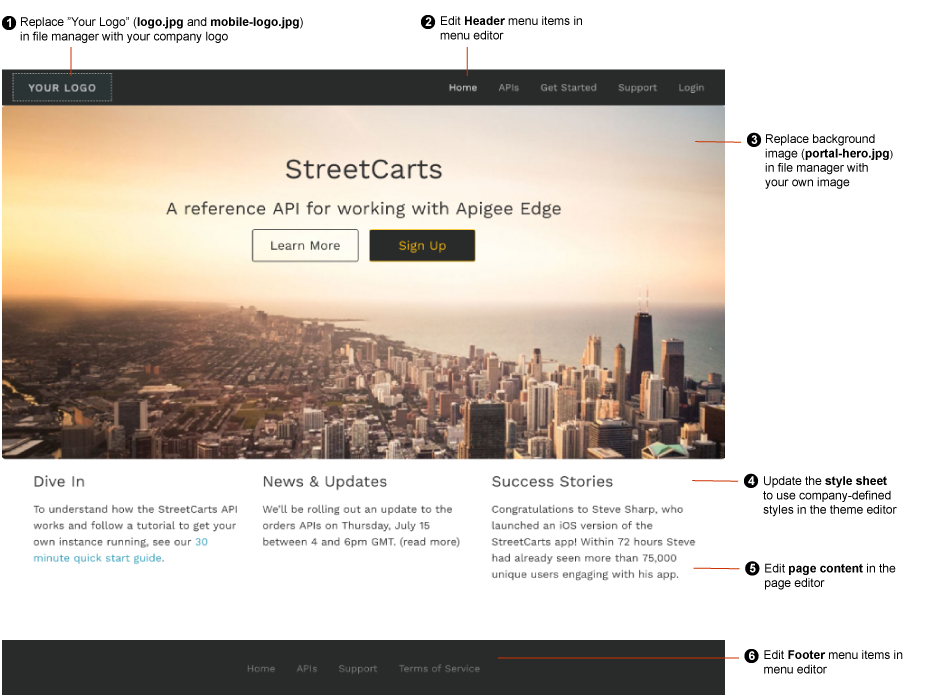
Consultez la figure suivante pour découvrir quelques conseils rapides pour personnaliser l'exemple de portail.

Le tableau suivant récapitule les personnalisations rapides que vous pouvez apporter à l'exemple de portail, comme le montre la figure précédente.
| # | Personnalisation | Description | Plus d'infos |
|---|---|---|---|
| 1 | Logo de l'entreprise | Personnalisez l'image"Votre logo" avec le logo de votre entreprise. Personnalisez les styles CSS pour le logo et remplacez les fichiers image suivants dans le gestionnaire de fichiers en important votre logo avec les mêmes noms et tailles relatives de fichier:
|
Personnaliser votre logo |
| 2 | Menu de l'en-tête | Mettez à jour les éléments dans le menu de l'en-tête à l'aide de l'éditeur de menu. | Configurer la navigation |
| 3 | Image de fond | Personnalisez l'image de fond sur la page d'accueil. Personnalisez les styles CSS pour l'image de fond et importez votre propre version de l'image portal-hero.jpg dans le gestionnaire de fichiers en utilisant la même taille relative de fichier (1 440 pixels x 540 pixels). Vous pouvez modifier le nom du fichier utilisé dans le thème. |
Personnaliser l'image de fond de la page d'accueil |
| 4 | Feuille de style | Mettez à jour la feuille de style de sorte qu'elle utilise des styles propres à votre entreprise dans l'éditeur de thème. | Personnaliser votre thème |
| 5 | Contenu du portail | Modifiez le contenu des pages du portail dans l'éditeur de page. | Développer le contenu du portail à l'aide de l'éditeur de page |
| 6 | Menu du pied de page | Mettez à jour les éléments dans le menu du pied de page à l'aide de l'éditeur de menu. | Configurer la navigation |
