<ph type="x-smartling-placeholder"></ph>
현재 Apigee Edge 문서를 보고 있습니다.
Apigee X 문서. 정보
<ph type="x-smartling-placeholder">
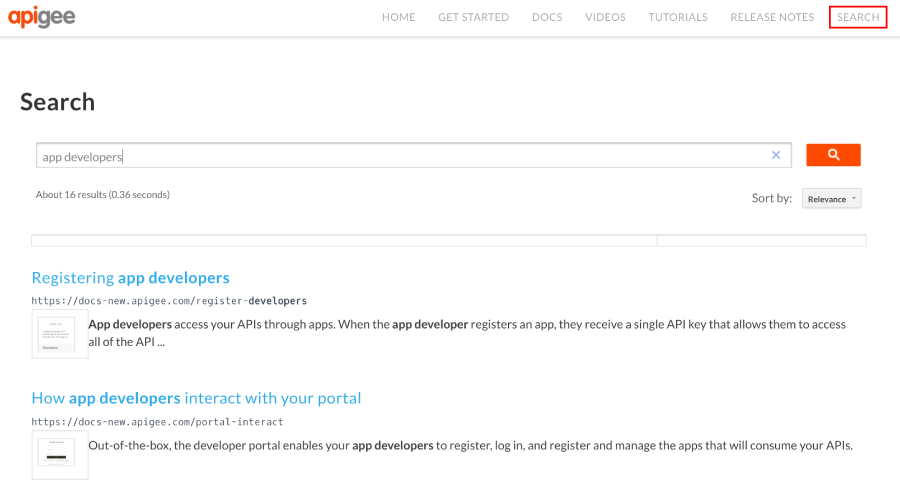
앱 개발자가 포털의 콘텐츠를 검색할 수 있도록 하려면 맞춤검색 페이지를 만들고 Google 맞춤검색 엔진을 삽입하세요.

맞춤검색 페이지를 만들려면 다음 절차를 따르세요.
- 포털 콘텐츠 게시에 설명된 대로 실시간 포털을 게시합니다.
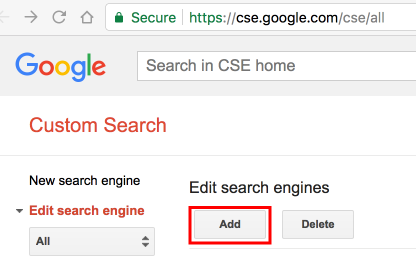
Google 맞춤검색 엔진을 만듭니다.
a. Google 맞춤검색 구성 페이지로 이동합니다.
b. 추가를 클릭하여 새 맞춤검색 엔진을 만듭니다.
c. 커스텀 검색 엔진을 구성하고 포털 사이트 도메인을 식별합니다. Google 맞춤검색 엔진 도움말에서 검색 엔진 만들기를 참조하세요.
d. Google WebMaster 도구로 사이트를 확인하고 제출하면 사이트 색인 생성이 빨라집니다. Google 맞춤검색 도움말의 Search Console에서 사이트 인증하기를 참조하세요.API 포털에서 새 검색 페이지를 만들고 원하는 대로 맞춤설정합니다. 포털에서 페이지 관리를 참조하세요.
새 검색 페이지에 맞춤검색 엔진 코드를 삽입합니다. 자세한 내용은 Google 맞춤검색 도움말에서 사이트에 맞춤검색 추가를 참조하세요.
예를 들면 다음과 같습니다.
<div class="search-area"> <script> (function() { var cx = '00000000000000:xxxxxxxxxxx7g'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = 'https://cse.google.com/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); })(); </script> <gcse:search></gcse:search> </div>필요에 따라 포털 탐색에 검색 페이지를 추가합니다. 자세한 내용은 탐색 설정을 참조하세요.
검색 페이지와 탐색 업데이트를 게시합니다.
참고: Google에서 사이트의 색인을 생성하는 데는 시간이 걸리므로 검색결과가 바로 표시되지 않을 수도 있습니다. 전체 색인 생성이 완료되기까지 최대 1개월까지 걸리기도 합니다. 시간이 지남에 따라 포털 사이트 검색을 테스트하고 반환되는 결과에 만족할 때까지 검색 페이지 게시를 미루는 것이 좋습니다.
