أنت تعرض مستندات Apigee Edge.
انتقل إلى
مستندات Apigee X. معلومات
باستخدام محرِّر الصفحات، يمكنك تحديد محتوى البوابة باستخدام Markdown أو HTML.
استكشاف محرر الصفحات
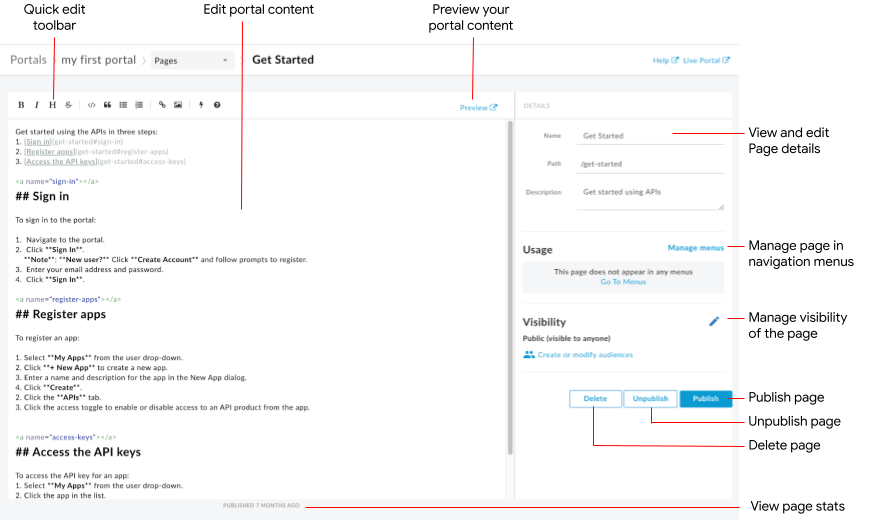
يمكنك الدخول إلى محرر الصفحات من خلال النقر على اسم صفحة عند عرض قائمة الصفحات، كما هو موضح في إدارة الصفحات في البوابة.

وكما هو موضح في الشكل السابق، يتيح لك محرر الصفحات إجراء ما يلي:
- تعديل محتوى البوابة وإضافة مكونات Angular Material في اللوحة اليمنى
- استخدِم شريط أدوات التعديل السريع لتطبيق التنسيقات أو إدراج علامات Markdown بسرعة
- تعديل تفاصيل الصفحة، مثل الاسم والمسار والوصف في الجزء الأيسر
- إدارة مستوى ظهور إحدى الصفحات في الجزء الأيسر
- معاينة محتوى البوابة
- نشر صفحة أو إلغاء نشرها (راجِع نشر محتوى البوابة)
- إدارة الصفحة في قوائم التنقل (راجع إعداد التنقل)
- عرض مقدار الوقت منذ آخر نشر للصفحة
- حذف صفحة
تعديل المحتوى في محرر الصفحات
Markdown هي لغة تنسيق بسيطة تستخدم ترميز نص عادي يسهل قراءته وكتابته. يتم تحديد بناء الجملة باستخدام أحرف علامات الترقيم. يتم تحويل تنسيق Markdown إلى HTML قبل عرضه في المتصفّح.
يوفّر شريط أدوات التعديل السريع في أعلى محرّر الصفحة اختصارات لتطبيق التنسيقات (مثل الخط الغامق والمائل وما إلى ذلك) أو لإدراج علامات Markdown (مثل القوائم والصور والروابط وما إلى ذلك). للحصول على ملخّص سريع لبنية Markdown، انقر على  في شريط أدوات التعديل السريع لعرض مرجع سريع لبنية Markdown.
في شريط أدوات التعديل السريع لعرض مرجع سريع لبنية Markdown.
للتراجع عن التعديل الأخير أو إعادته، انقر على Command-z أو Command-Shift-z على التوالي.
يوصى باستخدام Markdown إذا كنت تريد إبقاء سير عمل التنسيق بسيطًا. ومع ذلك، ليس الغرض منها أن تحل محل HTML. هناك مجموعة كبيرة من التنسيقات التي يمكنك إجراؤها في HTML ولا يمكنك تنفيذها باستخدام Markdown. على سبيل المثال، يمكنك تحديد فئة CSS لعنصر في HTML؛ لا يمكنك القيام بذلك باستخدام Markdown:
<p class="class1">
يمكنك إدراج HTML في أي مكان داخل نص المحتوى عن طريق إدخال علامات HTML.
للحصول على معلومات حول علامات HTML، اطّلِع على مواصفات HTML5.
إضافة مكوّنات Angular Material
يوفّر Angular Material مكتبة حديثة لمكونات واجهة المستخدم. تتيح لك مكونات Angular Material إنشاء واجهات مستخدم متسقة وسريعة الاستجابة ويمكن الوصول إليها بسرعة باستخدام مبادئ التصميم الحديثة.
المكوّنات المتوفّرة
تم تصميم تجربة البوابة باستخدام Angular Material، ويمكن استخدام مجموعة محدودة من مكونات Angular Material في الصفحات، كما هو موضّح في الجدول التالي.
| المكوّن | مثال |
|---|---|
| الأزرار | ينشئ الرمز التالي زرًا مستطيلاً بارتفاع.ينشئ الرمز التالي زرًا دائريًا بخلفية شفافة تتضمن رمز التحذير. ويتم تحديد لون الزر باستخدام لوحة ألوان التحذير. |
| البطاقة | ينشئ الرمز التالي بطاقة. تتضمن البطاقة مكونات الزر والأيقونة، بالإضافة إلى العنوان والنص الأساسي. يتم تحديد لون الزرّ باستخدام لوحة الألوان الأساسية. |
| الرمز | ينشئ الرمز التالي رمز علامة اختيار. للحصول على قائمة كاملة بالرموز المتوافقة، يمكنك الاطّلاع على التصميم المتعدد الأبعاد - الرموز. |
| شريط الأدوات | تُنشئ التعليمة البرمجية التالية شريط أدوات بسيطًا يحتوي على نص ورمز عربة التسوق.
|
إدارة إذن الوصول إلى صفحة في البوابة
يمكنك إدارة مستوى رؤية صفحة في البوابة من خلال السماح بالوصول إلى:
- علنية (مرئية لأي شخص)
- المستخدمون الذين تمت مصادقتهم
- شرائح الجمهور المختارة (إذا كنت قد سجّلت في الإصدار التجريبي لميزة شرائح الجمهور)
لإدارة إذن الوصول إلى صفحة في البوابة:
- انقر على إدارة بجانب الجمهور في الجزء الأيسر من محرِّر الصفحات.
- اختَر إعدادات مستوى العرض.
إذا كنت قد سجّلت في الإصدار التجريبي لميزة الجماهير، حدِّد أحد الخيارات التالية:
- علنية (مرئية لأي شخص) للسماح لجميع المستخدمين بعرض الصفحة.
- المستخدمون الذين تمت مصادقتها للسماح للمستخدمين المسجّلين فقط بالاطّلاع على الصفحة.
- شرائح الجمهور المحددة لاختيار شرائح الجمهور المعيّنة التي تريد أن تتمكن من عرض الصفحة. يُرجى الاطّلاع على مقالة إدارة شرائح الجمهور للبوابة الإلكترونية.
لإدارة شرائح الجمهور، انقر على إنشاء شرائح جمهور أو تعديلها.
أما إذا أردت ذلك، فحدِّد أحد الخيارات التالية:- المستخدمون المجهولون للسماح لجميع المستخدمين بعرض الصفحة.
- المستخدمون المسجّلون للسماح للمستخدمين المسجَّلين فقط بالاطّلاع على الصفحة.
- انقر على تطبيق.
معاينة محتوى البوابة
لمعاينة محتوى البوابة، انقر على معاينة في شريط أدوات محرِّر الصفحات. يمكنك التنقّل في الصفحات الأخرى في البوابة لمعاينة المحتوى على النحو المطلوب.
نشر محتوى البوابة
لنشر محتوى البوابة، انقر على نشر في الجزء الأيسر. لإلغاء نشر محتوى البوابة، انقر على إلغاء النشر في الجزء الأيسر. يمكنك الاطّلاع أيضًا على نشر محتوى البوابة.
حذف صفحة
لحذف صفحة من محرِّر البوابة، انقر على حذف في الجزء الأيسر من محرِّر الصفحات. سيُطلب منك تأكيد العملية.
