You're viewing Apigee Edge documentation.
Go to the
Apigee X documentation. info
Manage the assets, such as images or other files, that you would like to use in your portal, as described in the following sections.
Supported file types
The following file types are supported: GIF, JPG, PNG, SVG, and PDF. Apigee recommends that your files not exceed 1 MB.
Exploring the Assets page
To access the Assets page:
- Select Publish > Portals in the side navigation bar, select your portal, and click Assets on the landing page.
- When editing a portal, click Assets in drop-down in the top navigation bar.

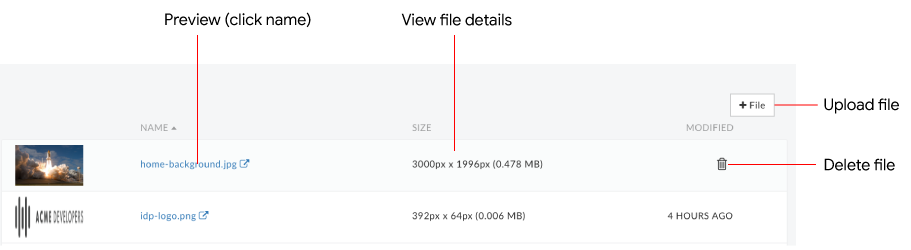
As highlighted in the previous figure, the assets manager enables you to:
- View file details, including a thumbnail, file name and size, and time the file was modified
- Upload a file
- Preview a file
- Delete a file
About the default image images
The following default image files are used in the sample portal (as shown in the previous figure).
| Image file | Where used? |
|---|---|
home-background.jpg |
Backdrop image on the sample portal home page. Customize the image by replacing the |
idp-logo.png |
Logo placeholder image used on the Sign In page.. To change the Acme logo to your company's logo, upload your logo using the same name and relative file size: |
quickstart-*.png |
Images used in Build your first integrated portal. |
Upload a file
Upload files to your portal of the types described in Supported file types.
To upload a file:
- Access the Assets page.
- Click + File.
- Browse for the file.
- Click Open to upload the file.
Preview a file
To preview a file:
- Access the Assets page.
- Click the name of the file that you want to preview.
The file displays in a new browser window. - Close the browser tab when you are done previewing the file.
Delete a file
To delete a file:
- Access the Assets page.
- Position your cursor over the file that you want to delete to display the actions menu.
- Click
 .
. - Click Delete to confirm the delete operation.
