شما در حال مشاهده اسناد Apigee Edge هستید.
به مستندات Apigee X بروید . اطلاعات
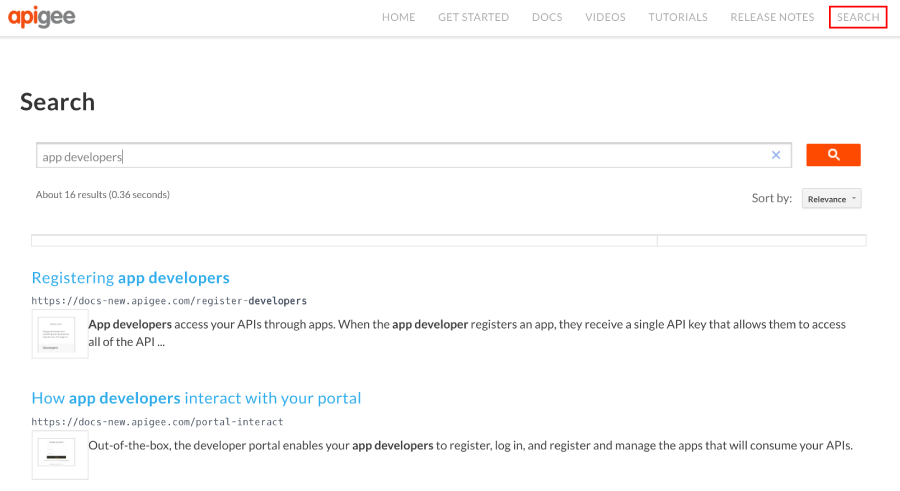
برای فعال کردن جستجوی محتوای در دسترس عموم در پورتال خود، می توانید یک صفحه جستجوی اختصاصی ایجاد کنید که در آن موتور جستجوی سفارشی Google (CSE) را جاسازی کنید. به عنوان مثال، پورتالی که در شکل زیر نشان داده شده است، یک Google CSE را تعبیه کرده است که امکان جستجو در محتوای فهرست شده توسط Google را فراهم می کند. 
برای ایجاد یک صفحه جستجوی سفارشی:
- محتوای پورتال خود را منتشر کنید .
یک موتور جستجوی سفارشی گوگل ایجاد کنید:
الف به صفحه پیکربندی جستجوی سفارشی Google بروید.
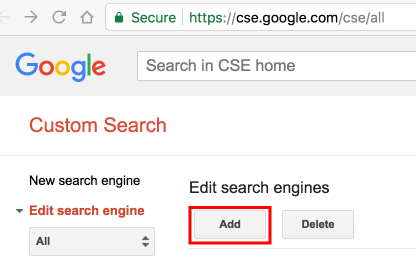
ب برای ایجاد یک موتور جستجوی سفارشی جدید روی Add کلیک کنید.
ج. موتور جستجوی سفارشی خود را پیکربندی کنید و دامنه سایت پورتال را شناسایی کنید. به ایجاد موتور جستجو در راهنمای جستجوی سفارشی Google مراجعه کنید.
د با تأیید و ارسال سایت خود با استفاده از ابزارهای Google WebMaster، فهرست بندی سایت را تسریع کنید. به تأیید سایت خود در ابزارهای وب مستر در راهنمای جستجوی سفارشی Google مراجعه کنید.اسکریپت سفارشی زیر را به پورتال خود اضافه کنید. به افزودن اسکریپت های سفارشی مراجعه کنید.
متغیر
cxرا روی شناسه موتور جستجوی Google خود و مقدارpathرا به URL صفحه جستجوی خود تنظیم کنید.<script> window.portal = { pageEventListeners: { onLoad: (path) => { // Update with your search page URL if (path === '/your-search-page-URL') { // Add your Google search engine ID var cx = 'your-search-engine-id'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = 'https://cse.google.com/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); gcse.onload = function () { var search = document.createElement('gcse:search'); // Note the element ID name var searchBox = document.getElementById('search-box'); searchBox.appendChild(search); }; } } } }; </script>یک صفحه جستجوی جدید در پورتال خود ایجاد کنید و آن را به دلخواه شخصی سازی کنید. به مدیریت صفحات در پورتال خود مراجعه کنید.
شناسه عنصر جستجوی سفارشی (
search-box) تعریف شده در اسکریپت سفارشی خود را در مکانی که میخواهید کادر جستجوی Google ظاهر شود، اضافه کنید. به عنوان مثال:<div id="search-box"></div>در صورت لزوم، صفحه جستجو را به ناوبری پورتال خود اضافه کنید. برای اطلاعات بیشتر به تنظیم پیمایش مراجعه کنید.
صفحه جستجو و بهروزرسانیهای ناوبری خود را منتشر کنید.

