<ph type="x-smartling-placeholder"></ph>
Vous consultez la documentation Apigee Edge.
Accédez à la page
Documentation sur Apigee X. En savoir plus
<ph type="x-smartling-placeholder">
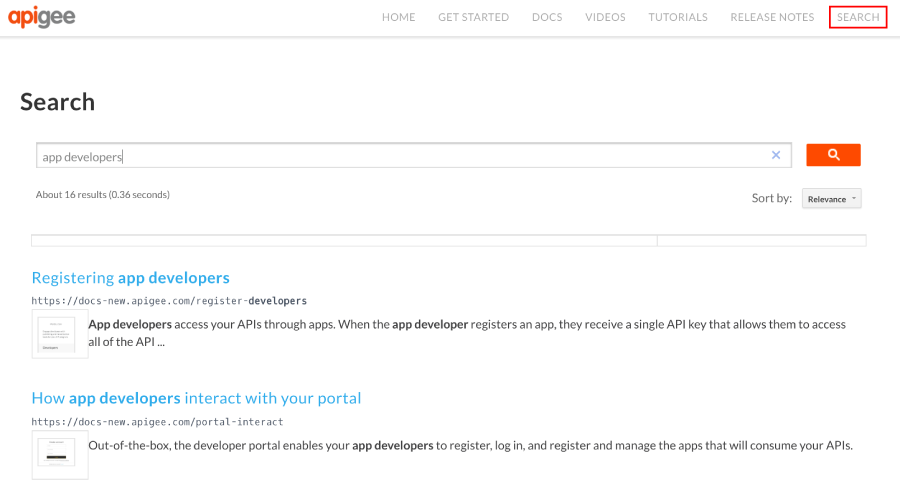
Pour activer la recherche de contenu accessible au public sur votre portail, vous pouvez créer une page de recherche dédiée sur laquelle vous intégrez un Moteur de recherche personnalisé Google (MRP). Par exemple, le portail affiché dans la figure suivante intègre un moteur de recherche personnalisé Google permettant d'effectuer des recherches parmi le contenu indexé par Google.

Pour créer une page de recherche personnalisée, procédez comme suit :
- Publiez le contenu de votre portail.
Créez un moteur de recherche personnalisé Google :
a. Accédez à la page de configuration de la recherche personnalisée Google.
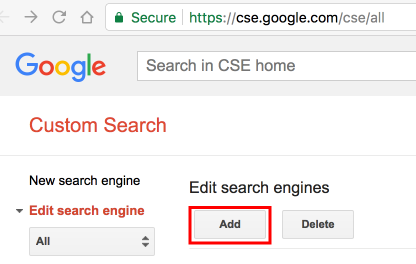
b. Cliquez sur Add (Ajouter) pour créer un moteur de recherche personnalisé.

c. Configurez votre moteur de recherche personnalisé et identifiez le domaine du site du portail. Consultez la page Créer un moteur de recherche dans l'aide dédiée à la Recherche personnalisée Google.
d. Accélérez l'indexation de votre site en validant et en envoyant celui-ci à l'aide des outils Google WebMaster. Consultez la section Valider votre site dans les outils pour les webmasters du centre d'aide de la recherche personnalisée Google.Ajoutez le script personnalisé suivant à votre portail. Consultez la page Ajouter des scripts personnalisés.
Définissez la variable
cxsur l'ID de votre moteur de recherche Google et la valeurpathsur l'URL de votre page de recherche.<script> window.portal = { pageEventListeners: { onLoad: (path) => { // Update with your search page URL if (path === '/your-search-page-URL') { // Add your Google search engine ID var cx = 'your-search-engine-id'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = 'https://cse.google.com/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); gcse.onload = function () { var search = document.createElement('gcse:search'); // Note the element ID name var searchBox = document.getElementById('search-box'); searchBox.appendChild(search); }; } } } }; </script>Créez une page de recherche sur votre portail et personnalisez-la comme vous le souhaitez. Consultez la page Gérer les pages de votre portail.
Ajoutez l'ID de l'élément de recherche personnalisé (
search-box) défini dans votre script personnalisé à l'emplacement où vous souhaitez voir apparaître le champ de recherche Google. Exemple :<div id="search-box"></div>Ajoutez la page de recherche aux liens de navigation de votre portail, si nécessaire. Pour en savoir plus, consultez la page Configurer la navigation.
Publiez votre page de recherche et les mises à jour des liens de navigation.
