Apigee Edge belgelerini görüntülüyorsunuz.
.
Git:
Apigee X belgeleri. bilgi
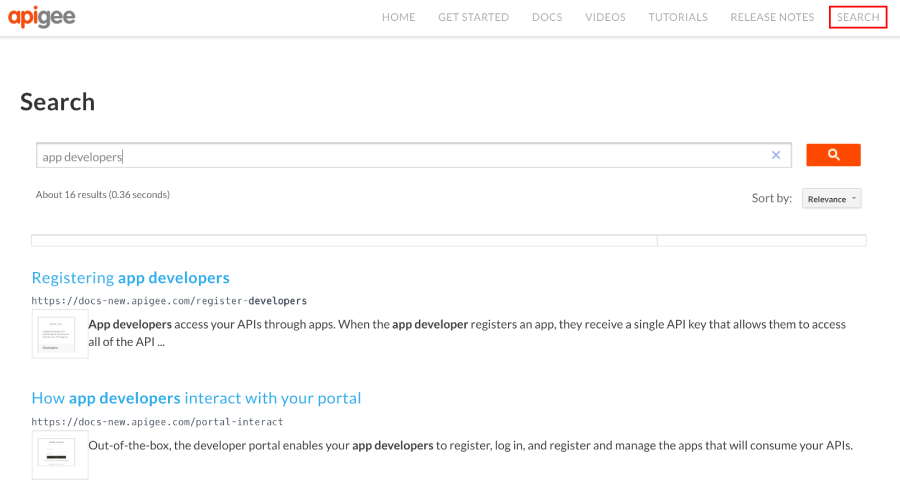
Portalınızda herkese açık içeriklerin aranmasını sağlamak için bir Google Özel Arama Motoru (ÖAM) yerleştirdiğiniz özel bir arama sayfası oluşturabilirsiniz. Örneğin, aşağıdaki şekilde gösterilen portalda, Google tarafından dizine eklenen içerikte arama yapmayı sağlayan bir Google İTŞ özelliği yerleştirilmiştir.

Özel arama sayfası oluşturmak için:
- Portal içeriğinizi yayınlayın.
Bir Google özel arama motoru oluşturun:
a. Google özel arama yapılandırma sayfasına gidin.
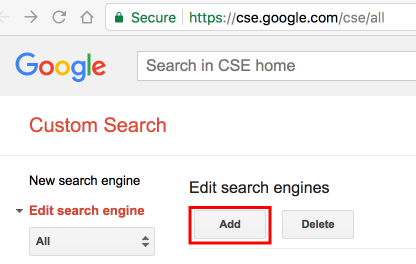
. b. Yeni bir özel arama motoru oluşturmak için Ekle'yi tıklayın.

c. Özel arama motorunuzu yapılandırın ve portal sitesi alan adını tanımlayın. Google Özel Arama Yardımı'nda Arama motoru oluşturma konusuna bakın.
. d. Google WebMaster araçlarıyla sitenizi doğrulayıp göndererek site dizine ekleme işlemini hızlandırın. Google Özel Arama Yardımı'nda Sitenizi Web Yöneticisi Araçları'nda doğrulama konusuna bakın.Aşağıdaki özel komut dosyasını portalınıza ekleyin. Özel komut dosyaları ekleme başlıklı makaleyi inceleyin.
cxdeğişkenini Google arama motoru kimliğinize vepathdeğerini arama sayfası URL'nize ayarlayın.<script> window.portal = { pageEventListeners: { onLoad: (path) => { // Update with your search page URL if (path === '/your-search-page-URL') { // Add your Google search engine ID var cx = 'your-search-engine-id'; var gcse = document.createElement('script'); gcse.type = 'text/javascript'; gcse.async = true; gcse.src = 'https://cse.google.com/cse.js?cx=' + cx; var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(gcse, s); gcse.onload = function () { var search = document.createElement('gcse:search'); // Note the element ID name var searchBox = document.getElementById('search-box'); searchBox.appendChild(search); }; } } } }; </script>Portalınızda yeni bir arama sayfası oluşturun ve bunu istediğiniz gibi özelleştirin. Portalınızdaki sayfaları yönetme konusuna bakın.
Özel komut dosyanızda tanımlanan özel arama öğesi kimliğini (
search-box), Google arama kutusunun görünmesini istediğiniz konuma ekleyin. Örneğin:<div id="search-box"></div>Gerekirse, arama sayfasını portal gezinme panelinize ekleyin. Daha fazla bilgi için Navigasyonu ayarlama başlıklı makaleye bakın.
Arama sayfanızı ve gezinme güncellemelerinizi yayınlayın.

