Przeglądasz dokumentację Apigee Edge.
Przejdź do
Dokumentacja Apigee X. informacje.
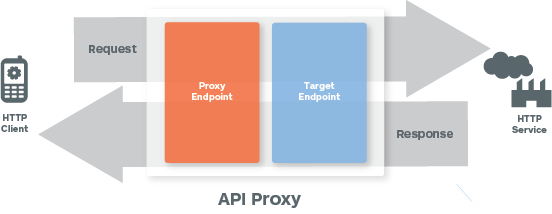
W tym temacie omawiamy obiektowy model JavaScript Apigee Edge. Musisz wiedzieć, ten model, jeśli zamierzasz używać zasady JavaScript do dodawania niestandardowego kodu JavaScript do interfejsu API serwera proxy.
Informacje o modelu obiektowym Edge JavaScript
Model obiektów JavaScript Apigee Edge definiuje obiekty z powiązanymi właściwościami, które są dostępna dla kodu JavaScript wykonywanego w przepływie serwera proxy Apigee Edge. Korzystasz z JavaScriptu tej zasady, aby dołączyć ten niestandardowy kod do przepływu serwera proxy interfejsu API.
Obiekty zdefiniowane przez ten model mają zakres w przepływie procesu serwera proxy interfejsu API, co oznacza, że że określone obiekty i właściwości są dostępne tylko w konkretnych punktach procesu. Gdy Wykonywany jest JavaScript, a na potrzeby wykonania tworzony jest zakres. W ramach tego zakresu Odwołania do obiektów są tworzone:
- context: obiekt zapewniający dostęp do kontekstu wiadomości
- request: skrót umożliwiający dostęp do obiektu żądania.
- response: skrót umożliwiający dostęp do obiektu żądania.
- crypto: zapewnia różne funkcje haszujące.
- print: funkcja generująca dane wyjściowe.
- properties: umożliwia dostęp z uprawnieniami do odczytu do właściwości konfiguracji zasad.
Obiekt kontekstu
Obiekt context ma zakres globalny. Są dostępne wszędzie w ramach interfejsu API
z serwera proxy. Zawiera 4 obiekty podrzędne: proxyRequest, proxyResponse,
targetRequest, targetResponse. Obiekty podrzędne są ograniczone do zakresu
żądania i odpowiedzi otoczenia, żądania i odpowiedzi serwera proxy lub żądania docelowego i
. Jeśli na przykład zasada JavaScript jest wykonywana w punkcie końcowym procesu proxy,
obiekty context.proxyRequest i context.proxyResponse są w
zakresu. Jeśli JavaScript działa w przepływie docelowym, elementy context.targetRequest i
context.targetResponse obiektów jest w zakresie.
Obiekt context ma też właściwości i metody, które zostały szczegółowo opisane.
w tej kwestii. Na przykład w tym przykładzie kodu JavaScript użyto parametru
właściwość context.flow i wywołuje metody get/setVariable() na
context
if (context.flow=="PROXY_REQ_FLOW") { var username = context.getVariable("request.formparam.user"); context.setVariable("USER.name", username); }
Te metody współdziałają bezpośrednio ze zmiennymi przepływu.
Wartość właściwości context.flow to bieżący zakres przepływu. Na serwerze proxy
przepływu żądań, ma wartość stałą PROXY_REQ_FLOW. Jeśli w grupie docelowej
jest ustawiony na TARGET_RESP_FLOW. Ta stała jest przydatna, gdy:
wykonywania kodu w danym zakresie. Metoda pobierania umożliwia uzyskanie zmiennych przepływu, a metoda ustawiająca umożliwia
zmiennych przepływu. Te zmienne są ogólnie dostępne w przepływie serwera proxy i mogą być wykorzystywane przez
inne zasady.
Więcej szczegółów znajdziesz w dokumentacji obiektu kontekstowego poniżej. przykłady.
Obiekt kryptograficzny
Obiekt kryptograficzny dodaje do obiektu JavaScript podstawową obsługę kryptograficzną o wysokiej wydajności. Model. Więcej szczegółów i przykłady znajdziesz poniżej w dokumentacji obiektów kryptograficznych.
Żądanie i odpowiedź obiekty
Obiekty request i response są skrótowymi odwołaniami do obiektu
żądania i odpowiedzi otoczenia, żądania i odpowiedzi serwera proxy lub żądania docelowego i
. Obiekty, do których odwołują się te zmienne, zależą od kontekstu, w którym
. Jeśli JavaScript działa w przepływie punktu końcowego serwera proxy, żądanie i
zmienne odpowiedzi odwołują się do zmiennych context.proxyRequest i
context.proxyResponse Jeśli JavaScript jest uruchomiony w przepływie docelowym, zmienne
zapoznaj się z context.targetRequest i context.targetResponse.
Funkcja Print()
Model obiektów JavaScript zawiera funkcję print(), której możesz używać do debugowania
do narzędzia Edge Trace. Patrz: Debugowanie za pomocą JavaScript Print()
wyciągi.
Obiekt właściwości
Gdy w konfiguracji zasady używasz elementu properties.
Jeśli na przykład konfiguracja JavaScriptu zawiera:
<Javascript name='JS-1' > <Properties> <Property name="number">8675309</Property> <Property name="firstname">Jenny</Property> </Properties> <ResourceURL>jsc://my-code.js</ResourceURL> </Javascript>
Następnie w aplikacji my-code.js możesz:
print(properties.firstname); // prints Jenny print(properties.number); // 8675309
Zasadniczo konfiguracja może umożliwić odmienne zachowanie kodu. gdy działają w różnych środowiskach, w różnych momentach i na dowolnym .
Na przykład ten ciąg określa „nazwę zmiennej” oraz styl dane wyjściowe, do których JavaScript powinien wysyłać informacje:
<Javascript name='JS-2' > <Properties> <Property name="output">my_output_variable</Property> <Property name="prettyPrint">true</Property> </Properties> <ResourceURL>jsc://emit-results.js</ResourceURL> </Javascript>
emit-results.js kod może wyglądać tak:
var result = { prop1: "something", prop2 : "something else" } ; if (properties.prettyPrint == "true") { context.setVariable(properties.output, JSON.stringify(result, null, 2)); } else { context.setVariable(properties.output, JSON.stringify(result)); }
Dokumentacja obiektów kryptograficznych
Obiekt kryptograficzny umożliwia wykonywanie podstawowych funkcji szyfrowania w języku JavaScript.
Obiekt kryptograficzny ma zakres globalny. Jest dostępny wszędzie w obrębie procesu serwera proxy interfejsu API. Krypto umożliwia pracę z tymi obiektami haszującymi:
- SHA-1
- SHA256
- SHA512
- MD5
Praca z obiektami SHA-1
Możesz tworzyć obiekty SHA-1, aktualizować je i konwertować na wartości szesnastkowe i base64.
Tworzenie nowego obiektu SHA-1
var _sha1 = crypto.getSHA1();
Aktualizowanie obiektu SHA-1
Składnia
_sha1.update(value);
Parametry
- wartość – (ciąg) dowolna wartość ciągu znaków.
Przykład
Zaktualizuj obiekt SHA-1:
_sha1.update("salt_value"); _sha1.update("some text");
Zwracanie obiektu SHA-1 w postaci ciągu szesnastkowego
var _hashed_token = _sha1.digest();
Zwracanie obiektu SHA-1 jako ciągu tekstowego base64
var _hashed_token = _sha1.digest64();
Praca z obiektami SHA-256
Możesz tworzyć obiekty SHA-256, aktualizować je i konwertować na wartości szesnastkowe i base64.
Tworzenie nowego obiektu SHA-256
var _sha256 = crypto.getSHA256();
Aktualizowanie obiektu SHA-256
Składnia
_sha256.update(value);
Parametry
- wartość – (ciąg) dowolna wartość ciągu znaków.
Przykład
Zaktualizuj obiekt SHA-256:
_sha256.update("salt_value"); _sha256.update("some text");
Zwracanie obiektu SHA-256 w postaci ciągu szesnastkowego
var _hashed_token = _sha256.digest();
Zwracanie obiektu SHA-256 jako ciągu znaków w formacie base64
var _hashed_token = _sha256.digest64();
Praca z obiektami SHA-512
Możesz tworzyć obiekty SHA-512, aktualizować je i konwertować na wartości szesnastkowe i base64.
Tworzenie nowego obiektu SHA-512
var _sha512 = crypto.getSHA512();
Aktualizowanie obiektu SHA-512
Składnia
_sha512.update(value);
Parametry
- wartość – (ciąg) dowolna wartość ciągu znaków.
Przykład
Zaktualizuj obiekt SHA-512:
_sha512.update("salt_value"); _sha512.update("some text");
Zwracanie obiektu SHA-512 w postaci ciągu szesnastkowego
var _hashed_token = _sha512.digest();
Zwracanie obiektu SHA-512 jako ciągu tekstowego base64
var _hashed_token = _sha512.digest64();
Praca z obiektami MD5
Możesz tworzyć obiekty MD5, aktualizować je i konwertować na wartości szesnastkowe i base64.
Tworzenie nowego obiektu MD5
var _md5 = crypto.getMD5();
Aktualizowanie obiektu MD5
Składnia
_md5.update(value);
Parametry
- wartość – (ciąg) dowolna wartość ciągu znaków.
Przykład
Aktualizowanie obiektu MD5:
_md5.update("salt_value"); _md5.update("some text");
Zwracanie obiektu MD5 w postaci ciągu szesnastkowego
var _hashed_token = _md5.digest();
Zwracanie obiektu MD5 jako ciągu tekstowego base64
var _hashed_token = _md5.digest64();
Obsługa daty/godziny kryptografii
Obiekt kryptograficzny obsługuje wzorce formatowania daty i godziny.
crypto.dateFormat()
Zwraca datę w formacie ciągu znaków.
Składnia
crypto.dateFormat(format, [timezone], [time])
Parametry
- format – (ciąg znaków) podstawowa implementacja tego parametru. to java.text.SimpleDateFormat. Na przykład: „rrrr-MM-DD GG:mm:ss.SSS”.
- timezone – (ciąg znaków, opcjonalnie) podstawowa implementacja dla tego parametru to java.util.TimeZone. Ten parametr jest taki sam jak domyślny: UTC
- time – (liczba, opcjonalnie) wartość sygnatury czasowej systemu Unix do sformatowania. Domyślne: bieżąca godzina
Przykłady
Sprawdź bieżącą godzinę z dokładnością do milisekund:
var _now = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS');
Sprawdź bieżący czas według czasu pacyficznego:
var _pst = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS','PST');
Uzyskaj wartość z 10 sekund od teraz:
var _timeNow = Number(context.getVariable('system.timestamp')); var ten_seconds = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS','PST', _timeNow + 10 * 1000);
Dodatkowe przykłady. Zobacz też dokumentację java.text.SimpleDateFormat.
var _pst = crypto.dateFormat('M');
var _pst = crypto.dateFormat('EEE, d MMM yyyy HH:mm:ss Z');
var _pst = crypto.dateFormat("yyyy-MM-dd'T'HH:mm:ss.SSSZ");
Użyj metody getHash(), aby uzyskać dowolny z obsługiwanych obiektów haszujących
Przykłady
var _hash1 = crypto.getHash('MD5'); var _hash2 = crypto.getHash('SHA-1'); var _hash3 = crypto.getHash('SHA-256'); var _hash4 = crypto.getHash('SHA-512');
Przykład z kryptowalutem
try { // get values to use with hash functions var salt = context.getVariable("salt") || 'SomeHardCodedSalt'; var host = context.getVariable("request.header.Host"); var unhashed_token = ""; var _timeNow = Number(context.getVariable('system.timestamp')); var now = crypto.dateFormat('yyyy-MM-DD HH:mm:ss.SSS','PST', _timeNow); unhashed_token = "|" + now + "|" + host // generate a hash with the unhashedToken: var sha512 = crypto.getSHA512(); sha512.update(salt); sha512.update(unhashed_token); // convert to base64 var base64_token = sha512.digest64(); // set headers context.setVariable("request.header.now", now); context.setVariable("request.header.token", base64_token); } catch(e) { throw 'Error in Javascript'; }
obiekt kontekstu odniesienie
- podsumowanie obiektu kontekstowego
- kontekstowe metody obiektów
- właściwości obiektów kontekstu,
- elementy podrzędne obiektów kontekstu
Obiekt context jest tworzony dla każdej transakcji żądania/odpowiedzi wykonanej przez
Proxy API. Obiekt context ujawnia metody pobierania, ustawiania i usuwania zmiennych
powiązane z każdą transakcją.
Zmienne określają właściwości specyficzne dla transakcji. Pora dnia, region
klient wysyłający żądanie, klient użytkownika wysyłającego żądanie oraz adres URL usługi docelowej to
wszystkie przykłady zmiennych dostępnych w usłudze context. Dlatego
Funkcja context przydaje się do tworzenia logiki, która opiera się na wykonaniu tych właściwości
niestandardowe zachowanie.
Przeczytaj informacje o zmiennych przepływu i Wyodrębnij zmienne .
kontekst podsumowanie obiektu
Ta tabela zawiera krótki opis obiektu kontekstu i jego elementów podrzędnych oraz zawiera listę właściwości które są z nimi związane.
| Nazwa | Opis | Właściwości |
|---|---|---|
context |
Opakowanie kontekstu potoku przetwarzania wiadomości oraz żądania i odpowiedzi Przepływy wykonywane przez punkty końcowe proxy i docelowy punkt końcowy. | przepływ, sesja |
context.proxyRequest |
Obiekt reprezentujący wiadomość z żądaniem przychodzących do punktu końcowego serwera proxy (z żądania aplikacji do serwera proxy interfejsu API) | nagłówki, parametry zapytania, metoda, treść, adres url |
context.targetRequest |
Obiekt reprezentujący wiadomość żądania wychodzącego z punktu końcowego (z poziomu serwer proxy interfejsu API do usługi backendu). | nagłówki, parametry zapytania, metoda, treść, adres url |
context.targetResponse |
Obiekt reprezentujący przychodzącą odpowiedź docelową (z usługi backendu do serwera proxy API) | nagłówki, zawartość, stan |
context.proxyResponse |
Obiekt reprezentujący wiadomość odpowiedzi wychodzącego serwera proxy (z serwera proxy interfejsu API do aplikacja wysyłająca żądanie) | nagłówki, zawartość, stan |
context.flow |
Nazwa bieżącego przepływu. | Zobacz context.flow poniżej. |
context.session |
Mapa par nazwa-wartość, której można używać do przekazywania obiektów między 2 różnymi krokami
i działania w tym samym kontekście. Na przykład: context.session['key'] = 123. |
Aby dowiedzieć się, kiedy i kiedy nie należy używać tego obiektu, zobacz Dyskusja w społeczności Apigee. |
kontekst metody obiektu
context.getVariable()
Pobiera wartość wstępnie zdefiniowanej lub niestandardowej zmiennej.
Składnia
context.getVariable("variable-name");
Przykład
Aby uzyskać wartość na bieżący rok:
var year = context.getVariable('system.time.year');
context.setVariable()
Ustawia wartość zmiennej niestandardowej lub dowolnych zmiennych wstępnie zdefiniowanych z możliwością zapisu.
Składnia
context.setVariable("variable-name", value);
Przykład
Częstym scenariuszem ustawiania zmiennej jest sytuacja, w której serwer proxy interfejsu API musi dynamicznie zapisywać
docelowego adresu URL. Kod JavaScript pobiera wartość zmiennej o nazwie USER.name:
dodaje tę wartość jako parametr zapytania do adresu URL
http://mocktarget.apigee.net?user=, a następnie ustawiają wstępnie zdefiniowane wartości
target.url na tę wartość.
context.setVariable("target.url", "http://mocktarget.apigee.net/user?user="+context.getVariable("USER.name"));
context.removeVariable()
Usuwa zmienną z kontekstu.
Składnia
context.removeVariable('variable-name');
Właściwości obiektu kontekstowego
Właściwość flow to ciąg znaków identyfikujący bieżący przepływ serwera proxy interfejsu API. Ten
jest wykorzystywana do wskazywania przepływu, do którego dołączony jest JavaScript. Obsługiwane wartości
to:
PROXY_REQ_FLOWPROXY_RESP_FLOWTARGET_REQ_FLOWTARGET_RESP_FLOW
Każda nazwa przepływu obejmuje przepływy PreFlow, PostFlow i wszystkie przepływy warunkowe zdefiniowane w ProxyEndpoints lub TargetEndpoints.
Ta opcjonalna właściwość jest przydatna, gdy typowy JavaScript jest wykonywany w więcej niż jednym procesie, ale może zmieniać jego działanie w zależności od przepływu, w którym jest wykonywany. Używanie właściwości Flow dla modułów JavaScript przeznaczonych do ponownego wykorzystania na wielu serwerach proxy interfejsu API, w których kod jest wymagane jest sprawdzenie bieżącego przepływu przed wykonaniem logiki.
Przykład
Ustaw nagłówek HTTP tylko dla przepływu docelowego żądania:
if (context.flow=="TARGET_REQ_FLOW") { context.targetRequest.headers['TARGET-HEADER-X']='foo'; }
Ustaw zawartość tylko w przepływie proxyResponse:
if (context.flow=="PROXY_RESP_FLOW") { context.proxyResponse.content='bar'; }
Mapa par nazwa-wartość, które mogą być używane do przekazywania obiektów między 2 uruchamianymi zasadami w ramach tego samego kontekstu wiadomości.
Przykład
Ustaw wartość w sesji:
context.session['key'] = 123;
Uzyskaj wartość z sesji:
var value = context.session['key']; // 123
elementy podrzędne obiektów kontekstu
Jak pokazano poniżej, pełny przepływ serwera proxy interfejsu API obejmuje 4 osobne fazy, z których każdy ma powiązany obiekt wiadomości, który jest elementem podrzędnym obiektu kontekstu:
context.proxyRequest: wiadomość przychodząca z żądaniem odebrana od nadawcy, który wysłał żądanie klienta.context.targetRequest: wiadomość z żądaniem wychodzącym wysłana do backendu posprzedażna.context.proxyResponse: wiadomość z odpowiedzią wychodząca zwrócona do klienta wysyłającego żądanie.context.targetResponse: wiadomość z żądaniem przychodzącym odebrana z backendu posprzedażna.

W sekcjach poniżej opisujemy metody i właściwości tych obiektów:
kontekst.*Zażądaj obiektów podrzędnych
Dla każdej transakcji HTTP wykonywanej na serwerze proxy interfejsu API dwa obiekty komunikatów żądania są utworzone: jedno przychodzące (żądanie od klienta) i jedno wychodzące (żądanie wygenerowane przez serwer proxy interfejsu API i przesłany do miejsca docelowego backendu).
Obiekt context ma obiekty podrzędne, które reprezentują te komunikaty żądania:
context.proxyRequest i context.targetRequest. Obiekty te pozwalają
dostęp do właściwości w ramach procesu żądania, które są w zakresie, gdy kod JavaScript
.
Uwaga: aby uzyskać dostęp, możesz też użyć skrótu obiektu request
w procesie żądania. Obiekt request odnosi się do
context.proxyRequest lub context.targetRequest, w zależności od tego,
w przepływie,
który wykonuje kod JavaScript.
kontekst.*Zażądaj właściwości obiektu podrzędnego
| Nazwa usługi | Opis |
|---|---|
url |
Właściwość Pełny adres URL żądania składa się z tych właściwości:
Gdy pobierasz
|
|
Przykłady: context.targetRequest.url = 'http://www.example.com/path?q1=1' context.targetRequest.protocol ='https'; |
|
headers |
Nagłówki żądań HTTP jako mapowanie elementu |
|
Przykłady: Dla tego żądania HTTP: POST /v1/blogs HTTP/1.1 Host: api.example.com Content-Type: application/json Authorization: Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z context.proxyRequest.headers['Content-Type']; context.proxyRequest.headers['Authorization']; zwróci następujące wartości application/json Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z |
|
queryParams |
Parametry zapytania dotyczące wiadomości z żądania w postaci mapowania właściwości |
|
Przykłady: "?city=PaloAlto&city=NewYork"są dostępne jako: context.proxyRequest.queryParams['city']; // == 'PaloAlto' context.proxyRequest.queryParams['city'][0] // == 'PaloAlto' context.proxyRequest.queryParams['city'][1]; // == 'NewYork' context.proxyRequest.queryParams['city'].length(); // == 2 |
|
method |
Czasownik HTTP ( |
|
Przykłady: Dla tej prośby: POST /v1/blogs HTTP/1.1 Host: api.example.com Content-Type: application/json Authorization: Bearer ylSkZIjbdWybfs4fUQe9BqP0LH5Z Następujący kod JavaScript: context.proxyRequest.method; zwróci następującą wartość POST |
|
body |
Treść (ładunek) żądania HTTP. Treść żądania zawiera te elementy:
|
|
Przykłady: Treść XML: <customer number='1'> <name>Fred<name/> <customer/> Aby uzyskać dostęp do elementów obiektu XML w następujący sposób: var name = context.targetRequest.body.asXML.name; Aby uzyskać dostęp do atrybutów XML, użyj notacji var number = context.targetRequest.body.asXML.@number; W przypadku treści żądania JSON: { "a": 1 , "b" : "2" } var a = context.proxyRequest.body.asJSON.a; // == 1 var b = context.proxyRequest.body.asJSON.b; // == 2 Aby odczytać parametry formularza: "vehicle=Car&vehicle=Truck"v0 = context.proxyRequest.body.asForm['vehicle'][0]; v1 = context.proxyRequest.body.asForm['vehicle'][1]; |
context.*Obiekty podrzędne odpowiedzi
Dla każdej transakcji HTTP wykonywanej na serwerze proxy interfejsu API dwa obiekty komunikatów odpowiedzi są utworzone: jedno przychodzące (odpowiedź z usługi backendu) i jedno wychodzące (odpowiedź) odesłane do klienta).
Obiekt kontekstu ma obiekty podrzędne reprezentujące te komunikaty odpowiedzi:
context.proxyResponse i context.targetResponse. Obiekty te pozwalają
uzyskiwać dostęp do właściwości w ramach przepływu odpowiedzi, które są w zakresie, gdy Twój kod JavaScript
.
Uwaga: aby uzyskać dostęp, możesz też użyć skrótu obiektu response
w ramach procesu odpowiedzi. Obiekt response odnosi się do
context.proxyResponse lub context.targetResponse, w zależności od tego, gdzie
w przepływie,
który wykonuje kod JavaScript.
kontekst.*Właściwości obiektu odpowiedzi
| Nazwa usługi | Opis |
|---|---|
headers |
Nagłówki HTTP wiadomości odpowiedzi jako mapowanie obiektu |
|
Przykład: var cookie = context.targetResponse.headers['Set-Cookie']; |
|
status |
Kod stanu z komunikatem o stanie usługi. Kod stanu i komunikat o stanie są dostępne jako właściwości. |
|
Przykład: var status = context.targetResponse.status.code; // 200 var msg = context.targetResponse.status.message; // "OK" |
|
content |
Treść HTTP (zawartość ładunku) komunikatu odpowiedzi. Treść odpowiedzi zawiera tych elementów: context.targetResponse.content.asXML; context.targetResponse.content.asJSON; |
Korzystanie z notacji .asXML
Możesz łatwo przejść do dokumentu XML, korzystając z notacji .asXML.
Ta sekcja zawiera informacje o tym, jak używać tego zapisu i czym różni się od
request.content i context.proxyRequest.content.
Na przykład:
request.content.asXML
lub
context.proxyRequest.content.asXML
W ciągu znaków można używać zarówno formularzy *.content, jak i *.content.asXML
a JavaScript zmieni je w ciągi tekstowe. W pierwszym przypadku
(*.content), ciąg zawiera wszystkie deklaracje oraz komentarze XML. W
w drugim przypadku (*.content.asXML), wartość ciągu znaków wyniku jest oczyszczana z
deklaracje i komentarze.
Przykład
msg.content:
<?xml version="1.0" encoding="UTF-8"?> <yahoo:error xmlns:yahoo="http://yahooapis.com/v1/base.rng" xml:lang="en-US"> <yahoo:description>Please provide valid credentials. OAuth oauth_problem="unable_to_determine_oauth_type", realm="yahooapis.com" </yahoo:description> </yahoo:error> <!-- mg023.mail.gq1.yahoo.com uncompressed/chunked Sat Dec 14 01:23:35 UTC 2013 -->
msg.content.asXML:
<?xml version="1.0" encoding="UTF-8"?> <yahoo:error xmlns:yahoo="http://yahooapis.com/v1/base.rng" xml:lang="en-US"> <yahoo:description>Please provide valid credentials. OAuth oauth_problem="unable_to_determine_oauth_type", realm="yahooapis.com" </yahoo:description> </yahoo:error>
Za pomocą formularza .asXML możesz też przemierzać hierarchię XML:
określając nazwy elementów i atrybutów. Nie można przejść przez hierarchię
przy użyciu innej składni.
Debugowanie za pomocą JavaScriptu Instrukcje drukowania()
Jeśli używasz zasad JavaScript do wykonywania niestandardowego kodu JavaScript, pamiętaj, że za pomocą funkcję Print(), która wysyła do narzędzia Ślad dane debugowania. Ta funkcja jest dostępna bezpośrednio za pomocą obiektowego modelu JavaScript. Na przykład:
if (context.flow=="PROXY_REQ_FLOW") { print("In proxy request flow"); var username = context.getVariable("request.queryparam.user"); print("Got query param: " + username); context.setVariable("USER.name", username); print("Set query param: " + context.getVariable("USER.name")); } if (context.flow=="TARGET_REQ_FLOW") { print("In target request flow"); var username = context.getVariable("USER.name"); var url = "http://mocktarget.apigee.net/user?" context.setVariable("target.url", url + "user=" + username); print("callout to URL: ", context.getVariable("target.url")); }
Aby zobaczyć wynik, wybierz Wyniki ze wszystkich transakcji na dole
Okno śledzenia. Dane wyjściowe możesz też znaleźć we właściwości Trace o nazwie stepExecution-stdout.
Tworzenie objaśnień JavaScript za pomocą httpClient
Użyj httpClient, aby wysyłać wiele równoległych, asynchronicznych żądań HTTP do dowolnego adresu URL
z niestandardowego kodu JavaScript wykonywanego w przepływie serwera proxy interfejsu API.
Obiekt httpClient jest widoczny przez obiekt JavaScript Apigee Edge
model.
httpClient – informacje
Obiekt httpClient jest widoczny dla niestandardowego kodu JavaScript działającego w Apigee Edge
za pomocą obiektowego modelu JavaScript. Aby dołączyć niestandardowy kod JavaScript do serwera proxy interfejsu API, użyj
JavaScript. Gdy
uruchamia się niestandardowy kod JavaScript.
Obiekt httpClient jest przydatny przy programowaniu usług złożonych lub
mashupy. Możesz na przykład skonsolidować wiele wywołań backendu w jedną metodę interfejsu API.
Ten obiekt jest zwykle używany jako alternatywa dla zasady ServiceCallout.
Oto podstawowy wzorzec użytkowania. Utwórz wystąpienie obiektu żądania, przypisz do niego adres URL (na przykład do
usługę backendu, którą chcesz wywołać), i wywołaj z tym żądaniem funkcję httpClient.send
obiektu.
var myRequest = new Request(); myRequest.url = "http://www.example.com"; var exchangeObj = httpClient.send(myRequest);
Dokumentacja httpClient
Klient HTTP udostępnia 2 metody: get() i send().
httpClient.get()
Wygodna metoda obsługi prostych żądań HTTP GET, która nie obsługuje nagłówków HTTP.
Wykorzystanie
var exchangeObj = httpClient.get(url);
Zwroty
Metoda zwraca obiekt exchange. Ten obiekt nie ma właściwości, a
udostępnia następujące metody:
isError(): (wartość logiczna) Zwraca wartośćtrue, jeśli httpClient nie mógł połączyć się z serwerem. Kody stanu HTTP4xxi5xxdają wynikisError()false, ponieważ połączenie zostało nawiązane i uzyskano prawidłową odpowiedź . JeśliisError()zwraca wartośćtrue, wywołanie dogetResponse()zwraca kod JavaScriptundefined.isSuccess(): (wartość logiczna) zwraca wartośćtrue, jeśli wysyłanie zostało zakończone, oraz udało się.isComplete(): (wartość logiczna) Zwracatrue, jeśli żądanie to gotowe.waitForComplete(): wstrzymuje wątek do momentu zrealizowania żądania. lub błąd).getResponse(): (obiekt) zwraca obiekt odpowiedzi, jeśli UkończonohttpClient.send(). Zwracany obiekt ma parametr metody i właściwości są identyczne z obiektem context.proxyResponse. Zobacz podsumowanie obiektu kontekstowego.getError(): (ciąg znaków), jeśli wywołanie dohttpClient.send()zakończyło się wynikiem błąd, zwraca komunikat o błędzie w postaci ciągu.
Przykład
Wyślij w pełni skonfigurowany obiekt żądania zawierający właściwości HTTP użytkownika. Do przetworzenia odpowiedzi użyj nieblokującego wywołania zwrotnego.
// Add the required the headers for making a specific API request var headers = {'X-SOME-HEADER' : 'some value' }; // Make a GET API request along with headers var myRequest = new Request("http://www.example.com","GET",headers); // Define the callback function and process the response from the GET API request function onComplete(response,error) { // Check if the HTTP request was successful if (response) { context.setVariable('example.status', response.status); } else { context.setVariable('example.error', 'Woops: ' + error); } } // Specify the callback Function as an argument httpClient.get(myRequest, onComplete);
Używanie zasady JavaScript
Użyj zasady JavaScript, aby dołączyć niestandardowy kod JavaScript do przepływu serwera proxy. Zobacz zasady dotyczące JavaScriptu.
Powiązane artykuły
- JavaScript
- Obiekt JavaScript model
- Podstawowe przykłady i instrukcje znajdziesz na stronie Programming API i serwery proxy z JavaScriptem.
- Przykładowe działające fragmenty kodu JavaScript znajdziesz w przykładach korzystania z Apigee Edge w GitHubie.
Artykuły społeczności Apigee
Te powiązane artykuły znajdziesz w Apigee Społeczność:

