আপনি Apigee Edge ডকুমেন্টেশন দেখছেন।
Apigee X ডকুমেন্টেশনে যান । তথ্য
নিম্নোক্ত টিউটোরিয়ালগুলি ব্যাখ্যা করে যে কীভাবে Hosted Targets ব্যবহার করে এজে Node.js অ্যাপ্লিকেশন স্থাপন করতে হয়, Apigee দ্বারা হোস্ট করা একটি নেটিভ Node.js রানটাইম পরিবেশ।
টিউটোরিয়ালগুলি নিম্নলিখিত কাজগুলির মধ্য দিয়ে চলে:
- এজ UI ব্যবহার করে হোস্ট করা লক্ষ্যগুলিতে একটি Node.js অ্যাপ স্থাপন করা।
- আপনার স্থানীয় উন্নয়ন মেশিন থেকে হোস্ট করা লক্ষ্যগুলিতে একটি Node.js অ্যাপ স্থাপন করা হচ্ছে।
- একটি প্রচলিত এজ Node.js লক্ষ্য বাস্তবায়ন সহ একটি বিদ্যমান প্রক্সিকে হোস্ট করা লক্ষ্যে স্থানান্তর করা।
এজ UI ব্যবহার করে হোস্ট করা লক্ষ্যগুলিতে একটি Node.js অ্যাপ স্থাপন করুন
এই টিউটোরিয়ালে, আপনি এজ UI ব্যবহার করে হোস্ট করা লক্ষ্যগুলিতে একটি সাধারণ Node.js অ্যাপ স্থাপন করবেন। আপনি যখন টিউটোরিয়ালটি সম্পূর্ণ করবেন, আপনি একটি হোস্টেড টার্গেটস প্রক্সির মূল কাঠামো এবং বিষয়বস্তু এবং কীভাবে স্থাপনা অ্যাক্সেস করতে হবে এবং লগ ফাইল তৈরি করবেন তা বুঝতে পারবেন।
সাইন ইন করুন
- apigee.com/edge এ যান
- সাইন ইন করতে আপনার Apigee লগইন শংসাপত্রগুলি লিখুন৷
একটি নতুন প্রক্সি তৈরি করুন
- পাশের নেভিগেশন মেনুতে, বিকাশ > API প্রক্সি নির্বাচন করুন।
- + প্রক্সি ক্লিক করুন।
- প্রক্সি তৈরি করুন পৃষ্ঠায়, হোস্টেড টার্গেট নির্বাচন করুন।
- পরবর্তী ক্লিক করুন.
- প্রক্সি নাম ক্ষেত্রে,
hello-hosted-targetsলিখুন। - "হ্যালো ওয়ার্ল্ড" নমুনা নির্বাচিত হয়েছে তা নিশ্চিত করুন।
- পরবর্তী ক্লিক করুন.
- নিরাপত্তা পৃষ্ঠায়, অনুমোদনের জন্য পাস থ্রু (কোনটি নয়) নির্বাচন করুন।
- পরবর্তী ক্লিক করুন.
- পরবর্তী ক্লিক করুন.
- বিল্ড পৃষ্ঠায়, পরীক্ষা পরিবেশ নির্বাচন করা হয়েছে তা নিশ্চিত করুন। লক্ষ্য করুন যে প্রক্সি টাইপ হল হোস্টেড টার্গেট ।
- Build and Deploy এ ক্লিক করুন। প্রক্সি স্থাপনা সম্পূর্ণ হতে কয়েক মুহূর্ত সময় লাগতে পারে।
- প্রক্সি সফলভাবে স্থাপন করার পরে, পৃষ্ঠার নীচে হ্যালো-হোস্টেড-টার্গেট প্রক্সি দেখুন ক্লিক করুন।
- API প্রক্সি কল করুন. এটি করার সবচেয়ে সহজ উপায় হল ট্রেস ট্যাবে যান, একটি ট্রেস সেশন শুরু করুন এবং পাঠাতে ক্লিক করুন। নিম্নলিখিত প্রতিক্রিয়া সহ আপনার একটি 200 স্ট্যাটাস পাওয়া উচিত:
{"date":"2018-09-26T14:23:04.550Z","msg":"Hello, World!"}
প্রক্সি পরীক্ষা করুন
- এজ UI-তে, বিকাশ ট্যাবে ক্লিক করুন।
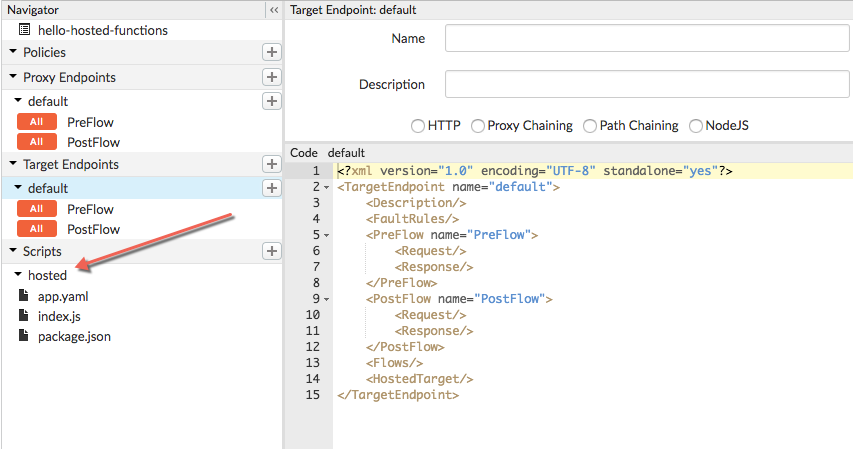
- নেভিগেটরে, টার্গেট এন্ডপয়েন্টের অধীনে ডিফল্ট নির্বাচন করুন।
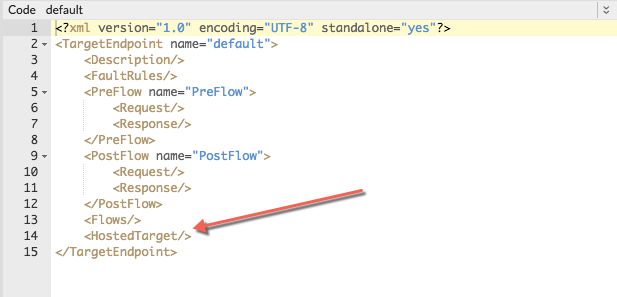
- কোড এডিটরে, লক্ষ্য করুন যে
<TargetEndpoint>এলিমেন্টের অধীনে একটি খালি<HostedTarget/>চাইল্ড এলিমেন্ট আছে। এই খালি ট্যাগ প্রয়োজন. এটি এজকে বলে যে প্রক্সির লক্ষ্য হল একটি অ্যাপ্লিকেশন যা হোস্টেড টার্গেট পরিবেশে স্থাপন করা হয়।
- নেভিগেটরে, স্ক্রিপ্ট বিভাগের অধীনে বিষয়বস্তু লক্ষ্য করুন। Node.js অ্যাপ ফাইলগুলি হোস্ট করা লেবেলের অধীনে তালিকাভুক্ত করা হয়েছে।

- এজ UI-তে, স্ক্রিপ্টে হোস্ট করা অধীনে তালিকাভুক্ত ফাইলগুলি পরীক্ষা করুন:
- app.yaml ফাইলে কনফিগারেশন তথ্য রয়েছে। উদাহরণস্বরূপ, আপনি এনভায়রনমেন্ট ভেরিয়েবল যোগ করতে পারেন যা রানটাইমে Node.js অ্যাপ্লিকেশনে উপলব্ধ হবে। এই উদাহরণের জন্য আপনাকে এই ফাইলটি পরিবর্তন করতে হবে না।
- index.js ফাইলটি Node.js অ্যাপের প্রধান ফাইল।
- যদি আপনার অ্যাপের কোনো মডিউল নির্ভরতা থাকে, তাহলে সেগুলি অবশ্যই package.json এ তালিকাভুক্ত হতে হবে।
লগ ফাইল দেখুন
অ্যাপ্লিকেশন লগ ফাইলগুলি ডিবাগিং সমস্যাগুলির জন্য দরকারী হতে পারে যা বিল্ড ফেজ এবং রানটাইমে ঘটে।
- এজ UI-তে, বিকাশ ট্যাবে ক্লিক করুন।
- বিল্ড লগ দেখতে, বিল্ড লগ-এ ক্লিক করুন।
- স্থাপনার লগ দেখতে, রানটাইম লগ-এ ক্লিক করুন।
লগ ফাইল অ্যাক্সেস করা আরও দেখুন।
সারাংশ
- আপনি হোস্ট করা লক্ষ্য পরিবেশে একটি সাধারণ Node.js অ্যাপ্লিকেশন স্থাপন করেছেন এবং এটি এজ UI-তে পরীক্ষা করেছেন৷
- আপনি শিখেছেন যে একটি হোস্টেড টার্গেট প্রক্সির জন্য টার্গেট এন্ডপয়েন্টে
<HostedTarget/>নামে একটি বিশেষ খালি ট্যাগ প্রয়োজন। - আপনি শিখেছেন যে এজ আপনার জন্য স্বয়ংক্রিয়ভাবে মডিউল নির্ভরতা লোড করে এবং সেই নির্ভরতাগুলি অবশ্যই
package.jsonফাইলে তালিকাভুক্ত করা উচিত। - আপনি কীভাবে বিল্ড এবং রানটাইম লগ ফাইলগুলি পরীক্ষা করবেন তাও শিখেছেন।
আপনার সিস্টেম থেকে এজ এ Node.js স্থাপন করুন
এই বিভাগটি ব্যাখ্যা করে কিভাবে apigeetool ব্যবহার করে আপনার স্থানীয় সিস্টেম থেকে হোস্টেড টার্গেটে একটি স্বতন্ত্র Node.js অ্যাপ্লিকেশন স্থাপন করতে হয়। apigeetool ইউটিলিটি Node.js অ্যাপটিকে একটি নতুন হোস্টেড টার্গেট প্রক্সিতে বান্ডিল করে এবং এটিকে এজ-এ স্থাপন করে।
এপিজিটুল ইনস্টল করুন
এজ-এ প্রক্সি কোড স্থাপন করার জন্য ডেভেলপারদের জন্য এপিজিটুল ব্যবহার করা প্রস্তাবিত উপায়। apigeetool ইনস্টল করতে নিম্নলিখিত NPM কমান্ডটি চালান:
npm install -g apigeetool
Node.js অ্যাপ তৈরি করুন
জিনিসগুলিকে সহজ করার জন্য, একটি সাধারণ Node.js অ্যাপের কোড আপনার জন্য দেওয়া হয়েছে৷
- Node.js অ্যাপের জন্য একটি ডিরেক্টরি তৈরি করুন। নোড-হোস্টেড-এক্সপ্রেস ডিরেক্টরিতে কল করুন।
- নতুন ডিরেক্টরিতে cd .
- index.js নামে একটি ফাইল তৈরি করুন এবং এটিতে এই কোডটি কপি করুন।
- package.json নামে একটি ফাইল তৈরি করুন এবং এতে এই কোডটি কপি করুন। লক্ষ্য করুন যে এক্সপ্রেস মডিউলটি একটি নির্ভরতা হিসাবে তালিকাভুক্ত করা হয়েছে।
- app.yaml নামে একটি ফাইল তৈরি করুন এবং এতে এই কোডটি অনুলিপি করুন:
- আপনার ডিরেক্টরি এই মত দেখায় নিশ্চিত করুন:
ls app.yaml index.js package.json
var express = require('express') var app = express() app.get('/', function(req, res) { res.json({ hello: "Hello World!" }) }) app.get('/hello/:name', function(req, res) { var name = req.params.name res.json({ hello: "hello " + name }) }) var server = app.listen(process.env.PORT || 9000, function() { console.log('Listening on port %d', server.address().port) })
{
"name": "hello-world",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"start": "node index.js --use_strict"
},
"author": "",
"license": "",
"dependencies": {
"express": "^4.16.0"
}
}runtime: node runtimeVersion: 8 application: my-express-app env: - name: NODE_ENV value: production - name: LOG_LEVEL value: 3
অ্যাপ কোডের জন্য প্রয়োজনীয় ডিরেক্টরি কাঠামোর পর্যালোচনা
আপনার Node.js অ্যাপটি অবশ্যই একটি স্ট্যান্ডার্ড Node.js অ্যাপের মতো একই কাঠামো থাকতে হবে। যাইহোক, নিশ্চিত হোন যে আপনি এজ-এ apigeetool ব্যবহার করার আগে এই প্রয়োজনীয়তাগুলি অনুসরণ করেছেন:
- app.yaml ম্যানিফেস্ট ফাইলটি প্রয়োজন এবং আপনার অ্যাপের রুট ডিরেক্টরিতে থাকা আবশ্যক। এই ফাইলটি সম্পর্কে আরও জানতে, ম্যানিফেস্ট ফাইলটি দেখুন।
- একটি package.json ফাইল প্রয়োজন। এটি আপনার অ্যাপের প্রয়োজন এমন যেকোনো নির্ভরতা তালিকাভুক্ত করতে হবে।
- একটি node_modules ফোল্ডারের প্রয়োজন নেই । যখন Node.js অ্যাপটি স্থাপন করা হয় তখন এজ আপনার জন্য npm ইনস্টল চালায়। এটি package.json থেকে নির্ভরতা পায়। আপনার যদি কাস্টম মডিউল থাকে যা npm-এর মাধ্যমে উপলব্ধ না হয় তবে আপনাকে স্পষ্টভাবে node_modules প্রদান করতে হবে।
প্রক্সি স্থাপন করা হচ্ছে
- একটি টার্মিনালে, আপনার Node.js অ্যাপ্লিকেশনের রুট ডিরেক্টরিতে সিডি করুন ।
- deployhostedtarget কমান্ড সহ apigeetool চালান:
apigeetool deployhostedtarget -o org -e env -n proxy-name -b /node-hosted-express -u username
যেখানে -n নামটি আপনি নতুন প্রক্সিতে দিতে চান। এটি প্রতিষ্ঠানের মধ্যে অনন্য হতে হবে। নামের মধ্যে আপনি যে অক্ষরগুলি ব্যবহার করতে পারবেন সেগুলি নিম্নলিখিতগুলির মধ্যে সীমাবদ্ধ: a-z0-9._\-$%
যেমন:
apigeetool deployhostedtarget -o myorg -e test -n node-hosted-express -b /node-hosted-express -u jdoe@apigee.com
apigeetool ব্যবহার করার বিষয়ে আরও তথ্যের জন্য https://github.com/apigee/apigeetool-node দেখুন।
প্রক্সি পরীক্ষা করা হচ্ছে
আপনি পোস্টম্যানের মতো REST ক্লায়েন্ট বা ট্রেস টুলের এজ UI-তে একটি সিআরএল কমান্ড দিয়ে প্রক্সি পরীক্ষা করতে পারেন। এখানে একটি উদাহরণ cURL কমান্ড।
curl http://myorg-test.apigee.net/node-hosted-express
{"date":1506992197427,"msg":"hello-world"}বিল্ড লগ পাওয়া
বিল্ড লগ আপনাকে Node.js অ্যাপ স্থাপন এবং নির্মাণের সাথে সম্পর্কিত আউটপুট দেখায়। লগ ফাইলগুলিও দেখুন।
apigeetool getlogs -u username -o org -e env --hosted-build -n proxy-name
যেমন:
apigeetool getlogs -u jdoe@apigee.com -o myorg -e test --hosted-build -n node-hosted-express
রানটাইম লগ পাওয়া
রানটাইম লগগুলি চলমান অ্যাপের সাথে সম্পর্কিত আউটপুট দেখায়। রানটাইম লগগুলি পরিবেশে স্কোপ করা হয় এবং বর্তমানে স্থাপন করা প্রক্সি রিভিশনের জন্য লগ রিটার্ন করা হয়। লগ ফাইলগুলিও দেখুন।
apigeetool getlogs -u username -o org -e env --hosted-runtime -n proxy-name
যেমন:
apigeetool getlogs -u jdoe@apigee.com -o myorg -e test --hosted-runtime -n node-hosted-express
এজ UI এ প্রক্সি দেখা হচ্ছে
একটি সফল স্থাপনার পরে, আপনি এজ UI এর API প্রক্সি অংশে আপনার প্রক্সি দেখতে এবং সম্পাদনা করতে পারেন।
একটি হোস্টেড টার্গেট প্রক্সিতে একটি বিদ্যমান Node.js প্রক্সি স্থানান্তর করা
এই বিভাগটি ব্যাখ্যা করে যে কীভাবে একটি বিদ্যমান এজ এপিআই প্রক্সি ম্যানুয়ালি স্থানান্তর করা যায় যা হোস্টেড টার্গেটে ঐতিহ্যগত Node.js লক্ষ্য বাস্তবায়নকে নিয়োগ করে। আপনি মাইগ্রেশন পদক্ষেপগুলি সম্পাদন করার পরে কীভাবে প্রক্সি স্থাপন করবেন তাও এটি ব্যাখ্যা করে৷
মাইগ্রেশন পদক্ষেপগুলি API প্রক্সি কাঠামো, নীতি, প্রবাহ এবং অন্যান্য কনফিগারেশন উপাদানগুলিকে সংরক্ষণ করে৷ আপনি চারটি ধাপে মাইগ্রেশন সম্পাদন করতে পারেন, যেমনটি নীচে বর্ণিত হয়েছে, এবং তারপর apigeetool-এর সাহায্যে স্থানান্তরিত প্রক্সি স্থাপন করতে পারেন।
ধাপ 1: প্রক্সি ফাইলের কাঠামো সামঞ্জস্য করুন
ফাইল কাঠামো সামঞ্জস্য করতে, API প্রক্সি আপনার স্থানীয় ফাইল সিস্টেমে থাকা আবশ্যক। যদি প্রক্সিটি এজ এ স্থাপন করা হয়, তাহলে চালিয়ে যাওয়ার আগে আপনাকে অবশ্যই এটি ডাউনলোড করতে হবে। প্রথাগত কনফিগারেশনে, এবং এজ প্রক্সি "বান্ডেল" যাতে Node.js কোড অন্তর্ভুক্ত থাকে এই ফাইলের কাঠামো অনুসরণ করে। Node.js অ্যাপ্লিকেশন কোড resources/node ডিরেক্টরিতে স্থাপন করা হয়েছে:
apiproxy/
policies/
proxies/
targets/
resources/
node/
Your application code
হোস্ট করা টার্গেটের জন্য, আপনাকে অবশ্যই আপনার Node.js অ্যাপের রুট ডিরেক্টরিটি resources/hosted নামের একটি ডিরেক্টরির অধীনে রাখতে হবে। শুধু রিসোর্স/হোস্টেড নামে একটি নতুন ডিরেক্টরি তৈরি করুন এবং এতে resources/node বিষয়বস্তু সরান। তারপর, আপনি resources/node ডিরেক্টরি মুছে ফেলতে পারেন।
apiproxy/
policies/
proxies/
targets/
resources/
hosted/
Your application codeধাপ 2: ম্যানিফেস্ট ফাইল যোগ করুন
app.yaml নামে একটি ম্যানিফেস্ট ফাইল তৈরি করুন এবং এটিকে apiproxy/resources/hosted ডিরেক্টরিতে রাখুন।
নিম্নলিখিত একটি উদাহরণ app.yaml ফাইল. এটি উল্লেখ করে যে রানটাইম হল Node.js (প্রয়োজনীয়)। এটি এক্সিকিউশন এনভায়রনমেন্টে একটি এনভায়রনমেন্ট ভেরিয়েবল তৈরি করে (একটি ভেরিয়েবল যা Node.js অ্যাপ দ্বারা অ্যাক্সেস করা যেতে পারে)। পরিবেশ পরিবর্তনশীল ঐচ্ছিক এবং শুধুমাত্র একটি উদাহরণ হিসাবে এখানে দেখানো হয়েছে। আরো বিস্তারিত এবং উদাহরণের জন্য, ম্যানিফেস্ট ফাইল দেখুন।
runtime: node env: - name: NODE_ENV value: production
নিম্নলিখিত উদাহরণটি একটি Node.js প্রকল্প কাঠামো দেখায় যা হোস্টেড টার্গেট স্থাপনের জন্য প্রক্সিতে সঠিক অবস্থানে রয়েছে:
apiproxy/
resources/
hosted/
index.js
node_modules/
app.yaml
package.jsonধাপ 3: নিশ্চিত করুন যে আপনার কাছে একটি package.json ফাইল আছে
ঐতিহ্যগত এজ Node.js প্রক্সিতে, package.json ঐচ্ছিক ছিল। যাইহোক, হোস্ট করা লক্ষ্যগুলির জন্য, আপনাকে অবশ্যই apiproxy/resources/hosted ডিরেক্টরিতে একটি সরবরাহ করতে হবে। এই ফাইলে আপনার অ্যাপের জন্য প্রয়োজনীয় কোনো নির্ভরতা নির্দিষ্ট করতে ভুলবেন না।
ধাপ 4: প্রক্সির টার্গেট এন্ডপয়েন্ট পরিবর্তন করুন
একটি প্রথাগত Node.js প্রক্সির জন্য প্রয়োজন যে <ScriptTarget> নামক একটি ট্যাগ টার্গেট এন্ডপয়েন্ট ফাইলে উপস্থিত থাকতে হবে (সাধারণত /apiproxy/targets/default.xml )। হোস্টেড টার্গেটের জন্য, আপনাকে <HostedTarget/> নামে একটি খালি ট্যাগ যোগ করতে হবে। যদি ফাইলটিতে একটি ScriptTarget ট্যাগ থাকে তবে আপনি এটি সরাতে পারেন। যেমন:
<?xml version="1.0" encoding="UTF-8"?>
<TargetEndpoint name="default">
<Description />
<FaultRules />
<PreFlow name="PreFlow">
<Request />
<Response />
</PreFlow>
<PostFlow name="PostFlow">
<Request />
<Response />
</PostFlow>
<Flows />
<HostedTarget />
</TargetEndpoint>
প্রক্সি স্থাপন করা হচ্ছে
আপনি এখন apigeetool deployproxy কমান্ড ব্যবহার করে প্রক্সি স্থাপন করতে পারেন।
- আপনার প্রক্সির রুট ডিরেক্টরিতে cd : /apiproxy
- প্রক্সি স্থাপন করতে এই কমান্ডটি ব্যবহার করুন:
apigeetool deployproxy -u username -o org -e env -n proxy-name -d .
যেমন:
apigeetool deployproxy -u jdoe -o docs -e test -n hello-world -d .
apigeetool ব্যবহার করার বিষয়ে আরও তথ্যের জন্য দেখুন: https://github.com/apigee/apigeetool-node/blob/master/README.md ।
প্রক্সি পরীক্ষা করা হচ্ছে
আপনি পোস্টম্যানের মতো REST ক্লায়েন্ট বা ট্রেস টুলের এজ UI-তে একটি সিআরএল কমান্ড দিয়ে প্রক্সি পরীক্ষা করতে পারেন। এখানে একটি উদাহরণ cURL কমান্ড:
curl http://myorg-test.apigee.net/hello-world Hello,World!

