Stai visualizzando la documentazione di Apigee Edge.
Vai alla sezione
Documentazione di Apigee X. Informazioni
I tutorial seguenti spiegano come eseguire il deployment delle applicazioni Node.js in Edge utilizzando Target ospitati, un ambiente di runtime Node.js nativo ospitato da Apigee.
I tutorial illustrano le attività seguenti:
- Deployment di un'app Node.js in destinazioni ospitate utilizzando l'interfaccia utente Edge.
- Deployment di un'app Node.js in target ospitati dal computer di sviluppo locale.
- Migra un proxy esistente con un proxy Implementazione di target Node.js perimetrali per le destinazioni ospitate.
Esegui il deployment di un'app Node.js in destinazioni ospitate utilizzando l'interfaccia utente Edge
In questo tutorial, eseguirai il deployment di una semplice app Node.js nelle destinazioni ospitate utilizzando l'applicazione Edge nell'interfaccia utente. Una volta completato il tutorial, comprenderai la struttura di base e i contenuti di un proxy Hosted Destinazioni e come accedere ai file di log del deployment e della creazione.
Accedi
- Vai a: apigee.com/edge
- Inserisci le tue credenziali di accesso Apigee per accedere.
Crea un nuovo proxy
- Nel menu di navigazione laterale, seleziona Sviluppo > Proxy API.
- Fai clic su + Proxy.
- Nella pagina Crea proxy, seleziona Target ospitato.
- Fai clic su Avanti.
- Nel campo Nome proxy, inserisci
hello-hosted-targets. - Assicurati che "Hello World" Esempio.
- Fai clic su Avanti.
- Nella pagina Sicurezza, seleziona Passthrough (nessuno) per l'autorizzazione.
- Fai clic su Avanti.
- Fai clic su Avanti.
- Nella pagina Build, assicurati che sia selezionato l'ambiente test. Avvisi che il Tipo di proxy sia Hosted Destinazioni.
- Fai clic su Crea ed esegui il deployment. Il completamento del deployment del proxy potrebbe richiedere qualche istante.
- Una volta eseguito il deployment del proxy, fai clic su Visualizza proxy hello-hosted-targets in fondo alla pagina.
- Chiama il proxy API. Il modo più semplice per farlo è accedere a Trace.
avvia Trace
sessione e fai clic su Invia. Dovresti ricevere lo stato 200 con le seguenti informazioni:
risposta:
{"date":"2018-09-26T14:23:04.550Z","msg":"Hello, World!"}
Esamina il proxy
- Nella UI di Edge, fai clic sulla scheda Sviluppo.
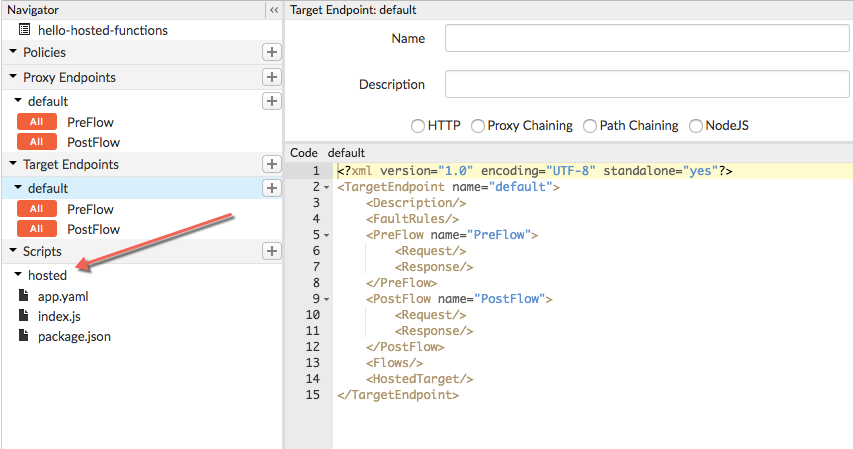
- Nel riquadro di navigazione, seleziona valore predefinito in Endpoint di destinazione.
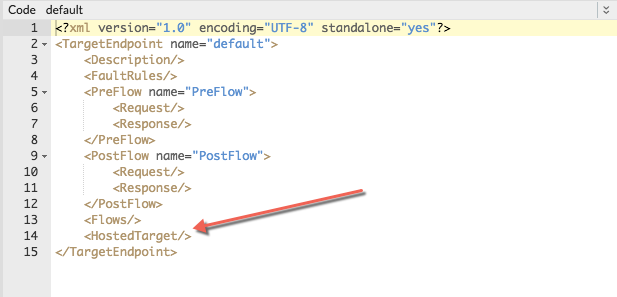
- Nell'editor di codice, nota che è presente un elemento figlio
<HostedTarget/>vuoto sotto l'elemento<TargetEndpoint>. Questo tag vuoto è obbligatorio. Comunica a Edge che la destinazione del proxy è un'applicazione di cui è stato eseguito il deployment Ambiente di destinazione ospitato.
- Nel riquadro di navigazione, osserva il contenuto della sezione Script. La
I file delle app Node.js sono elencati sotto l'etichetta hosted.

- Nella UI di Edge, esamina i file elencati sotto ospitati nella sezione Script:
- Il file app.yaml contiene le informazioni di configurazione. Ad esempio: puoi aggiungere variabili di ambiente che saranno disponibili per l'applicazione Node.js all'indirizzo runtime. Per questo esempio non è necessario modificare il file.
- Il file index.js è il file principale dell'app Node.js.
- Se l'app include un modulo delle dipendenze, devono essere elencate in package.json.
Visualizza i file di log
I file di log delle applicazioni possono essere utili per il debug dei problemi che si verificano durante la fase di creazione sia in fase di runtime.
- Nella UI di Edge, fai clic sulla scheda Sviluppo.
- Per visualizzare il log di build, fai clic su Log di build.
- Per visualizzare il log di deployment, fai clic su Log di runtime.
Vedi anche Accesso ai file di log.
Riepilogo
- Hai eseguito il deployment di una semplice applicazione Node.js nell'ambiente Hosted Destinazioni e testato nella UI di Edge.
- Hai appreso che un proxy per i target ospitati richiede un tag speciale vuoto nella colonna Target
Endpoint chiamato
<HostedTarget/>. - Hai imparato che Edge carica automaticamente le dipendenze dei moduli per te
deve essere elencato nel file
package.json. - Hai anche imparato a controllare i file di log di build e runtime.
Esegui il deployment di Node.js dal tuo sistema a Edge
Questa sezione spiega come eseguire il deployment di un'applicazione Node.js autonoma dal tuo sistema locale per
Target ospitati utilizzando apigeetool. apigeetool
raggruppa l'app Node.js in un nuovo proxy Hosted Destinazioni e ne esegue il deployment su Edge.
Installa apigeetool
L'utilizzo di apigeetool è il metodo consigliato per gli sviluppatori per il deployment del proxy di codice in Edge. Per installare apigeetool, esegui questo comando di NPM:
npm install -g apigeetool
Crea l'app Node.js
Per semplificare le cose, ti viene fornito il codice per una semplice app Node.js.
- Creare una directory per l'app Node.js. Chiama la directory node-hosted-express.
- cd alla nuova directory.
- Crea un file denominato index.js e copia al suo interno questo codice.
- Crea un file denominato package.json e copia al suo interno questo codice. Nota che il modulo express è elencato come dipendenza.
- Crea un file denominato app.yaml e copia al suo interno questo codice:
- Assicurati che la tua directory sia simile a questa:
ls app.yaml index.js package.json
var express = require('express') var app = express() app.get('/', function(req, res) { res.json({ hello: "Hello World!" }) }) app.get('/hello/:name', function(req, res) { var name = req.params.name res.json({ hello: "hello " + name }) }) var server = app.listen(process.env.PORT || 9000, function() { console.log('Listening on port %d', server.address().port) })
{
"name": "hello-world",
"version": "1.0.0",
"main": "index.js",
"scripts": {
"start": "node index.js --use_strict"
},
"author": "",
"license": "",
"dependencies": {
"express": "^4.16.0"
}
}runtime: node runtimeVersion: 8 application: my-express-app env: - name: NODE_ENV value: production - name: LOG_LEVEL value: 3
Revisione della struttura di directory richiesta per il codice dell'app
L'app Node.js deve avere
di un'app Node.js standard. Tuttavia, accertati di aver seguito queste
di sicurezza prima del deployment con apigeetool in Edge:
- Il file manifest app.yaml è obbligatorio e deve esistere nella cartella della tua app. Per scoprire di più su questo file, vedi file manifest.
- È richiesto un file package.json. Deve elencare tutte le dipendenze richiede l'uso dell'app.
- La cartella node_modules non è obbligatoria. Edge esegue l'installazione npm per conto tuo quando viene eseguito il deployment dell'app Node.js. Si ottiene le dipendenze da package.json. L'unica volta in cui dovrai eseguire Indica node_modules se hai moduli personalizzati che non sono disponibili tramite npm.
Deployment del proxy
- In un terminale, cd nella directory radice dell'applicazione Node.js.
- Esegui apigeetool con il comando deployhostedtarget:
apigeetool deployhostedtarget -o org -e env -n proxy-name -b /node-hosted-express -u username
dove -n è il nome che vuoi assegnare al nuovo proxy. Deve essere univoco
all'interno dell'organizzazione. I caratteri che puoi utilizzare nel nome sono limitati a
quanto segue: a-z0-9._\-$%
Ad esempio:
apigeetool deployhostedtarget -o myorg -e test -n node-hosted-express -b /node-hosted-express -u jdoe@apigee.com
Per ulteriori informazioni sull'utilizzo di apigeetool, vedi https://github.com/apigee/apigeetool-node.
Test del proxy in corso...
Puoi testare il proxy con un comando cURL, con un client REST come Postman o nella UI Edge nello strumento Trace. Ecco un esempio di comando cURL.
curl http://myorg-test.apigee.net/node-hosted-express
{"date":1506992197427,"msg":"hello-world"}Recupero dei log di build
I log di build mostrano l'output relativo al deployment e alla creazione dell'app Node.js. Vedi anche File di log.
apigeetool getlogs -u username -o org -e env --hosted-build -n proxy-name
Ad esempio:
apigeetool getlogs -u jdoe@apigee.com -o myorg -e test --hosted-build -n node-hosted-express
Recupero dei log di runtime
I log di runtime mostrano l'output relativo all'app in esecuzione. I log di runtime hanno come ambito l'ambiente e restituire i log per la revisione del proxy attualmente di cui è stato eseguito il deployment. Vedi anche File di log.
apigeetool getlogs -u username -o org -e env --hosted-runtime -n proxy-name
Ad esempio:
apigeetool getlogs -u jdoe@apigee.com -o myorg -e test --hosted-runtime -n node-hosted-express
Visualizzazione del proxy nella UI Edge
Una volta eseguito il deployment, puoi visualizzare e modificare il proxy nei proxy API nella sezione UI Edge.
Migrazione di un proxy Node.js esistente a un proxy di destinazioni ospitate
Questa sezione spiega come eseguire manualmente la migrazione di un proxy API Edge esistente che utilizza tradizionali Implementazione target Node.js per gli obiettivi ospitati. Viene inoltre spiegato come eseguire il deployment del proxy dopo hai eseguito la procedura di migrazione.
I passaggi di migrazione mantengono la struttura, i criteri, i flussi e gli altri elementi di configurazione del proxy API. Puoi eseguire la migrazione in quattro passaggi, come descritto di seguito, quindi eseguire il deployment il proxy migrato con apigeetool.
Passaggio 1: modifica la struttura del file proxy
Per regolare la struttura dei file, il proxy API deve trovarsi nel file system locale. Se il proxy è
di cui è stato eseguito il deployment su Edge, devi scaricarlo
prima di continuare. Nella configurazione tradizionale, con proxy perimetrale "in bundle" che include il codice Node.js segue questa struttura di file.
Il codice dell'applicazione Node.js si trova nella directory resources/node:
apiproxy/
policies/
proxies/
targets/
resources/
node/
Your application code
Per i target ospitati, devi inserire la directory principale dell'app Node.js in un
denominata resources/hosted. Crea semplicemente una nuova directory
resources/hosted e sposta i contenuti di resources/node
al suo interno. Dopodiché potrai eliminare la directory resources/node.
apiproxy/
policies/
proxies/
targets/
resources/
hosted/
Your application codePassaggio 2: aggiungi il file manifest
Crea un file manifest denominato app.yaml e posizionalo nel
apiproxy/resources/hosted.
Di seguito è riportato un file app.yaml di esempio. Specifica che il runtime è
Node.js (obbligatorio). Crea anche una variabile di ambiente nell'ambiente di esecuzione
(una variabile accessibile dall'app Node.js). La variabile di ambiente è facoltativa
ed è mostrato qui solo come esempio. Per ulteriori dettagli ed esempi, vedi Il file manifest.
runtime: node env: - name: NODE_ENV value: production
L'esempio seguente mostra una struttura di progetto Node.js che si trova nella posizione corretta all'interno
proxy per il deployment di Destinazioni ospitate:
apiproxy/
resources/
hosted/
index.js
node_modules/
app.yaml
package.jsonPassaggio 3: assicurati di avere un file package.json
Nei proxy Edge Node.js tradizionali, il valore package.json era
facoltativo. Tuttavia, per i target ospitati, devi specificarne uno nella directory apiproxy/resources/hosted. Assicurati che
per specificare eventuali dipendenze obbligatorie per la tua app in questo file.
Passaggio 4: modifica l'endpoint di destinazione del proxy
Un proxy Node.js tradizionale richiede un tag chiamato <ScriptTarget>
essere presente nel file dell'endpoint di destinazione (in genere /apiproxy/targets/default.xml).
Per i target ospitati, devi aggiungere un tag vuoto denominato <HostedTarget/>.
Se il file contiene un tag ScriptTarget, puoi semplicemente rimuoverlo.
Ad esempio:
<?xml version="1.0" encoding="UTF-8"?>
<TargetEndpoint name="default">
<Description />
<FaultRules />
<PreFlow name="PreFlow">
<Request />
<Response />
</PreFlow>
<PostFlow name="PostFlow">
<Request />
<Response />
</PostFlow>
<Flows />
<HostedTarget />
</TargetEndpoint>
Deployment del proxy
Ora puoi eseguire il deployment del proxy utilizzando il comando apigeetool deployproxy.
- cd alla directory root del tuo proxy: /apiproxy
- Utilizza questo comando per eseguire il deployment del proxy:
apigeetool deployproxy -u username -o org -e env -n proxy-name -d .
Ad esempio:
apigeetool deployproxy -u jdoe -o docs -e test -n hello-world -d .
Per ulteriori informazioni sull'utilizzo di apigeetool, vedi:
https://github.com/apigee/apigeetool-node/blob/master/README.md.
Test del proxy in corso...
Puoi testare il proxy con un comando cURL, con un client REST come Postman o nella UI Edge nello strumento Trace. Ecco un esempio di comando cURL:
curl http://myorg-test.apigee.net/hello-world Hello,World!
