আপনি Apigee Edge ডকুমেন্টেশন দেখছেন।
Apigee X ডকুমেন্টেশনে যান । তথ্য
ভূমিকা
এই বিষয়টি ব্যাখ্যা করে যে কীভাবে আপনার স্থানীয় ফাইল সিস্টেমে একটি বিদ্যমান প্রক্সিতে একটি Node.js অ্যাপ্লিকেশন যুক্ত করতে হয় এবং কীভাবে Apigee Edge-এ প্রক্সি স্থাপন করতে হয়।
আপনার উন্নয়ন পরিবেশ প্রস্তুত করা হচ্ছে
এই বিষয়ে, আমরা ধরে নিই যে আপনি ইতিমধ্যেই আপনার স্থানীয় সিস্টেমে একটি প্রক্সি ডেভেলপমেন্ট এনভায়রনমেন্ট সেট আপ করেছেন এবং আপনি এটিতে একটি Node.js অ্যাপ্লিকেশন সংহত করতে চান৷
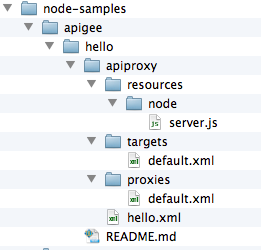
একটি প্রক্সি অ্যাপ্লিকেশনের মৌলিক কাঠামো যার মধ্যে একটি Node.js অ্যাপ্লিকেশন রয়েছে নীচের চিত্রে দেখানো প্যাটার্ন অনুসরণ করে, একটি বেস /apiproxy ফোল্ডার এবং সম্পদ , লক্ষ্য এবং প্রক্সিগুলির জন্য সাব-ফোল্ডার সহ। apiproxy/resources/node ফোল্ডার যেখানে Node.js ফাইল রাখতে হবে। অন্যান্য ফোল্ডারে এক্সএমএল ফাইল থাকে যা প্রক্সি এবং টার্গেট এন্ডপয়েন্ট, প্রক্সি ফ্লো, কন্ডিশনাল ফ্লো ইত্যাদি সংজ্ঞায়িত করে। API প্রক্সি কাঠামোর আরও সম্পূর্ণ বিবরণের জন্য, API প্রক্সি কনফিগারেশন রেফারেন্স দেখুন।

শুধু মনে রাখবেন যে কোনো Node.js কোড যা প্রক্সির অংশ তা অবশ্যই /apiproxy/resources/node- এর অধীনে রাখতে হবে। এটি স্থাপন করা হলে এজ এটি খুঁজে পাওয়ার আশা করে।
ScriptTarget দিয়ে Node.js টার্গেট উল্লেখ করুন
একটি প্রক্সিতে Node.js একত্রিত করার চাবিকাঠি হল টার্গেট এন্ডপয়েন্টের XML ফাইলে <ScriptTarget> উপাদানটি নির্দিষ্ট করা। প্রক্সি ফাইলের কাঠামোতে, এই XML ফাইলটি apiproxy/targets- এ অবস্থিত। ডিফল্টরূপে, ফাইলের নাম default.xml।
প্রসঙ্গে, বিবেচনা করুন যে একটি টার্গেট এন্ডপয়েন্ট সাধারণত কোনো ধরনের ব্যাকএন্ড পরিষেবার দিকে নির্দেশ করে। এই ক্ষেত্রে, আমরা Apigee মক টার্গেট সেবা আঘাত. একটি লক্ষ্য শেষ বিন্দু সংজ্ঞা এই মত দেখায়:
<TargetEndpoint name="default"> <Description/> <Flows/> <PreFlow name="PreFlow"> <Request/> <Response/> </PreFlow> <HTTPTargetConnection> <URL>http://mocktarget.apigee.net/</URL> </HTTPTargetConnection> <PostFlow name="PostFlow"> <Request/> <Response/> </PostFlow> </TargetEndpoint>
<HTTPTargetConnection> উপাদানটি ব্যাকএন্ড পরিষেবার URL, Apigee মক টার্গেট পরিষেবা নির্দিষ্ট করে।
যাইহোক, Node.js এর ক্ষেত্রে, Node.js অ্যাপ্লিকেশন নিজেই লক্ষ্য । আপনি apiproxy/targets/default.xml ফাইলে <ScriptTarget> দিয়ে এটি নির্দিষ্ট করুন।
ব্যাকএন্ড পরিষেবার URL নির্দিষ্ট করার জন্য <HTTPTargetConnection> উপাদান ব্যবহার করে লক্ষ্যের পরিবর্তে, Node.js অ্যাপ্লিকেশনটি সরাসরি একটি <ScriptTarget> উপাদান ব্যবহার করে উল্লেখ করা হয়, যেমন:
<TargetEndpoint name="default"> <ScriptTarget> <ResourceURL>node://server.js</ResourceURL> </ScriptTarget> <PreFlow name="PreFlow"> <Request/> <Response/> </PreFlow> </TargetEndpoint>
<ResourceURL> প্যারামিটারটি সর্বদা node:// এর সাথে প্রিফিক্স করা আবশ্যক, প্রধান Node.js স্ক্রিপ্টের নাম অনুসরণ করে। এবং, পূর্বে উল্লিখিত হিসাবে, Node.js সংস্থানগুলি অবশ্যই API প্রক্সি স্কোপে /apiproxy/resources/node এ থাকতে হবে।
আপনি ScriptTarget-এ অতিরিক্ত প্যারামিটার সেট করতে পারেন। বিস্তারিত জানার জন্য, Advanced ScriptTarget কনফিগারেশন দেখুন।
এই উদাহরণের উদ্দেশ্যে, এখানে প্রধান Node.js ফাইলের সোর্স কোড রয়েছে, যাকে বলা হয় server.js । এটি মৌলিক HTTP সার্ভার যা "হ্যালো ওয়ার্ল্ড!" ফেরত দেয়। যখন এটি একটি অনুরোধ পায়:
var http = require('http'); console.log('node.js application starting...'); var svr = http.createServer(function(req, resp) { resp.end('Hello, Node!'); }); svr.listen(process.env.PORT || 9000, function() { console.log('Node HTTP server is listening'); });
সংক্ষিপ্তভাবে বলতে গেলে, ধরে নিই যে প্রধান Node.js অ্যাপ্লিকেশনটি server.js নামক একটি ফাইলে প্রয়োগ করা হয়েছে, এবং এন্ডপয়েন্ট কনফিগারেশন উভয়ই default.xml নামে পরিচিত, তাহলে Node.js স্ক্রিপ্ট ধারণকারী API প্রক্সিতে নিম্নলিখিত কাঠামো রয়েছে:
/apiproxy/proxyName.xml /apiproxy/proxies/default.xml /apiproxy/targets/default.xml /apiproxy/resources/node/server.js
অ্যাপ্লিকেশন স্থাপন করার জন্য প্রস্তুত করুন
বেশিরভাগ Node.js অ্যাপে নির্ভরতা ফাইল থাকে এবং বেস ডিরেক্টরিতে একটি package.json ফাইল অন্তর্ভুক্ত করে। এই ক্ষেত্রে, সর্বোত্তম অভ্যাস হল npm ইউটিলিটি চালানো যাতে নিশ্চিত করা যায় যে টপ-লেভেল node_modules ডিরেক্টরি ডিপ্লোয় করার আগে নির্ভরতাগুলির সাথে পপুলেট করা হয়েছে। যদি কোনো দূরবর্তী নির্ভরতা থাকে যা node_modules- এ অন্তর্ভুক্ত না হয়, তাহলে আপনার Node.js অ্যাপ্লিকেশন এজ-এ চলবে না।
আপনি সহজেই npm ইউটিলিটি ব্যবহার করে আপনার ফাইল সিস্টেমে সমস্ত নির্ভরতা পুনরুদ্ধার করতে পারেন:
- আপনার Node.js অ্যাপ্লিকেশনের বেস ডিরেক্টরি থেকে, চালান:
$ npm install
বা
$ npm update
নির্ভরতাগুলি ইনস্টল করা হলে, আপনি আপনার প্রক্সি এজ-এ স্থাপন করতে প্রস্তুত।
Apigee Edge এ Node.js অ্যাপটি স্থাপন করুন
আপনি স্থাপন করার আগে, আপনার Apigee Edge অ্যাকাউন্টের জন্য আপনার প্রতিষ্ঠানের নাম, ব্যবহারকারীর নাম এবং পাসওয়ার্ড জানতে হবে। ডিপ্লয়মেন্ট টুল কমান্ড সঠিকভাবে গঠন করতে আপনার এই তথ্যের প্রয়োজন।
এখানে কমান্ড. এটি অনুমান করে (-d পতাকা সহ) যে আপনি আপনার প্রক্সির রুট ডিরেক্টরিতে আছেন। যদি আপনার প্রক্সি বলা হয় foo , তাহলে foo ডিরেক্টরি থেকে এই কমান্ডটি লিখুন:
$ apigeetool deployproxy -u username -p password -o org -e test -n hellonode -d .
$ apigeetool deployproxy -h
একটি দ্রুত সারাংশের জন্য:
- -n এই পতাকাটি আপনাকে প্রক্সিটির নাম নির্দিষ্ট করতে দেয় যা অ্যাপটি স্থাপন করা হলে তৈরি করা হবে। আপনি ব্যবস্থাপনা UI এ এই নামটি দেখতে পাবেন।
- -d API প্রক্সির রুট ডিরেক্টরি নির্দিষ্ট করে।
- -o , -e , -u , এবং -p প্রতিষ্ঠানের নাম, স্থাপনার পরিবেশ, ব্যবহারকারীর নাম এবং পাসওয়ার্ড উল্লেখ করুন।
নতুন API প্রক্সি পরীক্ষা করুন
আপনি এইমাত্র একটি বিদ্যমান API প্রক্সিতে একটি Node.js অ্যাপ যোগ করেছেন এবং Apigee এজ-এ প্রক্সি স্থাপন করেছেন! এটি পরীক্ষা করতে, এই cURL কমান্ডটি চালান। আমরা ধরে নিই ডিফল্ট বেস পাথ (/) ব্যবহার করা হয়েছে (প্রক্সি এন্ডপয়েন্ট কনফিগারেশন ফাইলে বেস পাথ নির্দিষ্ট করা আছে)। org_name এর জন্য আপনার প্রতিষ্ঠানের নাম প্রতিস্থাপন করতে ভুলবেন না। আপনার যদি সিআরএল ইনস্টল না থাকে তবে আপনি একটি ব্রাউজারে URL লিখতে পারেন।
$ curl http://org_name-test.apigee.net/
Hello, Node!
ব্যবস্থাপনা UI এ নতুন প্রক্সি দেখুন
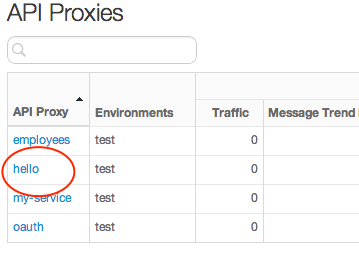
আপনার Apigee Edge অ্যাকাউন্টে লগ ইন করুন এবং API প্রক্সি পৃষ্ঠায় যান। আপনি সেখানে তালিকাভুক্ত "hellonode" নামক প্রক্সি দেখতে পাবেন।

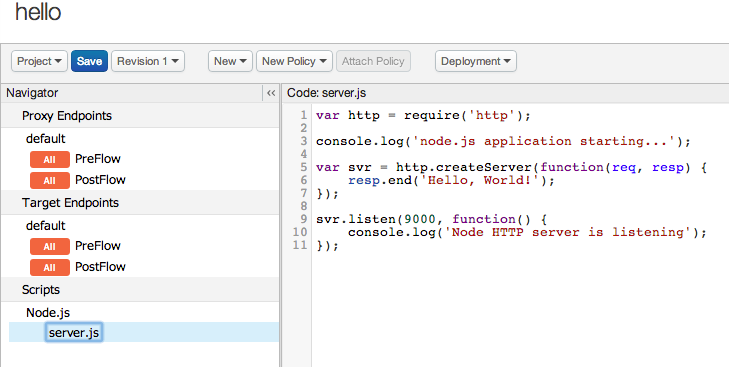
প্রক্সি সম্পর্কে বিস্তারিত দেখতে "hellonode" এ ক্লিক করুন। ডেভেলপ ভিউতে, আপনি আপনার আপলোড করা সোর্স কোড, নীতি যোগ করতে, প্রবাহ সম্পাদনা করতে এবং আরও অনেক কিছু দেখতে পারেন।

পরবর্তী পদক্ষেপ
Apigee এজ-এ চলমান Node.js অ্যাপ্লিকেশনগুলি ডিবাগ করার তথ্যের জন্য, Node.js প্রক্সিগুলি ডিবাগিং এবং সমস্যা সমাধান দেখুন।

