Esta é a documentação do Apigee Edge.
Acesse
Documentação da Apigee X. informações
Neste tópico, explicamos como implantar um aplicativo Node.js do seu sistema local no Apigee Edge.
Neste tópico, vamos discutir como usar uma ferramenta de linha de comando chamada apigeetool para
implantar aplicativos Node.js no Apigee Edge.
Sobre a implantação do código Node.js no Apigee Edge
É possível implantar um aplicativo atual da API Node.js, incluindo quaisquer módulos Node.js dependentes,
do sistema local para o Apigee Edge usando um utilitário de linha de comando chamado
apigeetool: O utilitário empacota automaticamente o aplicativo e as dependências dele
em um proxy de API e o implanta no Edge.
Por exemplo, digamos que você tenha usado o Express para criar um aplicativo da Web em Node.js. A
aplicativo é executado como um servidor HTTP que detecta solicitações HTTP, processa essas solicitações
retorna dados e assim por diante. Quando você usa apigeetool para implantar um Node.js
aplicativo para o Edge, ele é encapsulado em um proxy e executado no contexto do Edge.
de plataforma. Em seguida, você pode chamar seu aplicativo por meio do novo URL de proxy e agregar valor ao
transformando-o em um item com recursos padrão do Edge, como segurança OAuth, políticas de cotas,
políticas de proteção de dados, fluxos condicionais, armazenamento em cache e muitos outros.
O que o apigeetool faz?
Ao executar o utilitário apigeetool com a opção deploynodeapp,
ele:
- Gera um pacote de configuração de proxy de API para hospedar o aplicativo Node.js.
- Empacota o aplicativo Node.js com todos os pacotes Node.js instalados com NPM (Node.js) pacotes de módulos).
- Importa o pacote de configuração do proxy de API para a organização especificada na Apigee Edge usando a API Edge Management.
- Implanta o proxy de API em um ambiente.
- Executa o aplicativo Node.js no Apigee Edge e o disponibiliza na em uma rede VPC.
Como se preparar para usar o apigeetool
Antes de começar, instale o utilitário apigeetool.
É possível instalar o apigeetool por meio do npm ou clonando e vinculando o código do o GitHub.
Instalação a partir do NPM
O módulo apigeetool e as dependências dele foram projetados para Node.js e são
disponíveis pelo npm usando o seguinte comando:
$ sudo npm install -g apigeetool
Normalmente, a opção -g coloca os módulos em:
/usr/local/lib/node_modules/apigeetool em máquinas baseadas em *nix.
Instalação a partir do GitHub
Faça o download ou clone as ferramentas da plataforma de API no GitHub. Consulte o arquivo README na diretório raiz do repositório para instruções de instalação.
$ git clone https://github.com/apigee/apigeetool-node.git
Quando você concluir a instalação, verifique se o executável apigeetool está no
seu caminho. Para testar, digite:
$ apigeetool -h
Como implantar um aplicativo Node.js no Edge com o apigeetool
Observação: antes da implantação, é preciso conhecer sua organização do Apigee Edge
nome de usuário, nome de usuário e a senha da sua Apigee
Conta do Edge. Você precisa dessas informações para formar corretamente
o comando apigeetool.
Para implantar um aplicativo Node.js usando apigeetool:
- Em uma janela do terminal,
cdé o diretório raiz do seu aplicativo Node.js. - Executar o utilitário
apigeetoolcom odeploynodeappcomando:
$ apigeetool deploynodeapp -n {A name for your new proxy} -d {The root directory of your Node.js app} -m {The name of the main Node.js file} -o {Your org name on Edge} -e {The environment to deploy to} -b {The base URL for your proxy} -u {Your Edge email address} -p {Your Edge password}
$ apigeetool deploynodeapp -n myNodeApp -d . -m server.js -o myorg -e test -b /myNodeApp -u ntesla -p myPassword
- Verifique a saída na janela do terminal. Ele vai ficar assim:
Importing new application myNodeApp Imported new app revision 1 Deploying revision 1 Deployed. Proxy: "myNodeApp" Revision 1 Environment: test BasePath: /myNodeApp Status: deployed
Se aparecer "Status: implantada", a informação estará pronta. Deu tudo certo. Seu app Node.js é encapsuladas em um proxy de API, implantadas no Edge, estão em execução e aguardando para processar solicitações. Ele está pronto para ser testado.
- Teste seu proxy. Por exemplo:
$ curl http://myorg-test.apigee.net/myNodeApp Hello, My Node App!
- Se preferir, faça login em sua conta do Apigee Edge e acesse a página "Proxies de API" do interface de usuário de gerenciamento de projetos. Seu novo proxy estará listado lá.
Como o apigeetool lida com arquivos dependentes e módulos
Se o aplicativo Node.js depender dos módulos instalados, o apigeetool os manipula ao compactar
pasta node_modules e adicionando-a ao pacote de proxy. Nenhuma outra ação é
necessários. O mesmo vale para qualquer diretório que contenha código-fonte adicional. A
O utilitário apigeetool os compacta e os implanta com o pacote.
Não é possível editar arquivos nesses diretórios compactados no editor da interface de gerenciamento do Edge. Se você faça alterações, exporte seu projeto, edite os arquivos localmente e reimplante usando apigeetool ou importando o projeto exportado usando a interface de gerenciamento. Consulte também "Como exportar e importar um proxy com código Node.js.
Informações básicas de uso do apigeetool
Para informações básicas de uso sobre os parâmetros de entrada do utilitário apigeetool,
insira:
$ apigeetool deploynodeapp -h Usage: deploynodeapp -n [name] -o [organization] -e [environment] -d [directory name] -m [main script file] -u [username] -p [password] -b [base path] -l [apigee API url] -z [zip file] -i -h -o Apigee organization name -e Apigee environment name -n Apigee proxy name -d Apigee proxy directory -m Main script name: Should be at the top level of the directory -u Apigee user name -p Apigee password -b Base path (optional, defaults to /) -L Apigee API URL (optional, defaults to https://api.enterprise.apigee.com) -z ZIP file to save (optional for debugging) -i import only, do not deploy -R Resolve Node.js modules on Apigee Edge. Equivalent to running npm install on your project. -U Uploads Node.js modules to Apigee Edge. -h Print this message
Como criar um novo proxy com o Node.js atual arquivos
Outra forma de integrar um aplicativo Node.js existente a um proxy de API é adicionar o aplicativo quando você cria o proxy. É possível fazer isso inteiramente por meio da interface de gerenciamento e do Caixa de diálogo "New API Proxy".
- Na página de resumo do proxy de API, clique em +API Proxy.
- Na caixa de diálogo "Novo proxy de API", selecione Node.js existente.
- Use o botão Escolher arquivos para selecionar um ou mais arquivos Node.js a serem importação.
- Dê um nome ao proxy. Neste exemplo, vamos chamá-lo de
hellonode: - Adicione a versão
/v1ao caminho base do projeto. O controle de versões da API é a melhor prática. - Clique em Build.
- Clique em Desenvolver para entrar na visualização de desenvolvimento.
- Abra o arquivo
TargetEndpointno editor de código. - Verifique se o elemento
<ScriptTarget>especifica o arquivo Node.js principal, conforme segue:
<ScriptTarget> <ResourceURL>node://server.js</ResourceURL> <Properties/> </ScriptTarget>
- Clique em Salvar.
Como adicionar e invocar um novo recurso Node.js arquivos
Outra maneira de adicionar código Node.js a um proxy é adicioná-lo diretamente, seja por meio da interface fazer upload dele do seu sistema de arquivos local. Também é possível especificar qual arquivo Node.js é o principal que é o arquivo que o Edge invoca quando o proxy é implantado.
Adicionando novo Arquivos Node.js por meio da interface
A interface de gerenciamento permite adicionar outros arquivos de origem Node.js a um proxy que está na borda. de plataforma. É possível criá-los diretamente na IU ou importá-los do seu sistema de arquivos. Primeiro, vamos aprender a fazer isso na interface.
Para criar um novo arquivo de recurso em Node.js:
- Na visualização de desenvolvimento, selecione Novo Script no menu Novo.
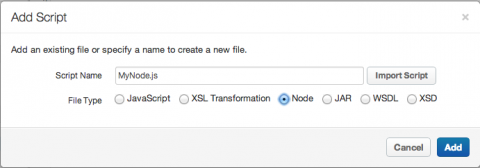
- Na caixa de diálogo "Adicionar script", selecione o tipo de arquivo Node e dê um nome ao script.
- Clique em Adicionar.

O novo arquivo Node.js em branco será aberto no editor. Você pode recortar e colar seu código
. O arquivo também aparece na seção Scripts do Navegador.
[[{"type":"media","view_mode":"media_large","fid":"2431","attributes":{"alt":"","class":"media-image","height":"312","typeof":"foaf:Image","width":"417"}}]]
Importando Arquivos Node.js do seu sistema de arquivos
Para importar um arquivo Node.js do seu do sistema de arquivos ao proxy:
- Na visualização de desenvolvimento, selecione Novo Script no menu Novo.
- Na caixa de diálogo "Adicionar script", clique em Importar Script.
- Use a ferramenta de arquivos para selecionar seu arquivo Node.js.
- O nome do arquivo é adicionado à caixa de diálogo, mas você pode alterá-lo se quiser.
- Clique em Adicionar. O arquivo aparece na guia do navegador e abre no editor.
- Clique em Salvar.
Se você quiser invocar o arquivo importado, será necessário realizar uma etapa extra, conforme explicado nas nesta seção.
Como invocar um arquivo Node.js importado
Não é possível simplesmente invocar um arquivo Node.js recém-importado ou criado. O motivo é que o Edge requer que um arquivo Node.js seja o arquivo main. O arquivo principal é especificado <ScriptTarget> da definição do endpoint de destino. Especificar qual arquivo é o arquivo principal arquivo Node.js, faça o seguinte:
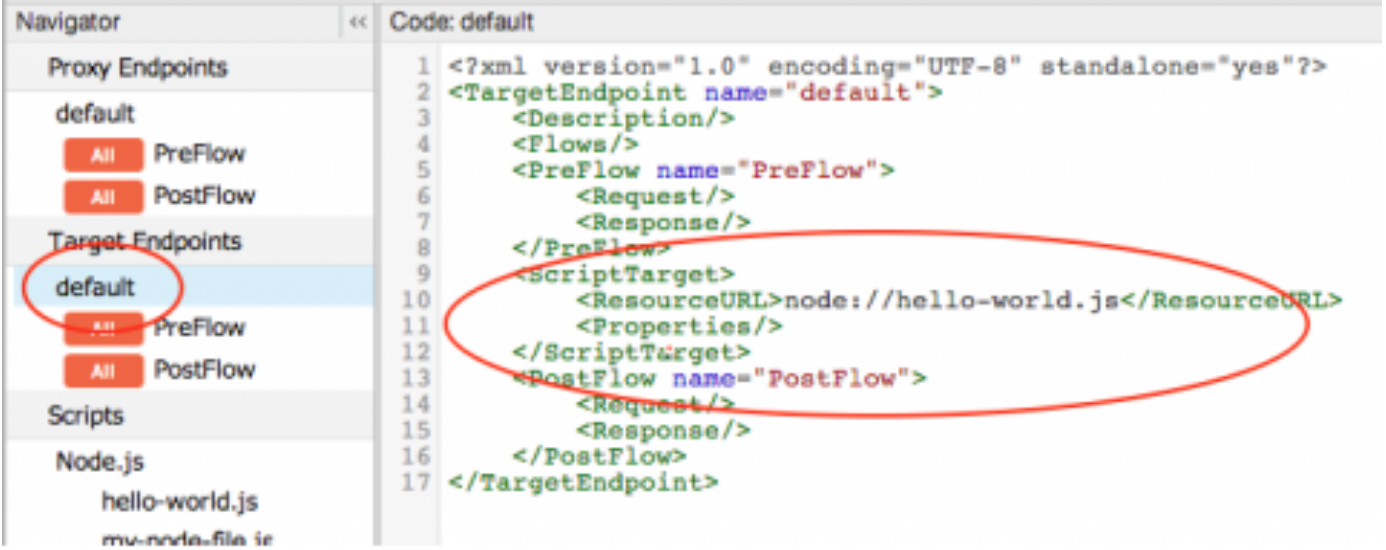
- Em "Target Endpoints" no Navegador, clique no nome do endpoint de destino (geralmente chamado de default).
- No editor de código, edite o elemento <ScriptTarget> alterando o elemento
<ResourceURL> para refletir o nome do arquivo que será o arquivo Node.js principal. Para
Por exemplo, se você quiser que um arquivo chamado
hello-world.jsseja o arquivo principal, insira:node://hello-world.jsno elemento ResourceURL. - Clique em Salvar.

Neste ponto, você pode invocar o arquivo com qualquer caminho de proxy usado antes. Por exemplo:
vimos o "Hello World!" exemplo, em que o caminho base v1/hello é
especificado. No entanto, você pode alterar o caminho base editando o endpoint do proxy.
- Em "Endpoints de proxy", no Navegador, clique no nome do endpoint de proxy (que chamado de default).
- No editor de código, edite o elemento <HttpProxyConnection> alterando o elemento
<BasePath> com o nome que quiser. Por exemplo, se o <BasePath> atual
é
v1/helloe você quer que sejav1/my-node-file, altere o <BasePath> como este:
<BasePath>/v1/my-node-file</BasePath>
- Clique em Salvar.
- Invoque o proxy usando o novo caminho base, desta forma:
$ curl http://myorg-test.apigee.net/v1/my-node-file Hello, World!
Como exportar e importar um proxy com código Node.js
Depois de implantar um proxy com código Node.js no Edge, você pode exportar o proxy de volta no sistema, trabalhe nele e importe novamente para o Edge usando a interface de gerenciamento. Isso técnica de desenvolvimento de ida e volta é muito usada.
- Na página de resumo do proxy de API, clique em Desenvolver.
- Na página de desenvolvimento, selecione Fazer o download da revisão atual.
- Descompacte o arquivo baixado no seu sistema.
Para importar o pacote de proxy de volta para o Edge, selecione Import Into New Revision no mesmo menu.
Também é possível usar a API para implantar proxies. Consulte Como implantar proxies usando o comando linha para mais detalhes.
Próximas etapas
No próximo tópico, Como adicionar Node.js a um proxy de API existente, explicamos como adicionar um aplicativo Node.js a um proxy existente proxy no seu sistema de arquivos e implantá-lo no Edge.
