You're viewing Apigee Edge documentation.
Go to the
Apigee X documentation. info
This topic explains how to deploy a Node.js application from your local system to Apigee Edge.
In this topic, we'll discuss how to use a command-line tool called apigeetool to
deploy Node.js applications to Apigee Edge.
About deploying Node.js code to Apigee Edge
You can deploy an existing Node.js API application, including any dependent Node.js modules,
from your local system to Apigee Edge using a command-line utility called
apigeetool. The utility automatically bundles the application and its dependencies
into an API proxy and deploys it on Edge.
For example, let's say you used Express to create a web application in Node.js. The
application runs as an HTTP server that listens for HTTP requests, processes those requests,
returns data, and so on. When you use apigeetool to deploy a Node.js
application to Edge, it's wrapped in a proxy and executes within the context of the Edge
platform. You can then call your application through its new proxy URL, and you can add value to
it by "dressing it" with standard Edge features like OAuth security, quota policies, threat
protection policies, conditional flows, caching, and many others.
What does apigeetool do?
When you run the apigeetool utility with the deploynodeapp option,
it:
- Generates an API proxy configuration bundle to house the Node.js application.
- Packages the Node.js application with any Node.js packages installed with NPM (Node Packaged Modules).
- Imports the API proxy configuration bundle to the specified organization on Apigee Edge using the Edge management API.
- Deploys the API proxy to an environment.
- Executes the Node.js application on Apigee Edge and making it available over the network.
Preparing to use apigeetool
Before you begin, you need to install the apigeetool utility.
You can install apigeetool either through npm or by cloning and linking the code from GitHub.
Installation from npm
The apigeetool module and its dependencies are designed for Node.js and is
available through npm using the following command:
$ sudo npm install -g apigeetool
Typically, the -g option places modules in:
/usr/local/lib/node_modules/apigeetool on *nix-based machines.
Installation from GitHub
Either download or clone the API Platform Tools from GitHub. See the README file in the repository root directory for installation instructions.
$ git clone https://github.com/apigee/apigeetool-node.git
When you've completed the installation, be sure the apigeetool executable is in
your Path. You can test it out by typing:
$ apigeetool -h
Deploying a Node.js application to Edge with apigeetool
Note: Before you deploy, you'll need to know your Apigee Edge organization
name, user name, and the password for your Apigee
Edge account. You need this information to correctly form
the apigeetool command.
To deploy a Node.js application using apigeetool:
- In a terminal window,
cdthe root directory of your Node.js application. - Execute the
apigeetoolutility with thedeploynodeappcommand:
$ apigeetool deploynodeapp -n {A name for your new proxy} -d {The root directory of your Node.js app} -m {The name of the main Node.js file} -o {Your org name on Edge} -e {The environment to deploy to} -b {The base URL for your proxy} -u {Your Edge email address} -p {Your Edge password}
$ apigeetool deploynodeapp -n myNodeApp -d . -m server.js -o myorg -e test -b /myNodeApp -u ntesla -p myPassword
- Check the output in your terminal window. It will look something like this:
Importing new application myNodeApp Imported new app revision 1 Deploying revision 1 Deployed. Proxy: "myNodeApp" Revision 1 Environment: test BasePath: /myNodeApp Status: deployed
If you see "Status: deployed", that's it. Everything went smoothly. Your Node.js app is wrapped in an API proxy, deployed to Edge, and it's running and waiting to handle requests. It's ready to be tested.
- Test your proxy. For example:
$ curl http://myorg-test.apigee.net/myNodeApp Hello, My Node App!
- If you wish, log in to your your Apigee Edge account and go to the API Proxies page of the management UI. You will see your new proxy listed there.
How apigeetool handles dependent files and modules
If your Node.js application depends on installed modules, apigeetool handles them by zipping
the node_modules folder and adding it to the proxy bundle. No additional action is
necessary. The same is true for any directories that contain additional source code. The
apigeetool utility zips them and deploys them with the bundle.
You cannot edit files in these zipped directories on the Edge management UI's editor. If you need to change them, you can export your project, edit the files locally, and then redeploy using apigeetool or by importing the exported project using the management UI. See also "Exporting and importing a proxy with Node.js code".
Basic usage information for apigeetool
For basic usage information on the apigeetool utility's input parameters,
enter:
$ apigeetool deploynodeapp -h Usage: deploynodeapp -n [name] -o [organization] -e [environment] -d [directory name] -m [main script file] -u [username] -p [password] -b [base path] -l [apigee API url] -z [zip file] -i -h -o Apigee organization name -e Apigee environment name -n Apigee proxy name -d Apigee proxy directory -m Main script name: Should be at the top level of the directory -u Apigee user name -p Apigee password -b Base path (optional, defaults to /) -L Apigee API URL (optional, defaults to https://api.enterprise.apigee.com) -z ZIP file to save (optional for debugging) -i import only, do not deploy -R Resolve Node.js modules on Apigee Edge. Equivalent to running npm install on your project. -U Uploads Node.js modules to Apigee Edge. -h Print this message
Creating a new proxy with existing Node.js files
Another way to integrate an existing Node.js application into an API proxy is to add the application when you create the proxy. You can do this entirely through the management UI and the New API Proxy dialog.
- From the API proxy summary page, click +API Proxy.
- In the New API Proxy dialog, select Existing Node.js.
- Use the Choose Files button to select one or more Node.js files to import.
- Give the proxy a name. In this example, we are calling it
hellonode. - Add the version
/v1to the Project Base Path. Versioning your API is a best practice. - Click Build.
- Click Develop to enter the Develop view.
- Open the
TargetEndpointfile in the code editor. - Be sure the
<ScriptTarget>element specifies the main Node.js file, as follows:
<ScriptTarget> <ResourceURL>node://server.js</ResourceURL> <Properties/> </ScriptTarget>
- Click Save.
Adding and invoking new Node.js resource files
Another way to add Node.js code to a proxy is to add it directly, either through the UI or by uploading it from your local filesystem. You can also specify which Node.js file is the main file, which is the file Edge invokes when the proxy is deployed.
Adding new Node.js files through the UI
The management UI lets you add additional Node.js source files to a proxy that is on the Edge platform. You can create them directly in the UI or import them from your file system. First, let's look at how to do this from the UI.
To create a new Node.js resource file:
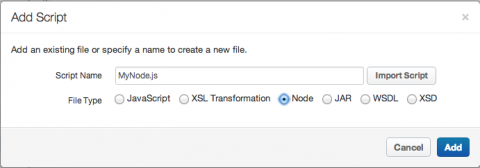
- In the Develop view, select New Script from the New menu.
- In the Add Script dialog, select the file type Node and name the script.
- Click Add.

The new, blank Node.js file opens in the editor. You can cut and paste your code into the
file. The file also appears in the Scripts section of the Navigator.
[[{"type":"media","view_mode":"media_large","fid":"2431","attributes":{"alt":"","class":"media-image","height":"312","typeof":"foaf:Image","width":"417"}}]]
Importing Node.js files from your filesystem
To import a Node.js file from your filesystem to the proxy:
- In the Develop view, select New Script from the New menu.
- In the Add Script dialog, click Import Script.
- Use the file tool to select your Node.js file.
- The file's name is added to the dialog, but you can change it if you wish.
- Click Add. The file appears in the Scripts section of the Navigator and opens in the editor.
- Click Save.
If you want to invoke the imported file, an extra step is required, as explained in the next section.
Invoking an imported Node.js file
You can't simply invoke a newly imported or created Node.js file. The reason is that Edge requires that one Node.js file be the main file. The main file is specified in the <ScriptTarget> element of the Target Endpoint definition. To specify which file is the main Node.js file, do the following:
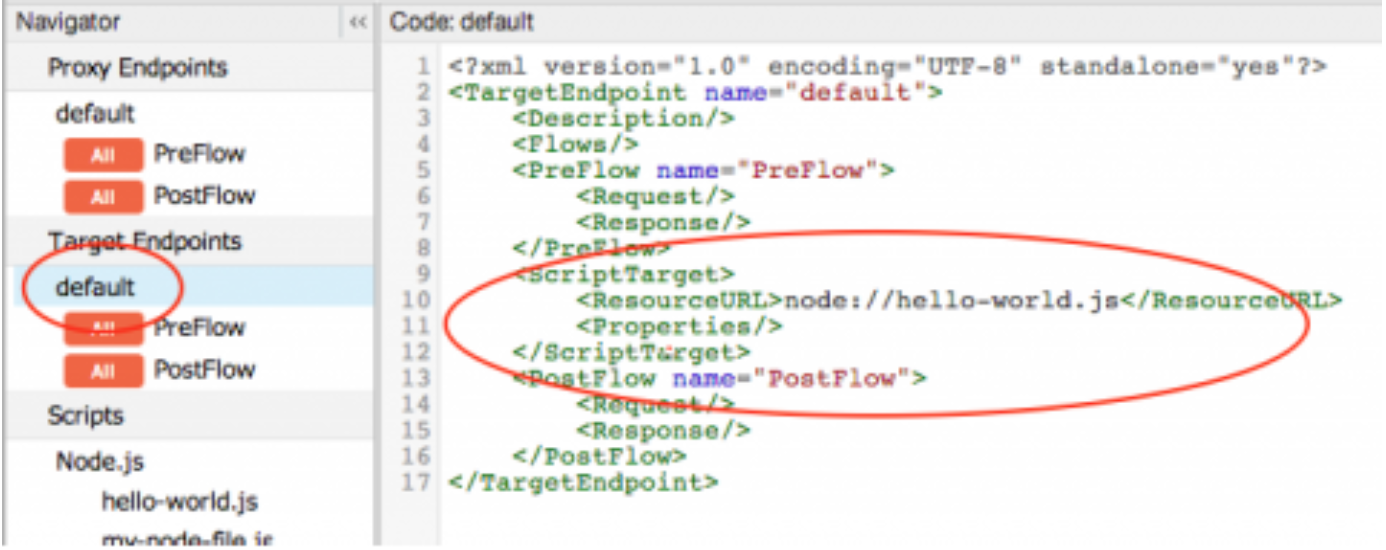
- Under Target Endpoints in the Navigator, click the name of the target endpoint (usually called default).
- In the Code editor, edit the <ScriptTarget> element by changing the
<ResourceURL> to reflect the name of the file you wish to be the main Node.js file. For
example, if you wanted a file called
hello-world.jsto be the main file, you'd enter:node://hello-world.jsin the ResourceURL element. - Click Save.

At this point, you can invoke the file with whatever proxy path you used before. For example,
we've been looking at the Hello World! example, where the base path v1/hellois
specified. However, you can change the base path by editing the Proxy Endpoint.
- Under Proxy Endpoints in the Navigator, click the name of the proxy endpoint (usually called default).
- In the Code editor, edit the <HttpProxyConnection> element by changing the
<BasePath> to whatever name you wish. For example, if the current <BasePath>
is
v1/helloand you wanted it to bev1/my-node-file, change the <BasePath> element like this:
<BasePath>/v1/my-node-file</BasePath>
- Click Save.
- Invoke the proxy using the new base path, like this:
$ curl http://myorg-test.apigee.net/v1/my-node-file Hello, World!
Exporting and importing a proxy with Node.js code
After you deploy a proxy containing Node.js code to Edge, you can always export the proxy back to your system, work on it there, and then re-import it to Edge using the management UI. This sort of round-trip development technique is commonly used.
- From the API proxy summary page, click Develop.
- In the Develop page, select Download Current Revision.
- Unzip the downloaded file on your system.
You can import the proxy bundle back into Edge by selecting Import Into New Revision from the same menu.
You can also use the API for deploying proxies. See Deploying proxies from the command line for details.
Next Steps
In the next topic, Adding Node.js to an existing API proxy, we explain how to add a Node.js app to an existing proxy in your filesystem and deploy it to Edge.
