<ph type="x-smartling-placeholder"></ph>
Vous consultez la documentation Apigee Edge.
Accédez à la page
Documentation sur Apigee X. En savoir plus
Cet article explique comment déployer une application Node.js depuis votre système local vers Apigee Edge.
Dans cette rubrique, nous allons voir comment utiliser un outil de ligne de commande appelé apigeetool pour
déployer des applications Node.js sur Apigee Edge.
À propos du déploiement du code Node.js dans Apigee Edge
Vous pouvez déployer une application API Node.js existante, y compris tous les modules Node.js qui en dépendent,
de votre système local vers Apigee Edge à l'aide d'un utilitaire de ligne de commande appelé
apigeetool L'utilitaire regroupe automatiquement l'application et ses dépendances
dans un proxy d'API
et le déploie sur Edge.
Par exemple, supposons que vous ayez utilisé Express pour créer une application Web dans Node.js. La
s'exécute comme un serveur HTTP qui écoute les requêtes HTTP, les traite,
renvoie des données, etc. Lorsque vous utilisez apigeetool pour déployer une application
à Edge, il est encapsulé dans un proxy et s'exécute dans le contexte de
Google Cloud. Vous pouvez ensuite appeler votre application via sa nouvelle URL de proxy et ajouter de la valeur à
"l'habiller" avec des fonctionnalités Edge standards, comme la sécurité OAuth, les règles de quotas,
les stratégies de protection, les flux conditionnels, la mise en cache et bien d'autres.
Que fait apigeetool ?
Lorsque vous exécutez l'utilitaire apigeetool avec l'option deploynodeapp,
comme suit:
- Génère un bundle de configuration de proxy d'API pour héberger l'application Node.js.
- Il empaquette l'application Node.js avec tous les packages Node.js installés avec NPM (Node.js). Modules en package).
- Importe le groupe de configuration du proxy d'API dans l'organisation spécifiée sur Apigee Edge à l'aide de l'API de gestion Edge.
- Déploie le proxy d'API dans un environnement.
- Exécute l'application Node.js sur Apigee Edge et la rend disponible via le réseau.
Préparer l'utilisation d'apigeetool
Avant de commencer, vous devez installer l'utilitaire apigeetool.
Vous pouvez installer apigeetool soit via npm, soit en clonant et en associant le code à partir de GitHub.
Installation depuis npm
Le module apigeetool et ses dépendances sont conçus pour Node.js et sont
disponible via npm à l'aide de la commande suivante:
$ sudo npm install -g apigeetool
Généralement, l'option -g place les modules dans:
/usr/local/lib/node_modules/apigeetool sur les machines basées sur *nix.
Installation à partir de GitHub
Téléchargez ou clonez l'API Platform Tools à partir de GitHub. Consultez le fichier README dans répertoire racine du dépôt pour obtenir les instructions d'installation.
$ git clone https://github.com/apigee/apigeetool-node.git
Une fois l'installation terminée, assurez-vous que l'exécutable apigeetool se trouve dans
votre parcours. Vous pouvez tester cette fonctionnalité en saisissant la commande suivante:
$ apigeetool -h
Déployer une application Node.js sur Edge avec apigeetool
Remarque:Avant de procéder au déploiement, vous devez connaître votre organisation Apigee Edge
nom d'utilisateur et mot de passe pour votre Apigee
Compte Edge. Ces informations sont nécessaires
la commande apigeetool.
Pour déployer une application Node.js à l'aide de apigeetool, procédez comme suit:
- Dans une fenêtre de terminal, exécutez la commande
cdsur le répertoire racine de votre application Node.js. - Exécutez l'utilitaire
apigeetoolavecdeploynodeapp. commande:
$ apigeetool deploynodeapp -n {A name for your new proxy} -d {The root directory of your Node.js app} -m {The name of the main Node.js file} -o {Your org name on Edge} -e {The environment to deploy to} -b {The base URL for your proxy} -u {Your Edge email address} -p {Your Edge password}
$ apigeetool deploynodeapp -n myNodeApp -d . -m server.js -o myorg -e test -b /myNodeApp -u ntesla -p myPassword
- Vérifiez le résultat dans la fenêtre de votre terminal. L'URL devrait ressembler à ceci:
Importing new application myNodeApp Imported new app revision 1 Deploying revision 1 Deployed. Proxy: "myNodeApp" Revision 1 Environment: test BasePath: /myNodeApp Status: deployed
Si vous voyez "État: déployé", c'est tout. Tout s'est bien passé. Votre application Node.js est encapsulé dans un proxy d'API, déployé sur Edge, et il s'exécute et attend de traiter les requêtes. Il est prêt à être testé.
- Testez votre proxy. Exemple:
$ curl http://myorg-test.apigee.net/myNodeApp Hello, My Node App!
- Si vous le souhaitez, connectez-vous à votre compte Apigee Edge et accédez à la page Proxies d'API de de gestion centralisée. Votre nouveau proxy s'affiche ici.
Comment apigeetool gère les fichiers dépendants et modules
Si votre application Node.js dépend de modules installés, apigeetool les gère en zippant
dans le dossier node_modules et en l'ajoutant au bundle du proxy. Aucune autre action n'est
nécessaires. Il en va de même pour tous les répertoires contenant du code source supplémentaire. La
l'utilitaire apigeetool les compresse et les déploie avec le bundle.
Vous ne pouvez pas modifier les fichiers de ces répertoires compressés dans l'éditeur de l'interface utilisateur de gestion Edge. Si vous vous avez besoin de les modifier, vous pouvez exporter votre projet, modifier les fichiers localement, puis le redéployer à l'aide de apigeetool ou en important le projet exporté à l'aide de l'interface utilisateur de gestion. Consultez également la page Exporter et importer un proxy avec le code Node.js.
Informations de base sur l'utilisation d'apigeetool
Pour obtenir des informations de base sur l'utilisation des paramètres d'entrée de l'utilitaire apigeetool, procédez comme suit :
saisissez:
$ apigeetool deploynodeapp -h Usage: deploynodeapp -n [name] -o [organization] -e [environment] -d [directory name] -m [main script file] -u [username] -p [password] -b [base path] -l [apigee API url] -z [zip file] -i -h -o Apigee organization name -e Apigee environment name -n Apigee proxy name -d Apigee proxy directory -m Main script name: Should be at the top level of the directory -u Apigee user name -p Apigee password -b Base path (optional, defaults to /) -L Apigee API URL (optional, defaults to https://api.enterprise.apigee.com) -z ZIP file to save (optional for debugging) -i import only, do not deploy -R Resolve Node.js modules on Apigee Edge. Equivalent to running npm install on your project. -U Uploads Node.js modules to Apigee Edge. -h Print this message
Créer un proxy avec Node.js existant fichiers
Une autre façon d'intégrer une application Node.js existante dans un proxy d'API consiste à ajouter le lorsque vous créez le proxy. Vous pouvez le faire entièrement via l'interface utilisateur de gestion et Boîte de dialogue "New API Proxy" (Nouveau proxy d'API)
- Sur la page de résumé du proxy d'API, cliquez sur + Proxy d'API.
- Dans la boîte de dialogue "Nouveau proxy d'API", sélectionnez Node.js existant.
- Cliquez sur le bouton Choose Files (Sélectionner les fichiers) pour sélectionner un ou plusieurs fichiers Node.js à l'importation.
- Attribuez un nom au proxy. Dans cet exemple, nous l'appelons
hellonode - Ajoutez la version
/v1au chemin d'accès de base du projet. La gestion des versions de votre API pratique. - Cliquez sur Compiler.
- Cliquez sur Develop (Développer) pour accéder à la vue "Develop" (Développer).
- Ouvrez le fichier
TargetEndpointdans l'éditeur de code. - Assurez-vous que l'élément
<ScriptTarget>spécifie le fichier Node.js principal, tel que suivant:
<ScriptTarget> <ResourceURL>node://server.js</ResourceURL> <Properties/> </ScriptTarget>
- Cliquez sur Enregistrer.
Ajouter et appeler une nouvelle ressource Node.js fichiers
Une autre façon d'ajouter du code Node.js à un proxy consiste à l'ajouter directement, soit via l'interface utilisateur, soit en en le téléchargeant depuis votre système de fichiers local. Vous pouvez aussi spécifier le fichier Node.js principal , qui est le fichier invoqué par Edge lorsque le proxy est déployé.
Ajout d'un nouveau Fichiers Node.js via l'interface utilisateur
L'interface utilisateur de gestion vous permet d'ajouter des fichiers sources Node.js supplémentaires à un proxy situé en périphérie Google Cloud. Vous pouvez les créer directement dans l'interface utilisateur ou les importer depuis votre système de fichiers. Tout d'abord, voyons comment le faire depuis l'interface utilisateur.
Pour créer un fichier de ressources Node.js, procédez comme suit:
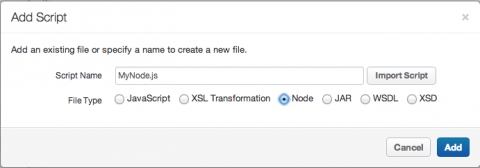
- Dans la vue Développer, sélectionnez Nouveau Script dans le menu "Nouveau".
- Dans la boîte de dialogue "Ajouter un script", sélectionnez le type de fichier Nœud et nommez le script.
- Cliquez sur Ajouter.

Le nouveau fichier Node.js vide s'ouvre dans l'éditeur. Vous pouvez couper et coller votre code dans
. Le fichier apparaît également dans la section "Scripts" du Navigateur.
[[{"type":"media","view_mode":"media_large","fid":"2431","attributes":{"alt":"","class":"media-image","height":"312","typeof":"foaf:Image","width":"417"}}]]
Importation... Fichiers Node.js de votre système de fichiers
Pour importer un fichier Node.js depuis votre système de fichiers au proxy:
- Dans la vue Développer, sélectionnez Nouveau Script dans le menu "Nouveau".
- Dans la boîte de dialogue "Ajouter un script", cliquez sur Importer d'application.
- Utilisez l'outil de fichier pour sélectionner votre fichier Node.js.
- Le nom du fichier est ajouté à la boîte de dialogue, mais vous pouvez le modifier si vous le souhaitez.
- Cliquez sur Ajouter. Le fichier apparaît dans le panneau "Scripts" du Navigateur et s'ouvre dans l'éditeur.
- Cliquez sur Enregistrer.
Si vous souhaitez appeler le fichier importé, vous devez effectuer une étape supplémentaire, comme expliqué dans l'article .
Appeler un fichier Node.js importé
Vous ne pouvez pas simplement appeler un fichier Node.js nouvellement créé ou importé. La raison est que Edge nécessite qu'un fichier Node.js soit le fichier main. Le fichier principal est spécifié dans <ScriptTarget> de la définition du point de terminaison cible. Pour spécifier le fichier Node.js, procédez comme suit:
- Sous "Points de terminaison cibles" dans le Navigateur, cliquez sur le nom du point de terminaison cible (généralement appelé default).
- Dans l'éditeur de code, modifiez la classe <ScriptTarget> en remplaçant la valeur
<ResourceURL> afin de refléter le nom du fichier que vous souhaitez utiliser comme fichier Node.js principal. Pour
Par exemple, si vous souhaitez qu'un fichier nommé
hello-world.jssoit le fichier principal, vous devez saisirnode://hello-world.jsdans l'élément ResourceURL. - Cliquez sur Enregistrer.

À ce stade, vous pouvez appeler le fichier avec le chemin de proxy que vous avez utilisé précédemment. Par exemple :
nous avons examiné le monde Hello World ! exemple, où le chemin de base v1/hello est
spécifié. Toutefois, vous pouvez changer le chemin de base en modifiant le point de terminaison du proxy.
- Sous "Points de terminaison du proxy" dans le Navigateur, cliquez sur le nom du point de terminaison du proxy (généralement appelé default).
- Dans l'éditeur de code, modifiez la classe <HttpProxyConnection> en remplaçant la valeur
<BasePath> au nom de votre choix. Par exemple, si la classe <BasePath> actuelle
est
v1/helloet vous vouliez qu'il soitv1/my-node-file, change le <BasePath> comme ceci:
<BasePath>/v1/my-node-file</BasePath>
- Cliquez sur Enregistrer.
- Appelez le proxy en utilisant le nouveau chemin de base, comme ceci:
$ curl http://myorg-test.apigee.net/v1/my-node-file Hello, World!
Exporter et importer un proxy avec du code Node.js
Après avoir déployé un proxy contenant du code Node.js vers Edge, vous pouvez toujours exporter à nouveau le proxy dans votre système, travaillez dessus, puis réimportez-le dans Edge à l'aide de l'interface utilisateur de gestion. Ce technique de développement aller-retour est couramment utilisée.
- Sur la page de résumé du proxy API, cliquez sur Develop (Développer).
- Sur la page "Développement", sélectionnez Télécharger la révision actuelle.
- Décompressez le fichier téléchargé sur votre système.
Vous pouvez réimporter le groupe de proxys dans Edge en sélectionnant Importer dans un nouveau Révision dans le même menu.
Vous pouvez également utiliser l'API pour déployer des proxys. Reportez-vous à la section Déployer des proxys à partir de la commande ligne pour en savoir plus.
Étapes suivantes
Dans la rubrique suivante, Ajouter Node.js à un proxy d'API existant, nous vous expliquons comment ajouter une application Node.js à un proxy d'API existant proxy dans votre système de fichiers et déployez-le sur Edge.
