<ph type="x-smartling-placeholder"></ph>
您正在查看 Apigee Edge 文档。
转到
Apigee X 文档。 信息
本主题介绍如何将 Node.js 应用从本地系统部署到 Apigee Edge。
在本主题中,我们将讨论如何使用名为 apigeetool 的命令行工具
将 Node.js 应用部署到 Apigee Edge。
关于将 Node.js 代码部署到 Apigee Edge
您可以部署现有的 Node.js API 应用,包括任何相关的 Node.js 模块,
从本地系统传输到 Apigee Edge
apigeetool。该实用程序会自动将应用及其依赖项捆绑在一起
API 代理并将其部署到 Edge 上。
例如,假设您使用 Express 在 Node.js 中创建了一个 Web 应用。通过
作为 HTTP 服务器运行 该服务器负责监听 HTTP 请求、处理这些请求
返回数据,等等。当您使用 apigeetool 部署 Node.js 时
它封装在代理中,并在 Edge 的上下文中执行
平台。然后,您可以通过应用的新代理网址调用您的应用,
通过“试装”提供标准的 Edge 功能,如 OAuth 安全、配额政策、威胁
保护政策、条件流和缓存等。
apigeetool 作用是什么?
当您运行带有 deploynodeapp 选项的 apigeetool 实用程序时,
:
- 生成用于容纳 Node.js 应用的 API 代理配置包。
- 将 Node.js 应用与任何使用 NPM(节点)安装的 Node.js 软件包一起打包 打包模块)。
- 将 API 代理配置包导入 Apigee Edge 上的指定组织 使用 Edge Management API 管理虚拟机。
- 将 API 代理部署到环境。
- 在 Apigee Edge 上执行 Node.js 应用,并使其可通过 。
准备使用 apigeetool
在开始之前,您需要安装 apigeetool 实用程序。
您可以通过 npm 或通过从 GitHub。
从 npm 安装
apigeetool 模块及其依赖项专为 Node.js 而设计,
通过 npm 使用以下命令:
$ sudo npm install -g apigeetool
通常,-g 选项会将模块置于:
在基于 *nix 的机器上为 /usr/local/lib/node_modules/apigeetool。
从 GitHub 安装
从 GitHub 下载或克隆 API 平台工具。请参见 代码库根目录以获取安装说明。
$ git clone https://github.com/apigee/apigeetool-node.git
完成安装后,请确保 apigeetool 可执行文件位于
您的路径。您可以通过输入以下内容对其进行测试:
$ apigeetool -h
将 Node.js 应用部署到 Edge 使用 apigeetool
注意:在部署之前,您需要了解您的 Apigee Edge 组织
您的 Apigee 的名称、用户名和密码
Edge 账号。您需要此信息才能正确创建
apigeetool 命令。
如需使用 apigeetool 部署 Node.js 应用,请执行以下操作:
- 在终端窗口中,使用
cd命令转到 Node.js 应用的根目录。 - 使用
deploynodeapp执行apigeetool实用程序 命令:
$ apigeetool deploynodeapp -n {A name for your new proxy} -d {The root directory of your Node.js app} -m {The name of the main Node.js file} -o {Your org name on Edge} -e {The environment to deploy to} -b {The base URL for your proxy} -u {Your Edge email address} -p {Your Edge password}
$ apigeetool deploynodeapp -n myNodeApp -d . -m server.js -o myorg -e test -b /myNodeApp -u ntesla -p myPassword
- 在终端窗口中检查输出。如下所示:
Importing new application myNodeApp Imported new app revision 1 Deploying revision 1 Deployed. Proxy: "myNodeApp" Revision 1 Environment: test BasePath: /myNodeApp Status: deployed
如果系统显示“状态:已部署”,则表示您已部署。一切都很顺利。您的 Node.js 应用是 它封装在 API 代理中,部署到 Edge,并且正在运行并正在等待处理请求。 可以开始测试了。
- 测试您的代理。例如:
$ curl http://myorg-test.apigee.net/myNodeApp Hello, My Node App!
- 如果需要,请登录您的 Apigee Edge 账号,然后转到 管理界面您的新代理将列在此处。
apigeetool 如何处理相关文件,以及 模块
如果您的 Node.js 应用依赖于已安装的模块,apigeetool 会通过压缩的方式处理这些模块。
node_modules 文件夹并将其添加到代理软件包。没有其他操作
。对于包含其他源代码的任何目录,也是如此。通过
apigeetool 实用程序会将其压缩,并与软件包一起部署。
您无法在 Edge 管理界面的编辑器中修改这些压缩目录中的文件。如果您 如果需要更改它们,您可以导出项目,在本地修改文件,然后使用 apigeetool,则使用管理界面导入导出的项目。另请参阅“使用 Node.js 代码导出和导入代理”。
apigeetool 的基本用法信息
如需了解 apigeetool 实用程序输入参数的基本用法信息,
输入:
$ apigeetool deploynodeapp -h Usage: deploynodeapp -n [name] -o [organization] -e [environment] -d [directory name] -m [main script file] -u [username] -p [password] -b [base path] -l [apigee API url] -z [zip file] -i -h -o Apigee organization name -e Apigee environment name -n Apigee proxy name -d Apigee proxy directory -m Main script name: Should be at the top level of the directory -u Apigee user name -p Apigee password -b Base path (optional, defaults to /) -L Apigee API URL (optional, defaults to https://api.enterprise.apigee.com) -z ZIP file to save (optional for debugging) -i import only, do not deploy -R Resolve Node.js modules on Apigee Edge. Equivalent to running npm install on your project. -U Uploads Node.js modules to Apigee Edge. -h Print this message
使用现有 Node.js 创建新代理 文件
将现有 Node.js 应用集成到 API 代理的另一种方法是添加 。您完全可以通过管理界面和 “新建 API 代理”对话框。
- 在 API 代理摘要页面中,点击 +API 代理。
- 在“新建 API 代理”对话框中,选择现有 Node.js。
- 使用选择文件按钮选择一个或多个 Node.js 文件 导入。
- 为代理命名。在本示例中,我们将其命名为
hellonode。 - 将版本
/v1添加到项目基路径中。最好对 API 进行版本控制 做法。 - 点击 Build。
- 点击 Develop 进入“开发”视图。
- 在代码编辑器中打开
TargetEndpoint文件。 - 请确保
<ScriptTarget>元素指定主要 Node.js 文件,如下所示 内容如下:
<ScriptTarget> <ResourceURL>node://server.js</ResourceURL> <Properties/> </ScriptTarget>
- 点击保存。
添加和调用新的 Node.js 资源 文件
将 Node.js 代码添加到代理的另一种方法是直接添加,方法是通过界面或通过 从本地文件系统上传文件您还可以指定将哪个 Node.js 文件作为主文件 文件,这是 Edge 在部署代理时调用的文件。
新增 通过界面使用 Node.js 文件
通过管理界面,您可以向边缘上的代理添加其他 Node.js 源文件 平台。您可以直接在界面中创建这些文件,也可以从文件系统中导入这些文件。首先, 我们来看一下如何通过界面实现这一目标
要创建新的 Node.js 资源文件,请执行以下操作:
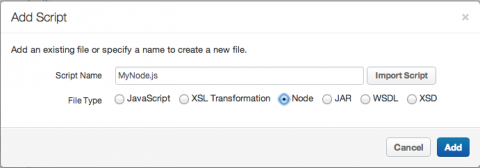
- 在“开发”视图中,选择新建 脚本。
- 在“添加脚本”对话框中,选择节点文件类型,并为脚本命名。
- 点击添加。

新的空白 Node.js 文件会在编辑器中打开。您可以将代码剪切并粘贴到
文件。该文件也会显示在导航器的 脚本 部分中。
[[{"type":"media","view_mode":"media_large","fid":"2431","attributes":{"alt":"","class":"media-image","height":"312","typeof":"foaf:Image","width":"417"}}]]
正在导入 文件系统中的 Node.js 文件
要从导入 Node.js 文件 将文件系统发送到代理:
- 在“开发”视图中,选择新建 脚本。
- 在“添加脚本”对话框中,点击导入 脚本。
- 使用文件工具选择您的 Node.js 文件。
- 文件名称会添加到对话框中,但您可以根据需要进行更改。
- 点击添加。文件会显示在“脚本”中 部分,并在编辑器中打开。
- 点击保存。
如果要调用导入的文件,则需要执行额外的步骤,如下一部分所述 部分。
调用导入的 Node.js 文件
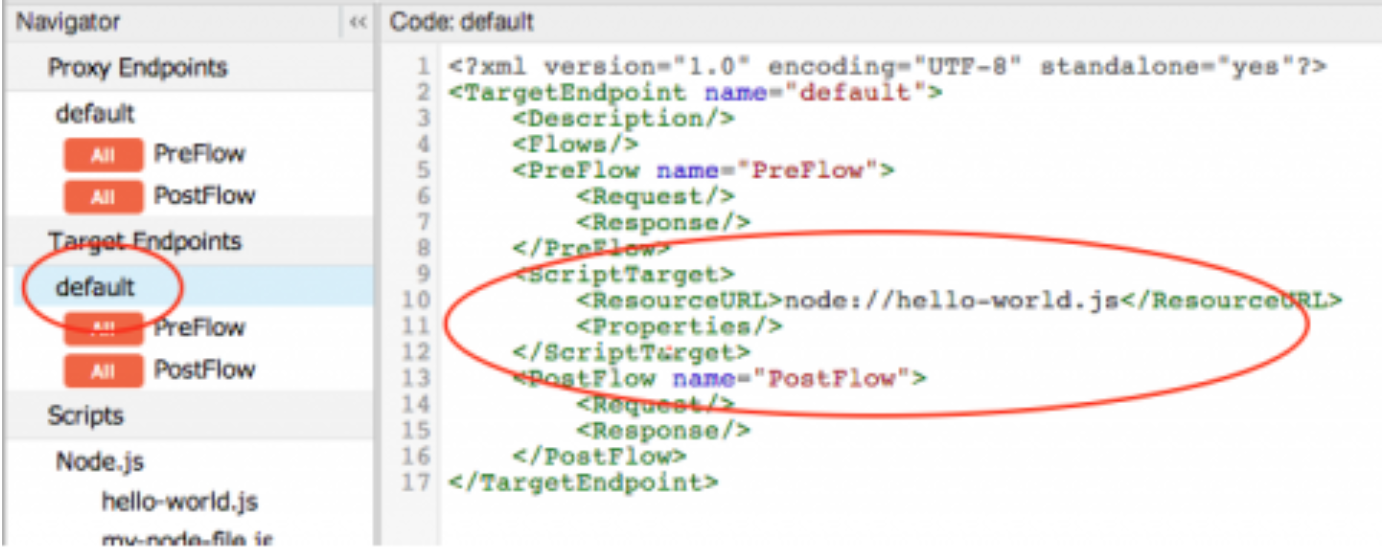
您不能简单地调用新导入或创建的 Node.js 文件。原因在于 要求有一个 Node.js 文件是 main 文件。主文件是在 <ScriptTarget>元素。为了指定哪个文件是主文件 Node.js 文件中,请执行以下操作:
- 在导航器中的“目标端点”下,点击目标端点的名称(通常为 称为 default)。
- 在代码编辑器中,修改 <ScriptTarget>方法是将
<ResourceURL>以反映您希望用作主 Node.js 文件的文件的名称。对于
例如,如果您希望名为
hello-world.js的文件是主文件, 您需要在 Resource网址 元素中输入node://hello-world.js。 - 点击保存。

此时,您可以使用之前使用的任何代理路径调用该文件。例如:
我们一直在探索 Hello World!其中基本路径 v1/hello 为
。不过,您可以通过修改代理端点来更改基本路径。
- 在导航器中的“代理端点”下,点击代理端点的名称(通常为 称为 default)。
- 在代码编辑器中,修改 <HttpProxyConnection>方法是将
<BasePath>随意命名。例如,如果当前的 <BasePath>
是
v1/hello,而您想要的却是v1/my-node-file, 将 <BasePath>元素,如下所示:
<BasePath>/v1/my-node-file</BasePath>
- 点击保存。
- 使用新的基本路径调用代理,如下所示:
$ curl http://myorg-test.apigee.net/v1/my-node-file Hello, World!
使用 Node.js 代码导出和导入代理
将包含 Node.js 代码的代理部署到 Edge 后,您可以随时将该代理导出回 导入您的系统,在那里对其进行处理,然后使用管理界面将其重新导入 Edge。本次 通常使用某种往返开发技术。
- 在 API 代理摘要页面中,点击开发。
- 在“开发”页面中,选择下载当前修订版本。
- 将下载的文件解压缩到系统上。
您可以选择导入到新版本,将代理软件包重新导入 Edge 修订版本。
您还可以使用 API 部署代理。请参阅使用以下命令部署代理 行了解详情。
后续步骤
在下一主题中,添加 将 Node.js 添加到现有 API 代理,我们介绍了如何将 Node.js 应用添加到现有的 代理并将其部署到 Edge。
