Estás viendo la documentación de Apigee Edge.
Ve a la
documentación de Apigee X. info
Usa el tipo de contenido "Página básica" de Drupal para agregar documentación sobre tu API, como guías de instrucciones y documentos de referencia de la API, a tu portal de servicios para desarrolladores y, además, incluye contenido como videos, presentaciones en pantalla o descargas de código.
La página Documentación está configurada con algunas entradas iniciales organizadas en varias categorías, como "Inicio" y "Instructivos". La página es un punto de partida para que la edites. De esta manera, puedes agregar tus propias entradas de contenido y organizarlas como desees.
Cómo agregar la página principal de Documentation
De forma predeterminada, la página principal de la documentación se encuentra en <siteURL>/documentation en tu portal para desarrolladores. La página principal predeterminada del portal para desarrolladores contiene un vínculo a esta página en el cuadro que se encuentra en la parte superior de la página principal:

También puedes agregar un vínculo a la documentación a esta página en el menú principal del portal para desarrolladores.
Sin embargo, la página principal de la documentación no existe de forma predeterminada, por lo que debes crear una página nueva en el portal para desarrolladores en la URL correcta.
Para agregar la página principal de la documentación a tu portal de desarrolladores, sigue estos pasos:
- Accede a tu portal como un usuario con privilegios de administrador o creación de contenido.
- Selecciona Contenido > Agregar contenido > Página básica en el menú de administración de Drupal.
- Ingresa el título del documento, como Página principal de la documentación, y el contenido de la primera página.
- Haz clic en Editar resumen para agregar un Resumen.
- Haz clic en el elemento Configuración de Menú debajo de la sección Cuerpo.
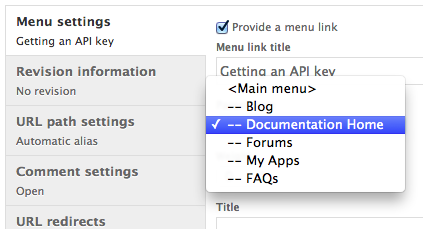
- Selecciona Proporcionar un vínculo de menú, agrega el título del vínculo y selecciona <Menú principal> en el elemento superior.
Esto agrega un vínculo al menú principal de la página principal de la documentación. - Haz clic en el elemento Configuración de la ruta de URL debajo de la sección Cuerpo.
- Anula la selección de Generar alias de URL automático y establece el alias de URL en documentación.
De forma predeterminada, la URL de una página es <siteURL>/content/pageName. Cuando configuras el alias de URL, estableces una URL explícita de la página, en este caso, <siteURL>/documentation. - Guarda la página.
Ahora deberías ver un vínculo a la página en la barra de menú, y el vínculo en el cuadro de la página principal debería funcionar.
Como administrador, también verás botones de administración de contenido, como Ver y Editar. Los usuarios que no sean administradores no lo verán.
Cómo agregar una página secundaria a tu documentación
A medida que agregas páginas secundarias a tu documentación, ten en cuenta lo siguiente:
- Accede a tu portal como un usuario con privilegios de administrador o creación de contenido.
- Selecciona Contenido > Agregar contenido > Página básica en el menú de administración de Drupal.
- Ingresa el título y el contenido de la página.
- Haz clic en Editar resumen para agregar un Resumen.
- Haz clic en el elemento Configuración del menú debajo de la sección Cuerpo.
- Selecciona Proporciona un vínculo de menú y, luego, selecciona el elemento del menú de la página principal de la documentación.

Esto agrega una página actual como elemento secundario del menú principal de la página principal de la documentación. - Ahora deberías ver un vínculo a la página en el menú de la página principal de la documentación.

Cómo editar una página de documentación
Para editar una página, sigue estos pasos:
- Accede a tu portal como un usuario con privilegios de administrador o creación de contenido.
- Navega a la página en el portal para desarrolladores.
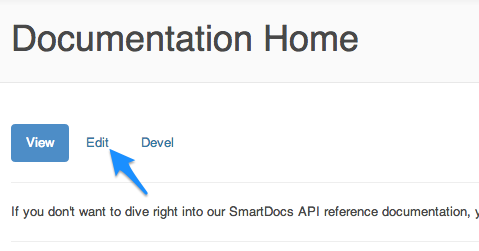
También puedes hacer clic en Contenido en el menú de administración de Drupal para ver una lista de todas tus páginas y seleccionar una. - Selecciona la pestaña Editar en la página.

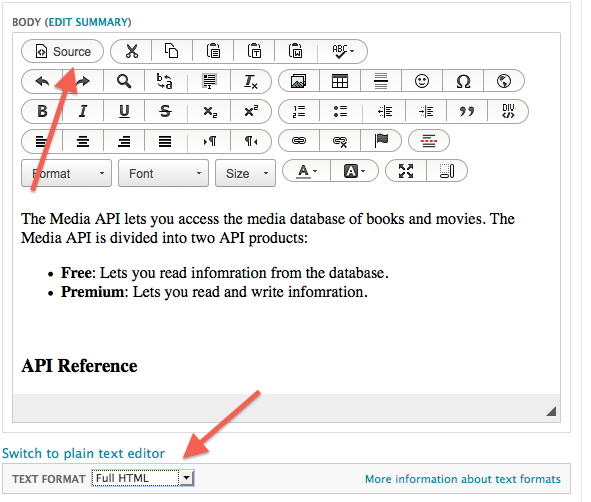
- Para abrir un editor visual, selecciona HTML completo o HTML filtrado en el menú desplegable Formato de texto debajo de la sección Cuerpo.
Deberías ver el contenido de la página en el editor. - Edita la página según sea necesario.

- Haz clic en Guardar.
Mostrar cualquier página de documentación
Para mostrar el contenido de un documento, sigue estos pasos:
- Accede a tu portal como un usuario con privilegios de administrador o creación de contenido.
- Selecciona Contenido en el menú de administración de Drupal.
- Selecciona el documento que quieres ver.
Cómo reorganizar el orden de las páginas
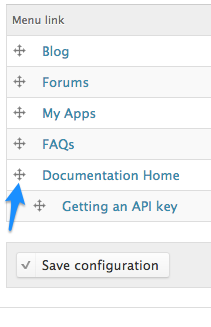
Puedes cambiar la secuencia y el nivel de anidación de las páginas en el menú principal de Documentation.
Para reorganizar las páginas en el menú principal de Documentation, haz lo siguiente:
- Accede a tu portal como un usuario con privilegios de administrador o creación de contenido.
- En el menú de administración de Drupal, selecciona Structure > Menus > Main menu.
- Cada elemento del menú tiene un ícono a la izquierda de su nombre. Si no ves los íconos, haz clic en Ocultar pesos de fila.
- Para mover un elemento, haz clic en el ícono y arrástralo a una nueva ubicación.
Si arrastras un elemento con elementos secundarios, también se mueven los elementos secundarios.

- Haz clic en Guardar configuración.
Cómo editar páginas de pie de página
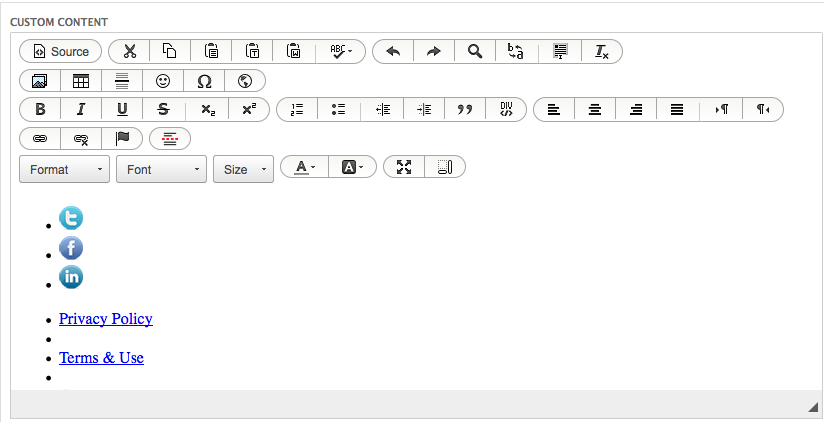
El pie de página del portal contiene tres íconos de redes sociales para Twitter, Facebook y LinkedIn, y vínculos con las siguientes URLs:
- Política de Privacidad a la URL <siteURL>/privacy-policy
- Términos de uso a la URL <siteURL>/terms-use
- Páginas de contacto a la URL <siteURL>/contact-us
Edita estas páginas para agregar tu propio contenido.
Si estas páginas no existen, créalas:
- Accede a tu portal como un usuario con privilegios de administrador o creación de contenido.
- Selecciona Contenido > Agregar contenido > Página básica en el menú de administración de Drupal.
- Ingresa el título del documento, como Política de Privacidad, y el contenido de la página.
- Haz clic en Editar resumen para agregar un Resumen.
- Haz clic en el elemento Configuración de la ruta de URL debajo de la sección Cuerpo.
- Selecciona Generate automatic URL alias y establece el alias de URL en privacy-policy.
De forma predeterminada, la URL de una página es <siteURL>/content/pageName. Cuando configuras el alias de URL, estableces una URL explícita de la página, en este caso, <siteURL>/privacy-policy. - Guarda la página.
- Repite este proceso para las páginas Términos de Uso y Contacto.
Para editar el contenido de una página del pie de página, como la Política de Privacidad, las Condiciones de Uso o la página Comunícate con nosotros, en tu portal para desarrolladores, sigue estos pasos:
- Accede a tu portal como un usuario con privilegios de administrador o creación de contenido.
- Para navegar a la página, haz clic en su vínculo en el pie de página. Por ejemplo, haz clic en el vínculo Política de Privacidad.
- Haz clic en la pestaña Editar de la página para abrir el editor.
- Cambia el contenido de la página de la Política de Privacidad según corresponda.
- Haz clic en Guardar.
- Repite este proceso para las páginas Condiciones de Uso y Contacto.
Para editar los íconos de redes sociales, como los de Twitter, Facebook y LinkedIn, en tu portal de desarrolladores, sigue estos pasos:
- Accede a tu portal como un usuario con privilegios de administrador o creación de contenido.
- Selecciona Estructura > Bloques en el menú de administración de Drupal.
- Desplázate hacia abajo en la página Bloques hasta que veas el bloque Pie de página predeterminado para todo el sitio.
- Selecciona el vínculo Configurar que corresponde al bloque Pie de página predeterminado en todo el sitio.
- En el área Contenido personalizado, haz clic con el botón derecho en un ícono de red social y selecciona Editar vínculo en el menú emergente. También puedes borrar el ícono del área Contenido personalizado para quitarlo.

- Selecciona Guardar bloque para guardar los cambios.
Cómo agregar JavaScript a una página del portal
Puedes agregar JavaScript a cualquier página del portal. La forma más sencilla de agregar JavaScript es editar la página y, luego, hacer lo siguiente:
- Selecciona HTML completo como Formato de texto.

- Selecciona el botón Source para editar el código fuente HTML de la página.
- Agrega tu código JavaScript a la página. Por ejemplo, para que aparezca un cuadro de alerta cuando se cargue la página,
agrega el siguiente código:
<script language="JavaScript">
alert('Welcome to my page!');
</script>
Estas son algunas consideraciones sobre el uso de JavaScript:
- Si vas a hacer referencia a un archivo JavaScript, no lo hagas en el código fuente de un nodo, ya que se creará un vínculo estático. En su lugar, usa código PHP para crear un vínculo dinámico. De esta manera, si cambia la ubicación del archivo JavaScript, no es necesario que actualices todas las páginas del portal que hacen referencia a él.
- Si quieres incluir un archivo JavaScript, agrégalo al tema del portal. O bien, si forma parte de un módulo de Drupal, agrégalo al módulo.
- También puedes usar la función drupal_add_js de Drupal para agregar JavaScript en Drupal. Para obtener más información, consulta https://api.drupal.org/api/drupal/includes!common.inc/function/drupal_add_js/7.
Cómo verificar si hay vínculos rotos
Te recomendamos que revises tu contenido para comprobar si hay vínculos que no funcionan. De forma predeterminada, el portal para desarrolladores está configurado para verificar si hay vínculos rotos en varios tipos de páginas. Por ejemplo, los vínculos se verifican en las páginas básicas, los artículos, las entradas de blog y los temas de foros.
Para agregar o quitar tipos de páginas de la verificación de vínculos, haz lo siguiente:
- En el menú de administración de Drupal, selecciona Módulos y asegúrate de que el módulo Link Checker esté habilitado.
- En el menú de administración de Drupal, selecciona Configuración > Creación de contenido > Verificador de vínculos.
- Configura los tipos de contenido que quieres que se analicen en busca de vínculos rotos.
Cómo configurar la búsqueda
El portal para desarrolladores proporciona un motor de búsqueda integrado que implementa Apache Solr, que usa la biblioteca de búsqueda de Apache Lucene. Es el motor de búsqueda del sitio al que el usuario accede a través del cuadro de búsqueda que se encuentra en la esquina superior derecha de todas las páginas del portal.
Los motores de búsqueda externos, como Google, también pueden indexar tu portal. El portal para desarrolladores te permite controlar si los motores de búsqueda externos pueden indexar tu portal.
Configura Apache Solr
Puedes configurar Apache Solr para controlar los tipos de contenido que se indexarán, forzar un índice y realizar tareas de configuración adicionales.
Para configurar Apache Solr, sigue estos pasos:
- Accede a tu portal como un usuario con privilegios de administrador o creación de contenido.
- En el menú de administración de Drupal, selecciona Configuración > Búsqueda y metadatos > Búsqueda de Apache Solr.
- Usa esta página para configurar Apache Solr.
Cómo inhabilitar la indexación de Google
También te recomendamos que indexes tu contenido y lo pongas a disposición de los motores de búsqueda. De forma predeterminada, el indexador de Google indexa tu contenido. Sin embargo, tienes la opción de inhabilitar la indexación de Google. Te recomendamos que lo hagas si tu portal para desarrolladores no está listo para el uso público y no quieres que se pueda buscar tu contenido de forma pública.
Para inhabilitar la indexación de Google, haz lo siguiente:
- Accede a tu portal como un usuario con privilegios de administrador o creación de contenido.
- Selecciona Módulos en el menú de administración de Drupal.
- Habilita el módulo Metatags.
- Haz clic en Guardar configuración.
- En el menú de administración de Drupal, selecciona Configuración > Búsqueda y metadatos > Metaetiqueta.
- Selecciona la operación Anular para el Tipo global.
- Haz clic en la sección Configuración avanzada para abrirla.

- Marca la casilla de verificación para evitar que los motores de búsqueda indexen esta página.
- Haz clic en Guardar.
Ten en cuenta que hay otras opciones relacionadas con los motores de búsqueda en la sección Avanzada de la página General. Por ejemplo, puedes marcar una casilla de verificación para evitar que los motores de búsqueda sigan vínculos en una página. Marca una o más de estas casillas de verificación según corresponda.
Documenta cómo registrar apps
Es importante que tu documentación incluya instrucciones para que los desarrolladores registren sus apps a través del portal para desarrolladores. Puedes usar las siguientes instrucciones como punto de partida. En ellas, se explica cómo registrar apps a través del portal predeterminado para desarrolladores.
Para configurar la forma en que los desarrolladores registran apps en tu portal, consulta Configura el registro de apps y obtén más información. Si modificas el proceso de registro de la app, modifica las instrucciones de ejemplo que se indican a continuación según corresponda.
Para registrar una app a través del portal de desarrolladores predeterminado, sigue estos pasos:
- Selecciona Mis apps debajo de tu nombre de usuario en el menú de acceso.
- Haz clic en el ícono Agregar (+) nueva aplicación.

- Ingresa los valores adecuados en la página Agregar aplicación:
Nombre de la app Proporciona un nombre de app único para tu app. URL de devolución de llamada Si es necesario, proporciona la URL de devolución de llamada a la que debe regresar la llamada de OAuth.
De forma predeterminada, este valor es obligatorio, incluso si tus APIs no usan OAuth. Si tus APIs no usan OAuth, ingresa un valor ficticio, como my.site.com.
Producto Selecciona uno o más productos de API. - Haz clic en Crear app para registrar la app y generar la clave de API para esta.

