Vous consultez la documentation d'Apigee Edge.
Accédez à la documentation sur Apigee X. info
Utilisez le type de contenu "Page de base" de Drupal pour ajouter à votre portail de services pour les développeurs des documents sur votre API, tels que des guides pratiques et des documents de référence sur l'API, et inclure des contenus tels que des vidéos, des enregistrements d'écran ou des téléchargements de code.
La page de documentation est configurée avec quelques entrées initiales organisées en différentes catégories, telles que "Premiers pas" et "Tutoriels". La page est un point de départ pour vous permettre de la modifier. Vous pouvez ainsi ajouter vos propres entrées de contenu et les organiser comme vous le souhaitez.
Ajouter la page d'accueil de la documentation
Par défaut, la page d'accueil de la documentation se trouve à l'adresse <siteURL>/documentation sur votre portail des développeurs. La page d'accueil par défaut du portail du développeur contient un lien vers cette page dans le cadre en haut de la page d'accueil:

Vous pouvez également ajouter un lien "Documentation" à cette page dans le menu principal du portail des développeurs.
Toutefois, la page d'accueil de la documentation n'existe pas par défaut. Vous devez donc créer une page sur le portail des développeurs à l'URL appropriée.
Pour ajouter la page d'accueil de la documentation à votre portail des développeurs:
- Connectez-vous à votre portail en tant qu'utilisateur disposant des droits d'administrateur ou de création de contenu.
- Sélectionnez Contenu > Ajouter du contenu > Page de base dans le menu d'administration de Drupal.
- Saisissez le titre du document (par exemple, "Accueil de la documentation") et le contenu de la première page.
- Cliquez sur Modifier le résumé pour ajouter un résumé.
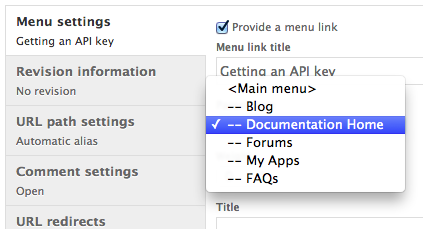
- Cliquez sur l'élément Paramètres du menu sous la section Corps.
- Sélectionnez Fournir un lien vers un menu, ajoutez le titre du lien, puis sélectionnez <Menu principal> dans l'élément parent.
Un lien est alors ajouté au menu principal de votre page d'accueil de la documentation. - Cliquez sur l'élément Paramètres du chemin d'URL sous la section "Corps".
- Désélectionnez Générer un alias d'URL automatique, puis définissez l'alias d'URL sur "documentation".
Par défaut, l'URL d'une page est <siteURL>/content/nomdelapage. En définissant l'alias d'URL, vous définissez une URL explicite de la page, dans ce cas sur <siteURL>/documentation. - Enregistrez la page.
Un lien vers la page devrait maintenant s'afficher dans la barre de menu, et le lien dans le champ de la page d'accueil devrait fonctionner.
En tant qu'administrateur, vous verrez également des boutons d'administration de contenu, tels que "Afficher" et "Modifier". Les utilisateurs non administrateurs ne les verront pas.
Ajouter une page enfant à votre documentation
Lorsque vous ajoutez des pages enfants à votre documentation:
- Connectez-vous à votre portail en tant qu'utilisateur disposant des droits d'administrateur ou de création de contenu.
- Sélectionnez Contenu > Ajouter du contenu > Page de base dans le menu d'administration de Drupal.
- Saisissez le titre et le contenu de la page.
- Cliquez sur Modifier le résumé pour ajouter un résumé.
- Cliquez sur l'élément Paramètres du menu sous la section Corps.
- Sélectionnez Fournir un lien de menu, puis ajoutez l'élément de menu de la page d'accueil de la documentation.

Cela ajoute la page actuelle en tant qu'élément enfant du menu principal de la page d'accueil de la documentation. - Un lien vers la page devrait maintenant s'afficher dans le menu de la page d'accueil de la documentation.

Modifier une page de documentation
Pour modifier une page:
- Connectez-vous à votre portail en tant qu'utilisateur disposant des droits d'administrateur ou de création de contenu.
- Accédez à la page dans le portail pour les développeurs.
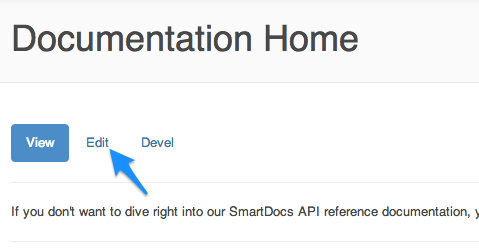
Vous pouvez également cliquer sur Contenu dans le menu d'administration de Drupal pour afficher toutes vos pages et en sélectionner une. - Sélectionnez l'onglet Modifier sur la page.

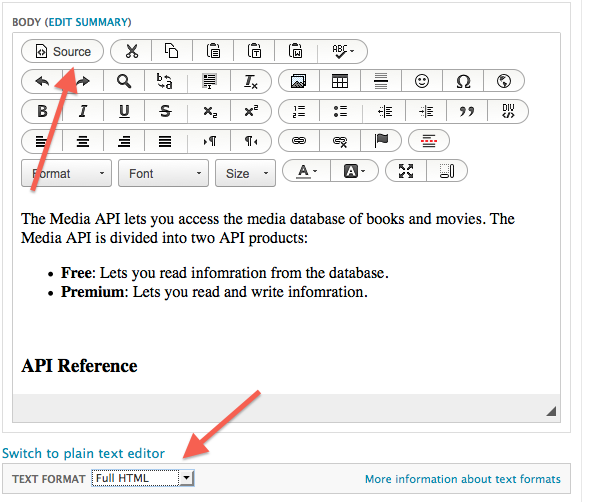
- Ouvrez un éditeur visuel en sélectionnant "HTML complet" ou "HTML filtré" dans le menu déroulant "Format de texte" sous la section "Corps".
Le contenu de la page devrait s'afficher dans l'éditeur. - Modifiez la page si nécessaire.

- Cliquez sur "Enregistrer".
Affichage d'une page de documentation
Pour afficher le contenu d'un document:
- Connectez-vous à votre portail en tant qu'utilisateur disposant des droits d'administrateur ou de création de contenu.
- Sélectionnez Contenu dans le menu d'administration de Drupal.
- Sélectionnez le document que vous souhaitez afficher.
Réorganiser l'ordre des pages
Vous pouvez modifier la séquence et le niveau d'imbrication des pages dans le menu "Accueil de la documentation".
Pour réorganiser les pages dans le menu "Accueil de la documentation" :
- Connectez-vous à votre portail en tant qu'utilisateur disposant des droits d'administrateur ou de création de contenu.
- Dans le menu d'administration de Drupal, sélectionnez Structure > Menus > Menu principal.
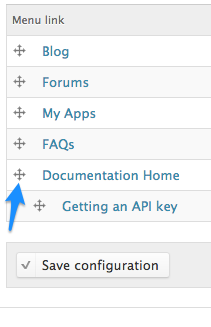
- Chaque élément du menu est associé à une icône à gauche de son nom. Si vous ne voyez pas les icônes, cliquez sur Masquer les poids des lignes.
- Pour déplacer un élément, cliquez dessus et faites-le glisser vers un nouvel emplacement.
Si vous faites glisser un élément contenant des éléments enfants, ces derniers sont également déplacés.

- Cliquez sur Enregistrer la configuration.
Modifier les pages de pied de page
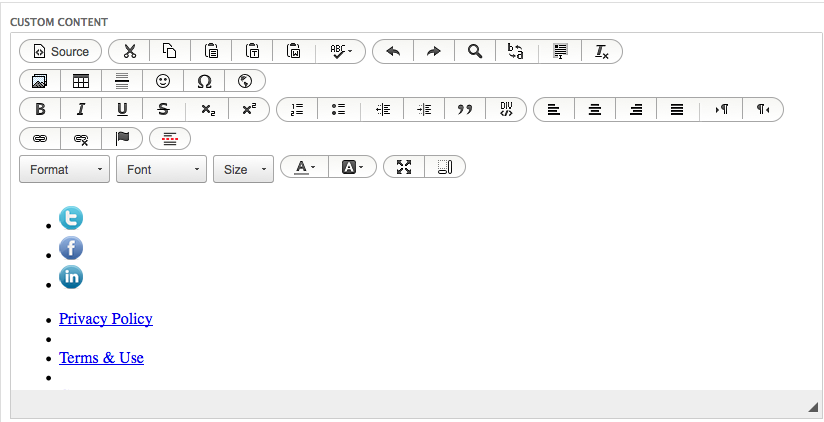
Le pied de page du portail contient trois icônes de réseaux sociaux pour Twitter, Facebook et LinkedIn, ainsi que des liens vers les URL suivantes:
- Règles de confidentialité à l'URL <siteURL>/privacy-policy
- Conditions d'utilisation à l'URL <siteURL>/terms-use
- Pages de contact avec l'URL <siteURL>/contact-us
Modifiez ces pages pour ajouter votre propre contenu.
Si ces pages n'existent pas, créez-les:
- Connectez-vous à votre portail en tant qu'utilisateur disposant des droits d'administrateur ou de création de contenu.
- Sélectionnez Contenu > Ajouter du contenu > Page de base dans le menu d'administration de Drupal.
- Saisissez le titre du document (par exemple, "Règles de confidentialité") et le contenu de la page.
- Cliquez sur Modifier le résumé pour ajouter un résumé.
- Cliquez sur l'élément Paramètres du chemin d'URL sous la section "Corps".
- Sélectionnez Générer un alias d'URL automatique, puis définissez l'alias d'URL sur "privacy-policy".
Par défaut, l'URL d'une page est <siteURL>/content/nomdelapage. En définissant l'alias d'URL, vous définissez une URL explicite de la page, dans ce cas <siteURL>/privacy-policy. - Enregistrez la page.
- Répétez ce processus pour les pages "Conditions d'utilisation" et "Contact".
Pour modifier le contenu d'une page de pied de page, comme les règles de confidentialité, les conditions d'utilisation ou la page "Nous contacter", dans votre portail pour les développeurs:
- Connectez-vous à votre portail en tant qu'utilisateur disposant des droits d'administrateur ou de création de contenu.
- Accédez à la page en cliquant sur son lien dans le pied de page. Par exemple, cliquez sur le lien Règles de confidentialité.
- Cliquez sur l'onglet Modifier de la page pour ouvrir l'éditeur.
- Modifiez le contenu de la page des règles de confidentialité si nécessaire.
- Cliquez sur Enregistrer.
- Répétez ce processus pour les pages "Conditions d'utilisation" et "Contact".
Pour modifier les icônes de réseaux sociaux, comme celles de Twitter, Facebook et LinkedIn, dans votre portail des développeurs:
- Connectez-vous à votre portail en tant qu'utilisateur disposant des droits d'administrateur ou de création de contenu.
- Sélectionnez Structure > Blocs dans le menu d'administration de Drupal.
- Faites défiler la page "Blocs" jusqu'à ce que le bloc Pied de page par défaut pour l'ensemble du site s'affiche.
- Sélectionnez le lien Configurer correspondant au bloc "Pied de page par défaut pour l'ensemble du site".
- Dans la zone Contenu personnalisé, effectuez un clic droit sur une icône de réseau social, puis sélectionnez Modifier le lien dans le menu contextuel. Vous pouvez également supprimer l'icône de la zone "Contenu personnalisé" pour la supprimer.

- Sélectionnez Enregistrer le bloc pour enregistrer vos modifications.
Ajouter du code JavaScript à une page de portail
Vous pouvez ajouter du code JavaScript à n'importe quelle page du portail. Le moyen le plus simple d'ajouter du code JavaScript consiste à modifier la page, puis à:
- Sélectionnez HTML complet comme format de texte.

- Sélectionnez le bouton Source pour modifier le code source HTML de la page.
- Ajoutez votre code JavaScript à la page. Par exemple, pour afficher une boîte d'alerte lorsque la page se charge, ajoutez le code suivant:
<script language="JavaScript">
alert('Welcome to my page!');
</script>
Voici quelques éléments à prendre en compte lors de l'utilisation de JavaScript:
- Si vous allez faire référence à un fichier JavaScript, ne le faites pas dans le code source d'un nœud, car cela crée un lien statique. Utilisez plutôt du code PHP pour créer un lien dynamique. De cette manière, si l'emplacement du fichier JavaScript change, vous n'avez pas besoin de mettre à jour toutes les pages du portail qui y font référence.
- Si vous souhaitez inclure un fichier JavaScript, ajoutez-le au thème du portail. Si elle fait partie d'un module Drupal, ajoutez-la au module.
- Vous pouvez également utiliser la fonction Drupal drupal_add_js pour ajouter du code JavaScript dans Drupal. Pour en savoir plus, consultez la page https://api.drupal.org/api/drupal/includes!common.inc/function/drupal_add_js/7.
Rechercher des liens non fonctionnels
Il est recommandé de vérifier que votre contenu ne comporte pas de liens non fonctionnels. Par défaut, le portail des développeurs est configuré pour rechercher des liens brisés sur différents types de pages. Par exemple, les liens sont vérifiés dans les pages de base, les articles, les articles de blog et les sujets de forum.
Pour ajouter ou supprimer des types de pages de la vérification des liens:
- Dans le menu d'administration de Drupal, sélectionnez Modules et assurez-vous que le module Outil d'analyse des liens est activé.
- Dans le menu d'administration de Drupal, sélectionnez Configuration > Création de contenu > Outil de vérification des liens.
- Configurez les types de contenus pour lesquels vous souhaitez rechercher des liens brisés.
Configurer la recherche
Le portail des développeurs fournit un moteur de recherche intégré implémenté par Apache Solr, qui utilise la bibliothèque de recherche Apache Lucene. Il s'agit du moteur de recherche du site lui-même, auquel l'utilisateur accède via le champ de recherche en haut à droite de toutes les pages du portail.
Les moteurs de recherche externes, tels que Google, peuvent également indexer votre portail. Le portail des développeurs vous permet de contrôler si les moteurs de recherche externes peuvent ou non indexer votre portail.
Configurer Apache Solr
Vous pouvez configurer Apache Solr pour contrôler les types de contenu à indexer, pour forcer un index et pour effectuer des tâches de configuration supplémentaires.
Pour configurer Apache Solr:
- Connectez-vous à votre portail en tant qu'utilisateur disposant des droits d'administrateur ou de création de contenu.
- Dans le menu d'administration de Drupal, sélectionnez Configuration > Recherche et métadonnées > Recherche Apache Solr.
- Cette page vous permet de configurer Apache Solr.
Désactiver l'indexation Google
Il est également recommandé d'indexer vos contenus et de les mettre à la disposition des moteurs de recherche. Par défaut, votre contenu est indexé par l'indexeur Google. Toutefois, vous pouvez désactiver l'indexation Google. Vous pouvez le faire si votre portail de développeur n'est pas prêt à être utilisé par le public et que vous ne souhaitez pas que votre contenu soit accessible via la recherche publique.
Pour désactiver l'indexation Google:
- Connectez-vous à votre portail en tant qu'utilisateur disposant des droits d'administrateur ou de création de contenu.
- Sélectionnez Modules dans le menu d'administration de Drupal.
- Activez le module Metatags.
- Cliquez sur Enregistrer la configuration.
- Dans le menu d'administration de Drupal, sélectionnez Configuration > Recherche et métadonnées > Métatag.
- Sélectionnez l'opération Remplacer pour le type global.
- Cliquez sur la section Avancé pour l'ouvrir.

- Cochez la case "Empêcher les moteurs de recherche d'indexer cette page".
- Cliquez sur Enregistrer.
Notez que d'autres options liées aux moteurs de recherche sont disponibles dans la section "Avancé" de la page "Global". Par exemple, vous pouvez cocher une case pour empêcher les moteurs de recherche de suivre les liens d'une page. Cochez une ou plusieurs de ces cases, le cas échéant.
Documenter la procédure d'enregistrement des applications
Il est important que votre documentation contienne des instructions sur la façon dont les développeurs peuvent enregistrer leurs applications via votre portail des développeurs. Vous pouvez vous servir des instructions suivantes comme point de départ. Elles expliquent comment enregistrer des applications via le portail de développement par défaut.
Pour configurer la manière dont les développeurs enregistrent des applications sur votre portail, consultez la section Configurer l'enregistrement d'applications. Si vous modifiez la procédure d'enregistrement de l'application, modifiez l'exemple d'instructions ci-dessous en conséquence.
Pour enregistrer une application via le portail des développeurs par défaut:
- Dans le menu de connexion, sélectionnez Mes applications sous votre nom d'utilisateur.
- Cliquez sur l'icône Ajouter (+) pour ajouter une application.

- Saisissez les valeurs appropriées sur la page "Ajouter une application" :
Nom de l'application Attribuez un nom unique à votre application. URL de rappel Si nécessaire, fournissez l'URL de rappel à laquelle l'appel OAuth doit renvoyer.
Par défaut, cette valeur est obligatoire, même si vos API n'utilisent pas OAuth. Si vos API n'utilisent pas OAuth, saisissez une valeur fictive telle que my.site.com.
Produit Sélectionnez un ou plusieurs produits d'API. - Cliquez sur Créer une application pour enregistrer l'application et générer la clé API pour celle-ci.

