Apigee Edge 문서입니다.
Apigee X 문서로 이동 정보
Drupal의 '기본 페이지' 콘텐츠 유형을 사용하여 방법 가이드, API 참조 문서와 같은 API에 관한 문서를 개발자 서비스 포털에 추가하고 동영상, 스크린캐스트, 코드 다운로드와 같은 콘텐츠를 포함합니다.
문서 페이지는 '시작하기' 및 '튜토리얼'과 같은 다양한 카테고리로 구성된 일부 초기 항목으로 설정됩니다. 이 페이지는 수정을 시작할 수 있는 시작점입니다. 이렇게 하면 자체 콘텐츠 항목을 추가하고 원하는 방식으로 항목을 구성할 수 있습니다.
문서 홈페이지 추가
기본적으로 문서 홈페이지는 개발자 포털의 <siteURL>/documentation에 있습니다. 개발자 포털의 기본 홈페이지 상단에 있는 상자에 이 페이지로 연결되는 링크가 포함되어 있습니다.

개발자 포털 메뉴의 기본 메뉴에서 이 페이지에 문서 링크를 추가할 수도 있습니다.
그러나 문서 홈페이지는 기본적으로 존재하지 않으므로 개발자 포털에서 올바른 URL로 새 페이지를 만들어야 합니다.
개발자 포털에 문서 홈페이지를 추가하는 방법은 다음과 같습니다.
- 관리자 또는 콘텐츠 제작 권한이 있는 사용자로 포털에 로그인합니다.
- Drupal 관리 메뉴에서 콘텐츠 > 콘텐츠 추가 > 기본 페이지를 선택합니다.
- 문서 제목(예: 문서 홈)과 첫 페이지의 콘텐츠를 입력합니다.
- 요약 수정을 클릭하여 요약을 추가합니다.
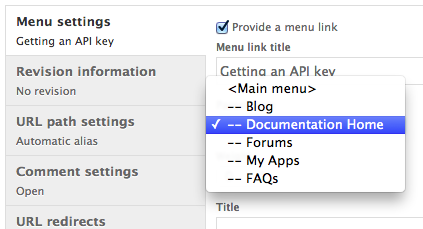
- 본문 섹션 아래에 있는 메뉴 설정 항목을 클릭합니다.
- 메뉴 링크 제공을 선택하고 링크 제목을 추가한 다음 상위 항목에서 <기본 메뉴>를 선택합니다.
이렇게 하면 문서 홈페이지의 기본 메뉴에 링크가 추가됩니다. - 본문 섹션 아래에 있는 URL 경로 설정 항목을 클릭합니다.
- 자동 URL 별칭 생성을 선택 해제하고 URL 별칭을 문서로 설정합니다.
기본적으로 페이지의 URL은 <siteURL>/content/pageName입니다. URL 별칭을 설정하면 페이지의 명시적 URL을 설정할 수 있습니다. 이 경우 <siteURL>/documentation으로 설정합니다. - 페이지를 저장합니다.
이제 메뉴 바에 페이지 링크가 표시되고 홈페이지의 상자에 있는 링크가 작동합니다.
관리자는 보기 및 수정과 같은 콘텐츠 관리 버튼도 볼 수 있습니다. 관리자가 아닌 사용자에게는 표시되지 않습니다.
문서에 하위 페이지 추가
문서에 하위 페이지를 추가할 때 다음 사항에 유의하세요.
- 관리자 또는 콘텐츠 제작 권한이 있는 사용자로 포털에 로그인합니다.
- Drupal 관리 메뉴에서 콘텐츠 > 콘텐츠 추가 > 기본 페이지를 선택합니다.
- 페이지 제목과 콘텐츠를 입력합니다.
- 요약 수정을 클릭하여 요약을 추가합니다.
- 본문 섹션 아래에 있는 메뉴 설정 항목을 클릭합니다.
- 메뉴 링크 제공을 선택하고 문서 홈페이지 메뉴 항목을 추가합니다.

이렇게 하면 현재 페이지가 문서 홈페이지의 기본 메뉴 하위 요소로 추가됩니다. - 이제 문서 홈페이지 메뉴에 페이지 링크가 표시됩니다.

문서 페이지 수정하기
페이지를 수정하려면 다음 단계를 따르세요.
- 관리자 또는 콘텐츠 제작 권한이 있는 사용자로 포털에 로그인합니다.
- 개발자 포털에서 페이지로 이동합니다.
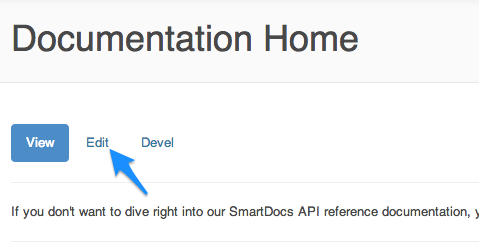
Drupal 관리 메뉴에서 콘텐츠를 클릭하여 모든 페이지를 나열하고 하나를 선택할 수도 있습니다. - 페이지에서 수정 탭을 선택합니다.

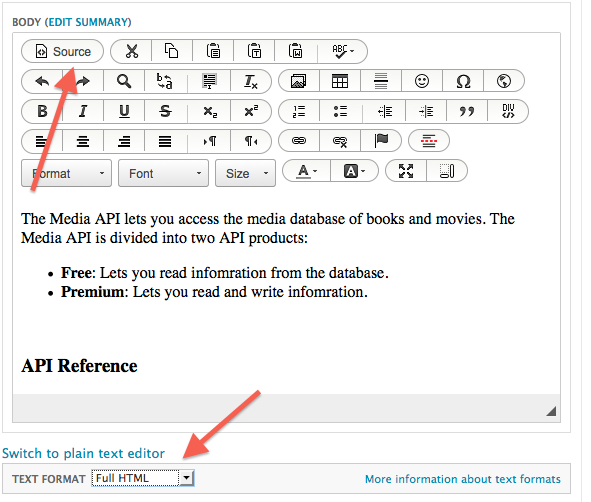
- 본문 섹션 아래의 텍스트 형식 드롭다운 메뉴에서 전체 HTML 또는 필터링된 HTML을 선택하여 시각적 편집기를 엽니다.
편집기에 페이지 콘텐츠가 표시됩니다. - 필요에 따라 페이지를 수정합니다.

- 저장을 클릭합니다.
문서 페이지 표시
문서 콘텐츠를 표시하려면 다음 단계를 따르세요.
- 관리자 또는 콘텐츠 제작 권한이 있는 사용자로 포털에 로그인합니다.
- Drupal 관리 메뉴에서 콘텐츠를 선택합니다.
- 보려는 문서를 선택합니다.
페이지 순서 재정렬
문서 홈 메뉴에서 페이지의 순서와 중첩 수준을 변경할 수 있습니다.
문서 홈 메뉴에서 페이지를 재정렬하려면 다음 단계를 따르세요.
- 관리자 또는 콘텐츠 제작 권한이 있는 사용자로 포털에 로그인합니다.
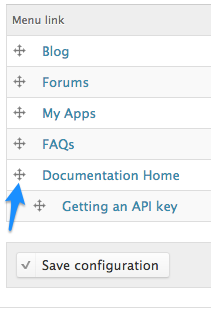
- Drupal 관리 메뉴에서 구조 > 메뉴 > 기본 메뉴를 선택합니다.
- 메뉴의 각 항목에는 이름 왼쪽에 아이콘이 있습니다. 아이콘이 표시되지 않으면 행 가중치 숨기기를 클릭합니다.
- 항목을 이동하려면 아이콘을 클릭하여 새 위치로 드래그합니다.
하위 항목이 있는 항목을 드래그하면 하위 항목도 이동합니다.

- Save Configuration(구성 저장)을 클릭합니다.
바닥글 페이지 수정
포털의 바닥글에는 트위터, Facebook, LinkedIn의 소셜 아이콘 3개와 다음 URL의 링크가 포함되어 있습니다.
- 개인정보처리방침을 <siteURL>/privacy-policy URL로 연결
- URL <siteURL>/terms-use의 이용약관
- 문의 페이지를 <siteURL>/contact-us URL로 연결
이러한 페이지를 수정하여 자체 콘텐츠를 추가할 수 있습니다.
다음 페이지가 없는 경우 만듭니다.
- 관리자 또는 콘텐츠 제작 권한이 있는 사용자로 포털에 로그인합니다.
- Drupal 관리 메뉴에서 콘텐츠 > 콘텐츠 추가 > 기본 페이지를 선택합니다.
- 문서 제목(예: 개인정보처리방침)과 페이지 콘텐츠를 입력합니다.
- 요약 수정을 클릭하여 요약을 추가합니다.
- 본문 섹션 아래에 있는 URL 경로 설정 항목을 클릭합니다.
- 자동 URL 별칭 생성을 선택하고 URL 별칭을 privacy-policy로 설정합니다.
기본적으로 페이지의 URL은 <siteURL>/content/pageName입니다. URL 별칭을 설정하면 페이지의 명시적 URL을 설정할 수 있습니다. 이 경우 <siteURL>/privacy-policy로 설정합니다. - 페이지를 저장합니다.
- 이용약관 및 문의 페이지에도 이 프로세스를 반복합니다.
개발자 포털에서 개인정보처리방침, 이용약관, 문의하기 페이지와 같은 바닥글 페이지의 콘텐츠를 수정하려면 다음 단계를 따르세요.
- 관리자 또는 콘텐츠 제작 권한이 있는 사용자로 포털에 로그인합니다.
- 바닥글의 링크를 클릭하여 페이지로 이동합니다. 예를 들어 개인정보처리방침 링크를 클릭합니다.
- 페이지에서 수정 탭을 클릭하여 편집기를 엽니다.
- 개인정보처리방침 페이지의 콘텐츠를 적절하게 변경합니다.
- 저장을 클릭합니다.
- 이용약관 및 문의 페이지에도 이 프로세스를 반복합니다.
개발자 포털에서 트위터, Facebook, LinkedIn 아이콘과 같은 소셜 아이콘을 수정하는 방법은 다음과 같습니다.
- 관리자 또는 콘텐츠 제작 권한이 있는 사용자로 포털에 로그인합니다.
- Drupal 관리 메뉴에서 구조 > 블록을 선택합니다.
- 사이트 전체 기본 바닥글 블록이 표시될 때까지 블록 페이지를 아래로 스크롤합니다.
- 사이트 전체 기본 바닥글 블록에 해당하는 구성 링크를 선택합니다.
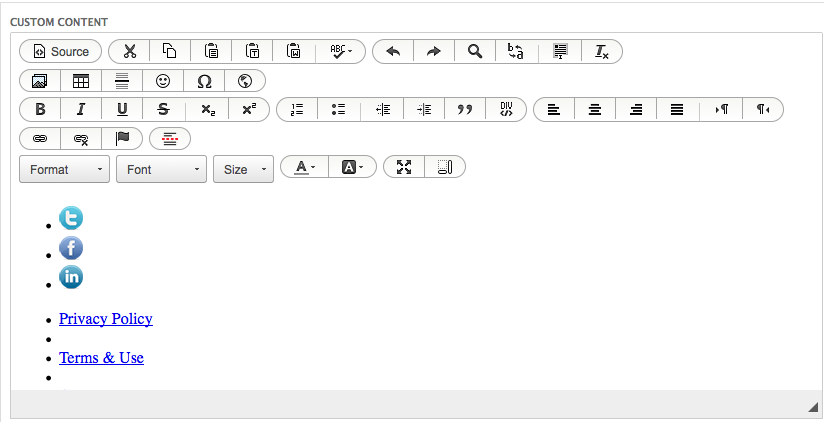
- 맞춤 콘텐츠 영역에서 소셜 아이콘을 마우스 오른쪽 버튼으로 클릭하고 팝업 메뉴에서 링크 수정을 선택합니다. 또는 맞춤 콘텐츠 영역에서 아이콘을 삭제하여 삭제할 수 있습니다.

- 블록 저장을 선택하여 변경사항을 저장합니다.
포털 페이지에 JavaScript 추가
모든 포털 페이지에 JavaScript를 추가할 수 있습니다. JavaScript를 추가하는 가장 쉬운 방법은 페이지를 수정한 다음 다음을 실행하는 것입니다.
- 텍스트 형식으로 전체 HTML을 선택합니다.

- 소스 버튼을 선택하여 페이지의 HTML 소스 코드를 수정합니다.
- 페이지에 JavaScript를 추가합니다. 예를 들어 페이지가 로드될 때 알림 상자를 팝업하려면 다음 코드를 추가합니다.
<script language="JavaScript">
alert('Welcome to my page!');
</script>
JavaScript 사용 시 고려사항:
- JavaScript 파일을 참조하려면 노드의 소스 코드에서 하지 마세요. 정적 링크가 생성되기 때문입니다. 대신 PHP 코드를 사용하여 동적 링크를 만드세요. 이렇게 하면 JavaScript 파일의 위치가 변경되더라도 이를 참조하는 모든 포털 페이지를 업데이트할 필요가 없습니다.
- JavaScript 파일을 포함하려면 포털 테마에 추가합니다. 또는 Drupal 모듈의 일부인 경우 모듈에 추가합니다.
- Drupal drupal_add_js 함수를 사용하여 Drupal에 JavaScript를 추가할 수도 있습니다. 자세한 내용은 https://api.drupal.org/api/drupal/includes!common.inc/function/drupal_add_js/7을 참고하세요.
깨진 링크 확인
콘텐츠에서 링크가 깨지지 않았는지 확인하는 것이 좋습니다. 기본적으로 개발자 포털은 다양한 유형의 페이지에서 깨진 링크를 확인하도록 설정되어 있습니다. 예를 들어 기본 페이지, 도움말, 블로그 항목, 포럼 주제에서 링크가 확인됩니다.
링크 확인에서 페이지 유형을 추가하거나 삭제하려면 다음 단계를 따르세요.
- Drupal 관리 메뉴에서 모듈을 선택하고 링크 검사기 모듈이 사용 설정되어 있는지 확인합니다.
- Drupal 관리 메뉴에서 구성 > 콘텐츠 작성 > 링크 검사기를 선택합니다.
- 링크가 깨져 있는지 스캔할 콘텐츠 유형을 구성합니다.
검색 구성
개발자 포털은 Apache Lucene 검색 라이브러리를 사용하는 Apache Solr로 구현된 내장 검색엔진을 제공합니다. 사이트 자체의 검색엔진으로, 사용자가 모든 포털 페이지의 오른쪽 상단에 있는 검색창을 통해 액세스합니다.
Google과 같은 외부 검색엔진에서도 포털의 색인을 생성할 수 있습니다. 개발자 포털을 사용하면 외부 검색엔진에서 포털의 색인을 생성할 수 있는지 여부를 제어할 수 있습니다.
Apache Solr 구성
색인을 생성할 콘텐츠 유형을 제어하고, 색인을 강제 적용하고, 추가 구성 작업을 실행하도록 Apache Solr를 구성할 수 있습니다.
Apache Solr를 구성하려면 다음 안내를 따르세요.
- 관리자 또는 콘텐츠 제작 권한이 있는 사용자로 포털에 로그인합니다.
- Drupal 관리 메뉴에서 구성 > 검색 및 메타데이터 > Apache Solr 검색을 선택합니다.
- 이 페이지를 사용하여 Apache Solr를 구성하세요.
Google 색인 생성 사용 중지
콘텐츠의 색인을 생성하고 검색엔진에서 사용할 수 있도록 하는 것도 좋습니다. 기본적으로 Google 색인 생성 도구가 콘텐츠의 색인을 생성합니다. 하지만 Google 색인을 사용 중지할 수는 있습니다. 개발자 포털을 공개적으로 사용할 준비가 되지 않아 콘텐츠를 공개적으로 검색할 수 없도록 하려는 경우 이 작업을 수행할 수 있습니다.
Google 색인 생성을 사용 중지하려면 다음 단계를 따르세요.
- 관리자 또는 콘텐츠 제작 권한이 있는 사용자로 포털에 로그인합니다.
- Drupal 관리 메뉴에서 모듈을 선택합니다.
- Metatags 모듈을 사용 설정합니다.
- 구성 저장을 클릭합니다.
- Drupal 관리 메뉴에서 구성 > 검색 및 메타데이터 > 메타태그를 선택합니다.
- 전역 유형에 재정의 작업을 선택합니다.
- 고급 섹션을 클릭하여 엽니다.

- '검색엔진이 이 페이지의 색인을 생성하지 못하도록 함' 체크박스를 선택합니다.
- 저장을 클릭합니다.
글로벌 페이지의 고급 섹션에는 다른 검색엔진 관련 옵션도 있습니다. 예를 들어 체크박스를 선택하여 검색엔진이 페이지의 링크를 따라가지 못하도록 할 수 있습니다. 필요에 따라 다음 체크박스 중 하나 이상을 선택합니다.
앱 등록 방법 문서화
문서에 개발자가 개발자 포털을 통해 앱을 등록하는 방법에 대한 안내가 포함되어 있어야 합니다. 다음 안내를 시작점으로 사용할 수 있습니다. 이 안내에서는 기본 개발자 포털을 통해 앱을 등록하는 방법을 설명합니다.
개발자가 포털에 앱을 등록하는 방식을 구성하려면 앱 등록 구성을 참고하세요. 앱 등록 프로세스를 수정하는 경우 아래 예시 안내를 적절하게 수정하세요.
기본 개발자 포털을 통해 앱을 등록하는 방법:
- 로그인 메뉴에서 사용자 이름 아래에 있는 내 앱을 선택합니다.
- 새 앱 추가 (+) 아이콘을 클릭합니다.

- 앱 추가 페이지에 적절한 값을 입력합니다.
앱 이름 앱의 고유한 앱 이름을 입력합니다. 콜백 URL 필요한 경우 OAuth 호출이 반환되어야 하는 콜백 URL을 제공합니다.
기본적으로 이 값은 API에서 OAuth를 사용하지 않더라도 필요합니다. API가 OAuth를 사용하지 않는 경우 my.site.com과 같은 더미 값을 입력합니다.
제품 API 제품을 하나 이상 선택합니다. - 앱 만들기를 클릭하여 앱을 등록하고 앱의 API 키를 생성합니다.

