Você está visualizando a documentação do Apigee Edge.
Acesse a
documentação da
Apigee X. info
Use o tipo de conteúdo "Página básica" do Drupal para adicionar documentação sobre sua API, como guias de instruções e documentos de referência da API, ao portal de serviços para desenvolvedores e incluir conteúdo como vídeos, screencasts ou downloads de código.
A página de documentação é configurada com algumas entradas iniciais organizadas em várias categorias, como "Introdução" e "Tutoriais". A página é um ponto de partida para você editar. Dessa forma, você pode adicionar suas próprias entradas de conteúdo e organizá-las da maneira que quiser.
Como adicionar a página inicial da documentação
Por padrão, a página inicial da documentação está em <siteURL>/documentation no portal do desenvolvedor. A página inicial padrão do portal do desenvolvedor contém um link para esta página na caixa na parte de cima da página inicial:

Também é possível adicionar um link de documentação a esta página no menu principal do portal do desenvolvedor.
No entanto, a página inicial da documentação não existe por padrão. Portanto, é necessário criar uma nova página no portal do desenvolvedor com o URL correto.
Para adicionar a página inicial de documentação ao seu portal do desenvolvedor:
- Faça login no portal como um usuário com privilégios de administrador ou de criação de conteúdo.
- Selecione Conteúdo > Adicionar conteúdo > Página básica no menu de administração do Drupal.
- Insira o título do documento, como "Página inicial da documentação", e o conteúdo da primeira página.
- Clique em Editar resumo para adicionar um resumo.
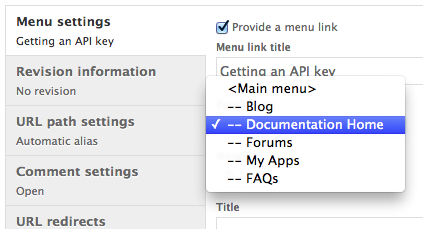
- Clique no item Menu settings abaixo da seção Body.
- Selecione Fornecer um link de menu, adicione o título do link e selecione
<Menu principal> no item pai.
Isso adiciona um link ao menu principal da página inicial da documentação. - Clique no item Configurações do caminho do URL abaixo da seção "Corpo".
- Desmarque a opção Gerar alias de URL automático e defina o alias de URL como
documentação.
Por padrão, o URL de uma página é <siteURL>/content/pageName. Ao definir o alias do URL, você define um URL explícito da página, neste caso, <siteURL>/documentation. - Salve a página.
Agora você vai encontrar um link para a página na barra de menu, e o link na caixa na página inicial vai funcionar.
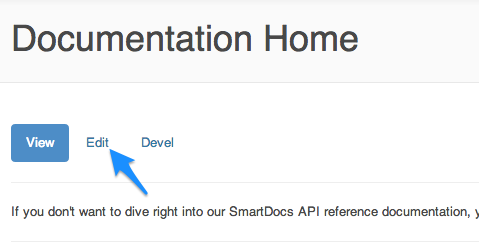
Como administrador, você também vai encontrar botões de administração de conteúdo, como "Visualizar" e "Editar". Os usuários que não são administradores não têm acesso a essas informações.
Como adicionar uma página filha à sua documentação
Ao adicionar páginas filhas à sua documentação:
- Faça login no portal como um usuário com privilégios de administrador ou de criação de conteúdo.
- Selecione Conteúdo > Adicionar conteúdo > Página básica no menu de administração do Drupal.
- Digite o título da página e o conteúdo.
- Clique em Editar resumo para adicionar um resumo.
- Clique no item Menu settings abaixo da seção Body.
- Selecione Fornecer um link de menu e adicione o item de menu da página inicial da documentação.

Isso adiciona uma página atual como uma filha do menu principal da página inicial da documentação. - Agora você vai encontrar um link para a página no menu da página inicial da documentação.

Como editar uma página de documentação
Para editar uma página:
- Faça login no portal como um usuário com privilégios de administrador ou de criação de conteúdo.
- Acesse a página no portal para desenvolvedores.
Você também pode clicar em Conteúdo no menu de administração do Drupal para listar todas as páginas e selecionar uma. - Selecione a guia Editar na página.

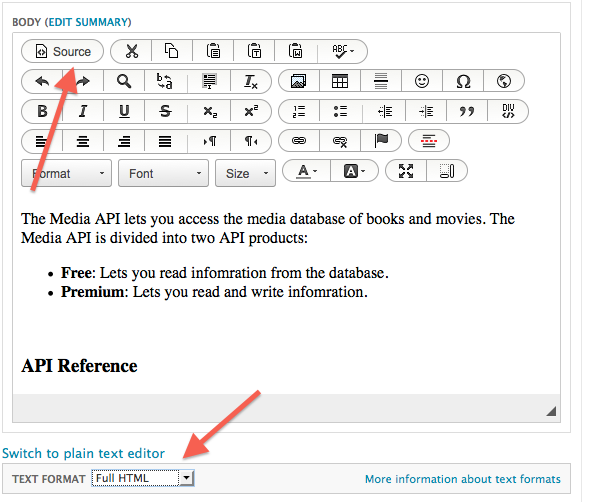
- Abra um editor visual selecionando "HTML completo" ou "HTML filtrado" no menu suspenso "Formato de texto", abaixo da seção "Corpo".
Você vai ver o conteúdo da página exibido no editor. - Edite a página conforme necessário.

- Clique em "Salvar".
Exibindo qualquer página de documentação
Para mostrar o conteúdo de um documento:
- Faça login no portal como um usuário com privilégios de administrador ou de criação de conteúdo.
- Selecione Conteúdo no menu de administração do Drupal.
- Selecione o documento que você quer acessar.
Reorganizar a ordem das páginas
Você pode mudar a sequência e o nível de aninhamento das páginas no menu "Início da documentação".
Para reorganizar as páginas no menu "Início da documentação":
- Faça login no portal como um usuário com privilégios de administrador ou de criação de conteúdo.
- No menu de administração do Drupal, selecione Structure > Menus > Main menu.
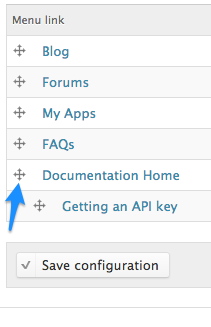
- Cada item do menu tem um ícone à esquerda do nome. Se os ícones não aparecerem, clique em Ocultar pesos de linha.
- Para mover um item, clique e arraste o ícone para um novo local.
Arrastar um item com itens filhos também move os itens filhos.

- Clique em Salvar configuração.
Como editar páginas de rodapé
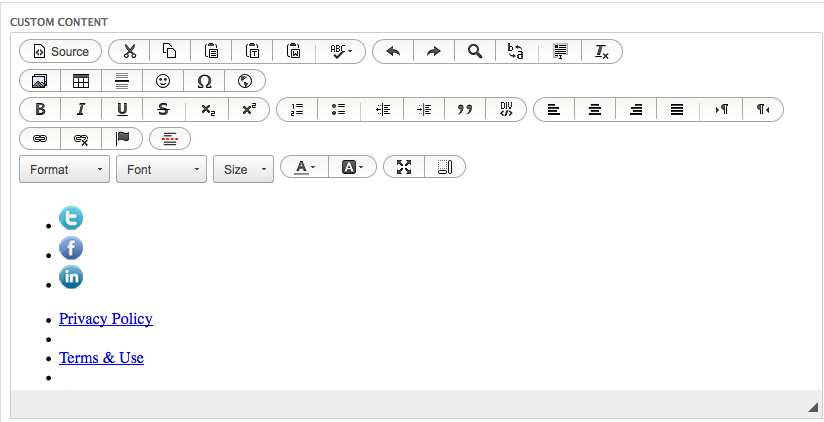
O rodapé do portal contém três ícones de redes sociais para Twitter, Facebook e LinkedIn e links com os seguintes URLs:
- Política de Privacidade para o URL <siteURL>/privacy-policy
- Termos e uso para o URL <siteURL>/terms-use
- Páginas de contato para o URL <siteURL>/contact-us
Edite essas páginas para adicionar seu próprio conteúdo.
Se essas páginas não existirem, crie-as:
- Faça login no portal como um usuário com privilégios de administrador ou de criação de conteúdo.
- Selecione Conteúdo > Adicionar conteúdo > Página básica no menu de administração do Drupal.
- Insira o título do documento, como "Política de Privacidade", e o conteúdo da página.
- Clique em Editar resumo para adicionar um resumo.
- Clique no item Configurações do caminho do URL abaixo da seção "Corpo".
- Selecione Gerar alias de URL automático e defina o alias de URL como
privacy-policy.
Por padrão, o URL de uma página é <siteURL>/content/pageName. Ao definir o alias do URL, você define um URL explícito da página, neste caso, para <siteURL>/privacy-policy. - Salve a página.
- Repita esse processo para as páginas "Termos de uso" e "Contato".
Para editar o conteúdo de uma página de rodapé, como a página de Política de Privacidade, Termos de Uso ou Contato, no portal do desenvolvedor:
- Faça login no portal como um usuário com privilégios de administrador ou de criação de conteúdo.
- Navegue até a página clicando no link dela no rodapé. Por exemplo, clique no link Política de Privacidade.
- Clique na guia Editar na página para abrir o editor.
- Mude o conteúdo da página da Política de Privacidade conforme necessário.
- Clique em Salvar.
- Repita esse processo para as páginas "Termos de uso" e "Contato".
Para editar os ícones de redes sociais, como os do Twitter, Facebook e LinkedIn, no portal do desenvolvedor:
- Faça login no portal como um usuário com privilégios de administrador ou de criação de conteúdo.
- Selecione Structure > Blocks no menu de administração do Drupal.
- Role a página "Blocos" para baixo até encontrar o bloco Rodapé padrão do site.
- Selecione o link configurar correspondente ao bloco "Rodapé padrão do site".
- Na área Conteúdo personalizado, clique com o botão direito do mouse em um ícone de rede social e selecione
Editar link no menu pop-up. Ou exclua o ícone da área de conteúdo personalizado para removê-lo.

- Selecione Salvar bloco para salvar as alterações.
Como adicionar JavaScript a uma página do portal
Você pode adicionar JavaScript a qualquer página do portal. A maneira mais fácil de adicionar JavaScript é editar a página e depois:
- Selecione HTML completo como Formato de texto.

- Selecione o botão Source para editar o código-fonte HTML da página.
- Adicione o JavaScript à página. Por exemplo, para abrir uma caixa de alerta quando a página carregar,
adicione o seguinte código:
<script language="JavaScript">
alert('Welcome to my page!');
</script>
Algumas considerações sobre o uso do JavaScript:
- Se você for fazer referência a um arquivo JavaScript, não faça isso no código-fonte de um nó, porque isso cria um link estático. Em vez disso, use o código PHP para criar um link dinâmico. Dessa forma, se o local do arquivo JavaScript mudar, você não precisará atualizar todas as páginas do portal que fazem referência a ele.
- Se você quiser incluir um arquivo JavaScript, adicione-o ao tema do portal. Ou, se ele fizer parte de um módulo do Drupal, adicione-o ao módulo.
- Também é possível usar a função drupal_add_js do Drupal para adicionar JavaScript no Drupal. Para mais informações, consulte https://api.drupal.org/api/drupal/includes!common.inc/function/drupal_add_js/7.
Verificação de links corrompidos
É recomendável verificar se há links quebrados no seu conteúdo. Por padrão, o portal do desenvolvedor é configurado para verificar vários tipos de páginas em busca de links quebrados. Por exemplo, os links são verificados em páginas básicas, artigos, entradas de blog e tópicos de fórum.
Para adicionar ou remover tipos de página da verificação de link:
- No menu de administração do Drupal, selecione Modules e verifique se o módulo Link Checker está ativado.
- No menu de administração do Drupal, selecione Configuration > Content authoring > Link checker.
- Configure os tipos de conteúdo que você quer verificar quanto a links quebrados.
Como configurar a pesquisa
O portal do desenvolvedor oferece um mecanismo de pesquisa integrado implementado pelo Apache Solr, que usa a biblioteca de pesquisa Apache Lucene. Esse é o mecanismo de pesquisa do site, que o usuário acessa pela caixa de pesquisa no canto superior direito de todas as páginas do portal.
Mecanismos de pesquisa externos, como o Google, também podem indexar seu portal. O portal do desenvolvedor permite controlar se os mecanismos de pesquisa externos podem ou não indexar seu portal.
Como configurar o Apache Solr
É possível configurar o Apache Solr para controlar os tipos de conteúdo a serem indexados, forçar um índice e realizar outras tarefas de configuração.
Para configurar o Apache Solr:
- Faça login no portal como um usuário com privilégios de administrador ou de criação de conteúdo.
- No menu de administração do Drupal, selecione Configuração > Pesquisa e metadados > Pesquisa do Apache Solr.
- Use esta página para configurar o Apache Solr.
Como desativar a indexação do Google
Também é uma boa prática indexar seu conteúdo e disponibilizá-lo para mecanismos de pesquisa. Por padrão, o conteúdo é indexado pelo indexador do Google. No entanto, você tem a opção de desativar a indexação do Google. Talvez você queira fazer isso se o portal de desenvolvedor não estiver pronto para uso público e você não quiser que seu conteúdo seja pesquisável publicamente.
Para desativar a indexação do Google:
- Faça login no portal como um usuário com privilégios de administrador ou de criação de conteúdo.
- Selecione Módulos no menu de administração do Drupal.
- Ative o módulo Metatags.
- Clique em Salvar configuração.
- No menu de administração do Drupal, selecione Configuração > Pesquisa e metadados > Metatag.
- Selecione a operação Substituir para o Tipo global.
- Clique na seção Avançado para abrir.

- Marque a caixa de seleção "Impedir que mecanismos de pesquisa indexem esta página".
- Clique em Salvar.
Há outras opções relacionadas ao mecanismo de pesquisa na seção "Avançado" da página Global. Por exemplo, você pode marcar uma caixa de seleção para impedir que os mecanismos de pesquisa sigam links em uma página. Marque uma ou mais dessas caixas de seleção conforme apropriado.
Documentar como registrar apps
É importante que sua documentação inclua instruções sobre como os desenvolvedores podem registrar seus apps no portal do desenvolvedor. Use as instruções a seguir como ponto de partida. Essas instruções abordam como registrar apps pelo portal padrão do desenvolvedor.
Para configurar como os desenvolvedores registram apps no seu portal, consulte Como configurar o registro de apps para mais informações. Se você modificar o processo de registro do app, modifique as instruções de exemplo abaixo de acordo.
Para registrar um app pelo portal do desenvolvedor padrão:
- Selecione Meus apps abaixo do seu nome de usuário no menu de login.
- Clique no ícone Adicionar (+) novo app.

- Insira os valores apropriados na página "Adicionar app":
Nome do app Informe um nome exclusivo para o app. URL de callback Se necessário, forneça o URL de callback para onde a chamada OAuth será retornada.
Por padrão, esse valor é necessário mesmo que suas APIs não usem o OAuth. Se as suas APIs não usarem OAuth, insira um valor fictício, como my.site.com.
Produto Selecione um ou mais produtos de API. - Clique em Criar app para registrar o app e gerar a chave de API para ele.

