您正在查看 Apigee Edge 說明文件。
前往 Apigee X 說明文件。 info
使用 Drupal 的「Basic Page」內容類型,將 API 說明文件 (例如操作說明和 API 參考文件) 新增至開發人員服務入口網站,並加入影片、螢幕錄影或程式碼下載等內容。
說明文件頁面會設定一些初始項目,並依不同類別分類,例如「入門」和「教學課程」。您可以從這個頁面開始編輯。這樣一來,您就能新增自己的內容項目,並依照所需方式整理這些項目。
新增說明文件首頁
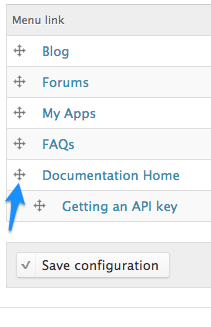
根據預設,說明文件首頁位於開發人員入口網站的 <siteURL>/documentation。開發人員入口網站的預設首頁在首頁頂端的方塊中,包含前往此頁面的連結:

您也可以在開發人員入口網站的「主選單」中,將說明文件連結新增至這個頁面。
不過,說明文件首頁並未預設存在,因此您必須在開發人員入口網站上建立正確網址的新頁面。
如何在開發人員入口網站中新增說明文件首頁:
- 以具備管理員或內容建立權限的使用者身分登入入口網站。
- 在 Drupal 管理選單中,依序選取「內容」>「新增內容」>「基本頁面」。
- 輸入文件標題 (例如「說明文件首頁」) 和第一頁的內容。
- 按一下「編輯摘要」即可新增摘要。
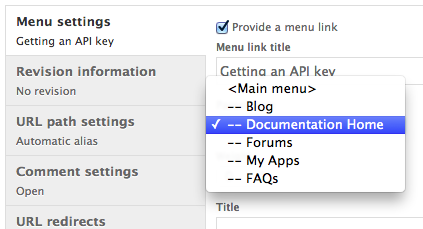
- 按一下「Body」部分下方的「Menu」「settings」項目。
- 選取「提供選單連結」,新增連結標題,然後在「上層項目」中選取「<Main menu>」。
這會新增說明文件首頁的主要選單連結。 - 按一下「內文」部分下方的「網址路徑設定」項目。
- 取消選取「Generate automatic URL alias」,並將網址別名設為說明文件。
根據預設,網頁的網址為 <siteURL>/content/pageName。設定網址別名,即可設定網頁的明確網址,在本例中為 <siteURL>/documentation。 - 儲存頁面。
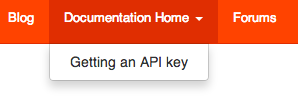
現在您應該會在選單列中看到該頁面的連結,而首頁方塊中的連結也應該會正常運作。
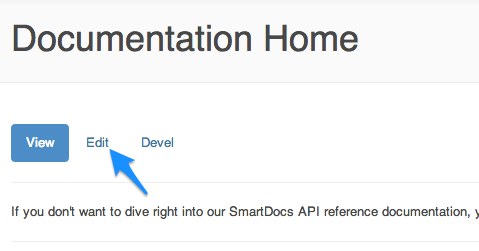
身為管理員,您也會看到「查看」和「編輯」等內容管理按鈕。 非管理員則不會看到這些資訊。
在說明文件中新增子頁面
在說明文件中新增子頁面時,請注意以下事項:
- 以具備管理員或內容建立權限的使用者身分登入入口網站。
- 在 Drupal 管理選單中,依序選取「內容」>「新增內容」>「基本頁面」。
- 輸入網頁標題和內容。
- 點選「編輯摘要」即可新增摘要。
- 按一下「Body」部分下方的「Menu」「settings」項目。
- 選取「提供選單連結」,然後新增所選說明文件首頁選單項目。

這會將目前頁面新增為說明文件首頁主選單的子項。 - 您現在應該會在說明文件首頁選單中看到該頁面的連結。

編輯說明文件頁面
如何編輯頁面:
- 以具備管理員或內容建立權限的使用者身分登入入口網站。
- 前往開發人員入口網站中的頁面。
您也可以按一下 Drupal 管理選單中的「內容」,列出所有頁面並選取其中一個。 - 選取頁面上的「編輯」分頁標籤。

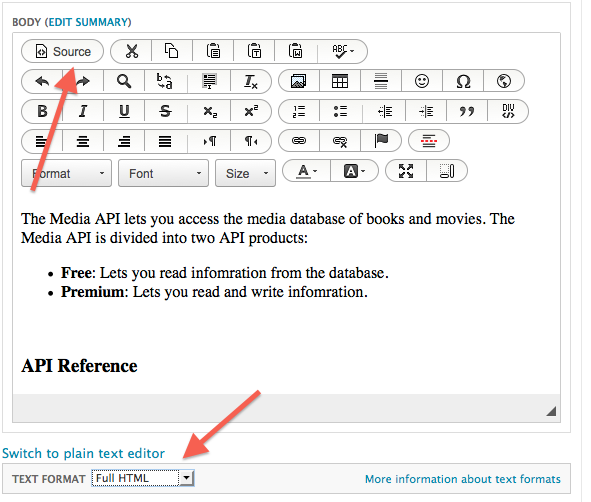
- 在「內文」部分下方的「文字格式」下拉式選單中,選取「完整 HTML」或「篩選 HTML」,即可開啟視覺編輯器。
您應該會在編輯器中看到網頁的內容。 - 視需要編輯頁面。

- 按一下「儲存」。
顯示任何說明文件頁面
如何顯示文件內容:
- 以具備管理員或內容建立權限的使用者身分登入入口網站。
- 在 Drupal 管理選單中選取「內容」。
- 選取要查看的文件。
重新排列頁面順序
您可以在「說明文件首頁」選單中變更頁面的順序和巢狀層級。
如何重新排列說明文件首頁選單中的頁面:
- 以具備管理員或內容建立權限的使用者身分登入入口網站。
- 在 Drupal 管理選單中,依序選取「結構」>「選單」>「主選單」。
- 選單中的每個項目名稱左側都有圖示。如果沒有看到圖示,請按一下「隱藏資料列權重」。
- 如要移動項目,請按住圖示並拖曳至新位置。
拖曳含有子項的項目時,子項也會一併移動。

- 按一下「Save Configuration」。
編輯頁尾
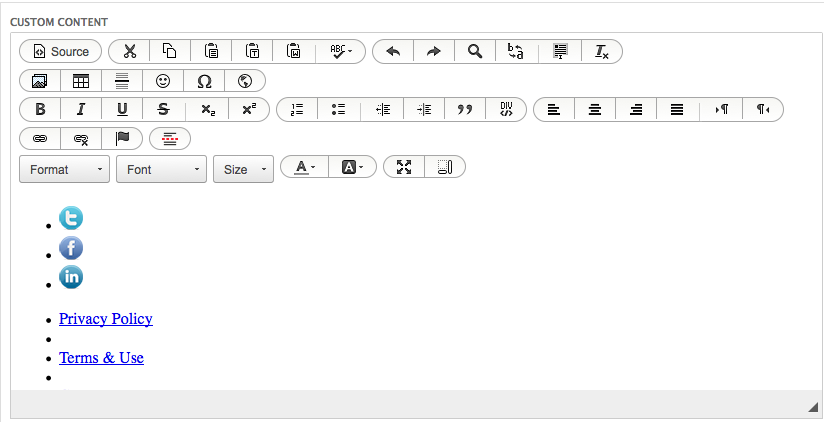
入口網站的頁尾包含三個社群媒體圖示 (Twitter、Facebook 和 LinkedIn),以及以下網址的連結:
- 將隱私權政策網址設為 <siteURL>/privacy-policy
- 將「條款及細則」加入網址 <siteURL>/terms-use
- 將聯絡頁面的網址改為 <siteURL>/contact-us
編輯這些頁面,加入自己的內容。
如果這些頁面不存在,請建立:
- 以具備管理員或內容建立權限的使用者身分登入入口網站。
- 在 Drupal 管理選單中,依序選取「內容」>「新增內容」>「基本頁面」。
- 輸入文件標題 (例如「隱私權政策」) 和頁面內容。
- 按一下「編輯摘要」新增摘要。
- 按一下「內文」部分下方的「網址路徑設定」項目。
- 選取「產生自動網址別名」,然後將網址別名設為 privacy-policy。
根據預設,網頁的網址為 <siteURL>/content/pageName。設定網址別名後,您就能設定頁面的明確網址,在本例中為 <siteURL>/privacy-policy。 - 儲存頁面。
- 針對「使用條款」和「聯絡資訊」頁面重複執行這項程序。
如要在開發人員入口網站中編輯頁尾頁面內容,例如隱私權政策、使用條款或「聯絡我們」頁面:
- 以具備管理員或內容建立權限的使用者身分登入入口網站。
- 按一下頁尾的連結前往該頁面。例如,按一下「隱私權政策」連結。
- 按一下頁面中的「編輯」分頁,即可開啟編輯器。
- 視需要變更「隱私權政策」頁面的內容。
- 按一下 [儲存]。
- 針對「條款及細則」和「聯絡資訊」頁面重複執行這項程序。
如要在開發人員入口網站中編輯社群媒體圖示 (例如 Twitter、Facebook 和 LinkedIn 圖示):
- 以具備管理員或內容建立權限的使用者身分登入入口網站。
- 在 Drupal 管理選單中,依序選取「Structure」>「Blocks」。
- 向下捲動「區塊」頁面,直到看到「網站層級的預設頁尾」區塊。
- 選取與「全網站的預設頁尾」區塊相對應的「設定」連結。
- 在「自訂內容」區域中,按一下社群媒體圖示,然後在彈出式選單中選取「編輯連結」。或者,您也可以從「自訂內容」區域刪除圖示。

- 選取「儲存區塊」即可儲存變更。
在入口網站頁面中加入 JavaScript
您可以在任何入口網頁中加入 JavaScript。如要新增 JavaScript,最簡單的方法是編輯頁面,然後:
- 選取「文字格式」,然後選取「完整 HTML」。

- 選取「Source」按鈕,即可編輯網頁的 HTML 原始碼。
- 將 JavaScript 加入頁面。舉例來說,如要在頁面載入時彈出警告方塊,請新增下列程式碼:
<script language="JavaScript">
alert('Welcome to my page!');
</script>
使用 JavaScript 時請注意以下幾點:
- 如果您要參照 JavaScript 檔案,請勿在節點的來源碼中執行此操作,因為這會建立靜態連結。請改用 PHP 程式碼,以便建立動態連結。如此一來,如果 JavaScript 檔案的位置有所變更,您就不需要更新所有參照該檔案的入口網頁。
- 如要加入 JavaScript 檔案,請將檔案新增至入口網站主題。或者,如果是 Drupal 模組的一部分,請將其加入模組。
- 您也可以使用 Drupal 的 drupal_add_js 函式,在 Drupal 中新增 JavaScript。詳情請參閱 https://api.drupal.org/api/drupal/includes!common.inc/function/drupal_add_js/7。
檢查是否有損毀的連結
建議你檢查內容是否有損毀的連結。根據預設,開發人員入口網站會檢查各種頁面是否有損毀的連結。舉例來說,系統會檢查基本網頁、文章、網誌文章和論壇主題中的連結。
如何新增或移除連結檢查中的網頁類型:
- 在 Drupal 管理選單中,選取「Modules」,並確認已啟用「Link Checker」模組。
- 在 Drupal 管理選單中,依序選取「Configuration」>「Content authoring」>「Link checker」。
- 設定要掃描的內容類型,以便找出死連結。
設定搜尋功能
開發人員入口網站提供由 Apache Solr 實作的內建搜尋引擎,該引擎會使用 Apache Lucene 搜尋程式庫。這是網站本身的搜尋引擎,使用者可透過所有入口網頁右上角的搜尋框存取。
Google 等外部搜尋引擎也可以為您的入口網站建立索引。開發人員入口網站可讓您控管外部搜尋引擎是否可以為您的入口網站建立索引。
設定 Apache Solr
您可以設定 Apache Solr,以便控制要建立索引的內容類型、強制建立索引,以及執行其他設定工作。
如何設定 Apache Solr:
- 以具備管理員或內容建立權限的使用者身分登入入口網站。
- 在 Drupal 管理選單中,依序選取「Configuration」>「Search and metadata」>「Apache Solr search」。
- 您可以透過這個頁面設定 Apache Solr。
停用 Google 索引
另外,建議你為內容建立索引,讓搜尋引擎能夠搜尋到這些內容。根據預設,Google 索引器會為您的內容建立索引。不過,您可以選擇停用 Google 索引。如果開發人員入口網站尚未開放大眾使用,因此不希望內容可供公開搜尋,建議您採用這項做法。
如要停用 Google 索引功能:
- 以具備管理員或內容建立權限的使用者身分登入入口網站。
- 在 Drupal 管理選單中,選取「Modules」。
- 啟用「Meta 標記」模組。
- 按一下「儲存」。
- 在 Drupal 管理選單中,依序選取「Configuration」>「Search and metadata」>「Metatag」。
- 針對「Global type」(全域類型) 選取「Override」作業。
- 點選「進階」部分,即可開啟該部分。

- 勾選「禁止搜尋引擎為這個網頁建立索引」核取方塊。
- 按一下 [儲存]。
請注意,全球頁面的「進階」部分還有其他搜尋引擎相關選項。舉例來說,你可以勾選核取方塊,防止搜尋引擎追蹤網頁上的連結。視情況勾選下列一或多個核取方塊。
記錄如何註冊應用程式
說明文件中必須包含開發人員如何透過開發人員入口網站註冊應用程式的操作說明。您可以參考下列操作說明,瞭解如何透過預設開發人員入口網站註冊應用程式。
如要設定開發人員在您網站上註冊應用程式的方式,請參閱「設定應用程式註冊」一文。如果您修改應用程式註冊程序,請據此修改下方的範例操作說明。
如何透過預設開發人員入口網站註冊應用程式:
- 在登入選單中,選取使用者名稱下方的「我的應用程式」。
- 按一下「新增應用程式」(+) 圖示。

- 在「新增應用程式」頁面中輸入適當的值:
應用程式名稱 請為應用程式提供不重複的應用程式名稱。 回撥網址 如有需要,請提供 OAuth 呼叫應傳回的回呼網址。
根據預設,即使您的 API 未使用 OAuth,也必須提供這個值。如果 API 未使用 OAuth,請輸入 my.site.com 等虛擬值。
產品 選取一或多個 API 產品。 - 按一下「Create App」註冊應用程式,並為應用程式產生 API 金鑰。

