คุณกําลังดูเอกสารประกอบของ Apigee Edge
ไปที่เอกสารประกอบของ Apigee X info
ใช้ประเภทเนื้อหา "หน้าพื้นฐาน" ของ Drupal เพื่อเพิ่มเอกสารประกอบเกี่ยวกับ API เช่น คู่มือวิธีการและเอกสารอ้างอิง API ลงในพอร์ทัลบริการสำหรับนักพัฒนาซอฟต์แวร์ และใส่เนื้อหา เช่น วิดีโอ สกรีนแคสต์ หรือการดาวน์โหลดโค้ด
หน้าเอกสารประกอบจะตั้งค่าให้มีรายการเริ่มต้นบางส่วนที่จัดระเบียบไว้ในหมวดหมู่ต่างๆ เช่น "การเริ่มต้นใช้งาน" และ "บทแนะนำ" หน้านี้เป็นจุดเริ่มต้นในการแก้ไข วิธีนี้จะช่วยให้คุณเพิ่มรายการเนื้อหาของคุณเองและจัดระเบียบรายการเหล่านั้นในแบบที่คุณต้องการได้
การเพิ่มหน้าแรกของเอกสารประกอบ
โดยค่าเริ่มต้น หน้าแรกของเอกสารประกอบจะอยู่ที่ <siteURL>/documentation ในพอร์ทัลนักพัฒนาซอฟต์แวร์ หน้าแรกของพอร์ทัลนักพัฒนาแอปเริ่มต้นจะมีลิงก์ไปยังหน้านี้ในช่องที่ด้านบนของหน้าแรก

นอกจากนี้ คุณยังเพิ่มลิงก์เอกสารประกอบไปยังหน้านี้ในเมนูหลักของพอร์ทัลนักพัฒนาแอปได้ด้วย
อย่างไรก็ตาม หน้าแรกของเอกสารประกอบจะไม่มีอยู่โดยค่าเริ่มต้น คุณจึงต้องสร้างหน้าใหม่ในพอร์ทัลนักพัฒนาซอฟต์แวร์ที่ URL ที่ถูกต้อง
วิธีเพิ่มหน้าแรกของเอกสารประกอบลงในพอร์ทัลนักพัฒนาแอป
- เข้าสู่ระบบพอร์ทัลในฐานะผู้ใช้ที่มีสิทธิ์ของผู้ดูแลระบบหรือสิทธิ์ในการสร้างเนื้อหา
- เลือกเนื้อหา > เพิ่มเนื้อหา > หน้าพื้นฐานในเมนูการดูแลระบบของ Drupal
- ป้อนชื่อเอกสาร เช่น หน้าแรกของเอกสารประกอบ และเนื้อหาของหน้าแรก
- คลิกแก้ไขข้อมูลสรุปเพื่อเพิ่มข้อมูลสรุป
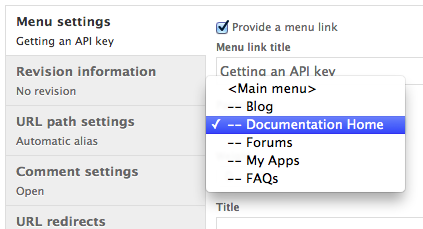
- คลิกรายการการตั้งค่า เมนูใต้ส่วนเนื้อหา
- เลือกระบุลิงก์เมนู เพิ่มชื่อลิงก์ แล้วเลือก <Main menu> ในรายการหลัก
การดำเนินการนี้จะเพิ่มลิงก์ไปยังเมนูหลักของหน้าแรกของเอกสารประกอบ - คลิกรายการการตั้งค่าเส้นทาง URL ใต้ส่วนเนื้อหา
- ยกเลิกการเลือกสร้าง URL แทนอัตโนมัติ แล้วตั้งค่า URL แทนเป็นเอกสารประกอบ
โดยค่าเริ่มต้น URL ของหน้าเว็บจะเป็น <siteURL>/content/pageName การตั้งค่า URL แทนเป็นการกําหนด URL ที่ชัดเจนของหน้าเว็บ ซึ่งในกรณีนี้คือ <siteURL>/documentation - บันทึกหน้าเว็บ
ตอนนี้คุณควรเห็นลิงก์ไปยังหน้าในแถบเมนู และลิงก์ในช่องในหน้าแรกก็ควรใช้งานได้
ในฐานะผู้ดูแลระบบ คุณจะเห็นปุ่มการดูแลระบบเนื้อหา เช่น ดูและแก้ไข ด้วย ผู้ใช้ที่ไม่ใช่ผู้ดูแลระบบจะไม่เห็นรายการดังกล่าว
การเพิ่มหน้าย่อยลงในเอกสารประกอบ
เมื่อคุณเพิ่มหน้าย่อยลงในเอกสาร ให้ทำดังนี้
- เข้าสู่ระบบพอร์ทัลในฐานะผู้ใช้ที่มีสิทธิ์ของผู้ดูแลระบบหรือสิทธิ์ในการสร้างเนื้อหา
- เลือกเนื้อหา > เพิ่มเนื้อหา > หน้าพื้นฐานในเมนูการดูแลระบบของ Drupal
- ป้อนชื่อหน้าเว็บและเนื้อหา
- คลิกแก้ไขข้อมูลสรุปเพื่อเพิ่มข้อมูลสรุป
- คลิกรายการการตั้งค่า เมนูใต้ส่วนเนื้อหา
- เลือกระบุลิงก์เมนู แล้วเพิ่มรายการเมนูหน้าแรกของเอกสารประกอบ

การดำเนินการนี้จะเพิ่มหน้าปัจจุบันเป็นรายการย่อยของเมนูหลักสำหรับหน้าแรกของเอกสารประกอบ - ตอนนี้คุณควรเห็นลิงก์ไปยังหน้าดังกล่าวในเมนูหน้าแรกของเอกสารประกอบ

การแก้ไขหน้าเอกสารประกอบ
วิธีแก้ไขหน้าเว็บ
- เข้าสู่ระบบพอร์ทัลในฐานะผู้ใช้ที่มีสิทธิ์ของผู้ดูแลระบบหรือสิทธิ์ในการสร้างเนื้อหา
- ไปที่หน้าในพอร์ทัลนักพัฒนาแอป
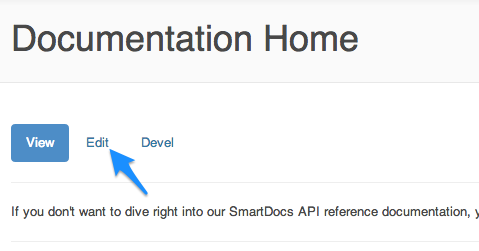
หรือจะคลิกเนื้อหาในเมนูการดูแลระบบ Drupal เพื่อแสดงหน้าเว็บทั้งหมดและเลือกหน้าเว็บที่ต้องการก็ได้ - เลือกแท็บแก้ไขในหน้า

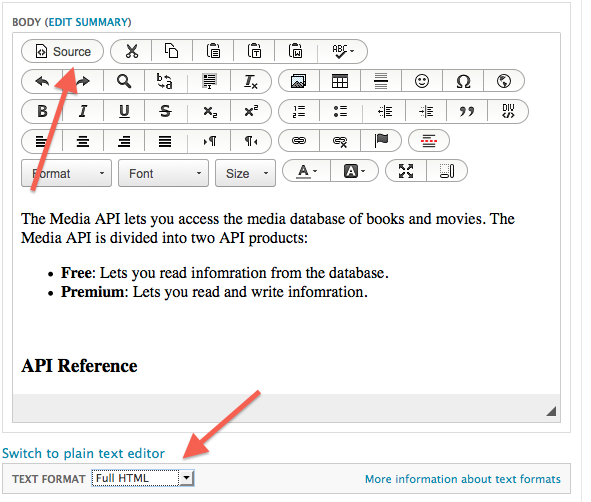
- เปิดเครื่องมือแก้ไขแบบภาพโดยเลือก HTML แบบเต็มหรือ HTML ที่กรองแล้วในเมนูแบบเลื่อนลง "รูปแบบข้อความ" ใต้ส่วน "เนื้อหา"
คุณควรเห็นเนื้อหาของหน้าเว็บแสดงในเครื่องมือแก้ไข - แก้ไขหน้าเว็บตามต้องการ

- คลิกบันทึก
การแสดงหน้าเอกสารประกอบ
วิธีแสดงเนื้อหาของเอกสาร
- เข้าสู่ระบบพอร์ทัลในฐานะผู้ใช้ที่มีสิทธิ์ของผู้ดูแลระบบหรือสิทธิ์ในการสร้างเนื้อหา
- เลือกเนื้อหาในเมนูการดูแลระบบ Drupal
- เลือกเอกสารที่ต้องการดู
การจัดเรียงหน้าเว็บใหม่
คุณเปลี่ยนลำดับและระดับการฝังของหน้าได้ในเมนูหน้าแรกของเอกสารประกอบ
วิธีจัดเรียงหน้าในเมนูหน้าแรกของเอกสารประกอบ
- เข้าสู่ระบบพอร์ทัลในฐานะผู้ใช้ที่มีสิทธิ์ของผู้ดูแลระบบหรือสิทธิ์ในการสร้างเนื้อหา
- ในเมนูการดูแลระบบ Drupal ให้เลือกโครงสร้าง > เมนู > เมนูหลัก
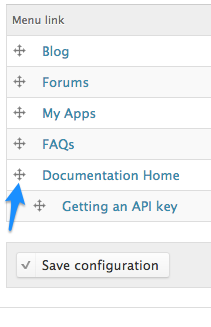
- แต่ละรายการในเมนูจะมีไอคอนทางด้านซ้ายของชื่อ หากไม่เห็นไอคอน ให้คลิกซ่อนน้ำหนักแถว
- หากต้องการย้ายรายการ ให้คลิกและลากไอคอนไปยังตำแหน่งใหม่
การลากรายการที่มีรายการย่อยจะย้ายรายการย่อยด้วย

- คลิก Save Configuration
การแก้ไขหน้าส่วนท้าย
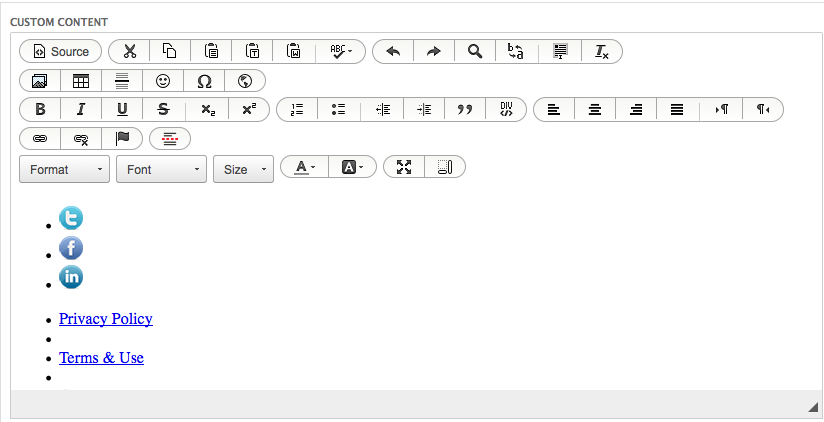
ส่วนท้ายของพอร์ทัลมีไอคอนโซเชียล 3 รายการสำหรับ Twitter, Facebook และ LinkedIn และลิงก์ที่มี URL ต่อไปนี้
- นโยบายความเป็นส่วนตัวไปยัง URL <siteURL>/privacy-policy
- ข้อกำหนดในการใช้งานไปยัง URL <siteURL>/terms-use
- หน้าติดต่อไปยัง URL <siteURL>/contact-us
แก้ไขหน้าเหล่านี้เพื่อเพิ่มเนื้อหาของคุณเอง
หากหน้าเหล่านี้ไม่มีอยู่ ให้สร้าง
- เข้าสู่ระบบพอร์ทัลในฐานะผู้ใช้ที่มีสิทธิ์ของผู้ดูแลระบบหรือสิทธิ์ในการสร้างเนื้อหา
- เลือกเนื้อหา > เพิ่มเนื้อหา > หน้าพื้นฐานในเมนูการดูแลระบบของ Drupal
- ป้อนชื่อเอกสาร เช่น นโยบายความเป็นส่วนตัว และเนื้อหาของหน้า
- คลิกแก้ไขข้อมูลสรุปเพื่อเพิ่มข้อมูลสรุป
- คลิกรายการการตั้งค่าเส้นทาง URL ใต้ส่วนเนื้อหา
- เลือกสร้าง URL แทนอัตโนมัติ แล้วตั้งค่า URL แทนเป็น privacy-policy
โดยค่าเริ่มต้น URL ของหน้าเว็บจะเป็น <siteURL>/content/pageName การตั้งค่า URL แทนเป็นการกําหนด URL ที่ชัดเจนของหน้า ซึ่งในกรณีนี้คือ <siteURL>/privacy-policy - บันทึกหน้าเว็บ
- ทำขั้นตอนนี้ซ้ำกับหน้าข้อกำหนดในการใช้งานและหน้าติดต่อ
หากต้องการแก้ไขเนื้อหาของหน้าส่วนท้าย เช่น นโยบายความเป็นส่วนตัว ข้อกำหนดในการใช้งาน หรือหน้า "ติดต่อเรา" ในพอร์ทัลนักพัฒนาแอป ให้ทำดังนี้
- เข้าสู่ระบบพอร์ทัลในฐานะผู้ใช้ที่มีสิทธิ์ของผู้ดูแลระบบหรือสิทธิ์ในการสร้างเนื้อหา
- ไปที่หน้านั้นโดยคลิกลิงก์ของหน้าในส่วนท้าย เช่น คลิกลิงก์นโยบายความเป็นส่วนตัว
- คลิกแท็บแก้ไขในหน้าเว็บเพื่อเปิดเครื่องมือแก้ไข
- เปลี่ยนเนื้อหาของหน้านโยบายความเป็นส่วนตัวตามความเหมาะสม
- คลิกบันทึก
- ทำขั้นตอนนี้ซ้ำกับหน้าข้อกำหนดในการใช้งานและหน้าติดต่อ
หากต้องการแก้ไขไอคอนโซเชียล เช่น ไอคอน Twitter, Facebook และ LinkedIn ในพอร์ทัลนักพัฒนาแอป
- เข้าสู่ระบบพอร์ทัลในฐานะผู้ใช้ที่มีสิทธิ์ของผู้ดูแลระบบหรือสิทธิ์ในการสร้างเนื้อหา
- เลือกโครงสร้าง > บล็อกในเมนูการดูแลระบบ Drupal
- เลื่อนหน้าบล็อกลงจนเห็นบล็อกส่วนท้ายเริ่มต้นสำหรับทั้งเว็บไซต์
- เลือกลิงก์กําหนดค่าที่ตรงกับบล็อกส่วนท้ายเริ่มต้นทั้งเว็บไซต์
- ในพื้นที่เนื้อหาที่กำหนดเอง ให้คลิกขวาที่ไอคอนโซเชียล แล้วเลือกแก้ไขลิงก์จากเมนูป๊อปอัป หรือลบไอคอนออกจากพื้นที่เนื้อหาที่กำหนดเองเพื่อนำออก

- เลือกบันทึกบล็อกเพื่อบันทึกการเปลี่ยนแปลง
การเพิ่ม JavaScript ลงในหน้าพอร์ทัล
คุณสามารถเพิ่ม JavaScript ลงในหน้าพอร์ทัลใดก็ได้ วิธีที่ง่ายที่สุดในการเพิ่ม JavaScript คือให้แก้ไขหน้าเว็บ แล้วทําดังนี้
- เลือก Full HTML เป็นรูปแบบข้อความ

- เลือกปุ่มซอร์สเพื่อแก้ไขซอร์สโค้ด HTML ของหน้าเว็บ
- เพิ่ม JavaScript ลงในหน้า ตัวอย่างเช่น หากต้องการแสดงกล่องข้อความแจ้งเมื่อโหลดหน้าเว็บ ให้เพิ่มโค้ดต่อไปนี้
<script language="JavaScript">
alert('Welcome to my page!');
</script>
ข้อควรพิจารณาบางประการในการใช้ JavaScript
- หากต้องการอ้างอิงไฟล์ JavaScript อย่าทำในซอร์สโค้ดของโหนดเนื่องจากจะสร้างลิงก์แบบคงที่ ให้ใช้โค้ด PHP แทนเพื่อให้คุณสร้างลิงก์แบบไดนามิกได้ วิธีนี้จะช่วยให้คุณไม่ต้องอัปเดตหน้าพอร์ทัลทั้งหมดที่อ้างอิงไฟล์ JavaScript หากตำแหน่งของไฟล์มีการเปลี่ยนแปลง
- หากต้องการรวมไฟล์ JavaScript ให้เพิ่มลงในธีมของพอร์ทัล หรือหากเป็นส่วนหนึ่งของโมดูล Drupal ให้เพิ่มลงในโมดูล
- นอกจากนี้ คุณยังใช้ฟังก์ชัน drupal_add_js ของ Drupal เพื่อเพิ่ม JavaScript ใน Drupal ได้ด้วย ดูข้อมูลเพิ่มเติมได้ที่ https://api.drupal.org/api/drupal/includes!common.inc/function/drupal_add_js/7
การตรวจสอบลิงก์ที่ใช้งานไม่ได้
คุณควรตรวจสอบเนื้อหาเพื่อหาลิงก์ที่เสีย โดยค่าเริ่มต้น พอร์ทัลนักพัฒนาแอปจะตั้งค่าให้ตรวจสอบหน้าเว็บประเภทต่างๆ เพื่อหาลิงก์ที่ใช้งานไม่ได้ เช่น ระบบจะตรวจสอบลิงก์ในหน้าเว็บพื้นฐาน บทความ รายการในบล็อก และหัวข้อของฟอรัม
วิธีเพิ่มหรือนำประเภทหน้าเว็บออกจากการตรวจสอบลิงก์
- ในเมนูการดูแลระบบ Drupal ให้เลือกโมดูล และตรวจสอบว่าได้เปิดใช้โมดูลเครื่องมือตรวจสอบลิงก์แล้ว
- ในเมนูการดูแลระบบของ Drupal ให้เลือกการกําหนดค่า > การสร้างเนื้อหา > โปรแกรมตรวจสอบลิงก์
- กำหนดค่าประเภทเนื้อหาที่ต้องการให้สแกนหาลิงก์ที่ใช้งานไม่ได้
การกำหนดค่าการค้นหา
พอร์ทัลนักพัฒนาซอฟต์แวร์มีเครื่องมือค้นหาในตัวที่ติดตั้งใช้งานโดย Apache Solr ซึ่งใช้ไลบรารีการค้นหา Apache Lucene เครื่องมือค้นหานี้เป็นเครื่องมือค้นหาของเว็บไซต์เอง ซึ่งผู้ใช้เข้าถึงได้ผ่านช่องค้นหาที่มุมขวาบนของหน้าพอร์ทัลทั้งหมด
เครื่องมือค้นหาภายนอก เช่น Google ก็สามารถจัดทำดัชนีพอร์ทัลของคุณได้เช่นกัน พอร์ทัลสำหรับนักพัฒนาแอปช่วยให้คุณควบคุมได้ว่าจะให้เครื่องมือค้นหาภายนอกจัดทำดัชนีพอร์ทัลของคุณหรือไม่
การกำหนดค่า Apache Solr
คุณสามารถกําหนดค่า Apache Solr เพื่อควบคุมประเภทเนื้อหาที่จะจัดทำดัชนี บังคับให้จัดทำดัชนี และดําเนินการกําหนดค่าเพิ่มเติมได้
วิธีกำหนดค่า Apache Solr
- เข้าสู่ระบบพอร์ทัลในฐานะผู้ใช้ที่มีสิทธิ์ของผู้ดูแลระบบหรือสิทธิ์ในการสร้างเนื้อหา
- ในเมนูการดูแลระบบ Drupal ให้เลือกการกําหนดค่า > การค้นหาและข้อมูลเมตา > การค้นหา Apache Solr
- ใช้หน้านี้เพื่อกําหนดค่า Apache Solr
การปิดใช้การจัดทําดัชนีของ Google
นอกจากนี้ คุณควรจัดทําดัชนีเนื้อหาและทําให้เครื่องมือค้นหาเข้าถึงเนื้อหาได้ โดยค่าเริ่มต้น เครื่องมือจัดทำดัชนีของ Google จะจัดทําดัชนีเนื้อหาของคุณ แต่คุณเลือกปิดใช้การจัดทำดัชนีของ Google ได้ คุณอาจต้องดำเนินการนี้หากพอร์ทัลนักพัฒนาแอปยังไม่พร้อมใช้งานแบบสาธารณะ และคุณไม่ต้องการให้ผู้ใช้ค้นหาเนื้อหาของคุณได้แบบสาธารณะ
วิธีปิดใช้การจัดทําดัชนีของ Google
- เข้าสู่ระบบพอร์ทัลในฐานะผู้ใช้ที่มีสิทธิ์ของผู้ดูแลระบบหรือสิทธิ์ในการสร้างเนื้อหา
- เลือกโมดูลในเมนูการดูแลระบบ Drupal
- เปิดใช้โมดูล Metatag
- คลิกบันทึก การกําหนดค่า
- ในเมนูการดูแลระบบ Drupal ให้เลือกการกําหนดค่า > การค้นหาและข้อมูลเมตา > เมตาแท็ก
- เลือกการดำเนินการลบล้างสำหรับประเภทส่วนกลาง
- คลิกส่วนขั้นสูงเพื่อเปิด

- เลือกช่องทําเครื่องหมาย "ป้องกันไม่ให้เครื่องมือค้นหาจัดทําดัชนีหน้านี้"
- คลิกบันทึก
โปรดทราบว่ามีตัวเลือกอื่นๆ ที่เกี่ยวข้องกับเครื่องมือค้นหาในส่วนขั้นสูงของหน้าส่วนกลาง เช่น คุณสามารถเลือกช่องทำเครื่องหมายเพื่อป้องกันไม่ให้เครื่องมือค้นหาติดตามลิงก์ในหน้าเว็บ เลือกช่องทำเครื่องหมายอย่างน้อย 1 ช่องตามเหมาะสม
เอกสารวิธีลงทะเบียนแอป
เอกสารประกอบของคุณควรมีวิธีการที่นักพัฒนาแอปสามารถลงทะเบียนแอปผ่านพอร์ทัลนักพัฒนาแอป คุณสามารถใช้วิธีการต่อไปนี้เป็นจุดเริ่มต้นได้ โดยวิธีการเหล่านี้จะครอบคลุมวิธีลงทะเบียนแอปผ่านพอร์ทัลนักพัฒนาแอปเริ่มต้น
หากต้องการกำหนดค่าวิธีให้นักพัฒนาแอปลงทะเบียนแอปในพอร์ทัล โปรดดูข้อมูลเพิ่มเติมที่การกำหนดค่าการลงทะเบียนแอป หากแก้ไขขั้นตอนการลงทะเบียนแอป ให้แก้ไขวิธีการตัวอย่างด้านล่างตามนั้น
วิธีลงทะเบียนแอปผ่านพอร์ทัลนักพัฒนาแอปเริ่มต้น
- เลือกแอปของฉันใต้ชื่อผู้ใช้ในเมนูการเข้าสู่ระบบ
- คลิกไอคอนเพิ่ม (+) แอปใหม่

- ป้อนค่าที่เหมาะสมในหน้า "เพิ่มแอป"
ชื่อแอป ระบุชื่อแอปที่ไม่ซ้ำกันสำหรับแอปของคุณ URL ของคอลแบ็ก หากจำเป็น ให้ระบุ URL เรียกกลับที่การเรียก OAuth ควรแสดงผล
โดยค่าเริ่มต้น คุณจำเป็นต้องระบุค่านี้แม้ว่า API จะไม่ใช้ OAuth ก็ตาม หาก API ของคุณไม่ได้ใช้ OAuth ให้ป้อนค่าสมมติ เช่น my.site.com
ผลิตภัณฑ์ เลือกผลิตภัณฑ์ API อย่างน้อย 1 รายการ - คลิกสร้างแอปเพื่อลงทะเบียนแอปและสร้างคีย์ API สําหรับแอป

