Apigee Edge belgelerini görüntülüyorsunuz.
Apigee X belgelerine gidin. info
Geliştirici Hizmetleri portalınıza API'nizle ilgili dokümanlar (ör. kullanım kılavuzları ve API referans dokümanları) eklemek ve videolar, ekran kayıtları veya kod indirme gibi içerikler eklemek için Drupal'ın "Temel Sayfa" içerik türünü kullanın.
Belgeler sayfası, "Başlangıç" ve "Eğitimler" gibi çeşitli kategorilerde düzenlenmiş bazı ilk girişlerle ayarlanır. Bu sayfa, düzenlemeye başlamanız için bir başlangıç noktasıdır. Bu sayede kendi içerik girişlerinizi ekleyebilir ve bu girişleri istediğiniz şekilde düzenleyebilirsiniz.
Belgelendirme ana sayfasını ekleme
Belgeler ana sayfası varsayılan olarak geliştirici portalınızdaki <siteURL>/documentation adresindedir. Geliştirici portalının varsayılan ana sayfasında, ana sayfanın üst kısmındaki kutuda bu sayfanın bağlantısı yer alır:

Geliştirici portalının ana menüsünden bu sayfaya Dokümanlar bağlantısı da ekleyebilirsiniz.
Ancak dokümanlar ana sayfası varsayılan olarak mevcut değildir. Bu nedenle, geliştirici portalında doğru URL'de yeni bir sayfa oluşturmanız gerekir.
Dokümanlar ana sayfasını geliştirici portalınıza eklemek için:
- Yönetici veya içerik oluşturma ayrıcalıklarına sahip bir kullanıcı olarak portalınıza giriş yapın.
- Drupal yönetim menüsünde İçerik > İçerik ekle > Temel sayfa'yı seçin.
- Dokümanın başlığını (ör. Dokümanlar Ana Sayfası) ve ilk sayfanın içeriğini girin.
- Özet eklemek için Özeti düzenle'yi tıklayın.
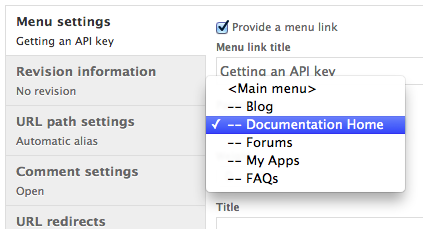
- Gövde bölümünün altındaki Menü ayarları öğesini tıklayın.
- Menü bağlantısı sağlayın'ı seçin, bağlantı başlığını ekleyin ve Üst öğe bölümünde <Ana menü>'yü seçin.
Bu işlemle, Dokümanlar Ana Sayfası'nın ana menüsüne bir bağlantı eklenir. - Gövde bölümünün altındaki URL yolu ayarları öğesini tıklayın.
- Otomatik URL takma adı oluştur'un seçimini kaldırın ve URL takma adını doküman olarak ayarlayın.
Bir sayfanın URL'si varsayılan olarak <siteURL>/content/pageName şeklindedir. URL takma adını ayarlayarak sayfanın açık bir URL'sini belirlemiş olursunuz. Bu durumda, <siteURL>/documentation olarak ayarlanır. - Sayfayı kaydedin.
Menü çubuğunda sayfanın bağlantısını göreceksiniz. Ana sayfadaki kutudaki bağlantı da artık çalışacaktır.
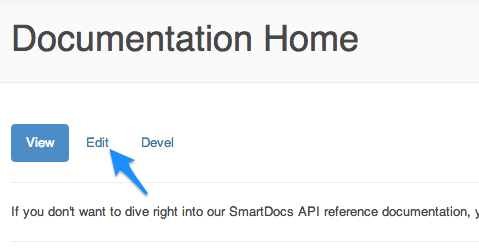
Yönetici olarak Görüntüle ve Düzenle gibi içerik yönetimi düğmelerini de görürsünüz. Yönetici olmayan kullanıcılar bu bilgileri görmez.
Dokümanlarınıza alt sayfa ekleme
Belgelerinize alt sayfalar eklerken:
- Yönetici veya içerik oluşturma ayrıcalıklarına sahip bir kullanıcı olarak portalınıza giriş yapın.
- Drupal yönetim menüsünde İçerik > İçerik ekle > Temel sayfa'yı seçin.
- Sayfa başlığını ve içeriğini girin.
- Özet eklemek için Özeti düzenle'yi tıklayın.
- Gövde bölümünün altındaki Menü ayarları öğesini tıklayın.
- Menü bağlantısı sağlayın'ı seçin, doküman ana sayfası menü öğesini ekleyin.

Bu işlem, mevcut sayfayı Dokümanlar Ana Sayfası'nın ana menüsünün alt öğesi olarak ekler. - Artık dokümanlar ana sayfası menüsünde sayfanın bağlantısını görebilirsiniz.

Doküman sayfasını düzenleme
Bir sayfayı düzenlemek için:
- Yönetici veya içerik oluşturma ayrıcalıklarına sahip bir kullanıcı olarak portalınıza giriş yapın.
- Geliştirici portalındaki sayfaya gidin.
Tüm sayfalarınızı listelemek ve bunlardan birini seçmek için Drupal yönetim menüsünde İçerik'i de tıklayabilirsiniz. - Sayfada Düzenle sekmesini seçin.

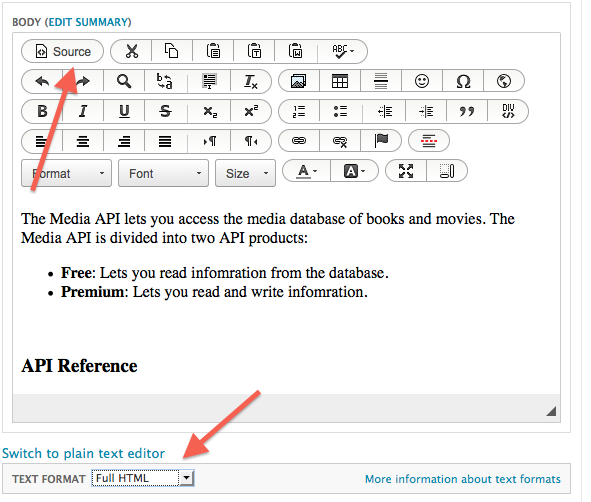
- Gövde bölümünün altındaki Metin Biçimi açılır menüsünden Tam HTML veya Filtrelenmiş HTML'yi seçerek görsel bir düzenleyici açın.
Sayfanın içeriğini düzenleyicide görürsünüz. - Sayfayı gerektiği gibi düzenleyin.

- Kaydet'i tıklayın.
Herhangi bir doküman sayfasını görüntüleme
Bir dokümanın içeriğini görüntülemek için:
- Yönetici veya içerik oluşturma ayrıcalıklarına sahip bir kullanıcı olarak portalınıza giriş yapın.
- Drupal yönetim menüsünde İçerik'i seçin.
- Görüntülemek istediğiniz dokümanı seçin.
Sayfaların sırasını yeniden düzenleme
Dokümanlar Ana Sayfası menüsünde sayfaların sırasını ve iç içe yerleştirme düzeyini değiştirebilirsiniz.
Belgeler Ana Sayfası menüsündeki sayfaları yeniden düzenlemek için:
- Yönetici veya içerik oluşturma ayrıcalıklarına sahip bir kullanıcı olarak portalınıza giriş yapın.
- Drupal yönetim menüsünde Yapı > Menüler > Ana menü'yü seçin.
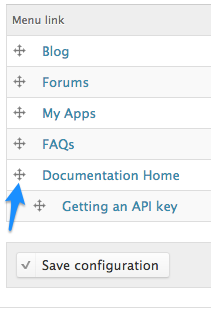
- Menüdeki her öğenin adının solunda bir simge bulunur. Simgelerin görünmediği durumlarda Satır ağırlıklarını gizle'yi tıklayın.
- Bir öğeyi taşımak için simgesini tıklayıp yeni bir konuma sürükleyin.
Alt öğeleri olan bir öğe sürüklendiğinde alt öğeler de taşınır.

- Save Configuration'ı (Yapılandırmayı Kaydet) tıklayın.
Altbilgi sayfalarını düzenleme
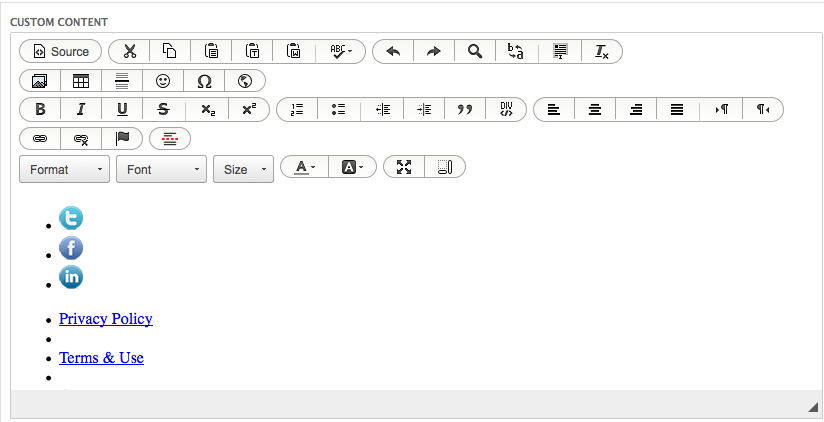
Portalın altbilgisinde Twitter, Facebook ve LinkedIn için üç sosyal medya simgesi ve aşağıdaki URL'lere bağlantılar bulunur:
- Gizlilik Politikası'nı <siteURL>/privacy-policy URL'sine ekleyin.
- <siteURL>/terms-use URL'sine Hükümler ve Kullanım
- <siteURL>/contact-us URL'sine yönlendiren iletişim sayfaları
Kendi içeriğinizi eklemek için bu sayfaları düzenleyin.
Aşağıdaki sayfalar yoksa oluşturun:
- Yönetici veya içerik oluşturma ayrıcalıklarına sahip bir kullanıcı olarak portalınıza giriş yapın.
- Drupal yönetim menüsünde İçerik > İçerik ekle > Temel sayfa'yı seçin.
- Belgenin başlığını (ör. Gizlilik Politikası) ve sayfanın içeriğini girin.
- Özet eklemek için Özeti düzenle'yi tıklayın.
- Gövde bölümünün altındaki URL yolu ayarları öğesini tıklayın.
- Otomatik URL takma adı oluştur'u seçin ve URL takma adını privacy-policy olarak ayarlayın.
Bir sayfanın URL'si varsayılan olarak <siteURL>/content/pageName şeklindedir. URL takma adını ayarlayarak sayfanın açık bir URL'sini belirlemiş olursunuz. Bu durumda, <siteURL>/gizlilik-politikası olur. - Sayfayı kaydedin.
- Bu işlemi Hükümler ve Kullanım ile İletişim sayfaları için tekrarlayın.
Geliştirici portalınızda bir altbilgi sayfasının (ör. Gizlilik Politikası, Kullanım Şartları veya Bize Ulaşın sayfası) içeriğini düzenlemek için:
- Yönetici veya içerik oluşturma ayrıcalıklarına sahip bir kullanıcı olarak portalınıza giriş yapın.
- Altbilgideki bağlantısını tıklayarak sayfaya gidin. Örneğin, Gizlilik Politikası bağlantısını tıklayın.
- Düzenleyiciyi açmak için sayfadaki Düzenle sekmesini tıklayın.
- Gizlilik Politikası sayfasının içeriğini uygun şekilde değiştirin.
- Kaydet'i tıklayın.
- Bu işlemi Hükümler ve Kullanım ile İletişim sayfaları için tekrarlayın.
Geliştirici portalınızda Twitter, Facebook ve LinkedIn gibi sosyal medya simgelerini düzenlemek için:
- Yönetici veya içerik oluşturma ayrıcalıklarına sahip bir kullanıcı olarak portalınıza giriş yapın.
- Drupal yönetim menüsünde Yapı > Bloklar'ı seçin.
- Site genelinde varsayılan altbilgi bloğunu görene kadar Bloklar sayfasını aşağı kaydırın.
- Site geneli varsayılan altbilgi bloğuna karşılık gelen yapılandır bağlantısını seçin.
- Özel İçerik alanında bir sosyal medya simgesini sağ tıklayın ve pop-up menüden Bağlantıyı Düzenle'yi seçin. Alternatif olarak, kaldırmak için simgeyi Özel İçerik alanından silin.

- Değişikliklerinizi kaydetmek için Blok kaydet'i seçin.
Portal sayfasına JavaScript ekleme
JavaScript'i herhangi bir portal sayfasına ekleyebilirsiniz. JavaScript eklemenin en kolay yolu, sayfayı düzenleyip aşağıdakileri yapmaktır:
- Metin Biçimi olarak Tam HTML'yi seçin.

- Sayfanın HTML kaynak kodunu düzenlemek için Kaynak düğmesini seçin.
- JavaScript'inizi sayfaya ekleyin. Örneğin, sayfa yüklendiğinde bir uyarı kutusu göstermek için aşağıdaki kodu ekleyin:
<script language="JavaScript">
alert('Welcome to my page!');
</script>
JavaScript'i kullanmayla ilgili bazı noktalar:
- Bir JavaScript dosyasına referans verecekseniz bunu bir düğümün kaynak kodunda yapmayın. Aksi takdirde statik bir bağlantı oluşturulur. Bunun yerine dinamik bir bağlantı oluşturmak için PHP kodu kullanın. Bu sayede, JavaScript dosyasının konumu değişirse bu dosyaya referans veren tüm portal sayfalarını güncellemeniz gerekmez.
- JavaScript dosyası eklemek istiyorsanız bunu portal temasına ekleyin. Alternatif olarak, Drupal modülüne aitse modüle ekleyin.
- Drupal'da JavaScript eklemek için Drupal drupal_add_js işlevini de kullanabilirsiniz. Daha fazla bilgi için https://api.drupal.org/api/drupal/includes!common.inc/function/drupal_add_js/7 adresini ziyaret edin.
Bağlantıların bozuk olup olmadığını kontrol etme
İçeriğinizde çalışmayan bağlantı olup olmadığını kontrol etmek iyi bir uygulamadır. Geliştirici portalı varsayılan olarak, çeşitli sayfa türlerinde çalışmayan bağlantı olup olmadığını kontrol edecek şekilde ayarlanmıştır. Örneğin, bağlantılar temel sayfalarda, makalelerde, blog girişlerinde ve forum konularında kontrol edilir.
Bağlantı kontrolüne sayfa türü eklemek veya bağlantı kontrolünden sayfa türü kaldırmak için:
- Drupal yönetim menüsünde Modüller'i seçin ve Bağlantı Denetleyici modülünün etkin olduğundan emin olun.
- Drupal yönetim menüsünde Yapılandırma > İçerik oluşturma > Bağlantı kontrol aracı'nı seçin.
- Bozuk bağlantılar için taranmasını istediğiniz içerik türlerini yapılandırın.
Aramayı yapılandırma
Geliştirici portalı, Apache Lucene arama kitaplığını kullanan Apache Solr tarafından uygulanan yerleşik bir arama motoru sağlar. Bu, sitenin kendi arama motorudur. Kullanıcı, tüm portal sayfalarının sağ üst köşesindeki arama kutusu üzerinden bu arama motoruna erişir.
Google gibi harici arama motorları da portalınızı dizine ekleyebilir. Geliştirici portalı, harici arama motorlarının portalınızı dizine ekleyip ekleyemeyeceğini kontrol etmenize olanak tanır.
Apache Solr'u yapılandırma
Apache Solr'u dizine eklenecek içerik türlerini kontrol edecek, dizine eklemeyi zorunlu kılacak ve ek yapılandırma görevleri gerçekleştirecek şekilde yapılandırabilirsiniz.
Apache Solr'u yapılandırmak için:
- Yönetici veya içerik oluşturma ayrıcalıklarına sahip bir kullanıcı olarak portalınıza giriş yapın.
- Drupal yönetim menüsünde Yapılandırma > Arama ve meta veriler > Apache Solr arama'yı seçin.
- Apache Solr'u yapılandırmak için bu sayfayı kullanın.
Google dizine ekleme özelliğini devre dışı bırakma
İçeriğinizi dizine eklemek ve arama motorlarının kullanımına sunmak da iyi bir uygulamadır. İçeriğiniz varsayılan olarak Google dizine ekleme aracı tarafından dizine eklenir. Ancak Google dizine ekleme özelliğini devre dışı bırakma seçeneğiniz vardır. Geliştirici portalınız herkese açık kullanıma hazır değilse ve bu nedenle içeriğinizin herkese açık olarak aranmasını istemiyorsanız bunu yapabilirsiniz.
Google dizine ekleme özelliğini devre dışı bırakmak için:
- Yönetici veya içerik oluşturma ayrıcalıklarına sahip bir kullanıcı olarak portalınıza giriş yapın.
- Drupal yönetim menüsünde Modüller'i seçin.
- Meta etiketler modülünü etkinleştirin.
- Yapılandırmayı kaydet'i tıklayın.
- Drupal yönetim menüsünde Yapılandırma > Arama ve meta veriler > Meta etiket'i seçin.
- Küresel tür için Geçersiz kıl işlemini seçin.
- Gelişmiş bölümünü tıklayarak açın.

- Arama motorlarının bu sayfayı dizine eklemesini engelle onay kutusunu işaretleyin.
- Kaydet'i tıklayın.
Global sayfasının Gelişmiş bölümünde arama motoruyla ilgili başka seçenekler olduğunu unutmayın. Örneğin, arama motorlarının bir sayfadaki bağlantıları izlemesini engellemek için bir onay kutusunu işaretleyebilirsiniz. Uygun olan onay kutularından birini veya daha fazlasını işaretleyin.
Uygulamaları kaydettirme
Dokümanlarınızda, geliştiricilerin geliştirici portalınız üzerinden uygulamalarını nasıl kaydedebileceklerine dair talimatlar yer almalıdır. Başlangıç noktası olarak aşağıdaki talimatları kullanabilirsiniz. Bu talimatlar, varsayılan geliştirici portalı üzerinden uygulamaların nasıl kaydedileceğini kapsar.
Geliştiricilerin uygulamalarını portalınıza nasıl kaydettiğini yapılandırmak için daha fazla bilgi edinmek üzere Uygulama kaydını yapılandırma başlıklı makaleyi inceleyin. Uygulama kaydı sürecini değiştirirseniz aşağıdaki örnek talimatları buna göre değiştirin.
Varsayılan geliştirici portalı üzerinden uygulama kaydetmek için:
- Giriş menüsünde kullanıcı adınızın altındaki Uygulamalarım'ı seçin.
- Yeni uygulama (+) ekle simgesini tıklayın.

- Uygulama ekleme sayfasına uygun değerleri girin:
Uygulama adı Uygulamanız için benzersiz bir uygulama adı girin. Geri arama URL'si Gerekirse OAuth çağrısının dönmesi gereken geri çağırma URL'sini belirtin.
API'leriniz OAuth kullanmıyorsa bile varsayılan olarak bu değer gereklidir. API'leriniz OAuth kullanmıyorsa site.com gibi bir örnek değer girin.
Ürün Bir veya daha fazla API ürünü seçin. - Uygulamayı kaydetmek ve uygulamanın API anahtarını oluşturmak için Uygulama Oluştur'u tıklayın.

