Sie sehen sich die Dokumentation zu Apigee Edge an.
Sehen Sie sich die Apigee X-Dokumentation an. info
Verwenden Sie den Inhaltstyp „Einfache Seite“ von Drupal, um Ihrem Entwicklerportal Dokumentationen zu Ihrer API hinzuzufügen, z. B. Anleitungen und API-Referenzdokumente, und Inhalte wie Videos, Screenshots oder Codedownloads einzubinden.
Die Seite „Dokumentation“ enthält einige erste Einträge, die in verschiedene Kategorien wie „Einstieg“ und „Anleitungen“ unterteilt sind. Die Seite ist ein Ausgangspunkt für die Bearbeitung. So können Sie eigene Inhaltseinträge hinzufügen und diese nach Belieben organisieren.
Startseite der Dokumentation hinzufügen
Standardmäßig befindet sich die Startseite der Dokumentation in Ihrem Entwicklerportal unter <siteURL>/documentation. Die Standardstartseite des Entwicklerportals enthält oben im Feld einen Link zu dieser Seite:

Sie können dieser Seite auch einen Link zur Dokumentation im Hauptmenü des Entwicklerportals hinzufügen.
Die Startseite der Dokumentation ist jedoch standardmäßig nicht vorhanden. Sie müssen daher eine neue Seite im Entwicklerportal unter der richtigen URL erstellen.
So fügen Sie Ihrem Entwicklerportal die Startseite der Dokumentation hinzu:
- Melden Sie sich als Nutzer mit Administrator- oder Berechtigungen zum Erstellen von Inhalten in Ihrem Portal an.
- Wählen Sie im Drupal-Verwaltungsmenü Inhalte > Inhalte hinzufügen > Einfache Seite aus.
- Geben Sie den Titel des Dokuments, z. B. „Startseite der Dokumentation“, und den Inhalt der ersten Seite ein.
- Klicken Sie auf Zusammenfassung bearbeiten, um eine Zusammenfassung hinzuzufügen.
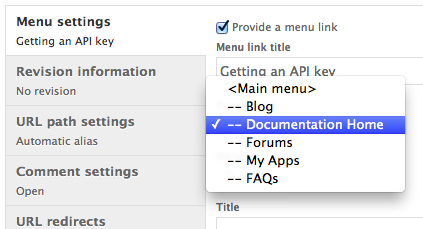
- Klicken Sie unter dem Abschnitt Body (Textkörper) auf den Eintrag Menu settings (Menüeinstellungen).
- Wählen Sie Menülink angeben aus, fügen Sie den Linktitel hinzu und wählen Sie als übergeordnetes Element <Hauptmenü> aus.
Dadurch wird ein Link zum Hauptmenü der Startseite der Dokumentation hinzugefügt. - Klicken Sie unter dem Bereich „Body“ auf das Element URL-Pfadeinstellungen.
- Deaktivieren Sie die Option Automatischen URL-Alias generieren und legen Sie den URL-Alias auf „Dokumentation“ fest.
Standardmäßig lautet die URL einer Seite <websiteURL>/content/pageName. Wenn Sie den URL-Alias festlegen, legen Sie eine explizite URL der Seite fest, in diesem Fall <siteURL>/documentation. - Speichern Sie die Seite.
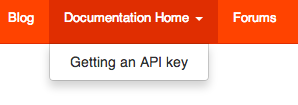
In der Menüleiste sollte jetzt ein Link zur Seite angezeigt werden und der Link im Feld auf der Startseite sollte jetzt funktionieren.
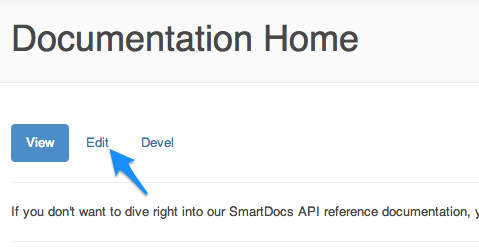
Als Administrator sehen Sie außerdem Schaltflächen zur Verwaltung von Inhalten wie „Anzeigen“ und „Bearbeiten“. Nicht-Administratoren sehen diese nicht.
Untergeordnete Seite zur Dokumentation hinzufügen
Beachten Sie beim Hinzufügen von untergeordneten Seiten zu Ihrer Dokumentation Folgendes:
- Melden Sie sich als Nutzer mit Administrator- oder Berechtigungen zum Erstellen von Inhalten in Ihrem Portal an.
- Wählen Sie im Drupal-Verwaltungsmenü Inhalte > Inhalte hinzufügen > Einfache Seite aus.
- Geben Sie den Seitentitel und den Inhalt ein.
- Klicken Sie auf Zusammenfassung bearbeiten, um eine Zusammenfassung hinzuzufügen.
- Klicken Sie unter dem Abschnitt Body (Textkörper) auf den Eintrag Menu settings (Menüeinstellungen).
- Wählen Sie Link zur Startseite hinzufügen aus und fügen Sie den Menüpunkt „Startseite der Dokumentation“ hinzu.

Dadurch wird die aktuelle Seite als untergeordnetes Element des Hauptmenüs auf der Startseite der Dokumentation hinzugefügt. - Im Menü der Dokumentationsstartseite sollte jetzt ein Link zur Seite angezeigt werden.

Dokumentationsseite bearbeiten
So bearbeiten Sie eine Seite:
- Melden Sie sich als Nutzer mit Administrator- oder Berechtigungen zum Erstellen von Inhalten in Ihrem Portal an.
- Rufen Sie die Seite im Entwicklerportal auf.
Sie können auch im Drupal-Verwaltungsmenü auf Inhalte klicken, um alle Seiten aufzulisten und eine auszuwählen. - Wählen Sie auf der Seite den Tab Bearbeiten aus.

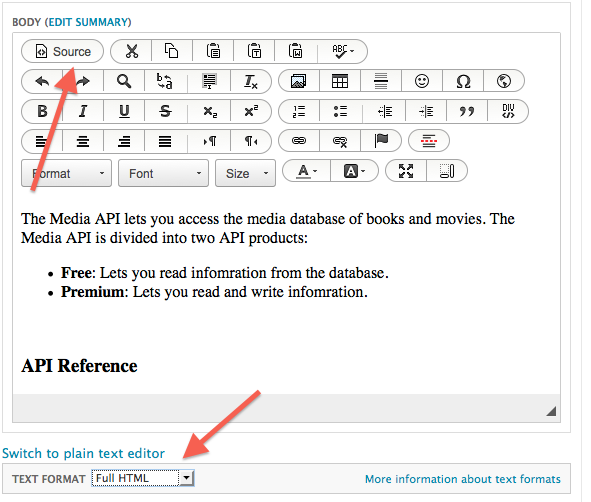
- Öffnen Sie einen visuellen Editor, indem Sie im Drop-down-Menü „Textformat“ unter dem Bereich „Text“ die Option „Vollständiges HTML“ oder „Gefiltertes HTML“ auswählen.
Der Inhalt der Seite sollte im Editor angezeigt werden. - Bearbeiten Sie die Seite nach Bedarf.

- Klicken Sie auf „Speichern“.
Dokumentationsseite anzeigen
So rufen Sie den Inhalt eines Dokuments auf:
- Melden Sie sich als Nutzer mit Administrator- oder Berechtigungen zum Erstellen von Inhalten in Ihrem Portal an.
- Wählen Sie im Drupal-Verwaltungsmenü Inhalte aus.
- Wählen Sie das Dokument aus, das Sie sich ansehen möchten.
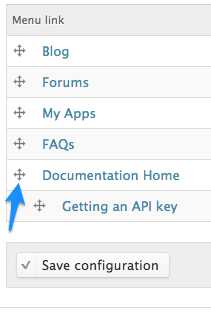
Seiten neu anordnen
Sie können die Reihenfolge und Verschachtelungsebene von Seiten im Menü „Startseite der Dokumentation“ ändern.
So ordnen Sie Seiten im Menü „Startseite der Dokumentation“ neu an:
- Melden Sie sich als Nutzer mit Administrator- oder Berechtigungen zum Erstellen von Inhalten in Ihrem Portal an.
- Wählen Sie im Drupal-Verwaltungsmenü Struktur > Menüs > Hauptmenü aus.
- Jeder Menüpunkt hat links neben dem Namen ein Symbol. Wenn die Symbole nicht angezeigt werden, klicken Sie auf Zeilengewichte ausblenden.
- Wenn Sie ein Element verschieben möchten, klicken Sie auf das Symbol und ziehen Sie es an die gewünschte Position.
Wenn Sie ein Element mit untergeordneten Elementen ziehen, werden auch die untergeordneten Elemente verschoben.

- Klicken Sie auf Konfiguration speichern.
Fußzeilenseiten bearbeiten
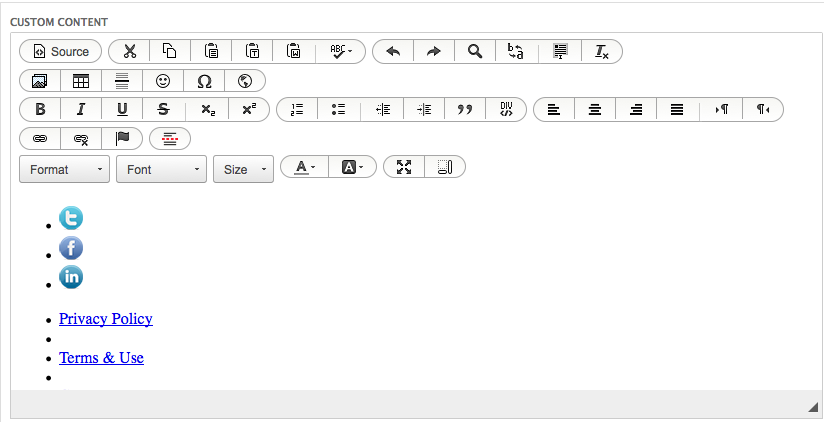
Die Fußzeile des Portals enthält drei Symbole für soziale Netzwerke (Twitter, Facebook und LinkedIn) sowie Links zu den folgenden URLs:
- Datenschutzerklärung mit der URL <siteURL>/privacy-policy
- Nutzungsbedingungen unter der URL <siteURL>/terms-use
- Kontaktseiten zur URL <siteURL>/contact-us
Bearbeiten Sie diese Seiten, um eigene Inhalte hinzuzufügen.
Wenn diese Seiten nicht vorhanden sind, erstellen Sie sie:
- Melden Sie sich als Nutzer mit Administrator- oder Berechtigungen zum Erstellen von Inhalten in Ihrem Portal an.
- Wählen Sie im Drupal-Verwaltungsmenü Inhalte > Inhalte hinzufügen > Einfache Seite aus.
- Geben Sie den Titel des Dokuments, z. B. „Datenschutzerklärung“, und den Inhalt der Seite ein.
- Klicken Sie auf Zusammenfassung bearbeiten, um eine Zusammenfassung hinzuzufügen.
- Klicken Sie unter dem Bereich „Body“ auf das Element URL-Pfadeinstellungen.
- Wählen Sie Automatischen URL-Alias generieren aus und legen Sie den URL-Alias auf „datenschutz“.
Standardmäßig lautet die URL einer Seite <websiteURL>/content/pageName. Wenn Sie den URL-Alias festlegen, legen Sie eine explizite URL der Seite fest, in diesem Fall <websiteURL>/datenschutz. - Speichern Sie die Seite.
- Wiederholen Sie diesen Vorgang für die Seiten „Nutzungsbedingungen“ und „Kontakt“.
So bearbeiten Sie den Inhalt einer Fußzeilenseite, z. B. der Datenschutzerklärung, der Nutzungsbedingungen oder der Seite „Kontakt“ in Ihrem Entwicklerportal:
- Melden Sie sich als Nutzer mit Administrator- oder Berechtigungen zum Erstellen von Inhalten in Ihrem Portal an.
- Klicken Sie in der Fußzeile auf den Link, um die Seite aufzurufen. Klicken Sie beispielsweise auf den Link Datenschutzerklärung.
- Klicken Sie auf der Seite auf den Tab Bearbeiten, um den Editor zu öffnen.
- Ändern Sie den Inhalt der Seite mit der Datenschutzerklärung entsprechend.
- Klicken Sie auf Speichern.
- Wiederholen Sie diesen Vorgang für die Seiten „Nutzungsbedingungen“ und „Kontakt“.
So bearbeiten Sie die Symbole für soziale Netzwerke wie Twitter, Facebook und LinkedIn in Ihrem Entwicklerportal:
- Melden Sie sich als Nutzer mit Administrator- oder Berechtigungen zum Erstellen von Inhalten in Ihrem Portal an.
- Wählen Sie im Drupal-Verwaltungsmenü Struktur > Blöcke aus.
- Scrollen Sie auf der Seite „Blöcke“ nach unten, bis Sie den Block Websiteweiter Standard-Fußbereich sehen.
- Klicken Sie auf den Link Konfigurieren, der dem Block „Website-weite Standard-Fußzeile“ entspricht.
- Klicken Sie im Bereich Benutzerdefinierte Inhalte mit der rechten Maustaste auf ein Symbol für soziale Netzwerke und wählen Sie im Pop-up-Menü Link bearbeiten aus. Alternativ können Sie das Symbol auch im Bereich „Benutzerdefinierte Inhalte“ löschen.

- Wählen Sie Block speichern aus, um die Änderungen zu speichern.
JavaScript auf einer Portalseite einfügen
Sie können JavaScript auf jeder Portalseite einfügen. Am einfachsten fügen Sie JavaScript hinzu, indem Sie die Seite bearbeiten und dann Folgendes tun:
- Wählen Sie Vollständiges HTML als Textformat aus.

- Wählen Sie die Schaltfläche Quellcode aus, um den HTML-Quellcode der Seite zu bearbeiten.
- Fügen Sie der Seite Ihren JavaScript-Code hinzu. Wenn beim Laden der Seite beispielsweise ein Warnfeld eingeblendet werden soll, fügen Sie den folgenden Code hinzu:
<script language="JavaScript">
alert('Welcome to my page!');
</script>
Beachten Sie bei der Verwendung von JavaScript Folgendes:
- Wenn Sie eine JavaScript-Datei referenzieren möchten, tun Sie dies nicht im Quellcode eines Knotens, da dadurch ein statischer Link erstellt wird. Verwenden Sie stattdessen PHP-Code, um einen dynamischen Link zu erstellen. Wenn sich der Speicherort der JavaScript-Datei ändert, müssen Sie also nicht alle Portalseiten aktualisieren, auf die sie verweist.
- Wenn Sie eine JavaScript-Datei einbinden möchten, fügen Sie sie dem Portal-Design hinzu. Wenn es Teil eines Drupal-Moduls ist, fügen Sie es dem Modul hinzu.
- Sie können auch die Drupal-Funktion drupal_add_js verwenden, um JavaScript in Drupal hinzuzufügen. Weitere Informationen finden Sie unter https://api.drupal.org/api/drupal/includes!common.inc/function/drupal_add_js/7.
Auf fehlerhafte Links prüfen
Es empfiehlt sich, Ihre Inhalte auf fehlerhafte Links zu prüfen. Standardmäßig ist das Entwicklerportal so eingerichtet, dass verschiedene Arten von Seiten auf fehlerhafte Links geprüft werden. Links werden beispielsweise auf einfachen Seiten, in Artikeln, Blogeinträgen und Forumsthemen geprüft.
So fügen Sie der Linkprüfung Seitentypen hinzu oder entfernen sie daraus:
- Wählen Sie im Drupal-Verwaltungsmenü Module aus und prüfen Sie, ob das Modul Link Checker aktiviert ist.
- Wählen Sie im Drupal-Verwaltungsmenü Konfiguration > Content-Autorisierung > Link-Checker aus.
- Konfigurieren Sie die Inhaltstypen, die auf fehlerhafte Links geprüft werden sollen.
Suche konfigurieren
Das Entwicklerportal bietet eine integrierte Suchmaschine, die von Apache Solr implementiert wird und die Apache Lucene-Suchbibliothek verwendet. Dies ist die Suchmaschine für die Website selbst, auf die Nutzer über das Suchfeld oben rechts auf allen Portalseiten zugreifen.
Externe Suchmaschinen wie Google können Ihr Portal ebenfalls indexieren. Im Entwicklerportal können Sie festlegen, ob externe Suchmaschinen Ihr Portal indexieren dürfen.
Apache Solr konfigurieren
Sie können Apache Solr so konfigurieren, dass die zu indexierenden Inhaltstypen gesteuert, ein Index erzwungen und zusätzliche Konfigurationsaufgaben ausgeführt werden.
So konfigurieren Sie Apache Solr:
- Melden Sie sich als Nutzer mit Administrator- oder Berechtigungen zum Erstellen von Inhalten in Ihrem Portal an.
- Wählen Sie im Drupal-Verwaltungsmenü Konfiguration > Suche und Metadaten > Apache Solr-Suche aus.
- Auf dieser Seite können Sie Apache Solr konfigurieren.
Google-Indexierung deaktivieren
Außerdem sollten Sie Ihre Inhalte indexieren und für Suchmaschinen verfügbar machen. Standardmäßig werden Ihre Inhalte vom Google-Indexer indexiert. Sie können die Google-Indexierung jedoch deaktivieren. Das kann beispielsweise sinnvoll sein, wenn Ihr Entwicklerportal noch nicht für die öffentliche Nutzung bereit ist und Sie nicht möchten, dass Ihre Inhalte öffentlich suchbar sind.
So deaktivieren Sie die Google-Indexierung:
- Melden Sie sich als Nutzer mit Administrator- oder Berechtigungen zum Erstellen von Inhalten in Ihrem Portal an.
- Wählen Sie im Drupal-Verwaltungsmenü Module aus.
- Aktivieren Sie das Modul Metatags.
- Klicken Sie auf Konfiguration speichern.
- Wählen Sie im Drupal-Verwaltungsmenü Konfiguration > Suche und Metadaten > Metatag aus.
- Wählen Sie für den globalen Typ die Aktion Überschreiben aus.
- Klicken Sie auf den Bereich Erweitert, um ihn zu öffnen.

- Setzen Sie ein Häkchen in das Kästchen „Verhindern, dass Suchmaschinen diese Seite indexieren“.
- Klicken Sie auf Speichern.
Beachten Sie, dass es auf der Seite „Global“ im Bereich „Erweitert“ weitere Suchmaschinenoptionen gibt. Sie können beispielsweise ein Kästchen anklicken, um zu verhindern, dass Suchmaschinen Links auf einer Seite folgen. Klicken Sie je nach Bedarf ein oder mehrere Kästchen an.
Anleitung zum Registrieren von Apps
Es ist wichtig, dass Ihre Dokumentation Anweisungen dazu enthält, wie Entwickler ihre Anwendungen über Ihr Entwicklerportal registrieren können. Sie können die folgende Anleitung als Ausgangspunkt verwenden. Dort wird beschrieben, wie Sie Apps über das Standard-Entwicklerportal registrieren.
Weitere Informationen zum Konfigurieren der App-Registrierung finden Sie unter App-Registrierung konfigurieren. Wenn Sie das Verfahren zur App-Registrierung ändern, ändern Sie die Beispielanleitung unten entsprechend.
So registrieren Sie eine App über das Standard-Entwicklerportal:
- Wählen Sie im Anmeldemenü unter Ihrem Nutzernamen Meine Apps aus.
- Klicken Sie auf das Symbol Hinzufügen (+), um eine neue App hinzuzufügen.

- Geben Sie auf der Seite „App hinzufügen“ die entsprechenden Werte ein:
App-Name Geben Sie einen eindeutigen App-Namen für Ihre App an. Callback-URL Geben Sie bei Bedarf die Callback-URL an, zu der der OAuth-Aufruf zurückkehren soll.
Dieser Wert ist standardmäßig erforderlich, auch wenn Ihre APIs nicht OAuth verwenden. Wenn Ihre APIs kein OAuth verwenden, geben Sie einen Dummy-Wert wie my.site.com ein.
Produkt Wählen Sie ein oder mehrere API-Produkte aus. - Klicken Sie auf App erstellen, um die App zu registrieren und den API-Schlüssel für die App zu generieren.

