You're viewing Apigee Edge documentation.
Go to the
Apigee X documentation. info
You can customize the appearance of the Developer Services portal to match your company theme, to add new content areas to the portal, or to change the layout of any page on the portal. Much of this configuration requires a working knowledge of Drupal. However, this page describes some of the basic tasks that you might want to perform to customize your portal.
Customizing the site title and slogan
You can set the title for the site, as well as its slogan. On the Home page, the title and slogan appear as:
"Title | Slogan"
The title is required, and is set to "New Apigee Site" by default. The slogan is not required, and is blank by default.
To set the title and slogan:
- Log in to your portal as a user with admin or content creation privileges.
- Select Configuration > System > Site Information in the Drupal administration menu.
- On the Site information page, set the Site Name and optionally the Slogan.
- Save the configuration.
Note that because of caching, changes to the tile and slogan may not appear right away. You can optionally flush the cache to make these changes appear. To flush the cache, select the Drupal icon in the far left of the Drupal administration menu, and then select Flush all caches.
Customizing the layout of the home page
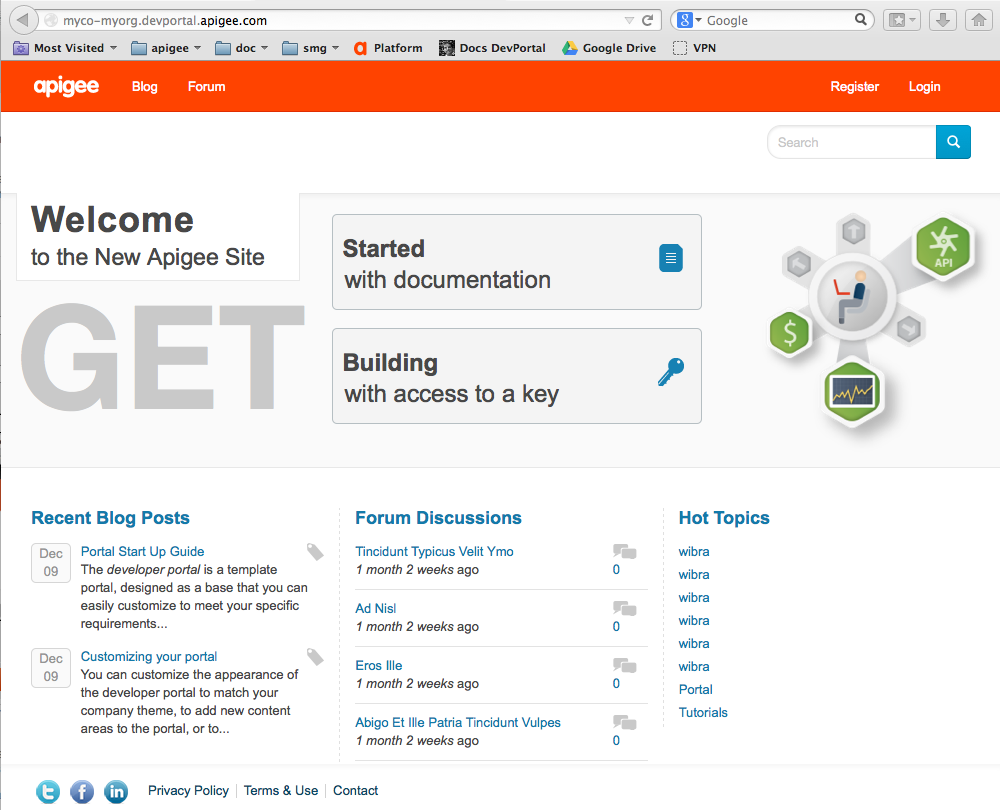
The following figure shows the layout of the home page:

Drupal provides an extensive mechanism for controlling the display of this page. This section describes the layout elements of the default main page and how to modify those elements. To perform a complete redesign of the page, see the Drupal documentation.
The home page is divided into the following sections:
- Main menu: Contains the Apigee logo and the Blog and Forum menu entries. The section below describes how to configure the main menu.
- Welcome message: The string below the main menu that starts with the text "Welcome to the ...". Customizing the theme describes how to configure the welcome message.
- Top area: The area below the main menu that includes the welcome message, the two boxes with links to the documentation and building with an access key, and the large icon. This area is defined by a Drupal Block. Blocks are rectangular content areas on Drupal pages. To configure the top area, edit the Drupal Block that defines the content for that area as described below.
- Bottom area: The area including the Recent Blog Posts, Forum Discussions, and Hot Topics areas. These three areas are implemented as Drupal Views. Add blog and forum posts describes how to edit these views.
- Footer: Contains the Privacy Policy, Terms & Use, and Contact links. See Editing footer pages.
Customizing the block that defines the top area of the home page
- Log in to your portal as a user with admin privileges.
- Select Structure > Blocks in the Drupal administration menu.
- On the Blocks page, select the configure link for the Block named Homepage
Header.
The Body of the Homepage Header Block is HTML code that defines the appearance of that block - Edit the block as necessary.
- Select Save block.
- Navigate to your home page to see the changes.
Customizing the main menu
The main menu appears at the top of each page of the developer portal. By default, it displays the Apigee logo and two menu entries: Blog and Forum. You can edit the main menu to change to logo and to set your own menu entries.
To change the logo:
- Log in to your portal as a user with admin or content creation privileges.
-
If your default theme is the Apigee Responsive theme:
- Select Appearance > Settings.
-
If your default theme is the Apigee DevConnect theme:
- Select Appearance > Settings > Apigee DevConnect Theme.
- Deselect Use the default logo under Logo image settings.
The page changes to let you browse to an image file and upload it. - Under Upload logo image select the Choose File button and navigate to your image file.
- Select Open to upload the file.
- Click Save Configuration.
To edit the menu entries:
- Log in to your portal as a user with admin or content creation privileges.
- Select Structure > Menus > Main menu in the Drupal
administration menu.
You can use this page to add, remove, and reorder menu entries. - Click Add link to add a new menu entry.
- Add the required information and select Save.
- Click Save configuration on the Main menu page.
Renaming the My Apps page to My APIs
By default, every portal developer has a page named "My Apps" that they use to add, modify, and delete apps and the API keys associated with those apps. For example, developers can have multiple apps, can modify apps to add or remove API products, and view analytic information about app usage all from the "My Apps" page.
However, some API providers want to simplify the display of information on the portal, and to simplify the interactions that developers have with the portal. For example, you can configure the portal to create a default app and API key when a developer registers on the portal. That app might even be the only app that the developer will ever access, and the site does not allow the user to modify the app. For information on creating a default app, see Add and manage user accounts.
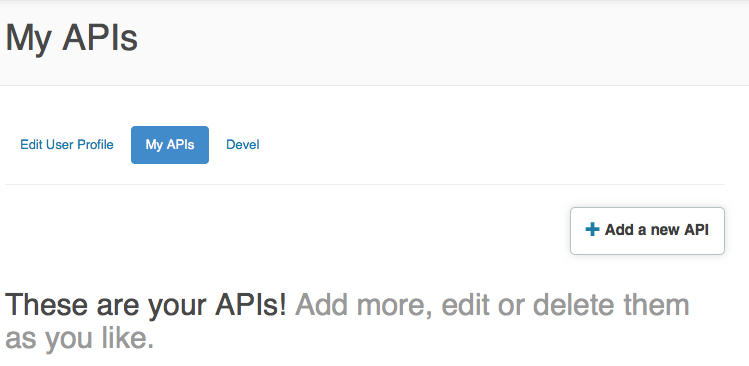
Some site do not want to use the term "app" at all. These sites instead refer to APIs and API keys. In this situation, you configure the portal to replace the term "app" with "API", so that developers now have a page called "My APIs". However, the information displayed on the page is the same as for when the page was called "My Apps", as shown below:

This change affects not only in the title of the My APIs page, but other areas as well. For example, in the figure above, notice that the button on the right now says "Add a new API" and the text below it refers to APIs instead of apps.
To configure the portal to display My APIs:
- Log in to your portal as a user with admin or content creation privileges.
- Select Configuration > Dev Portal > Application Settings in the Drupal administration menu.
- Expand the Application UI Settings area of the page.
- Select the radio button corresponding to the text that you want to sue..
- Click Save Changes.
- Select Structure > Menus > Main menu in the Drupal administration menu.
- Click the Edit link for the My Apps entry.
- Edit the Menu link title to say My APIs.
- Click Save.
- Click Save configuration on the Main menu page.
Enabling the Drupal admin menu for mobile devices
The default Drupal admin menu is not compatible with the small screen sizes of mobile devices. If you want to administrate your portal on a mobile device, then you can enable the new admin menu that supports mobile devices with a screen width of 767 pixels or larger.
To enable the mobile-compatible admin menu:
- Log in to your portal as a user with admin or content creation privileges.
- Select Modules in the Drupal administration menu. The list of all installed Drupal modules appears.
- Download and install the Navbar module.
- If enabled, disable the Administration menu Toolbar style module.
- Click Save configuration.
- Disable the Administration menu module.
- Enable the Navbar module.
- Click Save configuration.
You will now see the mobile-compatible Drupal admin menu.
