<ph type="x-smartling-placeholder"></ph>
Sie sehen die Dokumentation zu Apigee Edge.
Gehen Sie zur
Apigee X-Dokumentation. Weitere Informationen
Apigee nutzt Pantheon, einen Website-Verwaltungsdienst, Hosting cloudbasierter Versionen des Developer Services-Portals. Pantheon ist für die Arbeit mit Mit Drupal können Sie Ihr Portal in einer sicheren Umgebung entwickeln, testen und veröffentlichen. Pantheon-Website für Hosting- und Entwicklungsbedarf in verschiedenen auf der ganzen Welt.
In den folgenden Abschnitten wird beschrieben, wie Sie mit Pantheon Ihr Portal entwickeln und verwalten.
Auf das Pantheon-Dashboard zugreifen
Wenn Sie von Apigee die URL Ihres Portals erhalten, erhalten Sie auch die URL des Pantheons Dashboard: https://dashboard.getpantheon.com/.
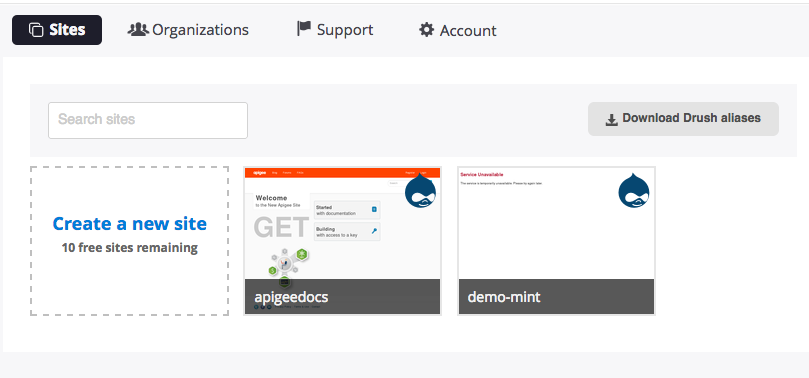
Wenn Sie sich zum ersten Mal im Pantheon-Dashboard anmelden, landen Sie auf der Seite Sites (Websites). (siehe unten):

Über das Dashboard können Sie auf Ihre Website zugreifen, Ihr Konto konfigurieren und andere Geschäftsabläufe.
Wählen Sie das Bild Ihrer Website aus (z. B. apigeedocs), um das entsprechende Dashboard zu öffnen Website:

Umgebungen verwalten
Im Pantheon-Dashboard sind oben auf der Seite drei Umgebungen aufgeführt: Dev, „Test“ und „Live“. Diese werden in der folgenden Tabelle beschrieben.
|
Umgebung |
Beschreibung |
|---|---|
|
Entwickler |
Die Dev-Umgebung ist mit Ihrem Git-Repository verbunden. Beliebig an Git übertragene Änderungen sofort in der Dev-Umgebung Die URL dieser Website hat das nachstehende Format, wobei org_name wie folgt lautet: den Namen deiner Organisation: http://dev-{org_name}.devportal.apigee.io/ |
|
Testen |
Die Test-Umgebung dient zum Testen des neuesten Codes mit einem eine Kopie der Daten aus der Live-Umgebung. Diese Umgebung ist wo Sie Codeänderungen testen, bevor Sie ihn Live-Umgebung Die URL dieser Website hat das nachstehende Format, wobei org_name wie folgt lautet: den Namen deiner Organisation: http://test-{org_name}.devportal.apigee.io/ |
|
Live |
Die Live-Umgebung ist Ihre Produktionsumgebung, die Sie Ihren Kunden zugänglich machen. Die URL dieser Website hat das nachstehende Format, wobei org_name wie folgt lautet: den Namen deiner Organisation: http://live-{org_name}.devportal.apigee.io/ |
Entwicklung Ihrer Portalinhalte
In den folgenden Abschnitten wird die Entwicklung der Portalinhalte beschrieben.
- Übersicht über das Git-Repository
- Zugriff auf den Code
- Code im Portal bereitstellen Umgebungen
- Benutzerdefinierte Module und Designs hinzufügen
- Drupal-Profilmodule überschreiben und Designs
In den folgenden Abschnitten finden Sie weitere Informationen zum Anpassen der
|
Du möchtest... |
Du kannst |
Weitere Informationen |
|---|---|---|
|
Design der Website ändern |
Einfach: Hier können Sie den Menüeintrag Darstellung verwenden. auf der Portal-Website, um Änderungen vorzunehmen, z. B. das Logo und die Websitefarben. |
Weitere Informationen finden Sie unter Anpassen Erscheinungsbild: |
|
Erweitert – Hier können Sie Änderungen am gesamten Design vornehmen. das Responsive-Theme von Apigee erweitern. |
Weitere Informationen finden Sie unter Anpassen der Design |
|
|
Verhalten von Websitefunktionen ändern |
Einfach – Verwenden Sie die Administratoreinstellungen im Portal zum Ändern/Konfigurieren. wie sich die Website verhält. |
|
|
Erweitert: Erstellt ein benutzerdefiniertes Modul, um das Verhalten der Website. |
Weitere Informationen finden Sie unter Benutzerdefinierte Module in der Drupal-Dokumentation |
Übersicht über das Git-Repository
Das Git-Repository für Ihren Drupal-Code enthält Ihren gesamten Portalcode und ist mit der folgenden Struktur.
Hinweis: Ändern Sie nur Inhalte im Verzeichnis /sites/all. Wenn
Wenn Sie Inhalte ändern, die sich außerhalb des Verzeichnisses /sites/all befinden, treten Probleme auf
wenn Sie ein Upgrade auf neue Versionen ausführen. Es können Zusammenführungskonflikte auftreten, wenn Sie Änderungen an
Git
|
Ordner im Git-Repository |
Beschreibung |
|---|---|
/profiles/apigee |
Von Apigee verwaltete Module und Themen, darunter:
Hinweis: Ändern Sie keine Inhalte im Verzeichnis /profiles/apigee, da sonst Probleme auftreten. wenn Sie ein Upgrade auf eine neue Version durchführen. Beim Einchecken können Zusammenführungskonflikte auftreten. Änderungen an Git vorgenommen. Best Practices für Drupal finden Sie unter Never Hack Core. |
/sites/all |
Ihre benutzerdefinierten Drupal-Module und -Designs Informationen zur Verwaltung der Inhalte findest du in erhalten Sie unter Benutzerdefinierte Module hinzufügen und Designs sowie Überschreiben von Drupal-Profilmodulen und Themen Hinweis: Ändern Sie nur Inhalte im Verzeichnis /sites/all. |
Auf Ihren Code zugreifen
Um auf Ihr Code-Repository in Git zuzugreifen, müssen Sie die in den folgenden Abschnitten:
Siehe auch Wie greife ich auf den Quellcode des Drupal 7-Entwicklerportals zu?
SSH-Zugriff auf den Server aktivieren
Bevor Sie Git zur Verwaltung Ihres Drupal-Codes verwenden können, müssen Sie SSH für den Zugriff auf Ihren Server aktivieren. indem Sie einen SSH-Schlüssel in Pantheon hochladen.
So aktivieren Sie den SSH-Zugriff auf Ihren Server:
- Melden Sie sich unter https://dashboard.getpantheon.com/ in Pantheon an.
- Wählen Sie auf dem Dashboard Konto aus.
- Wähle im Menü auf der linken Seite SSH Keys (SSH-Schlüssel) aus.
- Fügen Sie Ihren Schlüssel hinzu und wählen Sie Schlüssel hinzufügen aus.
Wenn Sie Hilfe benötigen, wählen Sie Weitere Informationen zum Generieren von SSH-Verbindungen aus. Schlüssel.
Auf Ihr Code-Repository in Git zugreifen
Hinweis: Siehe Übersicht über Git Repository für einen Überblick über die Struktur des Git-Repositorys.
So greifen Sie auf Ihr Code-Repository in Git zu:
- Melden Sie sich beim Pantheon-Dashboard an.
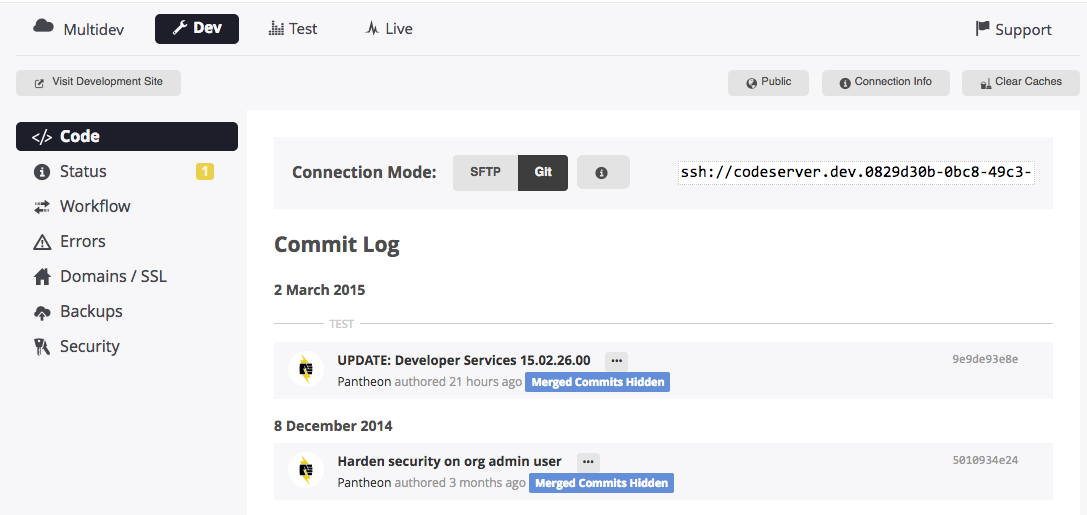
- Wählen Sie auf der Hauptseite von Google Sites das Symbol für Ihr Portal aus.
- Die URL des Git-Repositorys wird auf der Seite rechts neben Connection Modus aus, wie in der vorherigen Abbildung gezeigt.
- Kopieren Sie die URL Ihres Git-Repositorys und klonen Sie sie mithilfe des Befehls
den Befehl:
> Git gitURL sitename klonen
Beispiel:
> Git-Klon ssh://codeserver.dev.12@codeserver.dev.12.drush.in:2222/~/repository.git devportal
Alle Codeänderungen, die Sie per Push in das Git-Repository übertragen, werden sofort in die Dev-Umgebung Ihres Portals.
Code im Portal bereitstellen Umgebungen
So programmieren Sie Ihre Portalumgebungen:
- Übertragen Sie Ihre Codeaktualisierungen per Push an Git, wodurch sofort das Dev-Element aktualisiert wird. zu verbessern.
- Melden Sie sich in Pantheon an und wählen Sie Ihre Website aus.
- Wählen Sie die Umgebung Dev aus.
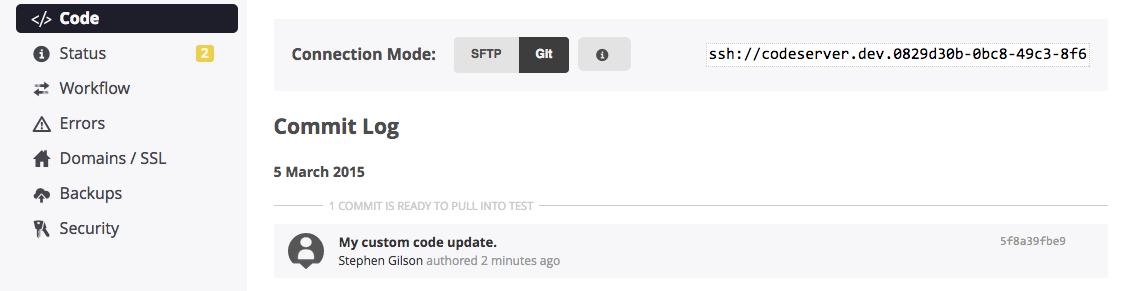
- Wählen Sie im Menü auf der linken Seite </>Code aus, um eine Meldung zu Ihrer
Codeänderung im Commit-Log:

- Wählen Sie oben auf der Seite die Testumgebung aus.
- Wenn Sie Dev noch nicht auf Test hochgeladen haben, aufgefordert, dies jetzt zu tun.
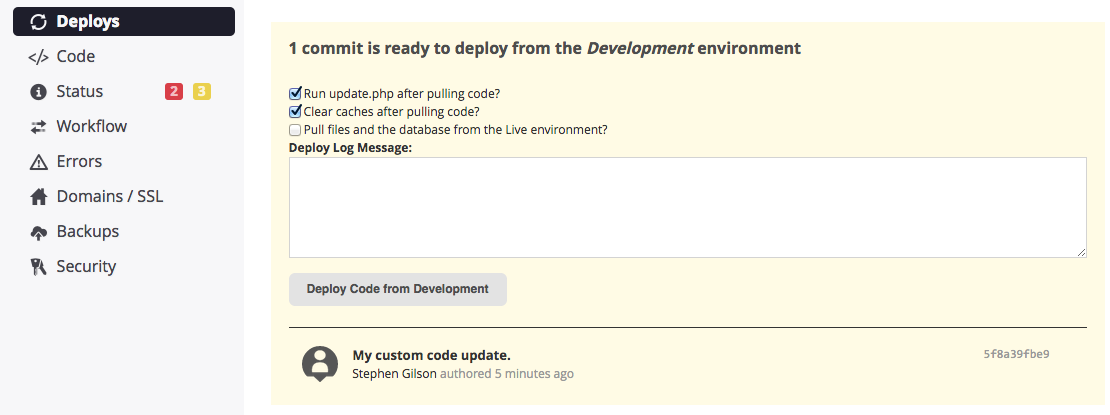
- Wenn Sie bereits eine Test-Umgebung haben, wird eine Meldung angezeigt,
Ein Commit von Dev ist bereit zum Bereitstellen:

- Wenn Sie eine Website bereits an die Live-Umgebung gesendet haben, können Sie aktivieren Sie optional das dritte Kontrollkästchen, um die Live-Datenbank und alle Dateien zu kopieren, die von können Entwickler Live nutzen, um sie zu testen. Dies ist nützlich, wenn Sie Sie können Ihre Codeänderungen mit den neuesten Live-Daten testen.
- Klicken Sie auf die Schaltfläche Deploy Code from Development (Code aus der Entwicklung bereitstellen).
- Testen Sie das Portal in der Test-Umgebung.
- Beheben Sie etwaige Codekorrekturen in der Dev-Umgebung und übertragen Sie die Dateien noch einmal per Push an den Testen.
- Wählen Sie nach Abschluss des Tests die Umgebung Live oben im
Seite.
- Wenn Sie Test noch nicht auf Live hochgeladen haben, aufgefordert, dies jetzt zu tun.
- Wenn Sie bereits eine Live-Umgebung eingerichtet haben, wird eine Meldung mit dem Hinweis angezeigt, Ein Commit von Test ist bereit zum Bereitstellen. Implementieren Sie diese Änderungen in genauso wie Sie sie für Test von Dev bereitgestellt haben. Wenn Sie nach Abschluss des Tests den Code in die Live-Umgebung übertragen.
Weitere Informationen:
- Pantheon bietet eine Reihe von Going Live-Artikel zu diesem Prozess, die Sie sich ansehen können. Eine der wichtigsten Aufgaben ist das Verwenden des Pantheons Workflow mit einer Übersicht über das Entwickeln, Testen und Übertragen Website.
Benutzerdefinierte Module und Designs hinzufügen
Sie können die Funktionen des Portals erweitern, indem Sie Ihre eigenen benutzerdefinierten Module und Designs zu der in der folgenden Tabelle aufgeführten Ordner.
Hinweis: Ändern Sie nur Inhalte im Verzeichnis /sites/all. Wenn Sie Inhalte ändern, die sich außerhalb /sites/all befindet, können Sie kommt es beim Einchecken von Änderungen in Git zu Konflikten beim Zusammenführen.
| Modul/Thema | Ordner im Git-Repository | Weitere Informationen (Drupal-Dokumentation) |
| Benutzerdefinierte Module | sites/all/modules/custom |
Benutzerdefinierte Module |
| Benutzerdefinierte Designs | sites/all/themes |
Anpassen des
Design Design – Drupal 7 |
Nachdem Sie das benutzerdefinierte Modul oder Design in der Dev-Umgebung hinzugefügt haben, Sie können sie zum Testen in Test bereitstellen der Live-Umgebung für die Produktion, wie unter Code in den Portalumgebungen bereitstellen beschrieben
Drupal-Profilmodule und -designs überschreiben
Die Module und Themen in den folgenden Verzeichnissen überschreiben die Drupal-Profilmodule und
Themen, die von Apigee in /profiles/apigee verwaltet und vertrieben werden.
Siehe Übersicht über Ihr Git-Repository.
Vielleicht möchten Sie ein Modul in der Apigee Drupal-Distribution in der folgenden Szenarien:
- Sie möchten eine andere Version eines bestimmten Moduls verwenden.
- Sie möchten vor dem nächsten geplanten Apigee-Release ein Sicherheitsupdate implementieren.
| Modul/Thema | Ordner im Git-Repository | Weitere Informationen (Drupal-Dokumentation) |
| Von Drupal bereitgestellte Module |
Hinweis: Module, die an beliebiger Stelle unter |
Bereitgestellte Module
Hinweis: Von Drupal bereitgestellte Module in diesem Verzeichnis überschreiben die entsprechenden Module.
von Apigee in |
| Von Drupal bereitgestellte Designs | sites/all/themes |
Bereitgestellte Designs
Hinweis: Von Drupal bereitgestellte Themen in diesem Verzeichnis überschreiben die entsprechenden Module.
von Apigee verwaltet und vertrieben
in |
Über die Datei „settings.php“
Das Drupal-settings.php ist in das vorgelagerte Git-Repository von Apigee Drupal-Entwicklerportal eingebunden. Wenn Sie Änderungen an der Datei sites/default/settings.php vornehmen möchten, sollten Sie sie nicht direkt bearbeiten.
Erstellen Sie stattdessen eine Datei mit dem Namen sites/default/settings.local.php und fügen Sie dort Ihren benutzerdefinierten Code ein. sites/default/settings.local.php ist in der Datei settings.php enthalten.
Wenn Sie beispielsweise eine benutzerdefinierte Domain für eine Live-Website gemäß der Anleitung von Pantheon einrichten, fügen Sie die erforderlichen Aktualisierungen in sites/default/settings.local.php hinzu, anstatt die Datei settings.php direkt zu ändern.
Portal sichern
Die Portal-Websites, die mit Dev, Test und Live-Umgebungen sind standardmäßig öffentlich zugänglich. Das bedeutet, dass jeder mit der Die URL der Website kann darauf zugreifen, auch wenn sie möglicherweise kein Konto registrieren oder sich dort anmelden kann. auf der Website. Weitere Informationen zum Steuern der Nutzerregistrierung finden Sie unter Nutzer hinzufügen und verwalten Konten
Verbergen Sie die Entwickler- und Testwebsite vor dem und Ihre Live-Website ausblenden, bis die Entwicklung abgeschlossen ist. Pantheon können Sie eine Website mit einem Benutzernamen/Passwort sperren, sodass nur Personen mit der richtigen mit den Anmeldedaten darauf zugreifen können.
Fügen Sie jeder der drei Umgebungen Sperren hinzu, indem Sie im Menü Sicherheit für die Umgebung. Weitere Informationen finden Sie unter Website sperren.
Wie Sie TLS/SSL für Ihre Website aktivieren, erfahren Sie unter TLS im Portal verwenden.
Apigee-Update auf Portal anwenden
Wenn Apigee einen neuen Release des Portals veröffentlicht, wird eine Nachricht im Pantheon angezeigt Dashboard.
Das Update wird normalerweise auf die Dev-Umgebung angewendet und dann getestet. wie Sie Ihre eigenen Codeänderungen testen. Übertragen Sie beispielsweise Dev-Umgebung in Test und übertragen Sie die Live-Daten per Push aus Live auf Test und testen Sie dann das Update.
So wenden Sie ein Update an:
- Melden Sie sich unter https://dashboard.getpantheon.com/ bei Pantheon an und wählen Sie für Ihre Website.
- Wählen Sie die Umgebung Dev aus.
- Wählen Sie links den Menüeintrag </>Code aus. Wenn Apigee-Updates werden sie aufgelistet.
- Wenden Sie das Update an:
<ph type="x-smartling-placeholder">
- </ph>
-
Klicken Sie das Kästchen update.php nach Codeabruf ausführen an.
-
Wählen Sie, falls verfügbar, die Option Cache nach dem Abrufen des Codes leeren aus. .
-
Klicken Sie auf die Schaltfläche Code bereitstellen.
-
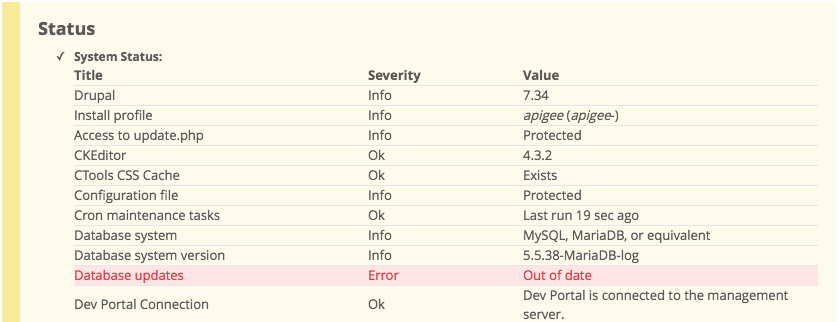
- Wählen Sie nach Abschluss des Updates den Menüpunkt Status auf der auf der linken Seite des Dashboards.
- Im Bereich Status einer Umgebung wird möglicherweise ein Fehler für
Datenbankaktualisierung wie unten gezeigt:

Wenn dieser Fehler in einer beliebigen Umgebung auftritt, aktualisieren Sie die Datenbank manuell:
- Melden Sie sich in Ihrem Portal als Nutzer mit Administrator- oder Berechtigungen zum Erstellen von Inhalten an.
- Wählen Sie das Startbildschirmsymbol > Führen Sie Updates aus.
- Folgen Sie der Anleitung, um Ihre Datenbank zu aktualisieren.
- Übertragen Sie die Codeänderungen per Push an die Test-Umgebung und übertragen Sie sie anschließend an Live, wie oben beschrieben.
Benutzerdefinierte Features migrieren
Wenn Sie dem Portal benutzerdefinierten Code oder Funktionen hinzufügen, müssen Sie entscheiden, wie Sie diese verwalten und Wie du sie von der Entwicklerversion in die Testfunktion und auf die Live-Version überträgst Umgebungen.
Für Code im Git-Repository können Sie den unter Code in den Portalumgebungen bereitstellen beschriebenen Prozess verwenden, um Migrieren Sie den Code von Dev zu Test zu Live.
Wenn Sie benutzerdefinierte Konfigurationen erstellt haben, verwenden Sie eine der folgenden Methoden für die Migration sie:
| Methode | Beschreibung |
| Konfiguration in Code exportieren | Viele gängige Konfigurationen sind „exportierbar“ mithilfe des Moduls "Funktionen" programmieren. Beispiel: Ansichten, Steuerfeldern, Bild-Cache usw. |
hook_update_N()-Funktion implementieren |
Drupal verwaltet Datenbank- und Konfigurationsänderungen mithilfe der Funktion hook_update_N().
Wenn Sie ein benutzerdefiniertes Modul haben, können Sie:
|
Siehe auch Das Pantheon verwenden Workflow: Hier erhalten Sie einen Überblick darüber, wie Sie Ihre Website entwickeln, testen und veröffentlichen können. Enthalten in dieser Artikel ist der Abschnitt über Konfigurationsverwaltung.
Benutzerdefinierte Domain konfigurieren
Die Domainnamen, die Apigee für ein Portal bereitstellt, sind standardmäßig apigee.io, wie
unter Umgebungen verwalten beschrieben. Dies entspricht möglicherweise nicht Ihren
die Sie Ihren Kunden präsentieren möchten.
Bei kostenpflichtigen Portalplänen kann ein benutzerdefinierter Domainname für das Portal konfiguriert werden (Entwickler- oder kostenlose Konten können keine benutzerdefinierte Domain erstellen). Wenn Sie eine benutzerdefinierte Domain verwenden möchten, erstellen Sie einen CNAME in Ihrem DNS und Ihre Domain auf edge.apigee.getpantheon.com verweisen.
So konfigurieren Sie beispielsweise die benutzerdefinierte Domain für ein Unternehmen namens Mytech:
- Konfigurieren Sie die folgende DNS-Einstellung:
developer.mytech.com. 3600 IN CNAME Edge.apigee.getpantheon.com
Es kann bis zu 48 Stunden dauern, bis diese DNS-Änderung für alle Clientgeräte wirksam wird. - Verwenden Sie den Menüeintrag Domains / SSL links auf der
um diese Domain zu Ihrem Pantheon-Dashboard hinzuzufügen.
Live-Umgebung verwenden
In den meisten Fällen konfigurieren Sie DNS nur für die Live-Umgebung, nicht für für Dev und Test. Sie sollten Dev- oder Test-Umgebung für für die Produktion.
Weitere Informationen finden Sie in der Dokumentation zu Pantheon.
Portaladministratoren hinzufügen
Wenn Sie von Apigee eine E-Mail erhalten, dass Ihr Portal bereit ist, hat Apigee bereits die Liste der Portaladministratoren konfiguriert. Um diese Liste aufzurufen, wählen Sie Klicken Sie oben rechts im Website-Dashboard auf den Link Team.
Informationen zum Hinzufügen weiterer Administratoren finden Sie unter Administratoren erstellen.
Portal sichern
Verwenden Sie zum Sichern Ihres Portals den Tab Sicherungen im Pantheon-Dashboard. Ich können Sie eine On-Demand- oder automatische Sicherung erstellen. In Pantheon besteht eine Sicherung aus drei separaten Archive: Datenbank, Dateien und Code.
Weitere Informationen finden Sie unter Sicherungen Tool in der Pantheon-Dokumentation.
Statusupdates abonnieren
Sie können Apigee-Release- und Statusupdates abonnieren. unter status.apigee.com. Klicken Sie auf Updates abonnieren und geben Sie Ihre Kontaktdaten wie z. B. Ihre E-Mail-Adresse ein. und klicken Sie auf Abonnieren, wenn Sie dazu aufgefordert werden. In der E-Mail-Benachrichtigung stellen Sie sicher, dass Entwicklerportal ausgewählt ist. Ein/Aus-Schaltfläche weitere Benachrichtigungseinstellungen und klicken Sie auf Einstellungen aktualisieren.
Wenn Sie Statusupdates und Vorfallberichte von Pantheon abonnieren, z. B. bei einem Ausfall, finden Sie unter http://status.getpantheon.com. Klicken Sie auf Abonnieren auf „Updates“, um dich anzumelden.

