شما در حال مشاهده اسناد Apigee Edge هستید.
به مستندات Apigee X بروید . اطلاعات
یک موضوع شامل یک صفحه سبک جهانی است که ظاهر و احساس یکنواختی را برای همه صفحات در پورتال شما فراهم می کند. هدف یک تم این است که به شما اجازه دهد ظاهر و احساس را در تمام صفحات پورتال خود در یک زمان تغییر دهید.
همانطور که در بخش های زیر توضیح داده شده است، می توانید تم خود را سفارشی، پیش نمایش و منتشر کنید.
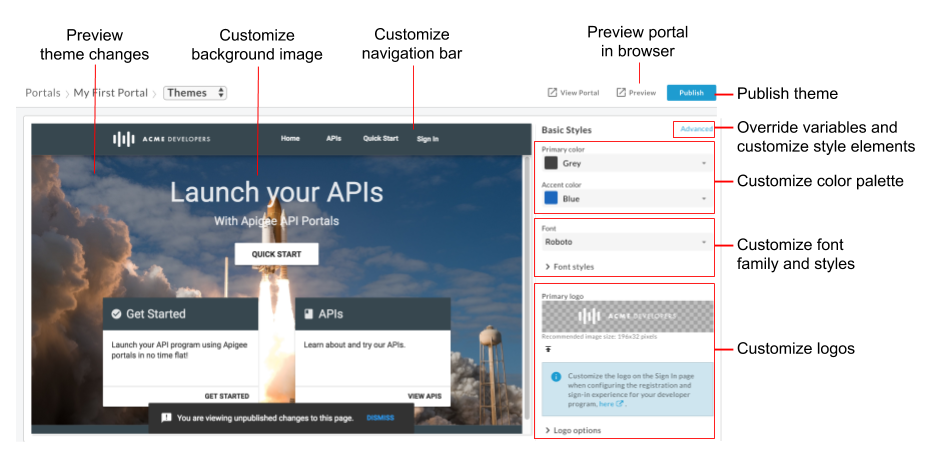
ویرایشگر تم را کاوش کنید
تم را برای پورتال خود در ویرایشگر تم سفارشی کنید، پیش نمایش کنید و منتشر کنید.
برای دسترسی به ویرایشگر تم:
- در نوار ابزار ناوبری کناری، Publish > Portals را انتخاب کنید، پورتال خود را انتخاب کنید و روی Themes در صفحه فرود کلیک کنید.
- هنگام ویرایش یک پورتال، روی Themes در منوی کشویی در نوار ابزار ناوبری بالا کلیک کنید.

همانطور که در شکل قبلی مشخص شده است، ویرایشگر تم شما را قادر می سازد:
- با استفاده از ویرایشگر تم سبک های اصلی، از جمله عناصر زیر، سبک های اصلی را به سرعت سفارشی کنید:
- نادیده گرفتن متغیرهای موضوع یا سفارشی کردن عناصر سبک تم در ویرایشگر تم پیشرفته ، شامل (اما نه محدود به) عناصر زیر:
- پیش نمایش تغییرات تم
- پیش نمایش پورتال خود در یک مرورگر
- موضوع را در پورتال زنده خود منتشر کنید
درباره موضوع پایه
اکثر قوانین سبک تم پایه که ظاهر سایت را تعریف می کنند بر اساس طراحی متریال زاویه ای هستند. طراحی متریال زاویهای از چیدمانهای شبکهای و اجزای یکسان و یک ظاهر طراحی شده برای ارائه یک تجربه تعاملی یکپارچه استفاده میکند.
قوانین سبک با استفاده از Sassy Cascading Style Sheet (SCSS) تعریف می شوند. SCSS ابر مجموعه ای از برگه های سبک آبشاری (CSS) است که مزایای زیر را ارائه می دهد:
- متغیرهای سراسری که می توانند مجدداً در سرتاسر شیوه نامه استفاده شوند.
- قوانین تو در تو برای صرفه جویی در زمان توسعه شیوه نامه.
- امکان ایجاد میکس و توابع
به عنوان مثال:
// Variable declaration
$my-variable: 12px;
// Nested selectors
.container-selector {
.element-selector {
padding: $my-variable;
}
}
// The SCSS compiler will compile the above code to:
.container-selector .element-selector {
padding: 12px;
}
// Function declaration
@function double($x) { return $x * 2; }
// Call function
.my-selector { height: double(12px); }
// The SCSS compiler will compile the above code to:
.my-selector { height: 24px; }
SCSS قبل از اینکه محتوا در صفحه وب ارائه شود، کامپایل و به CSS قدیمی ساده تبدیل می شود.
یک شیوه نامه زاویه ای مواد، فایل SCSS قالب بندی مواد ( material-theming.scss )، توسط موضوع پایه استفاده می شود. این شیوه نامه متغیرها، توابع و ترکیباتی را اعلام می کند که می توانند با استفاده از متغیرهای سفارشی و بخش های SCSS لغو شوند، همانطور که در سفارشی کردن تم با استفاده از ویرایشگر تم پیشرفته توضیح داده شده است.
بر اساس انتخاب تم UI شما، تعدادی متغیر SCSS اعلام شده است که تایپوگرافی، رنگ و سبک های طرح بندی را تعریف می کند و توسط صفحه سبک پایه مصرف می شود. می توانید متغیرهای فهرست شده در مرجع متغیر موضوع را لغو کنید .
پالت رنگ را سفارشی کنید
پالت رنگ را با استفاده از ویرایشگر سبک های اصلی یا با نادیده گرفتن متغیرهای موضوع سفارشی کنید.
درباره دسته بندی پالت رنگ
تعاریف پالت رنگی برای پورتال یکپارچه در دستههای زیر دستهبندی میشوند که با استفاده از سبک طراحی متریال رنگ در موضوع پایه تعریف شدهاند.
| دسته بندی | سبک ها |
| اولیه | نوار ابزار ناوبری، سرفصل ها، سرصفحه های کارت و دکمه ها |
| ثانویه | متن <pre> و <code> |
| لهجه | پیمایش، پیوندها، و دکمه های تاکیدی |
| هشدار دهید | هشدارها و خطاها |
با استفاده از ویرایشگر سبک پایه، پالت رنگ را سفارشی کنید
به سرعت پالت های رنگ اصلی و تاکیدی را با استفاده از ویرایشگر سبک های اصلی سفارشی کنید.

برای سفارشی کردن پالت رنگ با استفاده از ویرایشگر سبک های اصلی:
- به ویرایشگر تم دسترسی پیدا کنید .
- برای سفارشی کردن رنگ اصلی، در قسمت کشویی رنگ اصلی، یک رنگ را انتخاب کنید یا روی Custom کلیک کنید و یک مقدار رنگ هگزا دسیمال سفارشی را در کادر متن وارد کنید.
- برای سفارشی کردن رنگ تاکیدی، در کشویی رنگ Accent یک رنگ را انتخاب کنید یا روی Custom کلیک کنید و یک مقدار رنگ هگزا دسیمال سفارشی را در کادر متن وارد کنید.
- برای ذخیره تغییرات خود روی ذخیره کلیک کنید.
- تغییرات خود را در قسمت پیش نمایش مشاهده کنید یا برای پیش نمایش تغییرات پورتال در مرورگر، روی Preview کلیک کنید.
توجه : برای مشاهده تغییرات در همه صفحات می توانید از طریق ناوبری پورتال خود در صفحه پیش نمایش کلیک کنید. - برای انتشار تم خود روی انتشار کلیک کنید. از شما خواسته می شود که به روز رسانی را تأیید کنید.
با نادیده گرفتن متغیرهای تم، پالت رنگ را سفارشی کنید
برای سفارشی کردن پالت رنگ با نادیده گرفتن متغیرهای تم، به ویرایشگر تم پیشرفته دسترسی داشته باشید و یک یا چند متغیر زیر را با مقادیر تنظیم شده در بخش متغیرها قرار دهید تا رنگ پیام اصلی، ثانویه، تاکیدی یا هشدار را به ترتیب تغییر دهید. درباره دسته بندی های پالت رنگ رجوع کنید.
$primary: mat-palette($mat-grey, 800, 100, 900);
$secondary: mat-palette($mat-green, 700, 100, 900);
$accent: mat-palette($mat-blue, 600, 700, 900);
$warn: mat-palette($mat-red);
برای شناسایی متغیرهای رنگی از پیش تعریف شده (مانند $mat-grey )، محتویات فایل SCSS موضوعبندی مواد وارد شده ( material-theming.scss ) را مشاهده کنید. مقادیر عددی به ترتیب مقادیر سایهزنی عناصر پیشفرض، روشنتر و تیرهتر را نشان میدهند.
از طرف دیگر، می توانید متغیر رنگ خود را ایجاد کنید. به عنوان مثال:
$my-color-variable: (
50 : #f9f0e7,
100 : #f0d8c2,
200 : #e6bf9a,
300 : #dba572,
400 : #d49153,
500 : #cc7e35,
600 : #c77630,
700 : #c06b28,
800 : #b96122,
900 : #ad4e16,
A100 : #ffebe0,
A200 : #ffc9ad,
A400 : #ffa77a,
A700 : #ff9661,
// Color to render text presented on a background of the same level
contrast: (
50 : #000000,
100 : #000000,
200 : #000000,
300 : #000000,
400 : #000000,
500 : #000000,
600 : #000000,
700 : #ffffff,
800 : #ffffff,
900 : #ffffff,
A100 : #000000,
A200 : #000000,
A400 : #000000,
A700 : #000000,
)
);
سپس، همانطور که در مثال زیر نشان داده شده است، از آن برای تغییر پالت رنگ استفاده کنید:
$primary: mat-palette($my-color-variable, 900, 200, 400);
خانواده فونت ها و سبک ها را سفارشی کنید
خانواده فونت ها و سبک ها را با استفاده از ویرایشگر سبک های اصلی یا با نادیده گرفتن متغیرهای موضوع سفارشی کنید. شما همچنین می توانید یک فونت سفارشی را وارد کنید .
با استفاده از ویرایشگر سبک های اصلی، خانواده فونت ها و سبک ها را سفارشی کنید
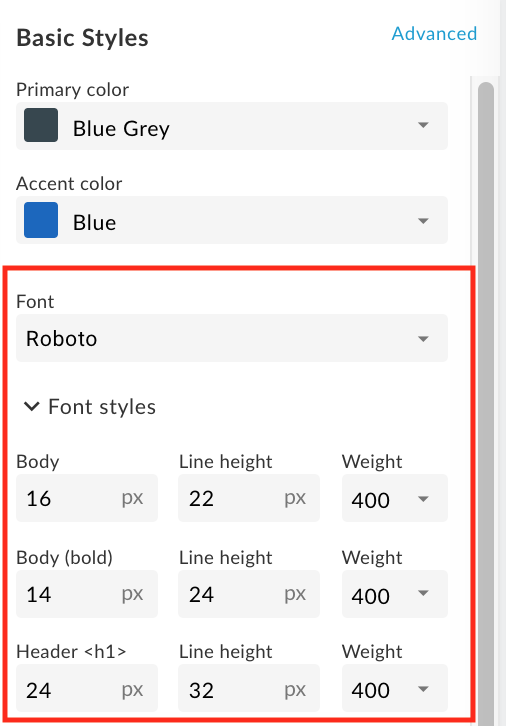
همانطور که در شکل زیر نشان داده شده است، به سرعت خانواده فونت ها و سبک ها را با استفاده از ویرایشگر سبک های اصلی سفارشی کنید.

برای سفارشی کردن خانواده فونت ها و سبک ها با استفاده از ویرایشگر سبک های اصلی:
- به ویرایشگر تم دسترسی پیدا کنید .
- برای تغییر خانواده فونت، مقداری را در منوی کشویی Font انتخاب کنید.
- برای تغییر سبکهای فونت، بخش سبکهای قلم را گسترش دهید و سبکها را در صورت نیاز ویرایش کنید، از جمله اندازه قلم، ارتفاع خط و وزن قلم برای عناصر HTML مورد نظر.
- برای ذخیره تغییرات خود روی ذخیره کلیک کنید.
- تغییرات خود را در قسمت پیش نمایش مشاهده کنید یا برای پیش نمایش تغییرات پورتال در مرورگر، روی Preview کلیک کنید.
توجه : برای مشاهده تغییرات در همه صفحات می توانید از طریق ناوبری پورتال خود در صفحه پیش نمایش کلیک کنید. - برای انتشار تم خود روی انتشار کلیک کنید. از شما خواسته می شود که به روز رسانی را تأیید کنید.
با نادیده گرفتن متغیرهای موضوع، خانواده و سبکهای فونت را سفارشی کنید
برای سفارشیسازی خانواده و سبکهای فونت با حذف متغیرهای موضوع، به ویرایشگر تم پیشرفته دسترسی پیدا کنید و یک یا چند متغیر خانواده قلم و سبک را با مقادیر تنظیمشده در بخش متغیرها قرار دهید.
به عنوان مثال، برای تغییر فونت پیش فرض به Arial، متغیر زیر را تعریف کنید:
$typography-main-font-family: 'Arial';
یک فونت سفارشی وارد کنید
یک فونت Google (که در مجموعه فونتهای پیشفرض گنجانده نمیشود) یا فونت سفارشی خود را وارد کنید، سپس به فونت سفارشی در شیوه نامه خود، همانطور که در زیر توضیح داده شده است، ارجاع دهید.
فونت گوگل را وارد کنید
برای وارد کردن فونت گوگل، به ویرایشگر تم پیشرفته دسترسی پیدا کنید و فونت را در قسمت Custom Styles وارد کنید، همانطور که در زیر نشان داده شده است:
@import url(https://fonts.googleapis.com/css?family=Indie+Flower);
یک فونت سفارشی وارد کنید
فونت سفارشی خود را با استفاده از قانون @font-face CSS وارد کنید. قانون @font-face از تعدادی از انواع فرمت فایل پشتیبانی میکند، از جمله TrueType (TTF)، قالب فونت باز وب (WOFF) و غیره.
برای وارد کردن فونت سفارشی خود:
- به صورت اختیاری، همانطور که در آپلود فایل توضیح داده شده است، فایل فونت را در مدیر دارایی ها آپلود کنید.
به ویرایشگر تم پیشرفته دسترسی پیدا کنید و قانون
@font-faceرا به بخش Custom Styles اضافه کنید، جایی کهfont-familyنام فونت را مشخص می کند،urlمکان فایل فونت را مشخص می کند (در این مورد، مدیر دارایی ها)،MyCustomFont.tffنام فایل فونت سفارشی شما وformatفرمت فونت را مشخص می کند.@font-face { font-family: 'MyCustomFont'; src: url('files/MyCustomFont.tff') format('truetype') }
به فونت سفارشی در شیوه نامه خود ارجاع دهید
فونت سفارشی را در یکی از خانواده فونت ها و متغیرهای سبک در قسمت Variables ارجاع دهید. به عنوان مثال:
$typography-main: mat-typography-config(
$font-family: '"Indie Flower", "Oxygen", sans-serif',
$display-4: mat-typography-level(112px, 112px, 300), // One-off huge headers
$display-3: mat-typography-level(56px, 56px, 400), // One-off large headers
$display-2: mat-typography-level(45px, 48px, 400), // One-off medium headers
$display-1: mat-typography-level(34px, 40px, 400), // One-off small headers
$headline: mat-typography-level(24px, 32px, 400), // <h1> tags
$title: mat-typography-level(20px, 32px, 500), // <h2> tags
$subheading-2: mat-typography-level(16px, 28px, 400), // <h3> tags
$subheading-1: mat-typography-level(15px, 24px, 400), // <h4> tags
$body-2: mat-typography-level(14px, 24px, 500), // Bolder body text
$body-1: mat-typography-level(16px, 22px, 400), // Base body text
$caption: mat-typography-level(12px, 20px, 400), // Smaller body and hint text
$button: mat-typography-level(14px, 14px, 500), // Buttons
$input: mat-typography-level(16px, 1.125, 400) // Input form fields
);
آرم ها را سفارشی کنید
میتوانید لوگوهای مورد استفاده در پورتال را در مکانهای زیر سفارشی کنید:
| محل لوگو | اندازه فایل پیش فرض |
|---|---|
| نوار ابزار پیمایش دسکتاپ | 196 در 32 پیکسل |
| نوار ابزار ناوبری موبایل | 156 در 32 پیکسل |
| فاویکون در نوار آدرس مرورگر (و سایر مکانها) | 32×32 پیکسل |
| صفحه ورود به سیستم | 392 در 64 پیکسل |
آرم را در نوار ابزار ناوبری برای نمایشگرهای دسکتاپ و موبایل سفارشی کنید
آرم را در نوار ابزار ناوبری برای نمایشگرهای دسکتاپ و موبایل برش دهید. بسته به عرض مرورگر خود، ممکن است نسخه دسکتاپ یا موبایل لوگو را مشاهده کنید.
شما نمی توانید لوگوی اصلی را حذف کنید، فقط می توانید آن را جایگزین کنید. اگر برای نمایشگر موبایل لوگو مشخص نکنید، لوگوی اصلی به طور پیش فرض استفاده می شود.
برای سفارشی کردن آرم مورد استفاده در نوار ابزار ناوبری برای نمایشگرهای دسکتاپ و موبایل:
- یک یا چند نسخه از لوگوی شرکت خود را که برای استفاده مناسب است، تهیه کنید.
برای اندازه های پیشنهادی به جدول قبلی مراجعه کنید. - به ویرایشگر تم دسترسی پیدا کنید .
- برای جایگزینی لوگو در نوار ابزار ناوبری بالای صفحه نمایش دسکتاپ :
الف در قسمت Basic Styles در قسمت سمت راست کلیک کنید در قسمت Primary logo
در قسمت Primary logo
ب نسخه دسکتاپ لوگوی خود را در فهرست محلی خود جستجو کنید.
ج. برای آپلود فایل روی Open کلیک کنید. - برای جایگزینی لوگو در نوار ابزار ناوبری بالای صفحه نمایش تلفن همراه :
الف در قسمت Basic Styles در سمت راست گزینه های Logo را باز کرده و کلیک کنید زیر قسمت آرم موبایل
زیر قسمت آرم موبایل
ب نسخه موبایل لوگوی خود را در فهرست محلی خود جستجو کنید.
ج. برای آپلود فایل روی Open کلیک کنید. - روی ذخیره کلیک کنید تا تغییرات خود را در قسمت سمت چپ مشاهده کنید.
- برای انتشار تغییرات در پورتال خود روی انتشار کلیک کنید. وقتی از شما خواسته شد عملیات را تایید کنید.
فاویکون را سفارشی کنید
برای سفارشی کردن فاویکون مورد استفاده در نوار آدرس مرورگر وب (و سایر مکانها:
- یک کپی از لوگوی شرکت خود تهیه کنید که برای استفاده به عنوان فاویکون مناسب باشد.
برای اندازه پیشنهادی به جدول قبلی مراجعه کنید. - به ویرایشگر تم دسترسی پیدا کنید .
- در قسمت Basic Styles در سمت راست گزینه های Logo را باز کرده و کلیک کنید
 زیر فیلد Favicon
زیر فیلد Favicon - نسخه فاویکون لوگوی خود را در فهرست محلی خود جستجو کنید.
- برای آپلود فایل روی Open کلیک کنید.
- روی ذخیره کلیک کنید تا تغییرات خود را در قسمت سمت چپ مشاهده کنید.
- برای انتشار تغییرات در پورتال خود روی انتشار کلیک کنید. وقتی از شما خواسته شد عملیات را تایید کنید.
آرم را در صفحه ورود به سیستم سفارشی کنید
هنگام پیکربندی تجربه ثبت نام و ورود به سیستم برای برنامه توسعه دهنده خود، آرم را در صفحه ورود به سیستم، همانطور که در مدیریت اطلاعات شرکت توضیح داده شده است، سفارشی کنید.
نوار ابزار ناوبری را سفارشی کنید
در زیر چند نکته سریع برای سفارشی کردن نوار ابزار ناوبری ارائه می شود:
- همانطور که در سفارشی کردن پالت رنگ توضیح داده شده است، رنگ نوار ابزار پیمایش را در سرصفحه و پاورقی با تغییر رنگ اصلی سفارشی کنید.
- اندازه قلم و سبک آیتم های منو در نوار ابزار پیمایش در سرصفحه و پاورقی را با تغییر سبک قلم و دکمه ها ، همانطور که در سفارشی کردن خانواده فونت و سبک ها توضیح داده شده است، سفارشی کنید.
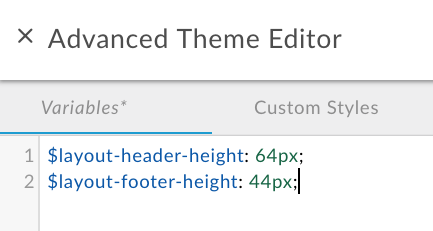
- با دسترسی به ویرایشگر تم پیشرفته، ارتفاع نوار ابزار ناوبری هدر را سفارشی کنید و متغیر زیر را با مقدار تنظیم شده خود در بخش متغیرها اضافه کنید:
$layout-header-height: 64px; - با دسترسی به ویرایشگر تم پیشرفته، ارتفاع نوار ابزار پیمایش پاورقی را سفارشی کنید و متغیر زیر را با مقدار تنظیم شده خود در بخش متغیرها وارد کنید:
$layout-footer-height: 44px; - آرم را در نوار ابزار پیمایش برای نمایشگرهای دسکتاپ و موبایل سفارشی کنید .
سفارشی کردن تصویر پس زمینه
با انجام هر یک از کارهای زیر، تصویر پس زمینه را در صفحه اصلی سفارشی کنید:
نسخه خود از تصویر home-background.jpg را با همان نام و اندازه فایل نسبی (3000 پیکسل در 1996 پیکسل) در مدیر دارایی ها آپلود کنید. برای اطلاعات بیشتر، به مدیریت دارایی های خود مراجعه کنید.
با دسترسی به ویرایشگر تم پیشرفته و گنجاندن SCSS زیر با مقادیر تنظیم شده در بخش Custom Styles ، نام فایل تصویر پسزمینه و بالشتک آن را تغییر دهید:
#index { &.main { .main-content { padding: 0; background-image: url('/files/home-background.jpg'); background-size: cover; } } }با دسترسی به ویرایشگر تم پیشرفته و شامل SCSS زیر با مقدار تنظیم شده در بخش Custom Styles ، یک تصویر پسزمینه به همه صفحات در پورتال اضافه کنید:
body { background-image: url('/files/background-image.jpg'); }
تایپوگرافی را سفارشی کنید
با دسترسی به ویرایشگر تم پیشرفته و تنظیم مقادیر یک یا چند متغیر تایپوگرافی زیر در بخش متغیرها ، تایپوگرافی را سفارشی کنید:
-
$typography-main -
$typography-header -
$typography-footer -
$typography-context-bar
به عنوان مثال:
// Main content typography (includes dialog and notification popups)
$typography-main: mat-typography-config(
$font-family: 'Roboto, "Oxygen", sans-serif',
$display-4: mat-typography-level(112px, 112px, 300), // One-off huge headers
$display-3: mat-typography-level(56px, 56px, 400), // One-off large headers
$display-2: mat-typography-level(45px, 48px, 400), // One-off medium headers
$display-1: mat-typography-level(34px, 40px, 400), // One-off small headers
$headline: mat-typography-level(24px, 32px, 400), // <h1> tags
$title: mat-typography-level(20px, 32px, 500), // <h2> tags
$subheading-2: mat-typography-level(16px, 28px, 400), // <h3> tags
$subheading-1: mat-typography-level(15px, 24px, 400), // <h4> tags
$body-2: mat-typography-level(14px, 24px, 500), // Bolder body text
$body-1: mat-typography-level(16px, 22px, 400), // Base body text
$caption: mat-typography-level(12px, 20px, 400), // Smaller body and hint text
$button: mat-typography-level(14px, 14px, 500), // Buttons
$input: mat-typography-level(16px, 1.125, 400) // Input form fields
);
سپس، همانطور که در مثال زیر نشان داده شده است، می توانید تایپوگرافی را روی یک انتخابگر CSS خاص اعمال کنید:
@include mat-base-typography($custom-typography-config, '.css-selector');
همچنین، میتوانید سطح تایپوگرافی خاصی را که در تایپوگرافی سفارشی تعریف شده است، به انتخابگر CSS اعمال کنید، همانطور که در مثال زیر نشان داده شده است:
.css-selector {
@include mat-typography-level-to-styles($custom-typography-config, display-3);
}
با استفاده از ویرایشگر تم پیشرفته، تم را سفارشی کنید
با نادیده گرفتن متغیرهای موضوع یا با سفارشی کردن عناصر سبک تم به طور مستقیم در ویرایشگر تم پیشرفته، تم را سفارشی کنید.
نادیده گرفتن متغیرهای موضوع
متغیرهای موضوع را در بخش متغیرهای ویرایشگر تم پیشرفته لغو کنید. برای فهرستی از متغیرهای موضوع، مرجع متغیر تم را ببینید.
به عنوان مثال، برای سفارشی کردن ارتفاع نوار ابزار ناوبری هدر و پاورقی، به ترتیب متغیرهای زیر را با مقادیر تنظیم شده در بخش Variables ویرایشگر تم پیشرفته قرار دهید:

برای مثال های اضافی، نگاه کنید به:
- با نادیده گرفتن متغیرهای تم، پالت رنگ را سفارشی کنید
- با نادیده گرفتن متغیرهای موضوع، خانواده و سبکهای فونت را سفارشی کنید
برای نادیده گرفتن متغیرهای موضوع:
- به ویرایشگر تم دسترسی پیدا کنید .
- در قسمت سمت راست، روی Advanced کلیک کنید.
- روی متغیرها کلیک کنید.
- تغییرهای متغیر خود را اضافه کنید.
برای فهرستی از متغیرهایی که میتوان آنها را نادیده گرفت، مرجع متغیر تم را ببینید. - برای ذخیره تغییرات خود روی ذخیره کلیک کنید.
- برای بستن ویرایشگر تم پیشرفته روی x کلیک کنید.
- تغییرات خود را در قسمت پیش نمایش مشاهده کنید یا برای پیش نمایش تغییرات پورتال در مرورگر، روی Preview کلیک کنید. توجه : برای مشاهده تغییرات در همه صفحات می توانید از طریق ناوبری پورتال خود در صفحه پیش نمایش کلیک کنید.
- برای انتشار تم خود روی انتشار کلیک کنید. از شما خواسته می شود که به روز رسانی را تأیید کنید.
عناصر سبک تم را سفارشی کنید
عناصر سبک تم را مستقیماً در بخش سبک های سفارشی ویرایشگر تم پیشرفته سفارشی کنید.
به عنوان مثال، برای تغییر رنگ دکمه ایجاد در صفحه برنامه جدید که هنگام ثبت برنامه ها در پورتال ظاهر می شود، عنصر سبک تم زیر را با مقدار تنظیم شده اضافه کنید:
.main .main-content button.app-save {
color: blue;
}
همچنین به سفارشی کردن تصویر پس زمینه مراجعه کنید.
برای سفارشی کردن عناصر سبک تم:
- به ویرایشگر تم دسترسی پیدا کنید .
- در قسمت سمت راست، روی Advanced کلیک کنید.
- روی Custom Styles کلیک کنید.
- عناصر سبک تم خود را اضافه کنید.
- برای ذخیره تغییرات خود روی ذخیره کلیک کنید.
- x را ببندید تا ویرایشگر تم پیشرفته بسته شود.
- تغییرات خود را در قسمت پیش نمایش مشاهده کنید یا برای پیش نمایش تغییرات پورتال در مرورگر، روی Preview کلیک کنید.
توجه : برای مشاهده تغییرات در همه صفحات می توانید از طریق ناوبری پورتال خود در صفحه پیش نمایش کلیک کنید. - برای انتشار تم خود روی انتشار کلیک کنید. از شما خواسته می شود که به روز رسانی را تأیید کنید.
یک پنل با عرض کامل در یک صفحه پورتال ایجاد کنید
برای ایجاد یک پانل تمام عرض در یک صفحه پورتال:
- همانطور که در سفارشی کردن عناصر سبک تم توضیح داده شده است، عناصر سبک تم زیر را در ویرایشگر تم پیشرفته اضافه کنید:
.full-width__container { position: relative; left: 50%; right: 50%; max-width: 100vw; margin-left: -50vw; margin-right: -50vw; background-image: url("/files/your-image.jpg"); background-size: cover; background-position: 50% 50%; padding: 0; } .full-width__centered { @include centered-content(); } .full-width__content { // Add any 'additional' padding here and NOT in .full-width__centered. Adding padding to // .full-width__centered will result in a horizontal scroll bar. You can exclude this class // and corresponding <div> container if no additional padding control other than the // min page padding is needed. } - محتوای صفحه پورتال را طوری ویرایش کنید که عنصر
<div>زیر را شامل شود، همانطور که در توسعه محتوای پورتال با استفاده از ویرایشگر صفحه توضیح داده شده است:<div class="full-width__container"> <div class="full-width__centered"> <div class="full-width__content"> <!-- Include this div if you need additional padding --> <h2>Full Width Container</h2> <p> This content will align with the page header and other content outside of this full width container </p> </div> </div> </div>
موضوع را منتشر کنید
برای انتشار در پورتال زنده تم و سبک سفارشیسازیهایی که اضافه کردهاید:
- به ویرایشگر تم دسترسی پیدا کنید .
- روی انتشار کلیک کنید.
برای مشاهده محتوای منتشر شده خود در پورتال زنده، روی View Portal در نوار ابزار ناوبری بالا کلیک کنید.
قوانین اختصاصی بودن CSS را درک کنید
ویژگی CSS روشی را توصیف می کند که توسط مرورگر برای تعیین اولویت برای اعلام عناصر سبک CSS در هنگام بروز تداخل استفاده می شود. ویژگی CSS با اعمال وزن به یک اعلان عنصر خاص سبک CSS بر اساس نوع انتخابگر آن محاسبه می شود. هرچه انتخابگر CSS خاص تر باشد، وزن آن بیشتر می شود. به عنوان مثال، یک ویژگی ID در محاسبه وزن بیشتری نسبت به انتخابگر نوع داده می شود.
به عنوان مثال، اگر عناصر سبک زیر را در کد CSS خود تعریف کنید، عنصر پاراگراف قرمز رنگ می شود زیرا اعلان عنصر سبک p در یک عنصر div خاص تر از اعلان عنصر سبک p است.
div p { color: red } ← More specific
p { color: blue }
به طور مشابه، اگر اعلانهای عنصر سبک زیر را در کد CSS خود تعریف کنید، هر متن محصور شده در تگهای <div class="test"></div> آبی رنگ میشود، زیرا اعلان سبک ویژگی id در یک عنصر div خاصتر است. نسبت به اعلام عنصر سبک div .
div#test { background-color: blue; } ← More specific
div { background-color: red; }
برای اعلان عناصر سبک با ویژگی یکسان، آخرین اعلان عنصر سبک تعریف شده اولویت دارد. برای مثال، با توجه به ترتیب اعلانهای عنصر سبک زیر، عنصر پاراگراف آبی رنگ میشود.
p { color: red }
p { color: blue } ← Last specified
مرجع متغیر تم
بخشهای زیر متغیرهایی را که میتوان در بخش Variables ویرایشگر تم پیشرفته لغو کرد، خلاصه میکند، همانطور که در Override theme variables توضیح داده شده است.
متغیر تم پایه
رنگهای پیشزمینه تم پایه مورد استفاده در سایت را سفارشی کنید. مقادیر معتبر light و dark هستند.
$base-theme: light;
متغیرهای پالت رنگ
پالت رنگ را با تغییر متغیرهای زیر برای تغییر رنگ پیام اصلی، ثانویه، تاکیدی و هشدار به ترتیب سفارشی کنید. درباره دسته بندی های پالت رنگ رجوع کنید.
$primary: mat-palette($mat-grey, 800, 100, 900);
$secondary: mat-palette($mat-green);
$accent: mat-palette($mat-blue);
$warn: mat-palette($mat-red);
مقادیر عددی به ترتیب مقادیر سایهزنی عناصر پیشفرض، روشنتر و تیرهتر را نشان میدهند. برای شناسایی متغیرهای رنگی از پیش تعریف شده، محتویات فایل SCSS قالب بندی مواد ( material-theming.scss ) را مشاهده کنید.
به عنوان مثال، می توانید پالت رنگ اصلی را به صورت زیر به سبز تغییر دهید:
$primary: mat-palette($mat-green, 800, 100, 900);
برای سفارشی کردن فقط مقادیر سایهزنی برای مجموعه رنگ پیشفرض تعریفشده در موضوع پایه، کد زیر را با مقادیر سایهزنی تنظیمشده وارد کنید:
$primary: mat-palette($custom-hex-primary, 800, 100, 900);
$secondary: mat-palette($custom-hex-secondary, 800, 100, 900);
$accent: mat-palette($custom-hex-accent, 800, 100, 900);
$warn: mat-palette($custom-hex-warn, 800, 100, 900);
خانواده فونت و متغیرهای سبک
خانواده فونت ها و سبک ها را سفارشی کنید.
// If using a custom font, import it by URL.
$typography-main-font-family: 'Roboto, sans-serif';
// Must resolve to a pixel value
$layout-responsive-breakpoint: 900px;
$layout-header-height: 64px;
$layout-header-menu-item-height: 36px;
$layout-header-menu-item-horiz-padding: 16px;
$layout-header-nested-menu-item-vert-padding: 5px;
$layout-header-menu-resp-item-height: 64px;
$layout-footer-height: 44px;
$layout-footer-menu-item-height: 36px;
$layout-footer-menu-item-horiz-padding: 16px;
$layout-footer-nested-menu-item-vert-padding: 5px;
$layout-context-bar-height: 60px;
$layout-context-bar-button-height: 36px;
$layout-context-bar-button-horiz-padding: 16px;
$layout-main-content-max-width: 1400px;
$layout-main-content-vert-padding: 38px;
$layout-horizontal-min-padding: 24px;
// Uses variables declared above
$typography-header: $typography-main;
$typography-footer: $typography-main;
$typography-context-bar: $typography-main;
همانطور که در مثال زیر نشان داده شده است، تایپوگرافی سفارشی خود را برای کنترل دقیق تر مشخص کنید:
$typography-context-bar: mat-typography-config(
$font-family: 'Ubuntu, sans-serif',
$headline: mat-typography-level(30px, 30px, 500), // Title
$button: mat-typography-level(19px, 19px, 200) // Action buttons
);
متغیرهای تایپوگرافی
تایپوگرافی مواد زاویه ای را سفارشی کنید. هر سطح تایپوگرافی اندازه قلم، ارتفاع خط و وزن قلم را مشخص می کند.
$typography-main-display-4: mat-typography-level(112px, 112px, 300);
$typography-main-display-3: mat-typography-level(56px, 56px, 400);
$typography-main-display-2: mat-typography-level(45px, 48px, 400);
$typography-main-display-1: mat-typography-level(34px, 40px, 400);
$typography-main-headline: mat-typography-level(24px, 32px, 400);
$typography-main-title: mat-typography-level(20px, 32px, 400);
$typography-main-subheading-2: mat-typography-level(16px, 28px, 400);
$typography-main-subheading-1: mat-typography-level(15px, 24px, 400);
$typography-main-body-2: mat-typography-level(14px, 24px, 400);
$typography-main-body-1: mat-typography-level(16px, 22px, 400);
$typography-main-caption: mat-typography-level(12px, 20px, 400);
$typography-main-button: mat-typography-level(14px, 14px, 700);
$typography-main-input: mat-typography-level(16px, 1.125, 400);
// Copies properties declared above into a cohesive object
$typography-main: mat-typography-config(
$font-family: $typography-main-font-family,
$display-4: $typography-main-display-4,
$display-3: $typography-main-display-3,
$display-2: $typography-main-display-2,
$display-1: $typography-main-display-1,
$headline: $typography-main-headline,
$title: $typography-main-title,
$subheading-2: $typography-main-subheading-2,
$subheading-1: $typography-main-subheading-1,
$body-2: $typography-main-body-2,
$body-1: $typography-main-body-1,
$caption: $typography-main-caption,
$button: $typography-main-button,
$input: $typography-main-input);

