شما در حال مشاهده اسناد Apigee Edge هستید.
به مستندات Apigee X بروید . اطلاعات
با استفاده از ویرایشگر صفحه، محتوای پورتال خود را با استفاده از Markdown یا HTML تعریف می کنید.
ویرایشگر صفحه را کاوش کنید
با کلیک بر روی نام یک صفحه هنگام مشاهده لیست صفحات، همانطور که در مدیریت صفحات در پورتال خود توضیح داده شده است، به ویرایشگر صفحه دسترسی پیدا کنید.

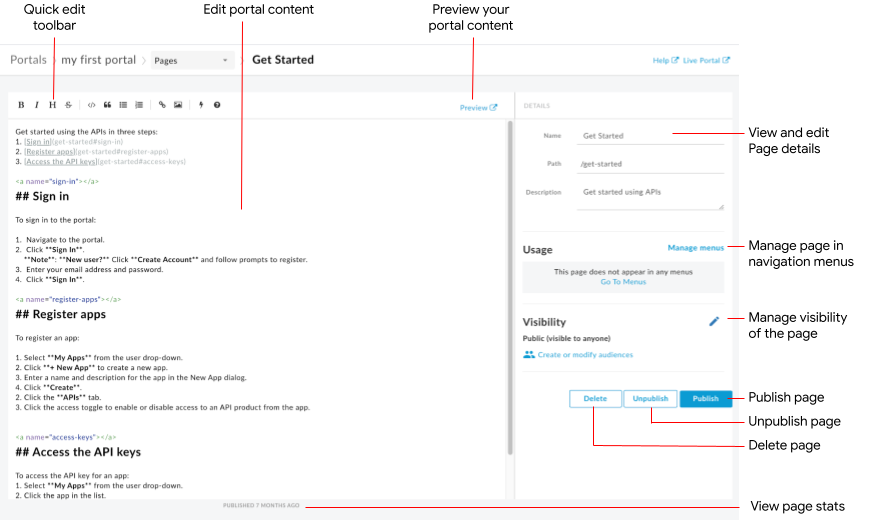
همانطور که در شکل قبل مشخص شده است، ویرایشگر صفحه شما را قادر می سازد:
- محتوای پورتال را ویرایش کنید و اجزای Angular Material را در قسمت سمت چپ اضافه کنید
- از نوار ابزار ویرایش سریع برای اعمال فرمت ها یا درج سریع برچسب های علامت گذاری استفاده کنید
- جزئیات صفحه مانند نام، مسیر و توضیحات را در قسمت سمت راست ویرایش کنید
- قابلیت مشاهده یک صفحه را در قسمت سمت راست مدیریت کنید
- پیش نمایش محتوای پورتال
- انتشار یا لغو انتشار یک صفحه (به انتشار محتوای پورتال خود مراجعه کنید)
- صفحه را در منوهای پیمایش خود مدیریت کنید (به تنظیم ناوبری مراجعه کنید)
- مشاهده مدت زمان از آخرین انتشار صفحه
- حذف یک صفحه
ویرایش محتوا در ویرایشگر صفحه
Markdown یک زبان قالب بندی ساده است که از نشانه گذاری متن ساده استفاده می کند که خواندن و نوشتن آن آسان است. نحو آن با استفاده از کاراکترهای نقطه گذاری مشخص می شود. Markdown قبل از رندر در مرورگر شما به HTML تبدیل می شود.
نوار ابزار ویرایش سریع در بالای ویرایشگر صفحه میانبرهایی را برای اعمال فرمت ها (مانند پررنگ، ایتالیک و غیره) یا درج برچسب های Markdown (مانند لیست ها، تصاویر، پیوندها و غیره) فراهم می کند. برای یک خلاصه سریع از نحو Markdown، کلیک کنید در نوار ابزار ویرایش سریع برای مشاهده مرجع سریع نحو Markdown .
در نوار ابزار ویرایش سریع برای مشاهده مرجع سریع نحو Markdown .
برای لغو یا انجام مجدد آخرین ویرایش، به ترتیب روی Command-z یا Command-Shift-z کلیک کنید.
اگر می خواهید روند کار قالب بندی خود را ساده نگه دارید، Markdown توصیه می شود. با این حال، قرار نیست جایگزین HTML شود. طیف گسترده ای از قالب بندی ها را می توانید در HTML انجام دهید که در Markdown نمی توانید انجام دهید. به عنوان مثال، شما می توانید یک کلاس CSS برای یک عنصر در HTML مشخص کنید. شما نمی توانید این کار را در Markdown انجام دهید:
<p class="class1">
شما می توانید HTML را در هر جایی از بدنه محتوا به سادگی با وارد کردن تگ های HTML وارد کنید.
برای اطلاعات در مورد تگ های HTML، مشخصات HTML5 را ببینید.
اجزای Angular Material را اضافه کنید
Angular Material یک کتابخانه مؤلفه رابط کاربری پیشرفته را ارائه می دهد. اجزای Angular Material به شما این امکان را میدهد تا با استفاده از اصول طراحی مدرن، بهسرعت رابطهای کاربری سازگار، پاسخگو و در دسترس بسازید.
اجزای موجود
تجربه پورتال با استفاده از Angular Material ساخته شده است و مجموعه محدودی از اجزای Angular Material ممکن است در صفحاتی که در جدول زیر خلاصه شده است استفاده شود.
| جزء | مثال |
|---|---|
| دکمه ها | کد زیر یک دکمه مستطیلی با ارتفاع ایجاد می کند. |
| کارت | کد زیر یک کارت ایجاد می کند. این کارت شامل اجزای دکمه و نماد و همچنین عنوان و متن است. رنگ دکمه با استفاده از پالت رنگ اصلی تعریف می شود. |
| نماد | کد زیر یک علامت چک ایجاد می کند. برای فهرست کامل نمادهایی که پشتیبانی میشوند، به Material Design - Icons مراجعه کنید. |
| نوار ابزار | کد زیر یک نوار ابزار ساده با متن و نماد سبد خرید ایجاد می کند.<mat-toolbar color="primary"> <span>My Store</span> <span class="space-buffer"></span> <mat-icon>add_shopping</mat-icon> </mat-toolbar> |
قابلیت مشاهده یک صفحه در پورتال خود را مدیریت کنید
با اجازه دادن به دسترسی به یک صفحه در پورتال خود، نمایان بودن صفحه را مدیریت کنید:
- عمومی (قابل مشاهده برای همه)
- کاربران تایید شده
- مخاطبان منتخب (اگر در نسخه بتا ویژگی مخاطبان ثبت نام کرده باشید)
برای مدیریت نمایان بودن یک صفحه در پورتال خود:
- در قسمت سمت راست ویرایشگر صفحه، روی مدیریت مجاور مخاطب کلیک کنید.
- تنظیم دید را انتخاب کنید. اگر در نسخه بتا ویژگی مخاطبان ثبت نام کرده اید، یکی از گزینه های زیر را انتخاب کنید:
- عمومی (قابل مشاهده برای همه) تا به همه کاربران اجازه مشاهده صفحه را بدهد.
- کاربران احراز هویت شده تا فقط کاربران ثبت نام شده بتوانند صفحه را مشاهده کنند.
- مخاطبان انتخاب شده برای انتخاب مخاطبان خاصی که می خواهید بتوانید صفحه را مشاهده کنید. به مدیریت مخاطبان پورتال خود مراجعه کنید.
برای مدیریت مخاطبان خود، روی ایجاد یا اصلاح مخاطبان کلیک کنید.
در غیر این صورت یکی از گزینه های زیر را انتخاب کنید:- کاربران ناشناس به همه کاربران اجازه مشاهده صفحه را می دهند.
- کاربران ثبت نام شده اجازه می دهند فقط کاربران ثبت نام شده بتوانند صفحه را مشاهده کنند.
- روی Apply کلیک کنید.
پیش نمایش محتوای پورتال
برای پیش نمایش محتوای پورتال، روی پیش نمایش در نوار ابزار ویرایشگر صفحه کلیک کنید. در صفحات دیگر در پورتال خود پیمایش کنید تا محتوا را به دلخواه مشاهده کنید.
انتشار محتوای پورتال
برای انتشار محتوای پورتال، روی انتشار در قسمت سمت راست کلیک کنید. برای لغو انتشار محتوای پورتال، روی Unpublish در قسمت سمت راست کلیک کنید. همچنین به انتشار محتوای پورتال خود مراجعه کنید.
حذف یک صفحه
برای حذف یک صفحه از ویرایشگر پورتال، روی Delete در سمت راست ویرایشگر صفحه کلیک کنید. از شما خواسته می شود تا عملیات را تأیید کنید.

