आपको Apigee Edge दस्तावेज़ दिख रहा है.
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
इस पेज पर जाएं
Apigee X दस्तावेज़. जानकारी
थीम में एक ग्लोबल स्टाइल शीट होती है, जो आपके पोर्टल के सभी पेजों पर एक जैसी दिखती है. थीम का लक्ष्य आपको एक ही समय में अपने सभी पोर्टल पेजों के रंग-रूप को बदलने देना है.
यहां दिए गए सेक्शन के हिसाब से, अपनी थीम को पसंद के मुताबिक बनाया जा सकता है, उसकी झलक देखी जा सकती है, और उसे पब्लिश किया जा सकता है.
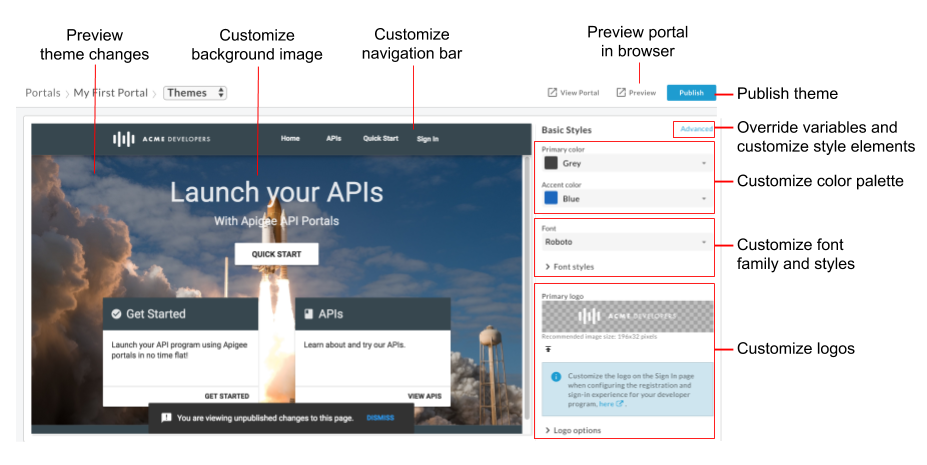
थीम एडिटर के बारे में जानना
थीम एडिटर में, अपने पोर्टल के लिए थीम को पसंद के मुताबिक बनाएं, उसकी झलक देखें, और उसे पब्लिश करें.
थीम एडिटर को ऐक्सेस करने के लिए:
- पब्लिश करें > को चुनें साइड नेविगेशन टूलबार में मौजूद पोर्टल पर जाएं. इसके बाद, अपना पोर्टल चुनें और लैंडिंग पेज पर, थीम पर क्लिक करें.
- किसी पोर्टल में बदलाव करते समय, सबसे ऊपर मौजूद नेविगेशन टूलबार में ड्रॉप-डाउन मेन्यू में, थीम पर क्लिक करें.

जैसा कि पिछले डायग्राम में बताया गया है, थीम एडिटर की मदद से ये काम किए जा सकते हैं:
- नीचे दिए गए एलिमेंट के साथ बेसिक स्टाइल थीम एडिटर का इस्तेमाल करके, बेसिक स्टाइल को तेज़ी से पसंद के मुताबिक बनाएं:
- थीम वैरिएबल को बदलें या बेहतर थीम एडिटर में थीम स्टाइल एलिमेंट को पसंद के मुताबिक बनाएं. इनमें ये एलिमेंट शामिल हैं (इनके अलावा, और भी एलिमेंट हो सकते हैं):
- थीम में किए गए बदलावों की झलक देखना
- ब्राउज़र में अपने पोर्टल की झलक देखें
- अपने लाइव पोर्टल पर थीम पब्लिश करें
मूल थीम के बारे में जानकारी
साइट की थीम को तय करने वाले ज़्यादातर बुनियादी नियम, ऐंगुलर मटीरियल डिज़ाइन पर आधारित हैं. ऐंग्युलर मटीरियल डिज़ाइन में ग्रिड के हिसाब से लेआउट, एक जैसे कॉम्पोनेंट और स्टाइल का इस्तेमाल किया जाता है, ताकि सभी को इंटरैक्टिव अनुभव मिल सके.
स्टाइल के नियम, सैसी कैस्केडिंग स्टाइल शीट (एससीएसएस) का इस्तेमाल करके तय किए जाते हैं. एससीएसएस, कैस्केडिंग स्टाइल शीट (सीएसएस) का एक सुपरसेट है. इसके ये फ़ायदे हैं:
- ऐसे ग्लोबल वैरिएबल जिनका इस्तेमाल पूरी स्टाइल शीट में फिर से किया जा सकता है.
- स्टाइल शीट को बनाने में लगने वाला समय बचाने के लिए नेस्ट किए गए नियम.
- मिक्सिन और फ़ंक्शन बनाने की सुविधा
उदाहरण के लिए:
// Variable declaration
$my-variable: 12px;
// Nested selectors
.container-selector {
.element-selector {
padding: $my-variable;
}
}
// The SCSS compiler will compile the above code to:
.container-selector .element-selector {
padding: 12px;
}
// Function declaration
@function double($x) { return $x * 2; }
// Call function
.my-selector { height: double(12px); }
// The SCSS compiler will compile the above code to:
.my-selector { height: 24px; }
वेब पेज पर कॉन्टेंट रेंडर होने से पहले, एससीएसएस को कंपाइल करके सामान्य पुराने सीएसएस में बदल दिया जाता है.
ऐंग्युलर मटीरियल की स्टाइलशीट,
सामग्री थीम वाली SCSS फ़ाइल (material-theming.scss), का इस्तेमाल बेस थीम के लिए किया जाता है. यह स्टाइलशीट उन वैरिएबल, फ़ंक्शन और मिक्सिन के बारे में बताती है जिन्हें कस्टम वैरिएबल और एससीएसएस सेक्शन का इस्तेमाल करके बदला जा सकता है. इसका तरीका बेहतर थीम एडिटर का इस्तेमाल करके थीम को पसंद के मुताबिक बनाना में बताया गया है.
आपकी चुनी गई यूज़र इंटरफ़ेस (यूआई) थीम के आधार पर, कई एससीएसएस वैरिएबल बताए गए हैं. ये वैरिएबल टाइपोग्राफ़ी, रंग, और लेआउट स्टाइल के बारे में बताते हैं और बुनियादी स्टाइलशीट में उनका इस्तेमाल किया जाता है. आपके पास थीम वैरिएबल के रेफ़रंस में लिस्ट किए गए वैरिएबल को बदलने का विकल्प होता है.
रंग पटल को पसंद के मुताबिक बनाना
बेसिक स्टाइल एडिटर का इस्तेमाल करके या थीम वैरिएबल को ओवरराइड करके, रंग पटल को पसंद के मुताबिक बनाएं.
रंग पटल की कैटगरी के बारे में जानकारी
इंटिग्रेट किए गए पोर्टल के लिए, कलर पटल की परिभाषाओं को इन कैटगरी में बांटा गया है. ये कैटगरी, बेस थीम में मटीरियल डिज़ाइन कलर स्टाइल का इस्तेमाल करके तय की गई हैं.
| कैटगरी | स्टाइल |
| प्राइमरी | नेविगेशन टूलबार, हेडिंग, कार्ड के हेडर, और बटन |
| Secondary | <pre> और <code> टेक्स्ट
|
| एक्सेंट | नेविगेशन, लिंक, और उच्चारण चिह्न वाले बटन |
| चेतावनी दें | चेतावनियां और गड़बड़ियां |
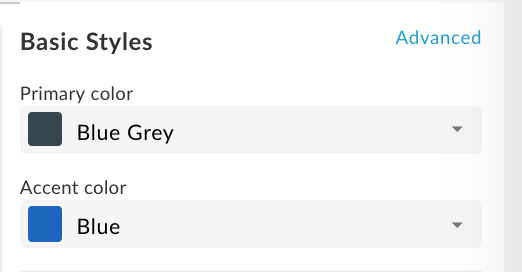
बेसिक स्टाइल एडिटर का इस्तेमाल करके, रंग पटल को पसंद के मुताबिक बनाएं
बेसिक स्टाइल एडिटर का इस्तेमाल करके, प्राइमरी और ऐसेंट रंग पटल को तेज़ी से पसंद के मुताबिक बनाएं.

बेसिक स्टाइल एडिटर का इस्तेमाल करके, रंग पटल को पसंद के मुताबिक बनाने के लिए:
- थीम एडिटर को ऐक्सेस करना.
- मुख्य रंग को अपनी पसंद के मुताबिक बनाने के लिए, मुख्य रंग ड्रॉप-डाउन में कोई रंग चुनें या पसंद के मुताबिक पर क्लिक करें और टेक्स्ट बॉक्स में हेक्साडेसिमल रंग की कस्टम वैल्यू डालें.
- ऐक्सेंट का रंग अपनी पसंद के मुताबिक बनाने के लिए, ऐक्सेंट रंग ड्रॉप-डाउन में कोई रंग चुनें या पसंद के मुताबिक पर क्लिक करें और टेक्स्ट बॉक्स में पसंद के मुताबिक हेक्साडेसिमल रंग का मान डालें.
- अपने बदलावों को सेव करने के लिए, सेव करें पर क्लिक करें.
- झलक पैनल में अपने बदलाव देखें या ब्राउज़र में पोर्टल में किए गए बदलावों की झलक देखने के लिए, झलक देखें पर क्लिक करें.
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है ध्यान दें: झलक वाले पैनल में, पोर्टल नेविगेशन पर क्लिक करके सभी पेजों पर बदलाव देखे जा सकते हैं. - अपनी थीम पब्लिश करने के लिए, पब्लिश करें पर क्लिक करें. आपको अपडेट की पुष्टि करने के लिए कहा जाएगा.
थीम वैरिएबल को बदलकर, रंग पटल को पसंद के मुताबिक बनाएं
थीम वैरिएबल को ओवरराइड करके रंग पटल को पसंद के मुताबिक बनाने के लिए, बेहतर थीम एडिटर को ऐक्सेस करें. साथ ही, इनमें से एक या ज़्यादा वैरिएबल को वैरिएबल सेक्शन में अडजस्ट की गई वैल्यू के साथ शामिल करें. इससे मुख्य, सेकंडरी, ऐक्सेंट या चेतावनी वाले मैसेज के रंग बदले जा सकेंगे. रंग पटल की कैटगरी के बारे में जानकारी देखें.
$primary: mat-palette($mat-grey, 800, 100, 900);
$secondary: mat-palette($mat-green, 700, 100, 900);
$accent: mat-palette($mat-blue, 600, 700, 900);
$warn: mat-palette($mat-red);
पहले से तय किए गए कलर वैरिएबल (जैसे कि $mat-grey) की पहचान करने के लिए, इंपोर्ट की गई मटीरियल थीमिंग एससीएसएस फ़ाइल (material-theming.scss) का कॉन्टेंट देखें. अंकों वाली वैल्यू से डिफ़ॉल्ट, हल्के, और गहरे एलिमेंट की शेडिंग वैल्यू पता चलती है.
इसके अलावा, खुद का कलर वैरिएबल भी बनाया जा सकता है. उदाहरण के लिए:
$my-color-variable: (
50 : #f9f0e7,
100 : #f0d8c2,
200 : #e6bf9a,
300 : #dba572,
400 : #d49153,
500 : #cc7e35,
600 : #c77630,
700 : #c06b28,
800 : #b96122,
900 : #ad4e16,
A100 : #ffebe0,
A200 : #ffc9ad,
A400 : #ffa77a,
A700 : #ff9661,
// Color to render text presented on a background of the same level
contrast: (
50 : #000000,
100 : #000000,
200 : #000000,
300 : #000000,
400 : #000000,
500 : #000000,
600 : #000000,
700 : #ffffff,
800 : #ffffff,
900 : #ffffff,
A100 : #000000,
A200 : #000000,
A400 : #000000,
A700 : #000000,
)
);
फिर, रंग पटल को बदलने के लिए इसका इस्तेमाल करें, जैसा कि नीचे दिए गए उदाहरण में दिखाया गया है:
$primary: mat-palette($my-color-variable, 900, 200, 400);
फ़ॉन्ट फ़ैमिली और स्टाइल को पसंद के मुताबिक बनाएं
बेसिक स्टाइल एडिटर या थीम वैरिएबल का इस्तेमाल करके, फ़ॉन्ट फ़ैमिली और स्टाइल को पसंद के मुताबिक बनाएं. पसंद के मुताबिक फ़ॉन्ट इंपोर्ट भी किया जा सकता है.
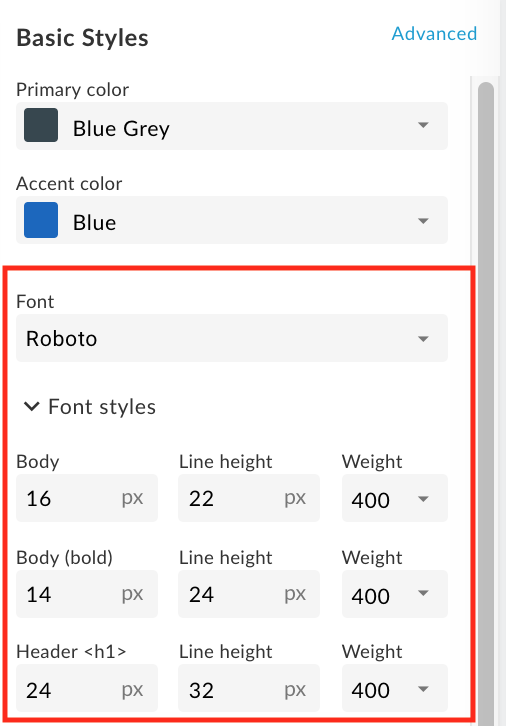
बेसिक स्टाइल एडिटर का इस्तेमाल करके, फ़ॉन्ट फ़ैमिली और स्टाइल को पसंद के मुताबिक बनाएं
यहां दी गई इमेज में, बेसिक स्टाइल एडिटर का इस्तेमाल करके, फ़ॉन्ट फ़ैमिली और स्टाइल को फटाफट पसंद के मुताबिक बनाएं.

बेसिक स्टाइल एडिटर का इस्तेमाल करके, फ़ॉन्ट फ़ैमिली और स्टाइल को पसंद के मुताबिक बनाने के लिए:
- थीम एडिटर को ऐक्सेस करना.
- फ़ॉन्ट फ़ैमिली बदलने के लिए, फ़ॉन्ट ड्रॉप-डाउन से कोई वैल्यू चुनें.
- फ़ॉन्ट स्टाइल बदलने के लिए, फ़ॉन्ट स्टाइल सेक्शन को बड़ा करें और ज़रूरत के मुताबिक स्टाइल में बदलाव करें. इसमें, आपकी पसंद के एचटीएमएल एलिमेंट का फ़ॉन्ट साइज़, लाइन की ऊंचाई, और फ़ॉन्ट की मोटाई शामिल है.
- अपने बदलावों को सेव करने के लिए, सेव करें पर क्लिक करें.
- झलक पैनल में अपने बदलाव देखें या ब्राउज़र में पोर्टल में किए गए बदलावों की झलक देखने के लिए, झलक देखें पर क्लिक करें.
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है ध्यान दें: झलक वाले पैनल में, पोर्टल नेविगेशन पर क्लिक करके सभी पेजों पर बदलाव देखे जा सकते हैं. - अपनी थीम पब्लिश करने के लिए, पब्लिश करें पर क्लिक करें. आपको अपडेट की पुष्टि करने के लिए कहा जाएगा.
थीम वैरिएबल को बदलकर, फ़ॉन्ट फ़ैमिली और स्टाइल को पसंद के मुताबिक बनाएं
थीम वैरिएबल को ओवरराइड करके फ़ॉन्ट फ़ैमिली और स्टाइल को पसंद के मुताबिक बनाने के लिए, बेहतर थीम एडिटर ऐक्सेस करें. साथ ही, वैरिएबल सेक्शन में अडजस्ट की गई वैल्यू के साथ एक या ज़्यादा फ़ॉन्ट फ़ैमिली और स्टाइल वैरिएबल शामिल करें.
उदाहरण के लिए, डिफ़ॉल्ट फ़ॉन्ट को एरियल में बदलने के लिए, निम्न चर निर्धारित करें:
$typography-main-font-family: 'Arial';
पसंद के मुताबिक फ़ॉन्ट इंपोर्ट करना
कोई Google फ़ॉन्ट (डिफ़ॉल्ट फ़ॉन्ट के सेट में शामिल नहीं) या अपने खुद के कस्टम फ़ॉन्ट इंपोर्ट करें. इसके बाद, नीचे बताए गए तरीके से अपनी स्टाइल शीट में कस्टम फ़ॉन्ट इंपोर्ट करें.
Google फ़ॉन्ट इंपोर्ट करें
Google फ़ॉन्ट इंपोर्ट करने के लिए, बेहतर थीम एडिटर को ऐक्सेस करें. इसके बाद, कस्टम स्टाइल सेक्शन में फ़ॉन्ट इंपोर्ट करें, जैसा कि यहां दिखाया गया है:
@import url(https://fonts.googleapis.com/css?family=Indie+Flower);
पसंद के मुताबिक फ़ॉन्ट इंपोर्ट करना
@font-face सीएसएस नियम का इस्तेमाल करके, अपनी पसंद के मुताबिक फ़ॉन्ट इंपोर्ट करें. @font-face नियम कई अलग-अलग तरह के फ़ाइल फ़ॉर्मैट के साथ काम करता है. इनमें TrueType (TTF), वेब ओपन फ़ॉन्ट फ़ॉर्मैट (WOFF) वगैरह शामिल हैं.
अपनी पसंद के मुताबिक फ़ॉन्ट इंपोर्ट करने के लिए:
- इसके अलावा, फ़ाइल अपलोड करें में बताया गया तरीका अपनाकर, ऐसेट मैनेजर में फ़ॉन्ट फ़ाइल अपलोड करें.
बेहतर थीम एडिटर को ऐक्सेस करें और कस्टम स्टाइल सेक्शन में
@font-faceनियम जोड़ें. यहांfont-familyफ़ॉन्ट का नाम बताता है,urlफ़ॉन्ट फ़ाइल की जगह (इस मामले में, ऐसेट मैनेजर),MyCustomFont.tffआपकी कस्टम फ़ॉन्ट फ़ाइल का नाम है, औरformatफ़ॉन्ट फ़ॉर्मैट के बारे में बताता है.@font-face { font-family: 'MyCustomFont'; src: url('files/MyCustomFont.tff') format('truetype') }
अपनी स्टाइल शीट में पसंद के मुताबिक फ़ॉन्ट का रेफ़रंस देना
वैरिएबल सेक्शन में, किसी एक फ़ॉन्ट फ़ैमिली और स्टाइल वैरिएबल में कस्टम फ़ॉन्ट का रेफ़रंस दें. उदाहरण के लिए:
$typography-main: mat-typography-config(
$font-family: '"Indie Flower", "Oxygen", sans-serif',
$display-4: mat-typography-level(112px, 112px, 300), // One-off huge headers
$display-3: mat-typography-level(56px, 56px, 400), // One-off large headers
$display-2: mat-typography-level(45px, 48px, 400), // One-off medium headers
$display-1: mat-typography-level(34px, 40px, 400), // One-off small headers
$headline: mat-typography-level(24px, 32px, 400), // <h1> tags
$title: mat-typography-level(20px, 32px, 500), // <h2> tags
$subheading-2: mat-typography-level(16px, 28px, 400), // <h3> tags
$subheading-1: mat-typography-level(15px, 24px, 400), // <h4> tags
$body-2: mat-typography-level(14px, 24px, 500), // Bolder body text
$body-1: mat-typography-level(16px, 22px, 400), // Base body text
$caption: mat-typography-level(12px, 20px, 400), // Smaller body and hint text
$button: mat-typography-level(14px, 14px, 500), // Buttons
$input: mat-typography-level(16px, 1.125, 400) // Input form fields
);
लोगो कस्टमाइज़ करें
पोर्टल में इस्तेमाल किए जाने वाले लोगो को इन जगहों पर पसंद के मुताबिक बनाया जा सकता है:
| लोगो की जगह | फ़ाइल का डिफ़ॉल्ट साइज़ |
|---|---|
| डेस्कटॉप नेविगेशन टूलबार | 196 x 32 पिक्सल |
| मोबाइल नेविगेशन टूलबार | 156 x 32 पिक्सल |
| ब्राउज़र के पता बार में फ़ेविकॉन (और अन्य स्थान) | 32 x 32 पिक्सल |
| साइन इन पेज | 392 x 64 पिक्सल |
डेस्कटॉप और मोबाइल डिसप्ले के लिए नेविगेशन टूलबार में लोगो को पसंद के मुताबिक बनाएं
डेस्कटॉप और मोबाइल डिसप्ले के लिए नेविगेशन टूलबार में लोगो को काटें. आपके ब्राउज़र की चौड़ाई के आधार पर, आपको लोगो का डेस्कटॉप या मोबाइल वर्शन दिख सकता है.
आप प्राथमिक लोगो नहीं हटा सकते है, आप केवल इसे बदल सकते हैं. अगर मोबाइल डिसप्ले के लिए लोगो की जानकारी नहीं दी जाती है, तो डिफ़ॉल्ट रूप से मुख्य लोगो का इस्तेमाल किया जाता है.
डेस्कटॉप और मोबाइल डिसप्ले पर, नेविगेशन टूलबार में इस्तेमाल किए जाने वाले लोगो को पसंद के मुताबिक बनाने के लिए:
- अपनी कंपनी के लोगो की एक या उससे ज़्यादा ऐसी कॉपी पाएं जो इस्तेमाल के लिए सही हों.
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है सुझाए गए साइज़ जानने के लिए, पिछली टेबल देखें. - थीम एडिटर को ऐक्सेस करना.
- डेस्कटॉप पर, सबसे ऊपर मौजूद नेविगेशन टूलबार में लोगो बदलने के लिए:
ए. दाएं पैनल में बेसिक स्टाइल में जाकर, मुख्य लोगो फ़ील्ड में मौजूद पर क्लिक करें.
पर क्लिक करें.
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है बी. अपनी लोकल डायरेक्ट्री में अपने लोगो का डेस्कटॉप वर्शन ब्राउज़ करें.
सी. फ़ाइल अपलोड करने के लिए, खोलें पर क्लिक करें. - मोबाइल डिसप्ले पर, सबसे ऊपर मौजूद नेविगेशन टूलबार में लोगो बदलने के लिए:
ए. दाएं पैनल में सामान्य स्टाइल में जाकर, लोगो के विकल्प को बड़ा करें और मोबाइल लोगो फ़ील्ड में पर क्लिक करें.
पर क्लिक करें.
बी. अपनी लोकल डायरेक्ट्री में अपने लोगो का मोबाइल वर्शन ब्राउज़ करें.
सी. फ़ाइल अपलोड करने के लिए, खोलें पर क्लिक करें. - बाएं पैनल में अपने बदलावों की झलक देखने के लिए, सेव करें पर क्लिक करें.
- अपने पोर्टल में बदलावों को पब्लिश करने के लिए, पब्लिश करें पर क्लिक करें. जब कहा जाए, तब कार्रवाई की पुष्टि करें.
फ़ेविकॉन को पसंद के मुताबिक बनाएं
वेब ब्राउज़र के पता बार (और दूसरी जगहों) में इस्तेमाल किए जाने वाले फ़ेविकॉन को पसंद के मुताबिक बनाने के लिए:
- अपनी कंपनी के लोगो की कॉपी पाएं, जो फ़ेविकॉन के तौर पर इस्तेमाल करने के लिए सही हो.
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है सुझाए गए साइज़ के बारे में जानने के लिए, पिछली टेबल देखें. - थीम एडिटर को ऐक्सेस करना.
- दाएं पैनल में मौजूद बेसिक स्टाइल में जाकर, लोगो के विकल्प को बड़ा करें और फ़ेविकॉन फ़ील्ड में
 पर क्लिक करें.
पर क्लिक करें. - अपनी लोकल डायरेक्ट्री में अपने लोगो का फ़ेविकॉन वर्शन ब्राउज़ करें.
- फ़ाइल अपलोड करने के लिए, खोलें पर क्लिक करें.
- बाएं पैनल में अपने बदलावों की झलक देखने के लिए, सेव करें पर क्लिक करें.
- अपने पोर्टल में बदलावों को पब्लिश करने के लिए, पब्लिश करें पर क्लिक करें. जब कहा जाए, तब कार्रवाई की पुष्टि करें.
साइन इन पेज पर लोगो को पसंद के मुताबिक बनाना
अपने डेवलपर प्रोग्राम के लिए रजिस्ट्रेशन और साइन-इन करने के अनुभव को कॉन्फ़िगर करते समय, साइन इन पेज पर लोगो को पसंद के मुताबिक बनाएं. इसके बारे में यहां बताया गया है कंपनी की जानकारी मैनेज करें.
नेविगेशन टूलबार को पसंद के मुताबिक बनाएं
नीचे नेविगेशन टूलबार को पसंद के मुताबिक बनाने से जुड़ी कुछ सलाह दी गई हैं:
- रंग पटल को अपनी पसंद के मुताबिक बनाना में बताए गए तरीके का इस्तेमाल करके, मुख्य रंग को बदलकर, हेडर और फ़ुटर में नेविगेशन टूलबार का रंग अपनी पसंद के मुताबिक बनाएं.
- फ़ॉन्ट और बटन की स्टाइल को बदलकर, हेडर और फ़ुटर में नेविगेशन टूलबार में मेन्यू आइटम के फ़ॉन्ट के साइज़ और स्टाइल को पसंद के मुताबिक बनाएं. इसके लिए, फ़ॉन्ट फ़ैमिली और स्टाइल को पसंद के मुताबिक बनाना लेख में बताए गए तरीके का इस्तेमाल करें.
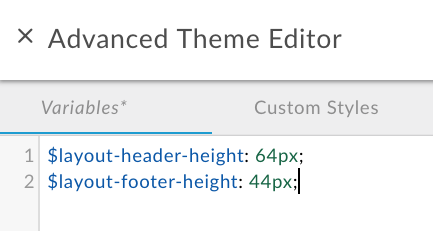
- बेहतर थीम एडिटर का इस्तेमाल करके, हेडर नेविगेशन टूलबार की ऊंचाई को पसंद के मुताबिक बनाएं. साथ ही, वैरिएबल सेक्शन में, अपनी अडजस्ट की गई वैल्यू के साथ नीचे दिया गया वैरिएबल शामिल करें:
$layout-header-height: 64px; - फ़ुटर नेविगेशन टूलबार की ऊंचाई को पसंद के मुताबिक बनाने के लिए, बेहतर थीम एडिटर का इस्तेमाल करें. साथ ही, वैरिएबल सेक्शन में अपनी अडजस्ट की गई वैल्यू के साथ, नीचे दिया गया वैरिएबल शामिल करें:
$layout-footer-height: 44px; - डेस्कटॉप और मोबाइल डिसप्ले के नेविगेशन टूलबार में लोगो को पसंद के मुताबिक बनाएं.
बैकग्राउंड इमेज को पसंद के मुताबिक बनाएं
इनमें से किसी भी काम को करके, होम पेज पर बैकग्राउंड इमेज को अपनी पसंद के मुताबिक बनाएं:
उसी नाम और रिलेटिव फ़ाइल साइज़ (3000 पिक्सल x 1996 पिक्सल) का इस्तेमाल करके, ऐसेट मैनेजर में home-background.jpg इमेज का अपना वर्शन अपलोड करें. ज़्यादा जानकारी के लिए, अपनी ऐसेट मैनेज करना लेख पढ़ें.
बैकग्राउंड की इमेज के फ़ाइल नाम और उसकी पैडिंग (जगह) में बदलाव करने के लिए, बेहतर थीम एडिटर को ऐक्सेस करें. साथ ही, कस्टम स्टाइल सेक्शन में, अडजस्ट की गई वैल्यू के साथ यहां दिया गया SCSS शामिल करें:
#index { &.main { .main-content { padding: 0; background-image: url('/files/home-background.jpg'); background-size: cover; } } }बेहतर थीम एडिटर को ऐक्सेस करके, पोर्टल के सभी पेजों पर बैकग्राउंड इमेज जोड़ें. साथ ही, कस्टम स्टाइल सेक्शन में, अडजस्ट की गई वैल्यू के साथ यहां दिया गया एससीएसएस शामिल करें:
body { background-image: url('/files/background-image.jpg'); }
टाइपोग्राफ़ी को पसंद के मुताबिक बनाएं
बेहतर थीम एडिटर को ऐक्सेस करके और वैरिएबल सेक्शन में, नीचे दिए गए एक या एक से ज़्यादा टाइपोग्राफ़ी वैरिएबल की वैल्यू को अडजस्ट करके, टाइपोग्राफ़ी को पसंद के मुताबिक बनाएं:
$typography-main$typography-header$typography-footer$typography-context-bar
उदाहरण के लिए:
// Main content typography (includes dialog and notification popups)
$typography-main: mat-typography-config(
$font-family: 'Roboto, "Oxygen", sans-serif',
$display-4: mat-typography-level(112px, 112px, 300), // One-off huge headers
$display-3: mat-typography-level(56px, 56px, 400), // One-off large headers
$display-2: mat-typography-level(45px, 48px, 400), // One-off medium headers
$display-1: mat-typography-level(34px, 40px, 400), // One-off small headers
$headline: mat-typography-level(24px, 32px, 400), // <h1> tags
$title: mat-typography-level(20px, 32px, 500), // <h2> tags
$subheading-2: mat-typography-level(16px, 28px, 400), // <h3> tags
$subheading-1: mat-typography-level(15px, 24px, 400), // <h4> tags
$body-2: mat-typography-level(14px, 24px, 500), // Bolder body text
$body-1: mat-typography-level(16px, 22px, 400), // Base body text
$caption: mat-typography-level(12px, 20px, 400), // Smaller body and hint text
$button: mat-typography-level(14px, 14px, 500), // Buttons
$input: mat-typography-level(16px, 1.125, 400) // Input form fields
);
इसके बाद, किसी सीएसएस सिलेक्टर पर टाइपोग्राफ़ी का इस्तेमाल किया जा सकता है, जैसा कि इस उदाहरण में दिखाया गया है:
@include mat-base-typography($custom-typography-config, '.css-selector');
इसके अलावा, कस्टम टाइपोग्राफ़ी में तय किए गए टाइपोग्राफ़ी के लेवल को सीएसएस सिलेक्टर में लागू किया जा सकता है. इसका उदाहरण नीचे दिया गया है:
.css-selector {
@include mat-typography-level-to-styles($custom-typography-config, display-3);
}
थीम में बदलाव करने वाले ऐडवांस टूल का इस्तेमाल करके, थीम को पसंद के मुताबिक बनाएं
थीम वैरिएबल को बदलकर या सीधे बेहतर थीम एडिटर में थीम स्टाइल एलिमेंट को पसंद के मुताबिक बनाकर, थीम को पसंद के मुताबिक बनाएं.
थीम वैरिएबल को बदलना
बेहतर थीम एडिटर के वैरिएबल सेक्शन में थीम वैरिएबल को बदलें. थीम वैरिएबल की सूची के लिए, थीम वैरिएबल का रेफ़रंस देखें.
उदाहरण के लिए, हेडर और फ़ुटर नेविगेशन टूलबार की ऊंचाई को पसंद के मुताबिक बनाने के लिए, बेहतर थीम एडिटर के वैरिएबल सेक्शन में अडजस्ट की गई वैल्यू के साथ, नीचे दिए गए वैरिएबल शामिल करें:

अन्य उदाहरणों के लिए, देखें:
- थीम वैरिएबल को बदलकर, रंग पटल को पसंद के मुताबिक बनाना
- थीम वैरिएबल को बदलकर फ़ॉन्ट फ़ैमिली और स्टाइल को पसंद के मुताबिक बनाना
थीम वैरिएबल बदलने के लिए:
- थीम एडिटर को ऐक्सेस करना.
- दाएं पैनल में, बेहतर पर क्लिक करें.
- वैरिएबल पर क्लिक करें.
- अपने वैरिएबल ओवरराइड जोड़ें.
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है बदले जा सकने वाले वैरिएबल की सूची के लिए, थीम वैरिएबल का रेफ़रंस देखें. - अपने बदलावों को सेव करने के लिए, सेव करें पर क्लिक करें.
- बेहतर थीम एडिटर को बंद करने के लिए, x पर क्लिक करें.
- झलक पैनल में अपने बदलाव देखें या ब्राउज़र में पोर्टल में किए गए बदलावों की झलक देखने के लिए, झलक देखें पर क्लिक करें. ध्यान दें: झलक वाले पैनल में, पोर्टल नेविगेशन पर क्लिक करके सभी पेजों पर बदलाव देखे जा सकते हैं.
- अपनी थीम पब्लिश करने के लिए, पब्लिश करें पर क्लिक करें. आपको अपडेट की पुष्टि करने के लिए कहा जाएगा.
थीम स्टाइल एलिमेंट को पसंद के मुताबिक बनाएं
बेहतर थीम एडिटर के पसंद के मुताबिक स्टाइल सेक्शन में, थीम स्टाइल के एलिमेंट को सीधे पसंद के मुताबिक बनाएं.
उदाहरण के लिए, पोर्टल में ऐप्लिकेशन रजिस्टर करते समय दिखने वाले नए ऐप्लिकेशन पेज पर बनाएं बटन का रंग बदलने के लिए, अडजस्ट की गई वैल्यू के साथ थीम की स्टाइल का यह एलिमेंट शामिल करें:
.main .main-content button.app-save {
color: blue;
}
बैकग्राउंड की इमेज को पसंद के मुताबिक बनाएं भी देखें.
थीम स्टाइल के एलिमेंट को पसंद के मुताबिक बनाने के लिए:
- थीम एडिटर को ऐक्सेस करना.
- दाएं पैनल में, बेहतर पर क्लिक करें.
- पसंद के मुताबिक स्टाइल पर क्लिक करें.
- थीम की स्टाइल के एलिमेंट जोड़ें.
- अपने बदलावों को सेव करने के लिए, सेव करें पर क्लिक करें.
- बेहतर थीम एडिटर को बंद करने के लिए x को बंद करें.
- झलक पैनल में अपने बदलाव देखें या ब्राउज़र में पोर्टल में किए गए बदलावों की झलक देखने के लिए, झलक देखें पर क्लिक करें.
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है ध्यान दें: झलक वाले पैनल में जाकर, पोर्टल नेविगेशन पर क्लिक करके सभी पेजों पर बदलाव देखे जा सकते हैं. - अपनी थीम पब्लिश करने के लिए, पब्लिश करें पर क्लिक करें. आपको अपडेट की पुष्टि करने के लिए कहा जाएगा.
पोर्टल पेज में पूरी चौड़ाई वाला पैनल बनाएं
पोर्टल पेज में पूरी चौड़ाई वाला पैनल बनाने के लिए:
- थीम स्टाइल एलिमेंट को पसंद के मुताबिक बनाएं में बताए गए तरीके का इस्तेमाल करके, बेहतर थीम एडिटर में थीम स्टाइल के ये एलिमेंट जोड़ें:
.full-width__container { position: relative; left: 50%; right: 50%; max-width: 100vw; margin-left: -50vw; margin-right: -50vw; background-image: url("/files/your-image.jpg"); background-size: cover; background-position: 50% 50%; padding: 0; } .full-width__centered { @include centered-content(); } .full-width__content { // Add any 'additional' padding here and NOT in .full-width__centered. Adding padding to // .full-width__centered will result in a horizontal scroll bar. You can exclude this class // and corresponding <div> container if no additional padding control other than the // min page padding is needed. } - पेज एडिटर का इस्तेमाल करके पोर्टल के कॉन्टेंट बनाना में बताए गए तरीके से पोर्टल पेज के कॉन्टेंट में बदलाव करें, ताकि
<div>एलिमेंट को शामिल किया जा सके:<div class="full-width__container"> <div class="full-width__centered"> <div class="full-width__content"> <!-- Include this div if you need additional padding --> <h2>Full Width Container</h2> <p> This content will align with the page header and other content outside of this full width container </p> </div> </div> </div>
थीम पब्लिश करना
लाइव पोर्टल पर अपनी पसंद के मुताबिक जोड़ी गई थीम और स्टाइल को पब्लिश करने के लिए:
- थीम एडिटर को ऐक्सेस करना.
- पब्लिश करें पर क्लिक करें.
लाइव पोर्टल में अपना पब्लिश किया गया कॉन्टेंट देखने के लिए, सबसे ऊपर मौजूद नेविगेशन टूलबार में पोर्टल देखें पर क्लिक करें.
सीएसएस की खासियत के नियमों को समझना
सीएसएस की खासियत, किसी ब्राउज़र की ओर से इस्तेमाल किए जाने वाले तरीके के बारे में बताती है. इससे यह तय किया जाता है कि किसी टकराव की स्थिति में सीएसएस शैली के एलिमेंट का एलान किस तरह किया जाए. सीएसएस की खासियत का हिसाब, उसके सिलेक्टर टाइप के आधार पर, किसी खास सीएसएस स्टाइल एलिमेंट की जानकारी पर वेट लागू करके लगाया जाता है. सीएसएस सिलेक्टर जितना सटीक होगा उतना ही ज़्यादा वज़न होगा. उदाहरण के लिए, कैलकुलेशन में टाइप सिलेक्टर की तुलना में आईडी एट्रिब्यूट को ज़्यादा अहमियत दी जाएगी.
उदाहरण के लिए, अगर आपके सीएसएस कोड में नीचे दिए गए स्टाइल एलिमेंट तय किए जाते हैं, तो पैराग्राफ़ एलिमेंट का रंग लाल होगा. इसकी वजह यह है कि div एलिमेंट में p स्टाइल एलिमेंट की जानकारी, p स्टाइल एलिमेंट की घोषणा के मुकाबले ज़्यादा खास होती है.
div p { color: red } ← More specific
p { color: blue }
इसी तरह, अगर आप अपने सीएसएस कोड में नीचे दिए गए स्टाइल एलिमेंट का एलान करते हैं, तो <div class="test"></div> टैग के अंदर दिए गए किसी भी टेक्स्ट का रंग नीला हो जाएगा. इसकी वजह यह है कि div एलिमेंट में आईडी एट्रिब्यूट की स्टाइल की जानकारी, div स्टाइल एलिमेंट के एलान से ज़्यादा खास होती है.
div#test { background-color: blue; } ← More specific
div { background-color: red; }
एक जैसी खासियत वाले स्टाइल एलिमेंट की जानकारी के लिए, आखिरी बार तय किए गए स्टाइल एलिमेंट के एलान को प्राथमिकता दी जाएगी. उदाहरण के लिए, नीचे दिए गए स्टाइल एलिमेंट की जानकारी के क्रम को देखते हुए, पैराग्राफ़ एलिमेंट का रंग नीला होगा.
p { color: red }
p { color: blue } ← Last specified
थीम वैरिएबल का रेफ़रंस
नीचे दिए गए सेक्शन में उन वैरिएबल के बारे में खास जानकारी दी गई है जिन्हें बेहतर थीम एडिटर के 'वैरिएबल' सेक्शन में बदला जा सकता है. इसका तरीका थीम वैरिएबल बदलना में बताया गया है.
बेस थीम वैरिएबल
पूरी साइट पर इस्तेमाल की जाने वाली बुनियादी थीम के फ़ोरग्राउंड के रंगों को पसंद के मुताबिक बनाएं. मान्य वैल्यू, light और dark हैं.
$base-theme: light;
रंग पटल वैरिएबल
नीचे दिए गए वैरिएबल में बदलाव करके, रंग पटल को पसंद के मुताबिक बनाएं. इससे प्राइमरी, सेकंडरी, ऐक्सेंट, और चेतावनी वाले मैसेज के रंग बदले जा सकते हैं. रंग पटल की कैटगरी के बारे में जानकारी देखें.
$primary: mat-palette($mat-grey, 800, 100, 900);
$secondary: mat-palette($mat-green);
$accent: mat-palette($mat-blue);
$warn: mat-palette($mat-red);
अंकों वाली वैल्यू से डिफ़ॉल्ट, हल्के, और गहरे एलिमेंट की शेडिंग वैल्यू पता चलती है. पहले से तय किए गए कलर वैरिएबल की पहचान करने के लिए, मटीरियल थीमिंग एससीएसएस फ़ाइल (material-theming.scss) का कॉन्टेंट देखें.
उदाहरण के लिए, आप प्राथमिक रंग पटल को हरे में, इस तरह से बदल सकते हैं:
$primary: mat-palette($mat-green, 800, 100, 900);
अगर आपको बेस थीम में तय किए गए डिफ़ॉल्ट कलर सेट के लिए, सिर्फ़ शेडिंग वैल्यू को पसंद के मुताबिक बनाना है, तो अडजस्ट किए गए शेडिंग वैल्यू के साथ यहां दिए गए कोड शामिल करें:
$primary: mat-palette($custom-hex-primary, 800, 100, 900);
$secondary: mat-palette($custom-hex-secondary, 800, 100, 900);
$accent: mat-palette($custom-hex-accent, 800, 100, 900);
$warn: mat-palette($custom-hex-warn, 800, 100, 900);
फ़ॉन्ट फ़ैमिली और स्टाइल वैरिएबल
फ़ॉन्ट फ़ैमिली और स्टाइल को पसंद के मुताबिक बनाएं.
// If using a custom font, import it by URL.
$typography-main-font-family: 'Roboto, sans-serif';
// Must resolve to a pixel value
$layout-responsive-breakpoint: 900px;
$layout-header-height: 64px;
$layout-header-menu-item-height: 36px;
$layout-header-menu-item-horiz-padding: 16px;
$layout-header-nested-menu-item-vert-padding: 5px;
$layout-header-menu-resp-item-height: 64px;
$layout-footer-height: 44px;
$layout-footer-menu-item-height: 36px;
$layout-footer-menu-item-horiz-padding: 16px;
$layout-footer-nested-menu-item-vert-padding: 5px;
$layout-context-bar-height: 60px;
$layout-context-bar-button-height: 36px;
$layout-context-bar-button-horiz-padding: 16px;
$layout-main-content-max-width: 1400px;
$layout-main-content-vert-padding: 38px;
$layout-horizontal-min-padding: 24px;
// Uses variables declared above
$typography-header: $typography-main;
$typography-footer: $typography-main;
$typography-context-bar: $typography-main;
ज़्यादा बारीकी से कंट्रोल करने के लिए, अपनी पसंद के मुताबिक टाइपोग्राफ़ी तय करें, जैसा कि इस उदाहरण में दिखाया गया है:
$typography-context-bar: mat-typography-config(
$font-family: 'Ubuntu, sans-serif',
$headline: mat-typography-level(30px, 30px, 500), // Title
$button: mat-typography-level(19px, 19px, 200) // Action buttons
);
टाइपोग्राफ़ी वैरिएबल
कोण वाले मटीरियल की टाइपोग्राफ़ी को पसंद के मुताबिक बनाएं. हर टाइपोग्राफ़ी के लेवल से फ़ॉन्ट का साइज़, लाइन की ऊंचाई, और फ़ॉन्ट की मोटाई तय की जाती है.
$typography-main-display-4: mat-typography-level(112px, 112px, 300);
$typography-main-display-3: mat-typography-level(56px, 56px, 400);
$typography-main-display-2: mat-typography-level(45px, 48px, 400);
$typography-main-display-1: mat-typography-level(34px, 40px, 400);
$typography-main-headline: mat-typography-level(24px, 32px, 400);
$typography-main-title: mat-typography-level(20px, 32px, 400);
$typography-main-subheading-2: mat-typography-level(16px, 28px, 400);
$typography-main-subheading-1: mat-typography-level(15px, 24px, 400);
$typography-main-body-2: mat-typography-level(14px, 24px, 400);
$typography-main-body-1: mat-typography-level(16px, 22px, 400);
$typography-main-caption: mat-typography-level(12px, 20px, 400);
$typography-main-button: mat-typography-level(14px, 14px, 700);
$typography-main-input: mat-typography-level(16px, 1.125, 400);
// Copies properties declared above into a cohesive object
$typography-main: mat-typography-config(
$font-family: $typography-main-font-family,
$display-4: $typography-main-display-4,
$display-3: $typography-main-display-3,
$display-2: $typography-main-display-2,
$display-1: $typography-main-display-1,
$headline: $typography-main-headline,
$title: $typography-main-title,
$subheading-2: $typography-main-subheading-2,
$subheading-1: $typography-main-subheading-1,
$body-2: $typography-main-body-2,
$body-1: $typography-main-body-1,
$caption: $typography-main-caption,
$button: $typography-main-button,
$input: $typography-main-input);
