आपको Apigee Edge दस्तावेज़ दिख रहा है.
अभी तक किसी भी व्यक्ति ने चेक इन नहीं किया है
इस पेज पर जाएं
Apigee X दस्तावेज़. जानकारी
पेज एडिटर का इस्तेमाल करके, अपने पोर्टल पर मौजूद कॉन्टेंट को Markdown या एचटीएमएल का इस्तेमाल करके तय किया जा सकता है.
पेज एडिटर के बारे में जानना
पेजों की सूची देखते समय, किसी पेज के नाम पर क्लिक करके पेज एडिटर ऐक्सेस किया जा सकता है. ऐसा करने के लिए, अपने पोर्टल में पेज मैनेज करना में बताया गया तरीका अपनाएं.

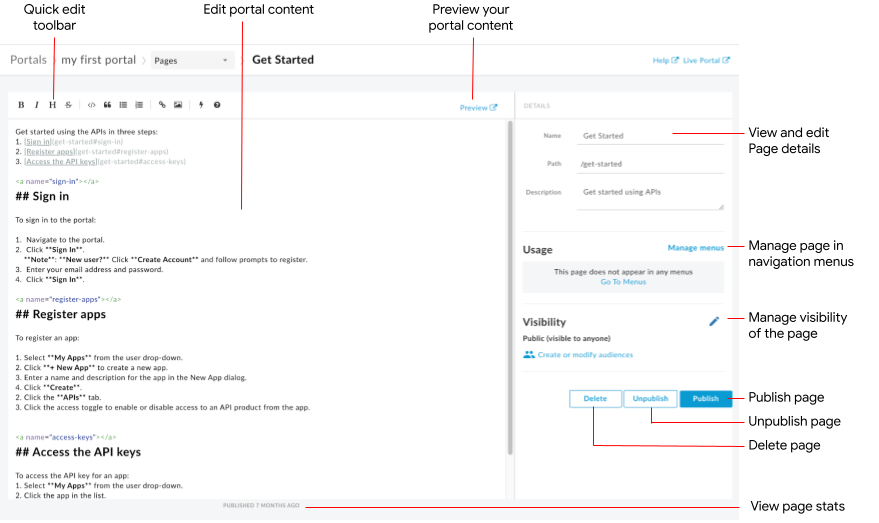
जैसा कि ऊपर दिए गए चित्र में बताया गया है, पेज एडिटर की मदद से ये काम किए जा सकते हैं:
- पोर्टल कॉन्टेंट में बदलाव करें और बाएं पैनल में ऐंगुलर मटीरियल कॉम्पोनेंट जोड़ें
- फ़ॉर्मैट लागू करने या मार्कडाउन टैग को जल्दी शामिल करने के लिए, फटाफट बदलाव करने वाले टूलबार का इस्तेमाल करें
- दाएं पैनल में, पेज की जानकारी में बदलाव करें. जैसे, नाम, पाथ, और जानकारी
- दाएं पैनल में, यह मैनेज करना कि पेज किसको दिखे
- पोर्टल के कॉन्टेंट की झलक देखें
- पेज को पब्लिश या अनपब्लिश करें (पोर्टल कॉन्टेंट पब्लिश करना देखें)
- अपने नेविगेशन मेन्यू में पेज को मैनेज करना (नेविगेशन सेट अप करना देखें)
- पेज के आखिरी बार पब्लिश होने के बाद से अब तक का समय देखें
- पेज मिटाना
पेज एडिटर में कॉन्टेंट में बदलाव करना
Markdown फ़ाइल फ़ॉर्मैट करने में आसान एक भाषा है. इसमें सादे टेक्स्ट वाले मार्कअप का इस्तेमाल किया जाता है. यह टेक्स्ट, पढ़ने और लिखने, दोनों में आसान होता है. इसका सिंटैक्स विराम चिह्न का इस्तेमाल करके तय किया जाता है. आपके ब्राउज़र में रेंडर होने से पहले, Markdown को एचटीएमएल में बदला जाता है.
पेज एडिटर के सबसे ऊपर मौजूद तुरंत बदलाव करने वाला टूलबार, अलग-अलग फ़ॉर्मैट (जैसे कि बोल्ड, इटैलिक वगैरह) लागू करने या मार्कडाउन टैग (जैसे कि सूचियां, इमेज, लिंक वगैरह) डालने के शॉर्टकट देता है. मार्कडाउन सिंटैक्स की खास जानकारी पाने के लिए, क्विक एडिट टूलबार में  पर क्लिक करें. इससे मार्कडाउन सिंटैक्स का क्विक रेफ़रंस देखा जा सकता है.
पर क्लिक करें. इससे मार्कडाउन सिंटैक्स का क्विक रेफ़रंस देखा जा सकता है.
पिछले बदलाव को पहले जैसा करने या फिर से करने के लिए, क्रम से Command-z या Command-Shift-z पर क्लिक करें.
फ़ॉर्मैट करने का काम आसान रखने के लिए, Markdown फ़ाइल इस्तेमाल करने का सुझाव दिया जाता है. हालांकि, इसे एचटीएमएल की जगह इस्तेमाल नहीं किया जा सकता. एचटीएमएल में कई तरह की फ़ॉर्मैटिंग की जा सकती है, लेकिन Markdown की मदद से ऐसा नहीं किया जा सकता. उदाहरण के लिए, आप एचटीएमएल में किसी एलिमेंट के लिए सीएसएस क्लास तय कर सकते हैं; Markdown की मदद से ऐसा नहीं किया जा सकता:
<p class="class1">
एचटीएमएल टैग डालकर, कॉन्टेंट के मुख्य हिस्से में कहीं भी एचटीएमएल डाला जा सकता है.
एचटीएमएल टैग के बारे में जानकारी के लिए, HTML5 की खास बातें देखें.
ऐंग्युलर मटीरियल कॉम्पोनेंट जोड़ें
Angular Material में एक आधुनिक यूआई कॉम्पोनेंट लाइब्रेरी होती है. ऐंग्युलर मटीरियल कॉम्पोनेंट की मदद से, डिज़ाइन के नए सिद्धांतों का इस्तेमाल करके आसानी से एक जैसा, रिस्पॉन्सिव, और ऐक्सेस किया जा सकने वाला यूज़र इंटरफ़ेस बनाया जा सकता है.
उपलब्ध कॉम्पोनेंट
पोर्टल में ऐंग्युलर मटीरियल का इस्तेमाल करके बनाया गया है. साथ ही, ऐंग्युलर मटीरियल कॉम्पोनेंट के सीमित सेट को उन पेजों में इस्तेमाल किया जा सकता है जिनकी खास जानकारी नीचे दी गई टेबल में दी गई है.
| कॉम्पोनेंट | उदाहरण |
|---|---|
| बटन | यह कोड, ऊंचाई वाला आयताकार बटन बनाता है.यह कोड, पारदर्शी बैकग्राउंड वाला एक गोल बटन बनाता है, जिसमें चेतावनी का आइकॉन शामिल है. बटन का रंग, चेतावनी वाले रंग पटल का इस्तेमाल करके तय किया जाता है. |
| कार्ड | इस कोड से कार्ड बनता है. कार्ड में बटन और आइकॉन के कॉम्पोनेंट के साथ-साथ, हेडिंग और बॉडी टेक्स्ट भी शामिल होते हैं. बटन का रंग, प्राइमरी कलर पटल का इस्तेमाल करके तय किया जाता है. |
| आइकॉन | इस कोड की मदद से, सही का निशान बन जाता है. काम करने वाले आइकॉन की पूरी सूची देखने के लिए, मटीरियल डिज़ाइन - आइकॉन देखें. |
| Toolbar | नीचे दिया गया कोड, टेक्स्ट और शॉपिंग कार्ट आइकॉन वाला एक आसान टूलबार बनाता है.
|
यह मैनेज करें कि आपके पोर्टल में कोई पेज किसको दिखे
अपने पोर्टल में पेज के दिखने की सेटिंग मैनेज करें. इसके लिए, इन चीज़ों का ऐक्सेस दें:
- सार्वजनिक (कोई भी देख सकता है)
- पुष्टि किए गए उपयोगकर्ता
- चुने गए दर्शक (अगर आपने दर्शक सुविधा के बीटा रिलीज़ में नाम दर्ज कराया है)
अपने पोर्टल में किसी पेज के दिखने की सेटिंग मैनेज करने के लिए:
- पेज एडिटर के दाएं पैनल में, ऑडियंस के बगल में मौजूद मैनेज करें पर क्लिक करें.
- 'किसको दिखे' सेटिंग चुनें.
अगर आपने ऑडियंस सुविधा के बीटा रिलीज़ में नाम दर्ज कराया है, तो इनमें से कोई एक विकल्प चुनें:
- सार्वजनिक (सभी को दिखेगा), ताकि सभी उपयोगकर्ता पेज देख सकें.
- पुष्टि किए गए उपयोगकर्ता, ताकि सिर्फ़ रजिस्टर किए गए उपयोगकर्ता पेज देख सकें.
- चुने गए ऑडियंस का इस्तेमाल करके, वे ऑडियंस चुनें जिन्हें आपको पेज देखना है. अपने पोर्टल के लिए ऑडियंस मैनेज करना लेख पढ़ें.
अपनी ऑडियंस मैनेज करने के लिए, ऑडियंस बनाएं या उनमें बदलाव करें पर क्लिक करें.
अगर ऐसा नहीं है, तो इनमें से कोई एक विकल्प चुनें:- पहचान छिपाकर फ़ॉलो किए जाने वाले उपयोगकर्ता, ताकि सभी उपयोगकर्ता पेज देख सकें.
- रजिस्टर कर चुके उपयोगकर्ता सिर्फ़ रजिस्टर्ड उपयोगकर्ताओं को पेज देखने की अनुमति दें.
- लागू करें पर क्लिक करें.
पोर्टल के कॉन्टेंट की झलक देखें
पोर्टल कॉन्टेंट की झलक देखने के लिए, पेज एडिटर टूलबार में झलक देखें पर क्लिक करें. कॉन्टेंट की झलक देखने के लिए, अपने पोर्टल में अन्य पेजों पर जाएं.
पोर्टल का कॉन्टेंट पब्लिश करना
पोर्टल का कॉन्टेंट पब्लिश करने के लिए, दाएं पैनल में पब्लिश करें पर क्लिक करें. पोर्टल कॉन्टेंट को अनपब्लिश करने के लिए, दाएं पैनल में अनपब्लिश करें पर क्लिक करें. पोर्टल कॉन्टेंट को पब्लिश करना भी देखें.
पेज मिटाना
पोर्टल एडिटर से किसी पेज को मिटाने के लिए, पेज एडिटर के दाएं पैनल में मौजूद मिटाएं पर क्लिक करें. आपको कार्रवाई की पुष्टि करने के लिए कहा जाएगा.
