Sie sehen sich die Dokumentation zu Apigee Edge an.
Sehen Sie sich die Apigee X-Dokumentation an. info
Apigee Edge bietet ein nutzerfreundliches, integriertes Portal, über das Sie den Zugriff auf Ihre APIs dokumentieren und verwalten sowie Ihre Anwendungsentwickler-Community fördern können.
Alle Nutzer von Apigee Edge haben Zugriff auf die integrierten Tools zur Entwicklung von Portalen, mit denen sie ihr eigenes Entwicklerportal schnell erstellen können. Dies ist eine Alternative zur Drupal-basierten Portalentwicklung. Einen Vergleich der Funktionen finden Sie unter Vergleich von Funktionen für Entwicklerportale.
In diesem kurzen Video erfahren Sie, wie Sie ein integriertes Portal erstellen und veröffentlichen.
Wichtige Funktionen und Vorteile
Das integrierte Portal bietet die folgenden wichtigen Funktionen und Vorteile:| Funktion | Vorteile |
|---|---|
| Entwicklung von Portalinhalten | Entwickeln Sie schnell und einfach Ihren Portalinhalt.
|
| Erscheinungsbild des Portals | Mit den SCSS-Stylesheets und dem personalisierten Branding lässt sich das Erscheinungsbild Ihres Portals vollständig anpassen. |
| API-Dokumentation | Generieren Sie automatisch eine API-Referenzdokumentation gemäß Ihren OpenAPI-Spezifikationen. |
| Self-Service-Registrierung | Bieten Sie Entwicklern eine Self-Service-Registrierung, damit sie mithilfe Ihrer APIs Anwendungen erstellen können. |
| Zielgruppenverwaltung | Zugriff auf Portalinhalte und -APIs steuern |
| Analyse | Google Analytics und benutzerdefiniertes Analyse-Tracking konfigurieren |
| Erweiterte Anpassungen | Erweiterte Portalanpassungen vornehmen. Beispiele:
|
Portal erstellen
Wie Apigee mit Sicherheit im integrierten Portal umgeht
In der folgenden Tabelle wird beschrieben, wie Apigee über integrierte Funktionen im integrierten Portal die Sicherheit berücksichtigt.
| Funktion | Adressen |
|---|---|
| Macht HTTPS und Transport Layer Security (TLS) erforderlich | Verschlüsselte Kommunikation wird erzwungen |
Enthält die Domainregistrierung apigee.io in der Liste öffentlicher Suffixe |
Verhindert, dass „supercookies“ auf Subdomains von apigee.io gesetzt werden
|
| Unterstützt die Konfiguration der Inhaltssicherheitsrichtlinie (CSP) | Schutz vor Cross-Site-Scripting (XSS) und anderen Code-Injection-Angriffen |
Erfordert
|
Schutz vor HTML-, SQL- oder Back-End-Injection-Angriffen |
Enthält x-content-type-options: nosniff-XSS-Header
|
Verhindert, dass Browser MIME-Typen erraten können |
Enthält x-frame-options: deny-XSS-Header
|
Verhindert die Einbettung von Portalinhalten in einen iFrame |
Enthält x-xss-protection: 1-XSS-Header
|
Verhindert das Laden von Seiten, wenn erkannte Cross-Site-Scripting-Angriffe (XSS) entdeckt werden |
| Verwendet CSRF-Tokens | Schutz vor websiteübergreifender Anfragefälschung |
Nutzung:
|
Schutz von Kundendaten |
So kommuniziert das integrierte Portal mit Edge
Die meisten Informationen im Entwicklerportal werden in Apigee Edge gespeichert. Das Portal fungiert als Client für Edge. Bei Bedarf sendet das Entwicklerportal eine HTTP- oder HTTPS-REST-Anfrage, um Informationen von Edge abzurufen oder Informationen an Edge zu senden. Wenn ein Portalnutzer zum Beispiel eine neue App im Portal registriert, sendet das Portal eine Anfrage an Edge, um Informationen über die Anwendung zu speichern.

Weitere Informationen finden Sie in folgenden Abschnitten.
Speicherort der App-Registrierung und der API-Schlüssel
Wenn ein Portalnutzer die App-Registrierung auf dem integrierten Portal abschließt, sendet das Portal Informationen zur App an Apigee Edge, einschließlich des App-Namens und der der Anwendung zugeordneten API-Produkte. Wenn Edge die App erfolgreich registriert, gibt Edge einen einzelnen API-Schlüssel an das Portal zurück. Der Portalnutzer verwendet diesen API-Schlüssel, um auf die API-Produkte zuzugreifen, die der Anwendung zugeordnet sind.
Informationen zu den Anwendungen und API-Schlüsseln werden nur in Edge gespeichert. Sie werden nicht im Portal gespeichert. Wenn ein Portalnutzer beispielsweise über das Portal Informationen zu einer Anwendung auf der Seite „Meine Apps“ aufruft, sendet das Portal eine Anfrage an Edge mit dem API-Schlüssel, um auf die Informationen zuzugreifen.
Wenn ein Portalnutzer eine Anwendung hinzufügt, entfernt oder ändert, sendet das Portal die Änderungen an Edge zum Speichern.
Da alle Informationen zu Anwendungen und API-Schlüsseln in Edge gespeichert sind, kann ein Edge-Administrator die Informationen über die Edge-Benutzeroberfläche oder die Verwaltungs-API ändern. Ein Administrator kann z. B. Folgendes tun:
- Entwickleranwendung hinzufügen, entfernen oder ändern
- API-Schlüssel für eine Entwickleranwendung genehmigen oder widerrufen
Weitere Informationen finden Sie unter Anwendungen registrieren und API-Schlüssel verwalten.
Speicherort von Informationen zum Anwendungsentwicklerkonto
Informationen zum Entwicklerkonto werden in Edge so gespeichert:
- Wenn ein Portalnutzer mit dem integrierten Identitätsanbieter ein Konto erstellt, werden die Informationen im Identitätsanbieter gespeichert und auf der Nutzerseite.
- Wenn ein Portalnutzer mit dem SAML-Identitätsanbieter sich im Portal anmeldet, wird ein Schattendatensatz der Informationen im Identitätsanbieter gespeichert. wird auf der Nutzerseite angezeigt.
- Nachdem der Portalnutzer eine Entwickleranwendung registriert hat, werden die Nutzerkontoinformationen mit der Entwicklerseite in Edge synchronisiert und verfügbar gemacht.
Die folgenden Nutzerkontoinformationen werden in Edge gespeichert:
- Vor- und Nachname
- E-Mail-Adresse
- Nutzername
- Status des Portalkontos (aktiv oder inaktiv)
- Portalrolle (authentifizierter Nutzer, Administrator, andere)
- Rollenbasierte Berechtigungen
- Teams, in denen der Portalnutzer Mitglied ist (wenn Sie sich in der Betaversion der Teamfunktion angemeldet haben)
Die E-Mail-Adresse ist der Primärschlüssel, der von Edge zur Identifizierung des Entwicklers verwendet wird. Alle E-Mail-Adressen müssen eindeutig sein. Aus dem Primärschlüssel generiert Edge eine eindeutige Entwickler-ID für jede Organisation, zu der der Entwickler gehört.
Weitere Informationen finden Sie unter Anwendungsentwickler registrieren.
Speicherort der Informationen des Entwicklerteams (Beta)
Wenn ein Entwicklerteam von einem Portalnutzer im Portal erstellt wurde, werden die Informationen des Entwicklerteams in Edge gespeichert, darunter:
- Name und Beschreibung des Entwicklerteams
- Mitglieder des Entwicklerteams und ihre Rollen
- Apps, denen das Entwicklerteam zugewiesen ist
- Dem Entwicklerteam zugewiesene Zielgruppen
- Zeitpunkt der Erstellung des Entwicklerteams
Für das Entwicklerteam wird automatisch eine eindeutige E-Mail-Adresse generiert und dient als Primärschlüssel, der von Edge zur Identifizierung des Entwicklerteams verwendet wird.
Weitere Informationen finden Sie in den Artikeln Verantwortlichkeit für eine App über Entwicklertools teilen (Beta) und Entwicklerteams verwalten.
Über das Beispielportal
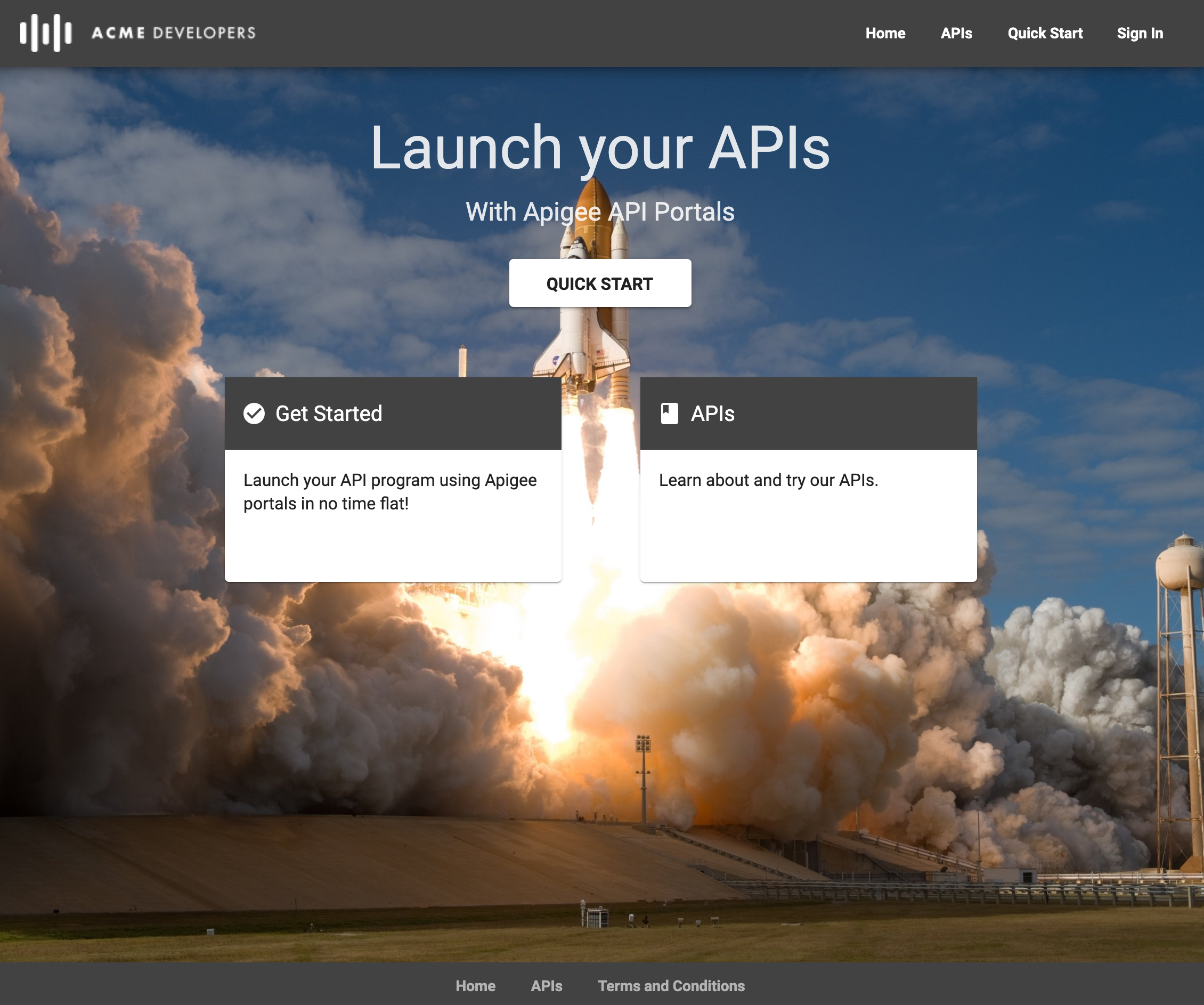
Wenn Sie ein neues Portal erstellen, erhalten Sie eine Reihe von Startseiten als Ausgangspunkt. Die Startseite umfasst Demoinhalte, um Sie für Ihre eigene Portalentwicklung zu inspirieren, wenn Sie den Text und die Bilder durch Ihren eigenen Inhalt ersetzen. Im Beispielportaldesign werden Material Design und SCSS verwendet.
Im Folgenden wird die Startseite des Beispielportals angezeigt.

Die Beispielseiten, die im Beispielportal bereitgestellt werden, sind:
| Seite | Beschreibung |
|---|---|
| Start | Startseite des Portals, die die dargestellten APIs beschreibt Sie dient als Standardstartseite für Ihr Portal (index.html). Veranschaulicht die Verwendung von Winkelmaterialien, wie unter Winkelmaterialien hinzufügen beschrieben. |
| Kurzanleitung | In dieser Kurzanleitung erfahren Sie, wie Sie das Portal anpassen können. Klicken Sie im Beispielportal auf Schnellstart, um auf der Seite Erste Schritte Inhalte hinzuzufügen. |
| Jetzt starten | Beispielcontentseite. Auf der Seite Erste Schritte im Beispielportal erfahren Sie, wie Sie diese Seite bearbeiten und der oberen Navigationsleiste hinzufügen. |
| APIs | Liste der verfügbaren APIs Wenn Sie eine interaktive API-Referenzdokumentation generieren, werden dieser Seite automatisch Links zu den Inhalten hinzugefügt. Hinweis: Die Inhalte dieser Seite werden basierend auf den APIs, die Sie in Ihrem Portal veröffentlichen, automatisch generiert. Sie können den Inhalt der Seite nicht direkt bearbeiten. Sie erscheint nicht in der Seitenliste. Sie können den Stil der Seite mit dem Portal-Designeditor ändern. |
| Meine Apps | Liste der registrierten Apps für einen autorisierten Nutzer. Weitere Informationen finden Sie unter Wie Portal-Nutzer mit Ihrem Portal interagieren. Hinweis: Der Inhalt dieser Seite wird anhand der registrierten Nutzer-Apps automatisch erstellt. Sie können den Inhalt der Seite nicht direkt bearbeiten. Sie erscheint nicht in der Seitenliste. Sie können den Stil der Seite mit dem Designeditor ändern. |
| Anmelden | Anmeldeseite für registrierte Nutzer. Neue Nutzer können sich auf dieser Seite durch eine Klick auf Registrieren registrieren. Siehe Interaktion von Portalnutzern mit Ihrem Portal. Hinweis: Die Anmeldeseite ist automatisch in Ihrem Portal enthalten. Auf der Anmeldeseite können Sie das Logo anpassen und der Seite „Konto erstellen“ benutzerdefinierte Registrierungsfelder hinzufügen. Sie können den Inhalt der Seite nicht direkt bearbeiten. Sie erscheint nicht in der Seitenliste. |
| Nutzungsbedingungen | Beispielseite für Nutzungsbedingungen. |
Unterstützte Browser
Integrierte Apigee-Portale unterstützen dieselben Browserversionen wie Apigee Edge.
