מוצג המסמך של Apigee Edge.
עוברים אל
מסמכי תיעוד של Apigee X. מידע
עיצוב מורכב מגיליון סגנונות גלובלי מדורג (CSS) שמספק מראה וסגנון אחידים לכל הדפים בפורטל. מטרת העיצוב היא לאפשר לכם לשנות את המראה והתחושה בכל דפי הפורטל בבת אחת.
רוב סגנונות ברירת המחדל שמסופקים עם הפורטל לדוגמה מבוססים על Butstrap. תוכלו להתאים אישית את העיצוב, להציג אותו בתצוגה מקדימה ולפרסם אותו, כמו שמתואר בקטעים הבאים.
בסרטון הבא מוסבר איך להתאים אישית את העיצוב של הפורטל.
גישה לכלי לעריכת עיצוב
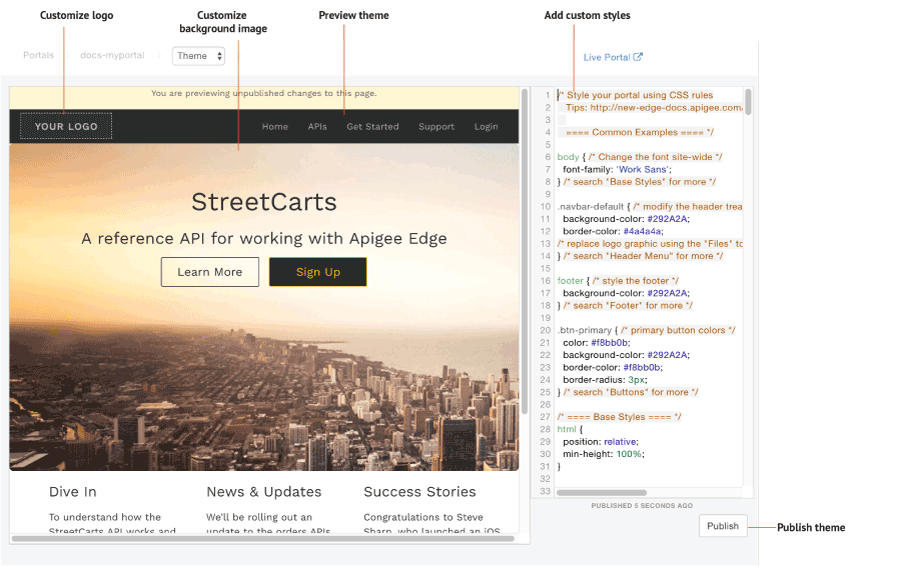
אפשר להתאים אישית את העיצוב של הפורטל, לראות אותו בתצוגה מקדימה ולפרסם אותו בעורך העיצוב. כדי לפתוח את עורך העיצוב, בוחרים באפשרות עיצוב בתפריט הנפתח בסרגל הניווט העליון.

כפי שמודגש באיור הקודם, עורך העיצוב מאפשר לך:
- הוספת סגנונות מותאמים אישית כדי להתאים אישית את העיצוב באמצעות החלונית של עורך הסגנונות
- לוחצים על טעינה מחדש של התצוגה המקדימה כדי להציג תצוגה מקדימה של העיצוב באזור התצוגה המקדימה.
- התאמה אישית של הלוגו
- התאמה אישית של תמונת הרקע
- פרסום העיצוב בפורטל של שידורים חיים
הוספת סגנונות מותאמים אישית
אפשר להתאים אישית את העיצוב על ידי הוספת קוד CSS משלכם בחלונית של עורך הסגנונות. כל רכיבי סגנון ה-CSS נתמכים.
כדי להתאים אישית את העיצוב:
- בוחרים באפשרות עיצוב בתפריט הנפתח בסרגל הניווט העליון.
- מוסיפים את קוד ה-CSS המותאם אישית בחלונית של עורך הסגנונות בצד שמאל של הדף.
- לוחצים על טעינה מחדש של התצוגה המקדימה כדי לראות תצוגה מקדימה של השינויים בחלונית התצוגה המקדימה.
> הערה: אפשר ללחוץ על הניווט בפורטל כדי לראות תצוגה מקדימה של התוכן בכל הדפים. - לוחצים על פרסום כדי לפרסם את השינויים בעיצוב.
- לוחצים על פרסום כדי לאשר את העדכון.
התאמה אישית של הלוגו
התאמה אישית של 'הלוגו שלך' תמונה עם הלוגו של החברה שלכם, החליפו את קובצי התמונה הבאים במנהל הקבצים על ידי העלאת הלוגו באותם שמות וגדלים יחסיים של קבצים:
logo.png(140 פיקסלים על 40 פיקסלים)mobile-logo.png(140 פיקסלים על 40 פיקסלים)
בנוסף, משנים את התוכן הבא בגיליון הסגנון של CSS לפי הצורך:
/* ==== Header Menu ==== */
...
body .navbar-brand {
padding: 5px 15px;
}
.navbar-brand img {
max-height: 50px;
margin: 0;
padding: 0;
}
מידע נוסף זמין במאמר בנושא ניהול הנכסים הדיגיטליים.
התאמה אישית של תמונת הרקע בדף הבית
ניתן להתאים אישית את תמונת הרקע בדף הבית על ידי שינוי התוכן הבא בגיליון הסגנון של CSS.
משנים את קובץ תמונת הרקע ואת המיקום שלו.
תוכלו להעלות למנהל הקבצים גרסה משלכם של התמונהportal-hero.jpgעם אותו שם וגודל קובץ יחסי (1,440 פיקסלים x 540 פיקסלים). אם רוצים להשתמש בשם קובץ אחר, צריך להקפיד לערוך את הערך שלbackground-imageב-CSS שבהמשך./* ==== Jumbotron ==== a billboard for drawing attention, from Bootstrap */ home-page-jumbotron-bg { background-image: url('/files/portal-hero.jpg'); }משנים את הפורמט של הטקסט שמוצג בשכבת-על של תמונת הרקע.
.jumbotron { text-align: center; height: 500px; background-size: cover; margin: -50px -30px 0 -30px; border-radius: 0; } .jumbotron h1 { font-size: 40px; font-weight: 400; } .jumbotron h2 { font-size: 25px; font-weight: 400; } .jumbotron a, .jumbotron a:hover { font-size: 18px; } .jumbotron p { max-width: none; }
הסבר על כללי ספציפיות לשירותי CSS
ספציפיות CSS מתארת את השיטה שבה דפדפן הדפדפן משתמש כדי לקבוע קדימות להצהרות של סגנון CSS כאשר מתרחשות התנגשויות. כדי לחשב את הספציפיות של CSS, המערכת מחילה משקל על הצהרה ספציפית של סגנון CSS על סמך סוג הסלקטור שלה. ככל שהסלקטור ב-CSS יותר ספציפי, כך המשקל גבוה יותר. לדוגמה, למאפיין ID (מזהה) ניתן יהיה משקל גבוה יותר בחישוב בהשוואה לבורר סוג.
לדוגמה, אם תגדירו את רכיבי הסגנון הבאים בקוד ה-CSS שלכם, רכיב הפיסקה יהיה בצבע אדום כי הצהרת הרכיב p בסגנון p ברכיב div היא ספציפית יותר מהצהרת הרכיב p בסגנון p.
div p { color: red } ← More specific
p { color: blue }
באופן דומה, אם תגדירו את ההצהרות הבאות של רכיבי הסגנון בקוד ה-CSS שלכם, כל טקסט שמוקף בתגי <div class="test"></div> יהיה בצבע כחול, כי ההצהרה על סגנון מאפיין המזהה בתוך רכיב div היא ספציפית יותר מהצהרת רכיב הסגנון div.
div#test { background-color: blue; } ← More specific
div { background-color: red; }
להצהרות של רכיבי סגנון עם אותה ספציפיות, ההצהרה האחרונה של רכיב הסגנון שהוגדרה תקבל עדיפות. לדוגמה, בהינתן הסדר של הצהרות הסגנון הבאות, רכיב הפיסקה יהיה כחול.
p { color: red }
p { color: blue } ← Last specified
פרסום העיצוב
כדי לפרסם בפורטל בשידור חי את ההתאמות האישיות של העיצוב והסגנון שהוספתם:
- בוחרים באפשרות עיצוב בתפריט הנפתח שבתפריט הניווט העליון.
- לוחצים על פרסום.
כדי להציג את התוכן שפרסמתם בפורטל בשידור חי, לוחצים על הפורטל בשידור חי בסרגל הניווט העליון.
