Apigee Edge belgelerini görüntülüyorsunuz.
.
Git:
Apigee X belgeleri. bilgi
Sayfa düzenleyiciyi kullanarak, portal içeriğinizi Markdown veya HTML ile tanımlarsınız.
Sayfa düzenleyiciyi keşfetme
Portalınızdaki sayfaları yönetme konusunda açıklandığı gibi, sayfa listesini görüntülerken bir sayfanın adını tıklayarak sayfa düzenleyicisine erişin.

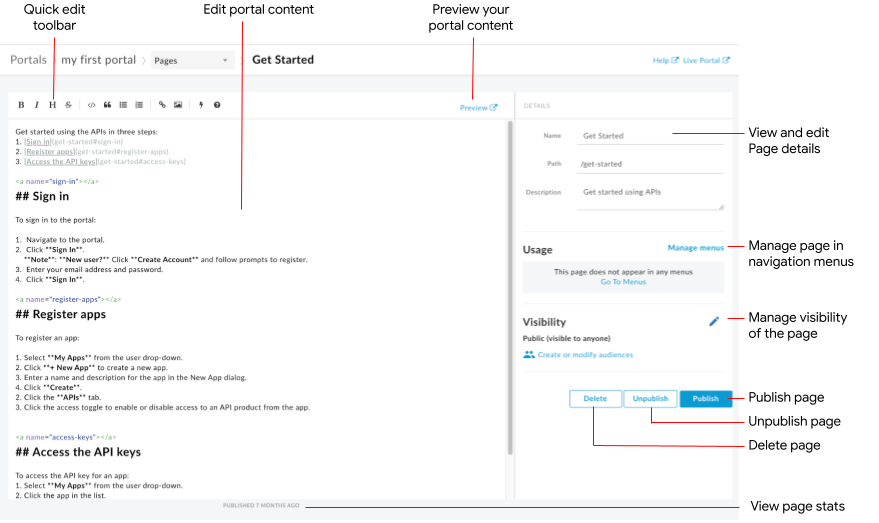
Önceki şekilde gösterildiği gibi, sayfa düzenleyici ile şunları yapabilirsiniz:
- Portal içeriğini düzenleyin ve sol bölmede Açısal Materyal bileşenleri ekleyin
- Biçimleri uygulamak veya Markdown etiketleri eklemek için hızlı düzenleme araç çubuğunu kullanın
- Ad, yol ve açıklama gibi sayfa ayrıntılarını sağ bölmede düzenleyin
- Sağ bölmeden bir sayfanın görünürlüğünü yönetme
- Portal içeriğini önizleme
- Bir sayfayı yayınlama veya yayından kaldırma (bkz. Portal içeriğinizi yayınlama)
- Gezinme menülarınızdaki sayfayı yönetme (bkz. Gezinmeyi ayarlama)
- Sayfanın son yayınlanmasından bu yana geçen süreyi görüntüleme
- Sayfa silme
Sayfa düzenleyicide içerik düzenleme
Markdown, hem okunması hem de yazılması kolay, düz metin biçimlendirmesinin kullanıldığı basit bir biçimlendirme dilidir. Söz dizimi, noktalama işaretleriyle belirtilir. Markdown, tarayıcınızda oluşturulmadan önce HTML'ye dönüştürülür.
Sayfa düzenleyicisinin üst kısmındaki hızlı düzenleme araç çubuğu, biçimleri (kalın, italik vb.) uygulamak veya Markdown etiketleri (listeler, resimler, bağlantılar vb.) eklemek için kısayollar sağlar. Markdown söz diziminin hızlı bir özeti için, Markdown söz dizimi hızlı referansı sayfasını görüntülemek için hızlı düzenleme araç çubuğundaki  simgesini tıklayın.
simgesini tıklayın.
Son düzenlemeyi geri almak veya yeniden yapmak için sırasıyla Command-z veya Command-Üst Karakter-z tuşlarına basın.
Biçimlendirme iş akışınızı basit tutmak istiyorsanız Markdown önerilir. Ancak, HTML'nin yerini alması amaçlanmamıştır. HTML'de yapabileceğiniz, Markdown'da yapamayacağınız çok sayıda biçimlendirme vardır. Örneğin, HTML'deki bir öğe için CSS sınıfı belirtebilirsiniz; bunu Markdown'da yapamazsınız:
<p class="class1">
Yalnızca HTML etiketlerini girerek içerik gövdesinde herhangi bir yere HTML ekleyebilirsiniz.
HTML etiketleri hakkında bilgi için HTML5 spesifikasyonuna bakın.
Açısal Materyal bileşenleri ekleme
Açısal Materyal, son teknoloji ürünü bir kullanıcı arayüzü bileşeni kitaplığı sağlar. Açısal Materyal bileşenleri, modern tasarım ilkelerini kullanarak hızlı bir şekilde tutarlı, duyarlı ve erişilebilir kullanıcı arayüzleri oluşturmanıza olanak tanır.
Kullanılabilir bileşenler
Portal deneyimi, Angular Material kullanılarak oluşturulur ve aşağıdaki tabloda özetlendiği üzere sayfalarda sınırlı sayıda Açısal Materyal bileşeni kullanılabilir.
| Bileşen | Örnek |
|---|---|
| Düğmeler | Aşağıdaki kod, yüksekliği olan dikdörtgen bir düğme oluşturur.Aşağıdaki kod, uyarı simgesi içeren şeffaf bir arka plana sahip yuvarlak bir düğme oluşturur. Düğmenin rengi, uyarı renk paleti kullanılarak belirlenir. |
| Kart | Aşağıdaki kod bir kart oluşturur. Kart, başlık ve gövde metninin yanı sıra düğme ve simge bileşenleri içerir. Düğmenin rengi, birincil renk paleti kullanılarak tanımlanır. |
| Simge | Aşağıdaki kod bir onay işareti simgesi oluşturur. Desteklenen simgelerin tam listesi için Materyal Tasarım - Simgeler bölümüne bakın. |
| Araç çubuğu | Aşağıdaki kod, metin ve bir alışveriş sepeti simgesi içeren basit bir araç çubuğu oluşturur.
|
Portalınızdaki bir sayfanın görünürlüğünü yönetme
Portalınızdaki bir sayfanın görünürlüğünü, aşağıdakilere erişim izni vererek yönetin:
- Herkese açık (herkes görebilir)
- Kimliği doğrulanmış kullanıcılar
- Seçilen kitleler (kitleler özelliğinin beta sürümüne kaydolduysanız)
Portalınızdaki bir sayfanın görünürlüğünü yönetmek için:
- Sayfa düzenleyicinin sağ bölmesinde, kitlenin yanındaki Yönet'i tıklayın.
- Görünürlük ayarını seçin.
Kitleler özelliğinin beta sürümüne kaydolduysanız aşağıdaki seçeneklerden birini belirleyin:
- Tüm kullanıcıların sayfayı görüntüleyebilmesini sağlamak için Herkese açık (herkes tarafından görülebilir).
- Yalnızca kayıtlı kullanıcıların sayfayı görüntüleyebilmesini sağlamak için kimliği doğrulanmış kullanıcılar.
- Sayfayı görüntüleyebilmesini istediğiniz belirli kitleleri seçmek için Seçili kitleler. Portalınızın kitlelerini yönetme konusuna bakın.
Kitlelerinizi yönetmek için Kitle oluşturun veya mevcut kitleleri değiştirin'i tıklayın.
Aksi durumda, aşağıdaki seçeneklerden birini belirleyin:- Tüm kullanıcıların sayfayı görüntülemesine izin vermek için Anonim kullanıcılar.
- Yalnızca kayıtlı kullanıcıların sayfayı görüntülemesine izin vermek için kayıtlı kullanıcılar.
- Uygula'yı tıklayın.
Portal içeriğini önizleyin
Portal içeriğini önizlemek için sayfa düzenleyici araç çubuğunda Önizleme'yi tıklayın. İçeriği önizlemek için portalınızdaki diğer sayfalarda gezinin.
Portal içeriği yayınlama
Portal içeriğini yayınlamak için sağ bölmede Yayınla'yı tıklayın. Portal içeriğini yayından kaldırmak için sağ bölmede Yayından kaldır'ı tıklayın. Ayrıca bkz. Portal içeriğinizi yayınlama.
Sayfa silme
Portal düzenleyicisinden bir sayfayı silmek için sayfa düzenleyicisinin sağ bölmesinde Sil'i tıklayın. İşlemi onaylamanız istenir.
