Vous consultez la documentation d'Apigee Edge.
Accédez à la documentation sur Apigee X. info
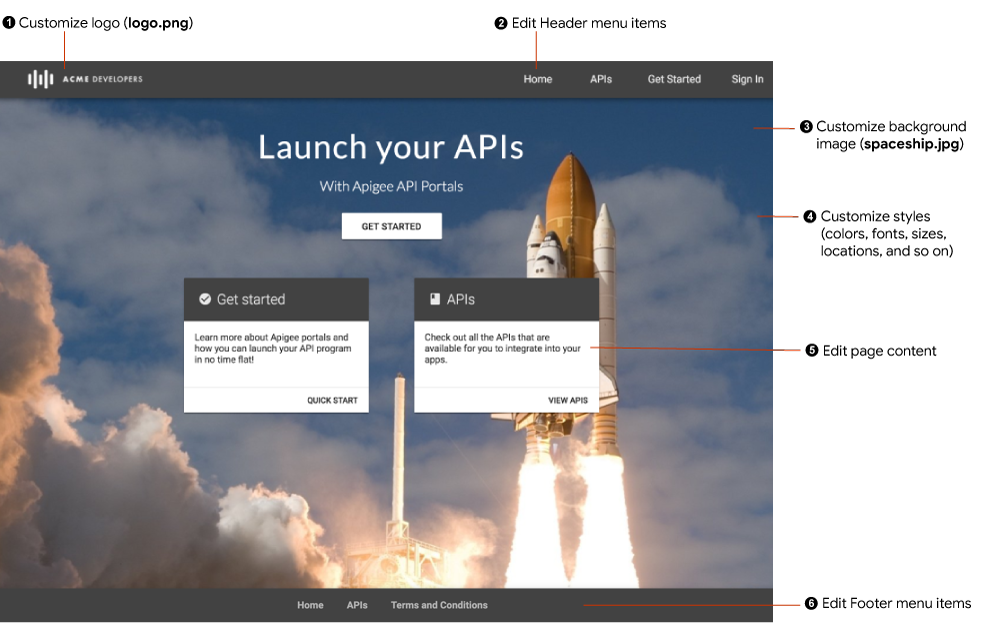
La figure suivante illustre quelques conseils rapides pour personnaliser l'exemple de portail.
Voir également :

Le tableau suivant récapitule les personnalisations rapides que vous pouvez apporter à l'exemple de portail, comme le montre la figure précédente.
| # | Personnalisation | Description | Plus d'infos |
|---|---|---|---|
| 1 | Logo | Personnalisez les logos situés sur la barre de navigation du bureau, la barre de navigation mobile, la page de connexion ou l'icône favicon avec le logo de votre entreprise. | Personnaliser les logos |
| 2 | Menus d'en-tête | Mettez à jour les éléments dans le menu de l'en-tête à l'aide de l'éditeur de menu. | Configurer la navigation |
| 3 | Image de fond | Personnalisez l'image de fond sur la page d'accueil. Personnalisez les styles SCSS pour l'image de fond et importez votre propre version de l'image dans le gestionnaire de fichiers en utilisant la même taille relative de fichier. Vous pouvez modifier le nom du fichier utilisé dans le thème. | Personnaliser l'image de fond |
| 4 | Feuille de style | Mettez à jour la feuille de style de sorte qu'elle utilise des styles propres à votre entreprise dans l'éditeur de thème. | Personnaliser votre thème |
| 5 | Contenu de la page | Modifiez le contenu des pages du portail dans l'éditeur de page. | Développer le contenu du portail à l'aide de l'éditeur de page |
| 6 | Menus du pied de page | Mettez à jour les éléments dans le menu du pied de page à l'aide de l'éditeur de menu. | Configurer la navigation |

